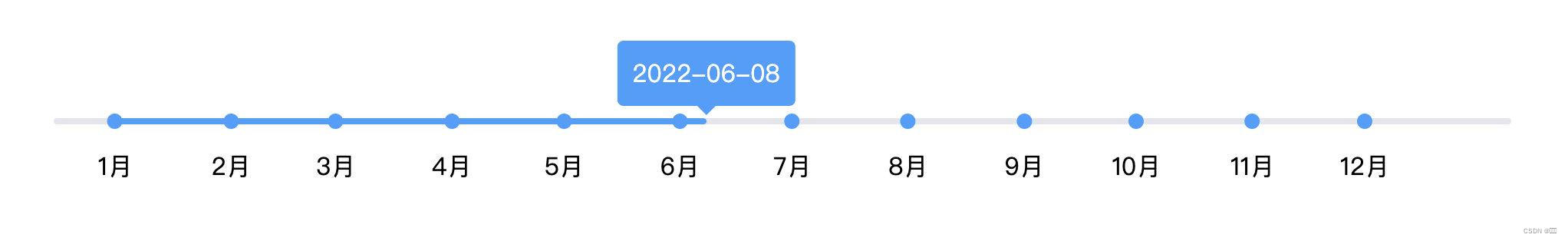
1.效果图

2.
当使用
timeline-slider-vue组件时,你可以设置以下属性:
date:用于设置时间轴滑块的初始日期,格式通常为 YYYY-MM-DD。
mask:一个布尔值,用于控制是否显示背景遮罩。
markDate:一个数组,用于标记特定日期,在时间轴上会有相应的标记显示。
lockDate:一个数组,用于锁定日期,当滑动结束时自动跳到指定的日期。
3.js部分
环境node V12.20.0npm 6.14.8📦 Installnpm install --save timeline-slider-vue全局引用main.jsimport TimelineSliderVue from 'timeline-slider-vue'import 'timeline-slider-vue/lib/timeline-slider-vue.css'Vue.use(TimelineSliderVue)🔧 Usage<TimelineSliderVue><divslot="sliderContent"slot-scope="scope">{{ scope.data }}</div></TimelineSliderVue>使用示例<template><div id="app"><TimelineSliderVue:date="date":mask="mask":mark-date="markDate":lock-date="lockDate"@change="handleChange"@input="handleInput"><div slot="sliderContent" slot-scope="scope">{{ scope.data }}</div></TimelineSliderVue></div></template><script>export default {data() {return {lockDate: [], // 锁定的日期(滑动结束时自动跳到指定的日期)markDate: [], // 做标记的日期mask: true,date: '2022-06-01',}},methods: {handleInput(value, date) {console.log('........input', value, date)},handleChange(value, date) {console.log('........change', value, date)},},}</script>






![【算法每日一练]-动态规划(保姆级教程 篇17 状态压缩)#POJ1185:炮兵阵地 #互不侵犯](https://img-blog.csdnimg.cn/direct/9e48689b43e349078d12b357a619ba57.png)