目录
- 前言
- 1. 柱状图
- 2. 折线图
- 3. 饼图
- 4. 刻度盘
- 6. 仪表盘
- 7. 象形图
- 8. 彩蛋
- 8.1 饼图
- 8.2 柱状图
- 8.3 折线图
- 8.4 温度仪表盘
- 8.5 进度条
前言
以下Demo,作为初学者来说,会相应给出一些代码注释,可相应选择你所想要的款式
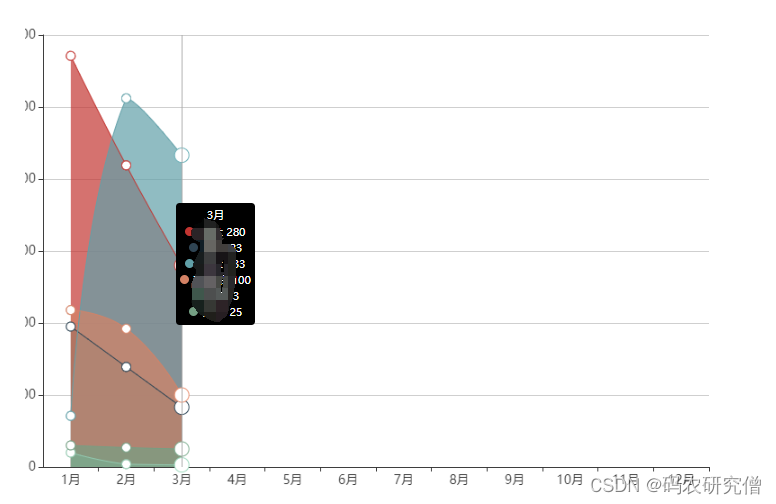
对于以下Demo,折线图还有象形图,其纵坐标数据会被遮挡(目前该Bug还不知哪里有问题,不知是否组件本身的Bug)
对应Demo来说,只是结合前端来实现,如果要通过前后来实现,需要通过后端返回数据给前端
1. 柱状图
对应所需要的包:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
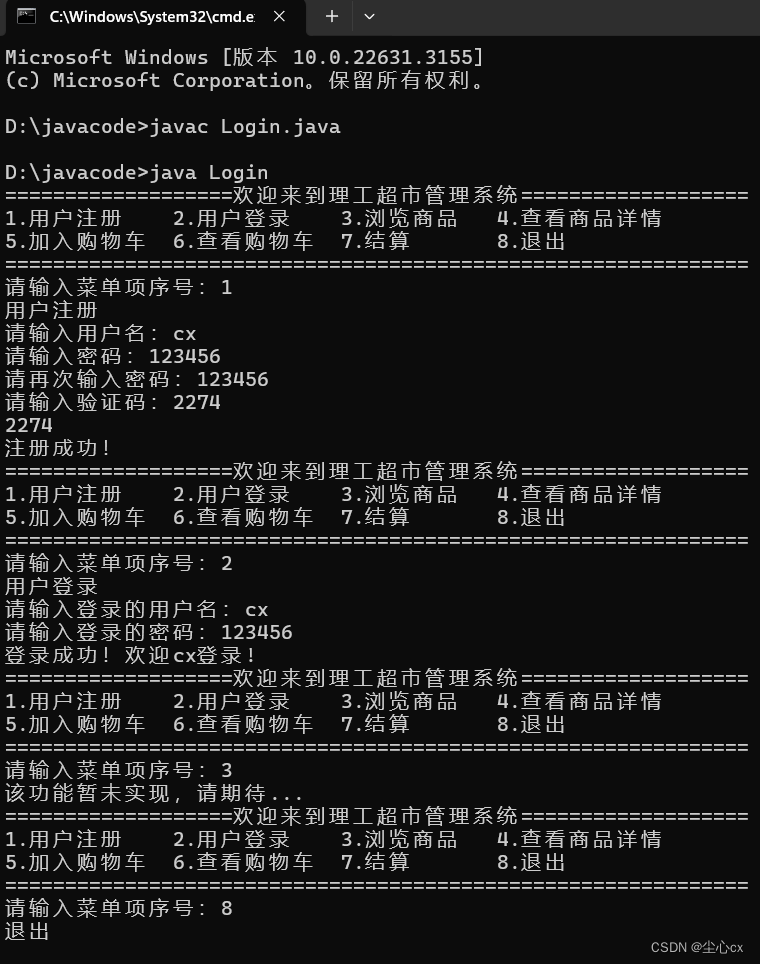
Demo如下:
<avue-echart-bar ref="echart" :option="config" :data="data" width="1000"></avue-echart-bar><script>
export default {data() {return {data: {// 自定义横坐标,这里以动物类型为例"categories": ["狮子","大象","长颈鹿","熊猫","袋鼠","企鹅","斑马","犀牛"],"series": [{"name": "数量", // 柱状图数据系列名称// 不同类型动物的数量数据"data": [12, // 狮子数量8, // 大象数量10, // 长颈鹿数量15, // 熊猫数量20, // 袋鼠数量18, // 企鹅数量14, // 斑马数量9 // 犀牛数量]}]},config: {// 刷新时间refreshTime: 5000,// 标题title: '动物园各种动物数量统计',titlePostion: '',// 标题字体大小titleFontSize: 24,// 标题颜色titleColor: 'rgb(115, 170, 229)',// 标题链接titleLink: "http://avue.top",// 图表简介info: '这是图表的简介',// 网格横向起点gridX: 105,// 网格纵向起点gridY: 50,// 网格横向终点gridX2: 80,// 网格纵向终点gridY2: 100,// 名称颜色nameColor: '#333',// 线条颜色lineColor: '#333',// 横坐标名称字体大小xNameFontSize: 16,// 纵坐标名称字体大小yNameFontSize: 16,// 是否显示标签labelShow: false,// 标签字体大小labelShowFontSize: 14,// 标签字体粗细labelShowFontWeight: 300,// 是否反转纵坐标yAxisInverse: false,// 是否反转横坐标xAxisInverse: false,// 是否显示横坐标xAxisShow: true,// 是否显示纵坐标yAxisShow: true,// 是否显示横坐标分隔线xAxisSplitLineShow: false,// 是否显示纵坐标分隔线yAxisSplitLineShow: false,// 刷新频率refresh: 3000,// 柱状图宽度barWidth: 30,// 柱状图圆角barRadius: 8,// 柱状图颜色barColor: [{color1: '#83bff6',color2: '#188df0',postion: 90}, {color1: '#23B7E5',color2: '#564AA3',postion: 50}],// 柱状图最小高度barMinHeight: 2,}}},
}
</script>
最终截图如下:

2. 折线图
