CSS(Cascading Style Sheets) 美化样式
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表(书写位置)
1、内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 选择器{
属性名:属性值;
属性名:属性值;
} */
div {
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
2、行内式(内联样式)
是通过标签的style属性来设置元素的样式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
3、外部样式表(外链式)
链入式是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
一个CSS文件可以什么都不写,引用其他CSS文件
@import url(xxx.css的路径)
选择器
1、类选择器(基本选择器)
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.box1 {width: 100px;height: 100px;background-color: pink;}</style></head><body><div class="box1">1111</div></body></html>2、标签选择器(基本选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>div{height: 100px;background-color: pink;}</style></head><body><div >1111</div></body></html>3、ID选择器(基本选择器)
1、id选择器使用“#”进行标识,后面紧跟id名。
2、id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
3、W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
4、区别:
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>#box{width: 100px;background-color: pink;}</style></head><body><div id=”box“>1111</div></body></html>4、通配符选择器(基本选择器)
选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
例如:如下表示设置HTML默认所有字体颜色为白色。
<style>*{color:white;}</style>5、子代选择器(包含选择器)
子元素选择器只能选择某元的子元素。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.a>li {color: red;}</style></head><body><ul class="a"><li>你是亲儿子</li><li>我是一个li</li><ul><li>后代</li></ul></ul></body></html>
6、后代选择器(包含选择器)
后代选择器用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
/* 后代选择器 找到所有后代中满足的标签*/
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>a li{color: red;}</style></head><body><ul class="a"><li>你是亲儿子</li><li>我是一个li</li><li>我是一个li</li><li>我是一个li</li><ul><li>后代 <b><li>后代</li></b> </li></ul></ul></body></html>
7、逗号选择器(并集选择器)(包含选择器)
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
<!DOCTYPE html><head><meta charset="UTF-8"><title>Document</title><style>.one, p , #t {color: #F00;font-weight: 700;}</style></head><body><div class="one">佳人们这是类选择器</div><br><span id="t">佳人们这是id选择器</span><br><p>佳人们这是标签选择器</p></body></html>
7.1交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
交集选择器 是 并且的意思。 即...又...的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
8、属性选择器
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>/* */input[type="password"] {background-color: aqua;}/* 具有某个属性的指定标签 */div[title] {background-color: pink;}/* 属性的值中包含某个值 */input[type*="e"] {background-color: blueviolet;}/* 属性值以什么开头 */input[type^="p"] {background-color: brown;}/* 属性值以什么结尾 */input[type$="t"] {background-color: red;}/* +表示的是下一个标签 */.box1+p {background-color: blue;}</style>
</head><body><div title="njdcndc">你是一个盒子</div><div>你是一个da盒子</div><input type="text"><input type="password"><input type="email"><div class="box1">ncjdncjd</div><p>mckdckd</p><p>mckdckd</p>
</body>
</html>
9、伪类选择器 :描述标签的状态的
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>/* 访问前 */a:link {color: red;}/* 访问后 */a:visited {color: chartreuse;}/* 鼠标悬停时 */a:hover {color: pink;}/* 鼠标点击时 */a:active {color: darkblue;}/* 需要按照lvha的顺序书写 */</style>
</head><body><a href="#">这是一个链接</a></body>
</html>9、1:其他伪类选择器
假如想要选择ul标签下的第2个li标签,该如何使用选择器呢?
那么第一个和最后一个呢?第奇或偶个这样的排序可以吗?
<body>
<ul>
<li>我是一个li1</li>
<li>我是一个li2</li>
<li>我是一个li3</li>
<li>我是一个li4</li>
<li>我是一个li5</li>
<li>我是一个li6</li>
<li>我是一个li7</li>
<li>我是一个li8</li>
</ul>
</body>
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>ul li:nth-child(2) {background-color: green;}li:nth-child(2n+1) {background-color: blue;}li:last-child {background-color: red;}ul li:first-child {background-color: yellow;}</style>
</head>
<body><ul><li>我是一个li1</li><li>我是一个li2</li><li>我是一个li3</li><li>我是一个li4</li><li>我是一个li5</li><li>我是一个li6</li><li>我是一个li7</li><li>我是一个li8</li></ul>
</body>
</html>
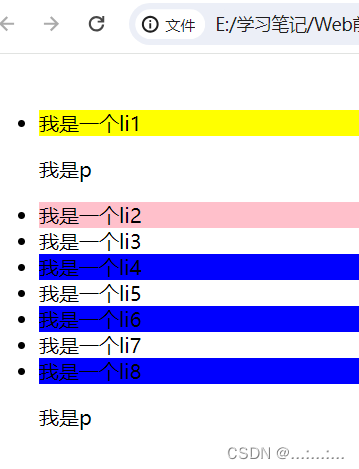
若中间插入其他元素,还能识别得到吗?(源代码加上p标签)
<ul>
<li>我是一个li1</li>
<p>我是p</p>
<li>我是一个li2</li>
<li>我是一个li3</li>
<li>我是一个li4</li>
<li>我是一个li5</li>
<li>我是一个li6</li>
<li>我是一个li7</li>
<li>我是一个li8</li>
<p>我是p</p>
</ul>

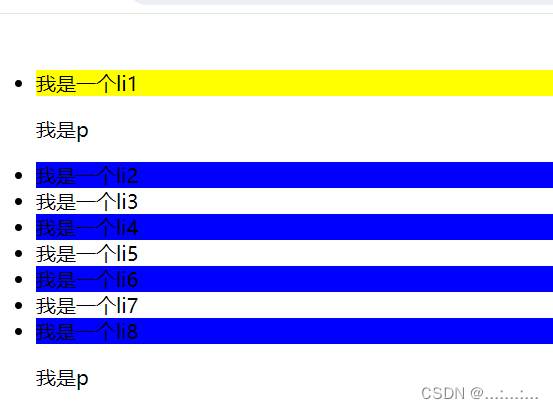
