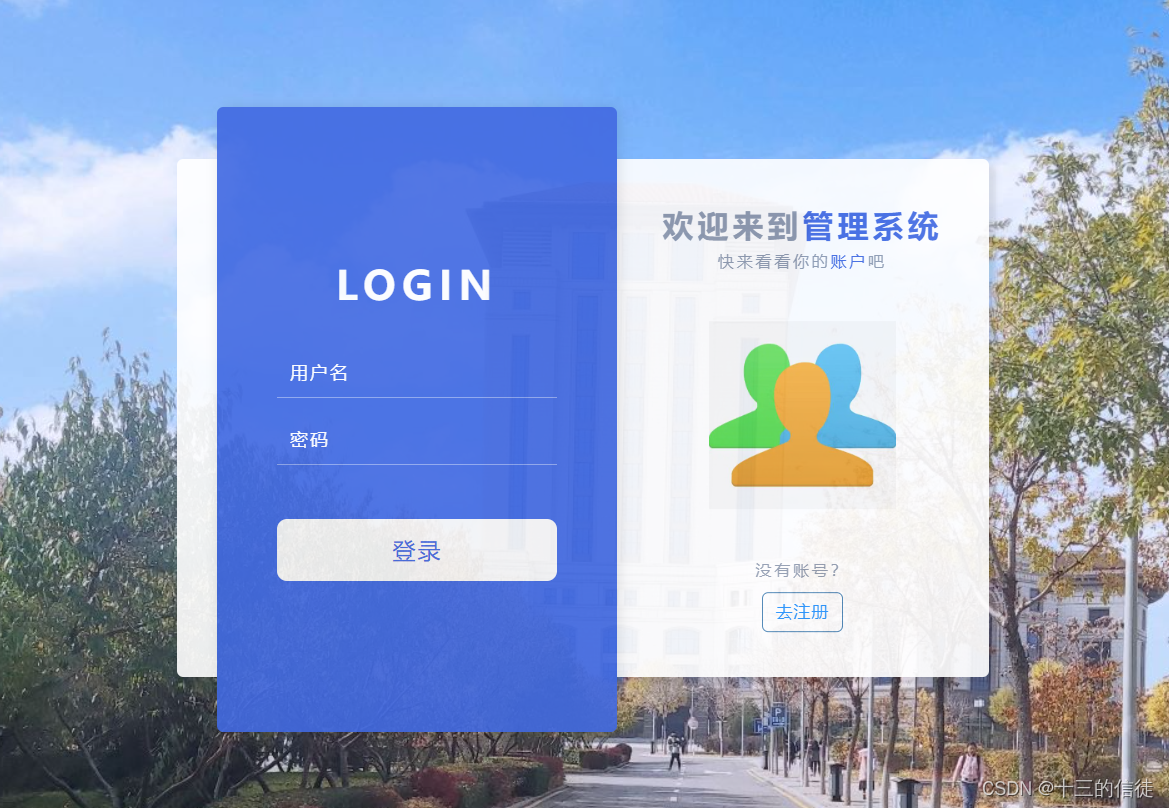
又到了毕业季,大家做毕设的时候总会参考已有的案例,不过大多产品的样式非常单一雷同。本帖博主给大家分享一个比较别树一帜的登录界面,如下:

如果没有账号,点击“去注册”,则会产生如下的效果:

前端的代码这里不细说了,大家直接CV即可:(图片名什么的自定义即可)和图片中稍微有些不一样,因为博主针对数据库和后端进一步完善了修改~
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>滑动切换的注册登录界面</title><style>* {/* 初始化 */margin: 0;padding: 0;}body {/* 100%窗口高度 */height: 100vh;/* 弹性布局 水平+垂直居中 */display: flex;justify-content: center;align-items: center;/* 渐变背景 *//* background: linear-gradient(200deg, #f3e7e9, #e3eeff); */background-image: url(S05-登录页面.jpg);/*background-color: honeydew;*/}.container {background-color: #fff;opacity: 90%;width: 650px;height: 415px;border-radius: 5px;/* 阴影 */box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.1);/* 相对定位 */position: relative;}.form-box {/* 绝对定位 */position: absolute;top: -10%;left: 5%;background-color:#4169E1;width: 320px;height: 500px;border-radius: 5px;box-shadow: 2px 0 10px rgba(0, 0, 0, 0.1);display: flex;justify-content: center;align-items: center;z-index: 2;/* 动画过渡 加速后减速 */transition: 0.5s ease-in-out;}.register-box,.login-box {/* 弹性布局 垂直排列 */display: flex;flex-direction: column;align-items: center;width: 100%;}.hidden {display: none;transition: 0.5s;}h1 {text-align: center;margin-bottom: 25px;/* 大写 */text-transform: uppercase;color: #fff;/* 字间距 */letter-spacing: 5px;}input {background-color: transparent;width: 70%;color: #fff;border: none;/* 下边框样式 */border-bottom: 1px solid rgba(255, 255, 255, 0.4);padding: 10px 0;text-indent: 10px;margin: 8px 0;font-size: 14px;letter-spacing: 2px;}input::placeholder {color: #fff;}input:focus {color: #87CEFA;outline: none;border-bottom: 1px solid #87CEEB;transition: 0.5s;}input:focus::placeholder {opacity: 0;}.button1 {width: 70%;margin-top: 35px;background-color: #f6f6f6;outline: none;border-radius: 8px;padding: 13px;color: #4169E1;font-size: large;letter-spacing: 2px;border: none;cursor: pointer;}.button1:hover {background-color:#000080;color: #f6f6f6;transition: background-color 0.5s ease;}.con-box {width: 50%;/* 弹性布局 垂直排列 居中 */display: flex;flex-direction: column;justify-content: center;align-items: center;/* 绝对定位 居中 */position: absolute;top: 50%;transform: translateY(-50%);}.con-box.left {left: -2%;}.con-box.right {right: -2%;}.con-box h2 {color: #8e9aaf;font-size: 25px;font-weight: bold;letter-spacing: 3px;text-align: center;margin-bottom: 4px;}.con-box p {font-size: 13px;letter-spacing: 2px;color: #8e9aaf;text-align: center;}.con-box span {color: #4169E1;}.con-box img {width: 150px;height: 150px;opacity: 0.9;margin: 40px 0;}.con-box button {margin-top: 3%;background-color: #fff;color: #1E90FF;border: 1px solid #4682B4;padding: 6px 10px;border-radius: 5px;letter-spacing: 1px;outline: none;cursor: pointer;}.con-box button:hover {background-color: #6495ED;color: #fff;}</style>
</head><body><div class="container"><div class="form-box"><!-- 注册 --><form action="/CX_DL1_war/registerServlet" method="get"><div class="register-box hidden"><h1>register</h1><input type="text" placeholder="用户名"name="username1" id="username1"><input type="password" placeholder="密码" name="password1" id="password1"><input type="submit" class="button1" value="注册"></div></form><!-- 登录 --><form action="/CX_DL1_war/loginServlet"><div class="login-box"><h1>login</h1><input type="text" placeholder="用户名" id="username" name="username"><input type="password" placeholder="密码" id="password" name="password"><input type="submit" class="button1" value="登录"></div></form></div><div class="con-box left"><h2>欢迎来到<span>管理系统</span></h2><p>快来完善个人<span>信息</span>吧</p><img src="index1.jpg"alt=""><p>已有账号</p><button id="login">去登录</button></div><div class="con-box right"><h2>欢迎来到<span>管理系统</span></h2><p>快来看看你的<span>账户</span>吧</p><img src="index2.jpg" alt=""><p>没有账号?</p><button id="register">去注册</button></div></div><script>// 要操作到的元素let login = document.getElementById('login');let register = document.getElementById('register');let form_box = document.getElementsByClassName('form-box')[0];let register_box = document.getElementsByClassName('register-box')[0];let login_box = document.getElementsByClassName('login-box')[0];// 去注册按钮点击事件register.addEventListener('click', () => {form_box.style.transform = 'translateX(80%)';login_box.classList.add('hidden');register_box.classList.remove('hidden');})// 去登录按钮点击事件login.addEventListener('click', () => {form_box.style.transform = 'translateX(0%)';register_box.classList.add('hidden');login_box.classList.remove('hidden');})</script>
</body></html>接下来详细说一下后端:
目录
一.用户登录
二.用户注册
三.项目源码及项目展示
一.用户登录
开发的流程大致如下:
- 用户填写用户名密码,提交到LoginServlet
- 在LoginServlet中使用Mybatis查询数据库,验证密码和用户名是否正确
- 如果正确,响应登录成功, 否则响应登录失败
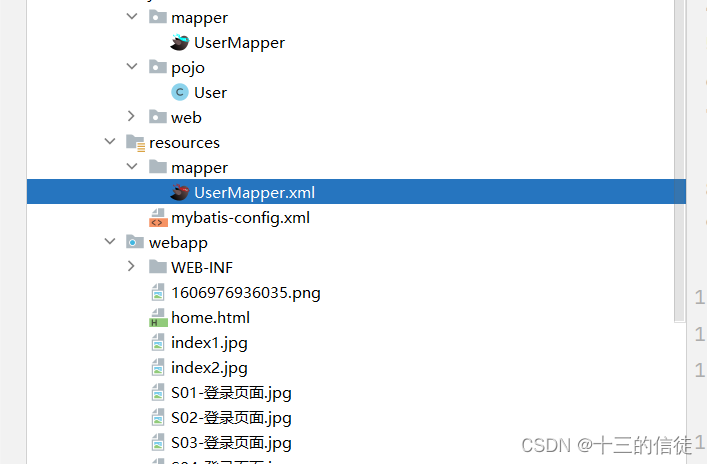
首先,将上面的html粘贴到Webapp目录下:

然后使用你的Navicat或者DataGrip,创建数据库资源:
create database db1;
use db1;-- 创建用户表
CREATE TABLE tb_user(id int primary key auto_increment,username varchar(20) unique,password varchar(32)
);-- 添加数据
INSERT INTO tb_user(username,password) values('zhangsan','123'),('lisi','234');SELECT * FROM tb_user;创建pojo实体类目录。

创建实体类User:
package pojo;public class User {private Integer id;private String username;private String password;public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +'}';}
}添加依赖:(可以不一样但是建议以样版为准)
<dependencies><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.5</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.27</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.62</version></dependency></dependencies>然后在resources文件夹下添加Mybatis-config.xml,密码之类的记得改为自己的:(还有5代的驱动jar包改为8代jar包的细节记得修改,懂的都懂,不然会500报错~)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><!--起别名--><typeAliases><package name="pojo"/></typeAliases><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED"><property name="driver" value="com.mysql.cj.jdbc.Driver"/><property name="url" value="jdbc:mysql:///db1?useSSL=false"/><property name="username" value="root"/><property name="password" value="219744"/></dataSource></environment></environments><mappers><mapper resource="mapper/UserMapper.xml"/></mappers>
</configuration>创建mapper目录,创建UserMapper接口:

并在resources中同样创建mapper目录,添加UserMapper.xml文件:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="mapper.UserMapper"></mapper>mapper接口中添加如下代码:
@Select("select * from tb_user where username= #{username} and password=#{password}")User select(@Param("username")String usernaem, @Param("password")String password);
然后定义登录的Servlet:(LoginServlet)
package web;import com.sun.net.httpserver.HttpServer;
import mapper.UserMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import pojo.User;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username=req.getParameter("username");String password=req.getParameter("password");String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);//2.获取SqlSession对象SqlSession sqlSession= sqlSessionFactory.openSession();UserMapper userMapper=sqlSession.getMapper(UserMapper.class);User user=userMapper.select(username,password);sqlSession.close();resp.setContentType("text/html;charset=utf-8");PrintWriter writer=resp.getWriter();if(user!=null){writer.write("yes~");}else {writer.write("NO~");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {super.doPost(req, resp);}
}二.用户注册
mapper接口中添加如下代码:
@Select("select * from tb_user where username = #{username}")User selectByUsername(String username);@Insert("insert into tb_user values (null,#{username},#{password})")void add(User user);定义注册的Servlet:
package web;import mapper.UserMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import pojo.User;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;@WebServlet("/registerServlet")
public class RegisterServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username=req.getParameter("username1");String password=req.getParameter("password1");User user=new User();user.setUsername(username);user.setPassword(password);String resource = "mybatis-config.xml";InputStream inputStream = Resources.getResourceAsStream(resource);SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);//2.获取SqlSession对象SqlSession sqlSession= sqlSessionFactory.openSession();UserMapper userMapper=sqlSession.getMapper(UserMapper.class);User u=userMapper.selectByUsername(username);if(u==null){resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("注册成功~");userMapper.add(user);sqlSession.commit();sqlSession.close();}else {resp.setContentType("text/html;charset=utf-8");resp.getWriter().write("用户已经存在~");}}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {}
}
三.项目源码及项目展示
如上是博主自己的版本,切忌不要随便修改名字和路径!!!
提供学习版源码如下:
链接:https://pan.baidu.com/s/1vfWoZNQL35Nbj4uL1FNY4Q
提取码:yu24
运行Tomcat并登录首页:

登录成功后有相关提示:
 注册新的账号会同步到数据库中并做出提示:
注册新的账号会同步到数据库中并做出提示:


由于主键约束,不允许重复使用用户名~
















![[蓝桥杯 2022 省 A] 求和](https://img-blog.csdnimg.cn/direct/6802f778d4d041bc8870c6a901fccbbf.png)