对应所需要的包:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
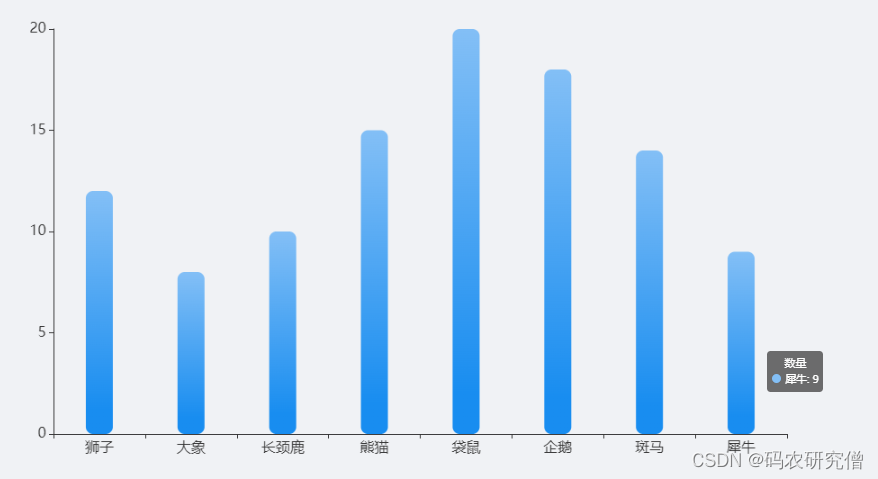
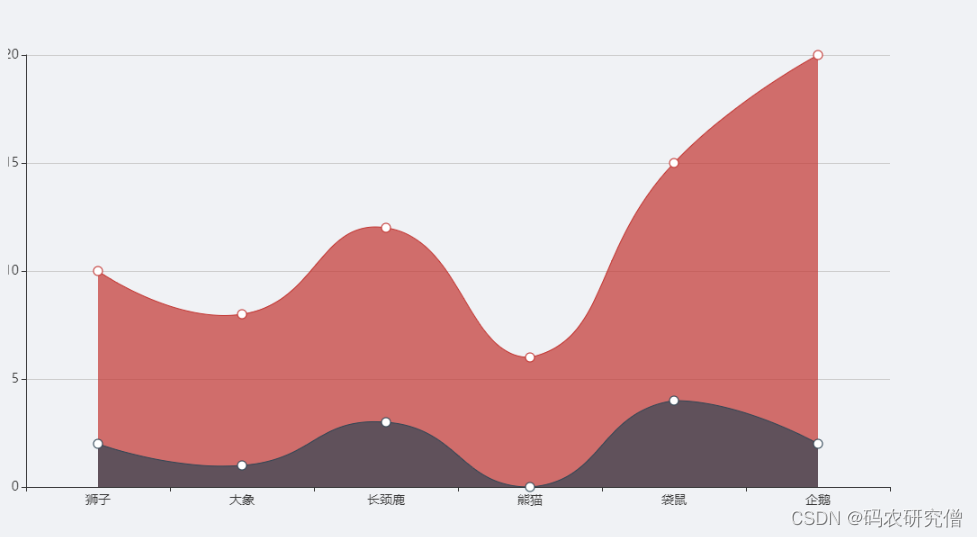
具体Demo如下:
<avue-echart-line :option="option" :data="data" width="1000"></avue-echart-line>
<script>
export default {data() {return {data: {categories: ["狮子","大象","长颈鹿","熊猫","袋鼠","企鹅"],series: [{name: "出生数量",data: [10, // 狮子出生数量8, // 大象出生数量12, // 长颈鹿出生数量6, // 熊猫出生数量15, // 袋鼠出生数量20 // 企鹅出生数量]}, {name: "死亡数量",data: [2, // 狮子死亡数量1, // 大象死亡数量3, // 长颈鹿死亡数量0, // 熊猫死亡数量4, // 袋鼠死亡数量2 // 企鹅死亡数量]}]},option: {width: 1200,height: 600,title: '动物出生与死亡数量统计',smooth: true, // 是否顺滑areaStyle: true // 是否面积}}}
}
</script>
截图如下:(对于这个Demo,纵轴的数据被遮挡,一直调试不好,如果有懂的兄弟指导下)

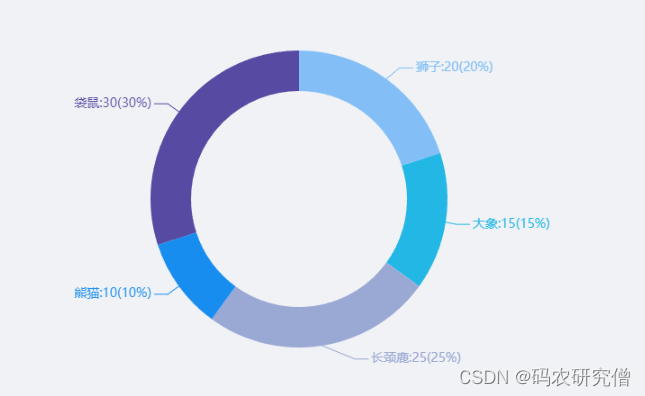
3. 饼图
导入相应的包:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
Demo如下:
<avue-echart-pie :option="option" :data="data" width="1000"></avue-echart-pie>
<script>
export default {data() {return {// 数据,每个对象包含动物类型和数量data: [{ value: 20, name: '狮子' },{ value: 15, name: '大象' },{ value: 25, name: '长颈鹿' },{ value: 10, name: '熊猫' },{ value: 30, name: '袋鼠' }],// 图表配置选项option: {width: '100%', // 图表宽度height: 600, // 图表高度title: '动物种类分布', // 图表标题subtitle: '根据数量统计', // 图表副标题labelShow: true, // 是否显示标签radius: true, // 是否显示半径"barColor": [ // 柱状图颜色配置{"color1": "#83bff6", // 颜色1},{"color1": "#23B7E5", // 颜色2},{"color1": "rgba(154, 168, 212, 1)", // 颜色3},{"color1": "#188df0", // 颜色4},{"color1": "#564AA3", // 颜色5}]},}}
}
</script>
截图如下:

4. 刻度盘
导入相应的包:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
Demo如下:
<avue-echart-gauge ref="echart" :option="config" :data="data" width="1000"></avue-echart-gauge>
<script>
