vue-selectTree并且修改样式和el-select下拉框样式一致。
注意下拉多选,后台数据传参问题。
可拖拽分隔栏,
1.安装依赖
"@riophae/vue-treeselect": "0.4.0"
2.工程入口文件main.js全局配置
import Treeselect from '@riophae/vue-treeselect' // 导入vue-treeselect
import '@riophae/vue-treeselect/dist/vue-treeselect.css' // 导入样式
Vue.component('Treeselect', Treeselect); // 注册组件3.标签
<Treeselect :disable-branch-nodes="true" :multiple="true" :options="deptNameOptions" :normalizer="normalizer" placeholder="出院科室" v-model="searchForm.outDeptCodes" :limit="1" :limitText="count => `+${count}`" noChildrenText="没有数据了" noOptionsText="没有数据" noResultsText="没有搜索结果"><p style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;width: 90%;" slot="option-label" slot-scope="{node}" :title="node.label"><template> {{ node.label }}</template></p></Treeselect>4.其他逻辑代码
data() {return {// 住院科室下拉树deptNameOptions: [],}},methods: {normalizer: (node) => {if(node.childs && !node.childs.length) delete node.childs;return {id: node.id,label:node.name,children:node.childs}},},5.样式
<style lang="scss" scoped>
::v-deep(.vue-treeselect){width:240px;height:28px;display:inline-flex;.vue-treeselect__control{height: 28px;.vue-treeselect__placeholder, .vue-treeselect__single-value{line-height: 28px;}.vue-treeselect__value-container{.vue-treeselect__multi-value{margin-bottom:0;display: flex;.vue-treeselect__multi-value-item-container{max-width: 80%;.vue-treeselect__multi-value-item{max-width: 100%;display: flex;align-items: center;.vue-treeselect__multi-value-label{white-space: nowrap;text-overflow: ellipsis;overflow: hidden;display: inline-block;// max-width: 80%;}}}}}}
}
</style>
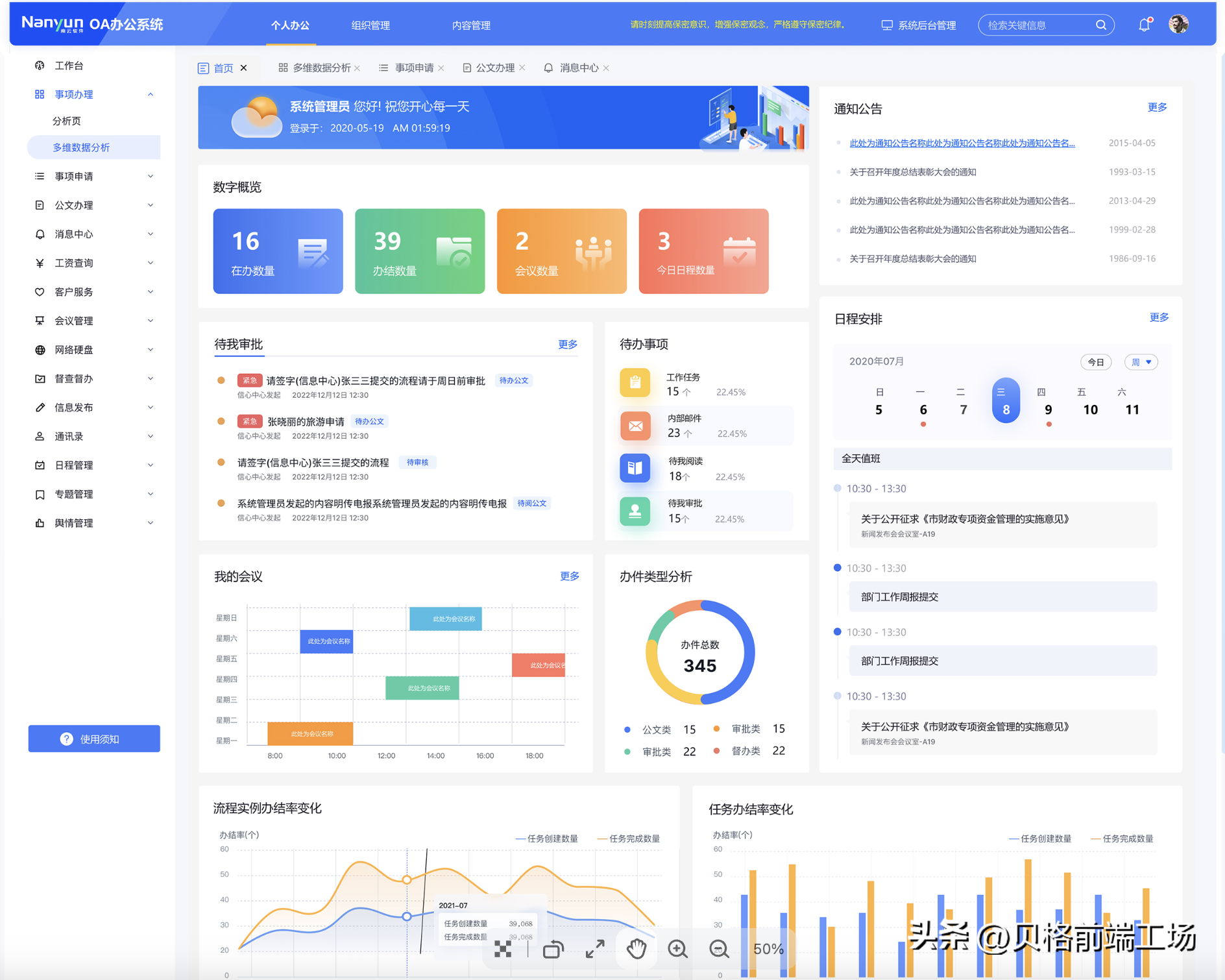
6.效果







![每日一题 --- 数组中的第 K 个最大元素[力扣][Go]](https://img-blog.csdnimg.cn/direct/0aa903ec391b40d59a7f981cfc7d0252.png)