这时候我们可以看到寻找第二个li标签与最后一个li标签失败
li:nth-child()是先找到li标签的父亲是谁,例子中是ul标签,然后他就给ul标签所有儿子标签排了序,排序过程中并不会辨别标签类别,所以会将p标签一起排进来,但是他一数第二个标签不是li标签,所以识别不了,于是他会在不认识的p标签之下,重新开始数。所以后面的奇数标签有用。
这时我们用个新属性:nth-of-type(),他与上面属性最大的区别就是他会认识类别,并只将指定类别排序。看看代码,让第二个 li 变成粉色。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>ul li:nth-child(2) {background-color: green;}li:nth-child(2n+1) {background-color: blue;}li:last-child {background-color: red;}ul li:first-child {background-color: yellow;}li:nth-of-type(2) {background-color: pink;}</style>
</head>
<body><ul><li>我是一个li1</li><li>我是一个li2</li><li>我是一个li3</li><li>我是一个li4</li><li>我是一个li5</li><li>我是一个li6</li><li>我是一个li7</li><li>我是一个li8</li></ul>
</body>
</html>
10、伪元素选择器--只能对“块级元素”生效。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>ul li::before { /* ul标签中的li标签前面做什么 */content: "66666"; /* 添加文本 */width: 10px;height: 10px;background-color: pink;}ul li::after { /* ul标签中的li标签后面添加什么 */content: "----------------zhangsan";}/* 文字被选中时 */ul li::selection {background-color: pink;}</style>
</head><body><ul><li>zhangsan</li></ul></body>
</html>
字体与文本
| font-size:字号大小 | font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,谷歌默认14px
|
| font-family:字体 | font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码: p{ font-family:"微软雅黑";} |
| font-weight:字体粗细 | 数字 400 等价于 normal,而 700 等价于 bold。 但是我们倾向用数字来表示。 |
| font-style:字体风格 | 字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。 font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下: normal:默认值,浏览器会显示标准的字体样式。 italic:浏览器会显示斜体的字体样式。 oblique:浏览器会显示倾斜的字体样式。 |
| line-height | 设置行高 |
| text-indent | 首行缩进,以em为单位 |
| color文本颜色 | color= 1、rgb函数(红、绿、蓝)三原色 2、rgba函数(红、绿、蓝、透明度) 3、#00FFFF |
| text-align:水平对齐方式 | 相当于html中的align对齐属性。 left:左对齐(默认值) right:右对齐 center:居中对齐,是让盒子里面的内容水平居中 |
| text-decoration 文本的装饰 | text-decoration 通常我们用于给链接修改装饰效果。none: 默认。定义标准的文本。 underline: 定义文本下的一条线。下划线是链接自带的 overline: 定义文本上的一条线。 line-through:定义穿过文本下的一条线。 |
font:综合设置字体样式
选择器{font: font-style font-weight font-size/line-height font-family;}
1、使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
2、注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>div{font: italic 600 25px/50px 宋体;line-height: 50px;/* 让行高等于容器的高度,来实现单行文本的垂直居中 */color: blue;text-align: center;background-color: yellow;}</style>
</head>
<body><div>font:综合设置字体样式</div>
</body>
</html>
text-decoration:综合设置文本样式
选择器{text-decoration: text-decoration-style td-line td-color td-thickness;}
例如 :text-decoration: solid underline purple 4px;
text-decoration-style:设置使用的装饰类型,例如 underline 或者 line-through。
text-decoration-line:设置装饰的线条的颜色,例如 solid、wavy 或者 dashed。
text-decoration-color:颜色
text-decoration-thickness:字体粗细
CSS三大特性
1、层叠性
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
样式不冲突,不会层叠
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{color: red;}p {color: yellow;font-style: italic;text-decoration: underline;}p{color: blue;}</style>
</head>
<body><p class="one">层叠性佳人们是什么色</p>
</body>
</html>
2、继承性
子标签会继承父标签的某些属性(字体颜色、字号)
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>.father {font-size: 30px;color: red;}</style>
</head>
<body><div class="father"><div>你是一个子盒子<div>你是一个子盒子</div></div></div>
</body>
</html>
3、优先级
1、继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
2、行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
3、权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
4、CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
| * 通配符 | 0.0.0.0 |
| 元素(标签) | 0,0,0,1 |
| 类,伪类 | 0,0,1,0 |
| ID | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
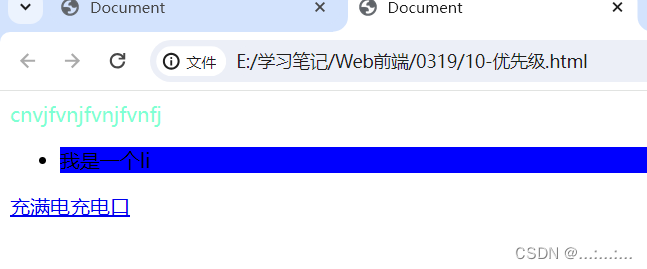
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>Document</title><style>/* * {color: pink;} */div {color: aquamarine !important;}.one {color: blueviolet;}#two {color: brown;}ul li {background-color: blue;}li {background-color: pink;}/* 权重的四位数字不会进行进位,登记大小的判断,从左向右,一次进行比较继承的权重:为0*/a {display: inline-block;}</style>
</head><body><div class="one" id="two">cnvjfvnjfvnjfvnfj</div><ul><li>我是一个li</li></ul><a href="#">充满电充电口</a>
</body></html>