export default {data() {return {// 游客满意度数据data: {value: 75, // 完成率name: '游客满意度', // 指示名称min: 0, // 最小值max: 100, // 最大值unit: '%' // 单位},// 图表配置选项config: {lineSize: 25, // 仪表盘线条大小barColor: [ // 仪表盘颜色配置{postion: 0.2, // 起始位置color1: '#91c7ae' // 颜色1},{postion: 0.8, // 中间位置color1: '#63869e' // 颜色2},{postion: 1, // 结束位置color1: '#c23531' // 颜色3}]}}},
}
</script>
截图如下:

6. 仪表盘
与上面的刻度盘稍微有些差异,此处的Demo只展示配置参数:
// 速度仪表盘配置项
mySpeedOption: {tooltip: {formatter: '{a} <br/>{b} : {c}%' // 工具提示格式化,显示系列名称、数据项名称和数值},series: [{name: 'Pressure', // 系列名称为"Pressure"type: 'gauge', // 图表类型为仪表盘center: ['50%', '50%'], // 仪表盘中心位置,以容器宽高的百分比表示detail: {valueAnimation: true, // 仪表盘数值变化时是否启用动画效果formatter: '{value}', // 数值显示格式化},data: [{value: '30', // 仪表盘当前数值为30name: 'SPEED' // 数据项名称为"SPEED"}],axisLine: {show: true, // 是否显示仪表盘轴线lineStyle: {color: [ // 定义仪表盘轴线的颜色范围[0.2, '#0cab38'], // 数值范围在0-0.2时的颜色为'#0cab38'[0.4, '#44e54c'], // 数值范围在0.2-0.4时的颜色为'#44e54c'[0.6, '#dde15e'], // 数值范围在0.4-0.6时的颜色为'#dde15e'[0.8, '#efa810'], // 数值范围在0.6-0.8时的颜色为'#efa810'[1, '#f12e14'] // 数值范围在0.8-1时的颜色为'#f12e14']}}}]
}
截图如下:

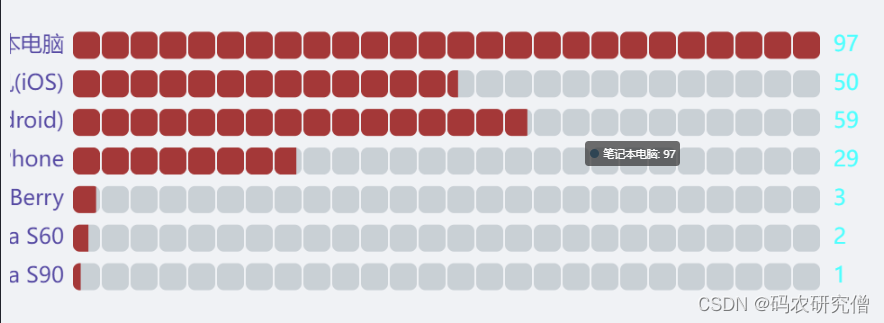
7. 象形图
导入相应的包:
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts.min.js"></script>
Demo如下:
<avue-echart-pictorialbar ref="echart" :option="config" :data="data" width="1000"></avue-echart-pictorialbar>
<script>
export default {data() {return {// 不同设备类型的数据data: [{"name": "笔记本电脑","value": 97,"url": "http://www.baidu.com" // 链接地址},{"name": "手机(iOS)","value": 50,"url": "http://www.baidu.com" // 链接地址},{"name": "手机(Android)","value": 59,"url": "http://www.baidu.com" // 链接地址},{"name": "Windows Phone","value": 29},{"name": "BlackBerry","value": 3},{"name": "Nokia S60","value": 2},{"name": "Nokia S90","value": 1}],// 图表配置选项config: {symbolSize: 30, // 图标大小split: 30, // 分割fontSize: '24', // 字体大小xAxisShow: false, // 是否显示横轴yAxisShow: true, // 是否显示纵轴color: '#4dffff', // 颜色nameColor: '#564AA3', // 名称颜色xNameFontSize: '24', // 横坐标名称字体大小yNameFontSize: '24' // 纵坐标名称字体大小}}},
}
</script>
截图如下:

8. 彩蛋
以下结合前后端实现的图形
对应后端的接口直接放在mounted函数中,显示前先执行函数
mounted() {this.initChart();var date = new Date();this.currentMonth = date.getMonth()+1 >9 ? date.getMonth()+1 : '0'+(date.getMonth()+1);var currentDate = date.getFullYear()+'-'+this.currentMonth;// 异步请求1countListRepareTime(currentDate,null).then(resp=>{var list = resp.data.data;var arrayList = [];for(var i = 0;i < list.length;i++){arrayList.push(list[i].count);}// 更新 barData 中的数据this.barData.series[0].data = arrayList;})// 异步请求2:获取按月份统计的设备故障数据countListByMonth(currentDate).then(resp=>{var list = resp.data.data;// 遍历获取到的数据列表for(var i = 0;i < list.length;i++){// 再次遍历已初始化的饼状图数据for(var j = 0;j < this.data.length;j++){// 如果当前设备类型与已初始化的数据中的设备类型相匹配if(list[i].equipmentType == this.data[j].name){// 更新饼状图数据中对应设备类型的值为统计到的设备故障数this.data[j].value = list[i].count;}}// 计算总的设备故障数this.total += list[i].count;}// 更新饼状图的数据this.pieData = this.data;})// 省略
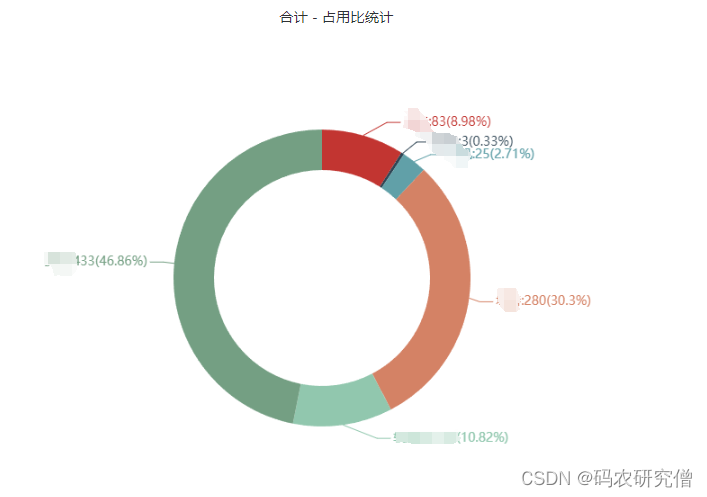
8.1 饼图
网页配置如下:
<el-col :span="12"><el-card style="position: relative; height: 650px;"><el-row><div><span>{{barTitle}} - </span>占用比统计</div></el-row><el-row style="margin-top: -80px;"><!-- 添加上边距 --><el-row style="position: relative;left:3%;"><!-- avue-echart-pie 是用于显示饼状图的组件,通过 :option 和 :data 分别传入配置项和数据 --><avue-echart-pie :option="pieoption" :data="pieData" width="95%"></avue-echart-pie></el-row></el-row></el-card></el-col>
饼图的相关配置如下:
// 饼状图
pieoption: {switchTheme: true, // 是否启用主题切换labelShow: true, // 是否显示标签radius: true, // 是否启用饼状图的半径"barColor": [{"color1": "#83bff6",},{"color1": "#23B7E5",},{"color1": "rgba(154, 168, 212, 1)",},{"color1": "#188df0",},{"color1": "#564AA3",}]
},
// 饼状图数据
pieData:[// 初始化饼状图数据,每个对象代表一个饼图的一部分,包括值(value)和名称(name){ value: 0, name: 'aa' },{ value: 0, name: 'bb' },{ value: 0, name: 'cc' },{ value: 0, name: 'dd' },{ value: 0, name: 'ee' },{ value: 0, name: 'ff' },
],
结合后端接口返回的数据,最终如图所示:

8.2 柱状图
网页配置如下:
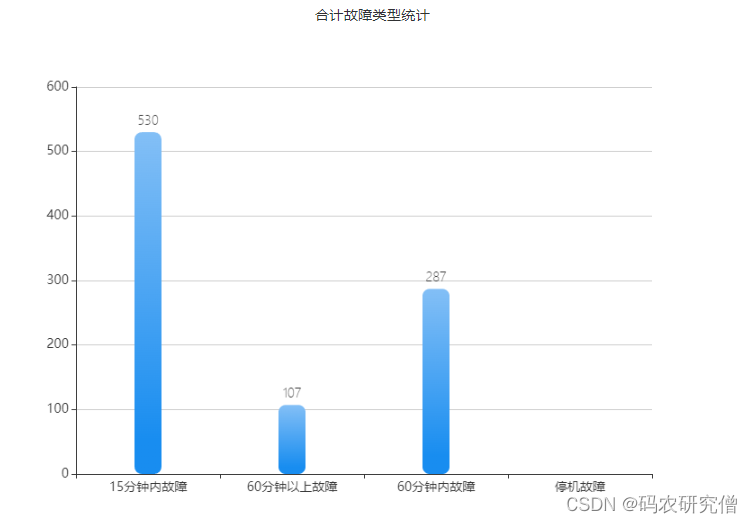
<el-col :span="12"><el-card style="position: relative;height: 650px;"><el-row><div><span>{{barTitle}}</span>故障类型统计</div></el-row><el-row style="position: relative;left:5%;"><avue-echart-bar ref="echart" :option="barOption" :data="barData" width="95%"></avue-echart-bar></el-row></el-card>
</el-col>
折线图的相关配置如下:
// 柱状图表配置
barOption:{gridX: 60, // 图表左边距gridY: 70, // 图表上边距gridX2: 80, // 图表右边距gridY2: 100, // 图表下边距labelShow: true, // 是否显示标签labelShowFontSize: 14, // 标签字体大小labelShowFontWeight: 300, // 标签字体粗细yAxisInverse: false, // y轴是否反转xAxisInverse: false, // x轴是否反转xAxisShow: true, // 是否显示x轴yAxisShow: true, // 是否显示y轴xAxisSplitLineShow: false, // 是否显示x轴分隔线yAxisSplitLineShow: true, // 是否显示y轴分隔线refresh: 3000, // 刷新频率(毫秒)barWidth: 30, // 柱状图宽度barRadius: 8, // 柱状图圆角barColor: [{ // 柱状图颜色配置color1: '#83bff6', // 起始颜色color2: '#188df0', // 结束颜色postion: 90 // 渐变位置}, {color1: '#23B7E5',color2: '#564AA3',postion: 50}],barMinHeight: 2, // 柱状图最小高度
},
对应的数据如下:
// 柱状图配置
barData: {// 柱状图横轴的分类,即柱状图的每个柱子的名称"categories": ["15分钟内故障","60分钟以上故障","60分钟内故障","停机故障",],"series": [{"name": "故障次数","data": [10,2,3,4,]}]
},
结合后端接口返回的数据,最终如图所示:

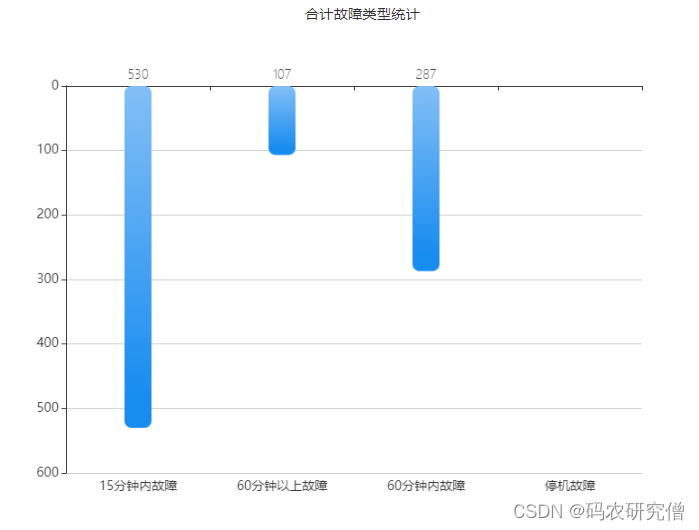
对于图表的反转,其含义如下:(y轴如果反转)

8.3 折线图
<avue-echart-line ref="echart" :option="lineoption" :data="linedata" width="95%"></avue-echart-line>
相应的数据配置:
// 折线图配置
lineoption: {smooth: true,//是否顺滑areaStyle: true,//是否面积symbol: 'none',//是否显示点
},
linedata:{// 横坐标categories: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],series: [{name: "xx",data: [],itemStyle: {color: 'red' // 设置场桥数据系列的颜色为红色}}, {name: "yy",data: [],itemStyle: {color: 'blue' }}
后续结合后端返回前端显示:
// 计算今年之前的所有月份
const monthsToQuery = [];
for (let i = 0; i <= date.getMonth(); i++) {const month = i < 9 ? '0' + (i + 1) : (i + 1); // 格式化月份为两位数const year = date.getFullYear();monthsToQuery.push(`${year}-${month}`);
}
// 发起异步请求
Promise.all(monthsToQuery.map(month => countListByMonthAndType(month,null))).then(responses => {for(var i = 0;i < responses.length;i++){var list = responses[i].data.data;for(var j = 0;j < this.linedata.series.length;j++){// 如果当前设备类型与已初始化的数据中的设备类型相匹配if (list[j].equipmentType == this.linedata.series[j].name) {this.$set(this.linedata.series[j].data, i, list[j].count);}}}});
截图如下:

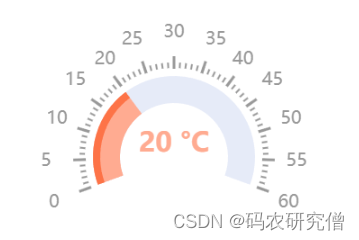
8.4 温度仪表盘
此处给出详细的配置表:
// 温度仪表盘配置项
myTempOption: {series: [{radius: '60%', // 仪表盘半径为容器宽高的60%type: 'gauge', // 图表类型为仪表盘center: ['50%', '60%'], // 仪表盘中心位置,以容器宽高的百分比表示startAngle: 200, // 仪表盘起始角度为200度endAngle: -20, // 仪表盘结束角度为-20度min: 0, // 最小值为0max: 60, // 最大值为60splitNumber: 12, // 分割段数为12itemStyle: {color: '#FFAB91' // 仪表盘进度条样式颜色为'#FFAB91'},progress: {show: true, // 是否显示进度条width: 30 // 进度条宽度为30},pointer: {show: false // 是否显示指针},axisLine: {lineStyle: {width: 30 // 轴线宽度为30}},axisTick: {distance: -45, // 刻度线距离仪表盘的距离为-45splitNumber: 5, // 刻度线分割段数为5lineStyle: {width: 2, // 刻度线宽度为2color: '#999' // 刻度线颜色为'#999'}},splitLine: {distance: -52, // 分隔线距离仪表盘的距离为-52length: 14, // 分隔线长度为14lineStyle: {width: 3, // 分隔线宽度为3color: '#999' // 分隔线颜色为'#999'}},axisLabel: {distance: -20, // 刻度标签距离仪表盘的距离为-20color: '#999', // 刻度标签颜色为'#999'fontSize: 20 // 刻度标签字体大小为20},anchor: {show: false // 是否显示锚点},title: {show: false // 是否显示标题},detail: {valueAnimation: true, // 数值变化时是否启用动画效果width: '60%', // 详情框宽度为容器宽度的60%lineHeight: 40, // 详情框行高为40borderRadius: 8, // 详情框边框圆角为8offsetCenter: [0, '-15%'], // 详情框相对于中心的偏移量为[0, '-15%']fontSize: 30, // 详情框字体大小为30fontWeight: 'bolder', // 详情框字体粗细为bolderformatter: '{value} °C', // 数值显示格式为"{value} °C"color: 'auto' // 详情框颜色自动设置},data: [{value: 20 // 仪表盘当前数值为20}]},{radius: '60%', // 仪表盘半径为容器宽高的60%type: 'gauge', // 图表类型为仪表盘center: ['50%', '60%'], // 仪表盘中心位置,以容器宽高的百分比表示startAngle: 200, // 仪表盘起始角度为200度endAngle: -20, // 仪表盘结束角度为-20度min: 0, // 最小值为0max: 60, // 最大值为60itemStyle: {color: '#FD7347' // 仪表盘进度条样式颜色为'#FD7347'},progress: {show: true, // 是否显示进度条width: 8 // 进度条宽度为8},pointer: {show: false // 是否显示指针},axisLine: {show: false // 是否显示轴线},axisTick: {show: false // 是否显示刻度线},splitLine: {show: false // 是否显示分隔线},axisLabel: {show: false // 是否显示刻度标签},detail: {show: false // 是否显示详情},data: [{value: 20 // 仪表盘当前数值为20}]}]
}
截图如下:

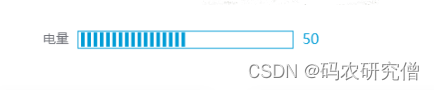
8.5 进度条
以下Demo只给出配置信息:
myBatteryOption: {xAxis: {max: 100, // x轴最大值为100splitLine: {show: false // 不显示分隔线},axisLabel: {show: false, // 不显示轴标签// fontSize: 10,// color: '#cacdd5',},axisLine: {show: false // 不显示轴线},axisTick: {show: false // 不显示刻度线},},grid: {left: 95, // 左边距离容器左边的距离为95top: 5, // 上边距离容器上边的距离为5right: 65, // 右边距离容器右边的距离为65bottom: 5, // 下边距离容器底部的距离为5containLabel: true // 包含坐标轴的刻度标签在内},yAxis: [{type: "category", // y轴类型为类目型inverse: true, // y轴反转data: [{ // 数据name:'电量', // 数据名称为"电量"value: 50 // 数据值为50}],axisLine: {show: false // 不显示轴线},axisTick: {show: false // 不显示刻度线},axisLabel: {show: false // 不显示轴标签},}],series: [{// 内type: "bar", // 图表类型为条形图barWidth: 16, // 柱宽度为16silent: true, // 不响应鼠标事件itemStyle: {normal: {color: "#009cd6" // 内部柱的颜色为"#009cd6"}},label: {normal: {formatter: "{b}", // 标签格式化为数据名称textStyle: {color: "#6f7178", // 文字颜色为"#6f7178"fontSize: 14 // 文字大小为14},position: 'left', // 标签位置在左侧distance: 10, // 距离柱子的距离为10show: true // 显示标签}},data: [{ // 数据name:'电量', // 数据名称为"电量"value: 50 // 数据值为50}],z: 1, // 图层z-index为1animationEasing: "elasticOut" // 动画效果为"elasticOut"},{// 分隔type: "pictorialBar", // 图表类型为象形柱图itemStyle: {normal: {color: "#fff" // 柱的颜色为白色}},symbolRepeat: "fixed", // 符号重复类型为"fixed"symbolMargin: 2, // 符号间距为2symbol: "rect", // 符号形状为矩形symbolClip: true, // 是否裁剪符号symbolSize: [3, 16], // 符号大小为[3, 16]symbolPosition: "start", // 符号位置在起始位置symbolOffset: [1, -1], // 符号偏移量为[1, -1]symbolBoundingData: 100, // 符号边界数据为100data: [100], // 数据为100z: 2, // 图层z-index为2animationEasing: "elasticOut", // 动画效果为"elasticOut"},{// labeltype: "pictorialBar", // 图表类型为象形柱图symbolBoundingData: 100, // 符号边界数据为100itemStyle: {normal: {color: "none" // 不填充颜色}},label: {normal: {formatter: (params) => { // 标签格式化为数据值let text;text = '{f| ' + params.data + '}';return text;},rich: {f: {color: "#009cd6", // 文字颜色为"#009cd6"fontSize: 16 // 文字大小为16}},position: 'right', // 标签位置在右侧distance: 5, // 距离柱子的距离为5show: true // 显示标签}},data: [50], // 数据为50z: 0, // 图层z-index为0},{name: "外框", // 图表名称为"外框"type: "bar", // 图表类型为条形图barGap: "-111%", // 柱间距为"-111%"data: [100], // 数据为100barWidth: 20, // 柱宽度为20itemStyle: {normal: {// barBorderRadius: [5, 5, 5, 5],color: "transparent", // 不填充颜色barBorderColor: "#009cd6", // 边框颜色为"#009cd6"barBorderWidth: 1, // 边框宽度为1}},z: 3 // 图层z-index为3},]
}
截图如下: