DOM- 事件高级
一.回顾(购物车案例)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>购物车全选功能</title><!-- 引入初始化 --><style>* {margin: 0;padding: 0;}ul {list-style: none;}a {text-decoration: none;color: #666;}body {background: #fff;color: #666;font-size: 14px;}input {outline: none;}.clearfix::before,.clearfix::after {content: '';display: block;clear: both;}.clearfix {*zoom: 1;}</style><!-- 引入购物车样式 --><style>table {width: 800px;margin: 0 auto;border-collapse: collapse;}th {font: normal 14px/50px '宋体';color: #666;}th,td {border: none;text-align: center;border-bottom: 1px dashed #ccc;}input[type='checkbox'] {width: 13px;height: 13px;}tbody p {position: relative;bottom: 10px;}tbody .add,tbody .reduce {float: left;width: 22px;height: 22px;border: 1px solid #ccc;text-align: center;background: none;outline: none;cursor: pointer;}tbody input[type='text'] {width: 50px;float: left;height: 18px;text-align: center;}tbody .count-c {width: 98px;margin: 0 auto;}button[disabled] {color: #ddd;cursor: not-allowed;}tbody tr:hover {background: #eee;}tbody tr.active {background: rgba(241, 209, 149, 0.945);}.controls {width: 790px;margin: 10px auto;border: 1px solid #ccc;line-height: 50px;padding-left: 10px;position: relative;}.controls .del-all,.controls .clear {float: left;margin-right: 50px;}.controls p {float: right;margin-right: 100px;}.controls span {color: red;}.controls .pay {position: absolute;right: 0;width: 80px;height: 54px;background: red;font: bold 20px/54px '宋体';color: #fff;text-align: center;bottom: -1px;}.controls .total-price {font-weight: bold;}</style>
</head><body><div class="car"><table><thead><tr><th><input type="checkbox" id="all" />全选</th><th>商品</th><th>单价</th><th>商品数量</th><th>小计</th><th>操作</th></tr></thead><tbody id="carBody"><tr><td><input class="s_ck" type="checkbox" readonly /></td><td><img src="./images/01.jpg" /><p>牛奶</p></td><td class="price">5¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1" /><button class="add">+</button></div></td><td class="total">5¥</td><td><a href="javascript:" class="del">删除</a></td></tr><tr><td><input class="s_ck" type="checkbox" /></td><td><img src="./images/01.jpg" /><p>牛奶</p></td><td class="price">10¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1" /><button class="add">+</button></div></td><td class="total">20¥</td><td><a href="javascript:" class="del">删除</a></td></tr><tr><td><input class="s_ck" type="checkbox" /></td><td><img src="./images/01.jpg" /><p>牛奶</p></td><td class="price">20¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1" /><button class="add">+</button></div></td><td class="total">40¥</td><td><a href="javascript:" class="del">删除</a></td></tr><tr><td><input class="s_ck" type="checkbox" /></td><td><img src="./images/01.jpg" /><p>牛奶</p></td><td class="price">35¥</td><td><div class="count-c clearfix"><button class="reduce" disabled>-</button><input type="text" value="1" /><button class="add">+</button></div></td><td class="total">70¥</td><td><a href="javascript:" class="del">删除</a></td></tr></tbody></table><div class="controls clearfix"><a href="javascript:" class="del-all">删除所选商品</a><a href="javascript:" class="clear">清理购物车</a><a href="javascript:" class="pay">去结算</a><p>已经选中<span id="totalCount">0</span>件商品;总价:<span id="totalPrice" class="total-price">0¥</span></p></div></div><script>// + - 删除是相同的,一一对应的 我们完全可以用一个for来遍历绑定事件// +let adds = document.querySelectorAll('.add')// -let reduces = document.querySelectorAll('.reduce')// dellet dels = document.querySelectorAll('.del')// 输入框inputlet inputs = document.querySelectorAll('.count-c input')// 单价 price 5let prices = document.querySelectorAll('.price')// 小计 total 5 * 2 = 10let totals = document.querySelectorAll('.total')// 总价元素获取let totalResult = document.querySelector('.total-price')// 总的数量获取let totalCount = document.querySelector('#totalCount')// tbody 获取过来let carBody = document.querySelector('#carBody')for (let i = 0; i < adds.length; i++) {// 总价和单价是一样的totals[i].innerText = prices[i].innerText//1. 加号的操作adds[i].addEventListener('click', function () {// 点击了谁,就让对应的输入框自增就行了inputs[i].value++// 减号要启用reduces[i].disabled = false// prices[i].innerText 得到的是 5¥ parseInt('5¥') === 5console.log(parseInt(prices[i].innerText))// 计算小计模块 // totals[i].innerText = 单价 * 数量 // totals[i].innerText = 20totals[i].innerText = parseInt(prices[i].innerText) * inputs[i].value + '¥'// 计算现在的总额 调用result()})//2. 减号的操作reduces[i].addEventListener('click', function () {// 点击了谁,就让对应的输入框自增就行了inputs[i].value--// prices[i].innerText 得到的是 5¥ parseInt('5¥') === 5// console.log(parseInt(prices[i].innerText))// 判断如果表单里面的值 小于等于1 则,禁用按钮if (inputs[i].value <= 1) {this.disabled = true}// 计算小计模块 // totals[i].innerText = 单价 * 数量 // totals[i].innerText = 20totals[i].innerText = parseInt(prices[i].innerText) * inputs[i].value + '¥'// 计算现在的总额 调用result()})// 3. 删除操作dels[i].addEventListener('click', function () {// 父元素.removeChild(子元素) // 我们要删除的是那个元素 tr 他的爸爸是 tbody// 删除的是当前元素爸爸的爸爸 就是 tr 就是当前的trcarBody.removeChild(this.parentNode.parentNode)// 调用总计模块result()})}// div span ul li 标签 有文字内容 怎么得到或则设置文字内容呢 元素.innerText 元素.innerHTML// 表单 input 单选 复选 textarea select 怎么得到或则设置值 表单的value // 特殊的 button 是通过inner来设置// 以前数组求和的方式 累加// 计算总价 result 函数 把所有的小计 totals 加起来的结果function result() {// 小计 total 5 * 2 = 10let totals = document.querySelectorAll('.total')// 输入框inputlet inputs = document.querySelectorAll('.count-c input')let sum = 0let num = 0for (let i = 0; i < totals.length; i++) {// sum = sum + 小计的数字 10¥sum = sum + parseInt(totals[i].innerText)num = num + parseInt(inputs[i].value)}// console.log(sum)totalResult.innerText = sum + '¥'// console.log(num)totalCount.innerText = num}result()</script>
</body></html>

二.事件对象
1.获取事件对象
目标:能说出什么是事件对象
事件对象是什么
- 也是个对象,这个对象里有事件触发时的相关信息
- 例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
如何获取
- 在事件绑定的回调函数的第一个参数就是事件对象
- 一般命名为event、ev、e

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>点击</button><script>let btn = document.querySelector('button')btn.addEventListener('mouseenter',function(e){console.log(e)})</script>
</body>
</html>
1. 事件对象是什么?
也是个对象,这个对象里有事件触发时的相关信息
2. 事件对象在哪里?
在事件绑定的回调函数的第一个参数就是事件对象
2.获取事件对象
部分常用属性
- type: 获取当前的事件类型
- clientX/clientY:获取光标相对于浏览器可见窗口左上角的位置
- offsetX/offsetY:获取光标相对于当前DOM元素左上角的位置
- key:用户按下的键盘键的值,现在不提倡使用keyCode
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// mousemove 鼠标移动事件document.addEventListener('click',function(e){// console.log(11)// pageX 和 pageY跟文档坐标有关系console.log('clientX:' + e.clientX,'clientY:' + e.clientY)console.log('pageX:' + e.pageX,'pageY:' + e.pageY)console.log('offsetX:' + e.offsetX,'offsetY:' + e.offsetY)})</script>
</body>
</html>
案例:跟随鼠标案例
需求:一张图片一直跟着鼠标移动
分析:
- ①:鼠标在页面中移动,用到 mousemove 事件
- ②:不断把鼠标在页面中的坐标位置给图片left和top值即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>img{position: absolute;top: 0;left: 0;}</style>
</head>
<body><img src="./images/tianshi.gif" alt=""><script>let img = document.querySelector('img')document.addEventListener('mousemove',function(e){// 不断得到当前的鼠标坐标// console.log(e.pageX)// console.log(e.pageY)// 把坐标给图片// img.style.left = '100px'img.style.left = e.pageX - 50 +'px'img.style.top = e.pageY - 40 +'px'})</script>
</body>
</html>案例:按下回车发布微博案例
需求:按下回车键盘,可以发布信息 分析:
- ①:用到按下键盘事件 keydown 或者 keyup 都可以
- ②:如果用户按下的是回车键盘,则发布信息 ③:按下键盘发布新闻,其实和点击发布按钮效果一致 send.click()
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>微博发布</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}.w {width: 900px;margin: 0 auto;}.controls textarea {width: 878px;height: 100px;resize: none;border-radius: 10px;outline: none;padding-left: 20px;padding-top: 10px;font-size: 18px;}.controls {overflow: hidden;}.controls div {float: right;}.controls div span {color: #666;}.controls div .useCount {color: red;}.controls div button {width: 100px;outline: none;border: none;background: rgb(0, 132, 255);height: 30px;cursor: pointer;color: #fff;font: bold 14px '宋体';transition: all 0.5s;}.controls div button:hover {background: rgb(0, 225, 255);}.controls div button:disabled {background: rgba(0, 225, 255, 0.5);}.contentList {margin-top: 50px;}.contentList li {padding: 20px 0;border-bottom: 1px dashed #ccc;position: relative;}.contentList li .info {position: relative;}.contentList li .info span {position: absolute;top: 15px;left: 100px;font: bold 16px '宋体';}.contentList li .info p {position: absolute;top: 40px;left: 100px;color: #aaa;font-size: 12px;}.contentList img {width: 80px;border-radius: 50%;}.contentList li .content {padding-left: 100px;color: #666;word-break: break-all;}.contentList li .the_del {position: absolute;right: 0;top: 0;font-size: 28px;cursor: pointer;}</style>
</head><body><div class="w"><!-- 操作的界面 --><div class="controls"><img src="./images/9.6/tip.png" alt="" /><br /><!-- maxlength 可以用来限制表单输入的内容长度 --><textarea placeholder="说点什么吧..." id="area" cols="30" rows="10" maxlength="200"></textarea><div><span class="useCount" id="useCount">0</span><span>/</span><span>200</span><button id="send">发布</button></div></div><!-- 微博内容列表 --><div class="contentList"><ul id="list"></ul></div></div><!-- 添加了hidden属性元素会直接隐藏掉 --><li hidden><div class="info"><img class="userpic" src="./images/9.6/03.jpg" /><span class="username">死数据:百里守约</span><p class="send-time">死数据:发布于 2020年12月05日 00:07:54</p></div><div class="content">死数据:111</div><span class="the_del">X</span></li><script>// maxlength 是一个表单属性, 作用是给表单设置一个最大长度// 模拟数据let dataArr = [{ uname: '司马懿', imgSrc: './images/9.5/01.jpg' },{ uname: '女娲', imgSrc: './images/9.5/02.jpg' },{ uname: '百里守约', imgSrc: './images/9.5/03.jpg' },{ uname: '亚瑟', imgSrc: './images/9.5/04.jpg' },{ uname: '虞姬', imgSrc: './images/9.5/05.jpg' },{ uname: '张良', imgSrc: './images/9.5/06.jpg' },{ uname: '安其拉', imgSrc: './images/9.5/07.jpg' },{ uname: '李白', imgSrc: './images/9.5/08.jpg' },{ uname: '阿珂', imgSrc: './images/9.5/09.jpg' },{ uname: '墨子', imgSrc: './images/9.5/10.jpg' },{ uname: '鲁班', imgSrc: './images/9.5/11.jpg' },{ uname: '嬴政', imgSrc: './images/9.5/12.jpg' },{ uname: '孙膑', imgSrc: './images/9.5/13.jpg' },{ uname: '周瑜', imgSrc: './images/9.5/14.jpg' },{ uname: '老夫子', imgSrc: './images/9.5/15.jpg' },{ uname: '狄仁杰', imgSrc: './images/9.5/16.jpg' },{ uname: '扁鹊', imgSrc: './images/9.5/17.jpg' },{ uname: '马可波罗', imgSrc: './images/9.5/18.jpg' },{ uname: '露娜', imgSrc: './images/9.5/19.jpg' },{ uname: '孙悟空', imgSrc: './images/9.5/20.jpg' },{ uname: '黄忠', imgSrc: './images/9.5/21.jpg' },{ uname: '百里玄策', imgSrc: './images/9.5/22.jpg' },]//需求1:检测用户输入字数//1.注册 input事件// 2.将文本的内容的长度赋值给对应的数值// 3.表单的maxLength属性可以直接限制在200个数之间let textarea = document.querySelector('textarea')let useCount = document.querySelector('.useCount')// 发布按钮let seed = document.querySelector('#send')//ullet ul = document.querySelector('#list')textarea.addEventListener('input',function(){// console.log(this.value.length)useCount.innerHTML = this.value.length})// 需求2:输入不能能为空// 点击button之后判断// 判断如果内容为空,则提示不能输入为空,并且直接return 不能为空// 防止输入无意义空格,使用字符串.trim()去掉首尾空格// console.log(' str')// console.log(' str'.trim())// 并将表单的value值设置为空字符串// 同时下面红色为设置为0seed.addEventListener('click',function(){if (textarea.value.trim( ) === ''){// 并将表单的value值设置为空字符串textarea.value = ''// 同时下面红色为设置为0useCount.innerHTML = 0return alert('内容不能空。')}// 随机数function getRandom(min,max){return Math.floor(Math.random()*(max-min + 1)) +min}let random = getRandom(0,dataArr.length - 1)// 需求3:新增留言 写到seed的里面// 创建一个小 li ,然后里面通过innerHTML追加数据let li = document.createElement('li')//随机获取数据数组里面的内容,替换newNode的图片和名字以及留言内容li.innerHTML = `<div class="info"><img class="userpic" src="${dataArr[random].imgSrc}" /><span class="username">${dataArr[random].uname}</span><p class="send-time">${new Date().toLocaleString()}</p></div><div class="content">${textarea.value}</div><span class="the_del">X</span>`// 需求4// 在事件处理函数里面获取点击按钮,注册点击事件// (易错点: 必须在点击按钮事件里面获取,外面获取不到)// 删除对应的元素 (通过this获取对应的那条需要删除的元素)// 使用li.querySelector()let del = li.querySelector('.the_del')del.addEventListener('click',function(){// alert(11)// 删除操作 点击的是x 删除的小li 父元素.removeChild(子元素)ul.removeChild(li)})// 利用时间对象对时间动态化// 追加给ulul.insertBefore(li,ul.children[0])// 需求5:重置// 将表单域内容重置为空// 将userCount里面内容重置为空textarea.value = ''useCount.innerHTML = 0})// 按下回车可以生成留言信息// 事件侦听的三要素// textarea.addEventListener('键盘事件', function() {发布信息})textarea.addEventListener('keyup', function (e) {// console.log(11)// 俺们怎么知道用户按下了回车键呢?// console.log(e.keyCode) 已经废弃 只要 e.key === 'Enter'// console.log(e.key)if (e.key === 'Enter') {// alert(11)// 发布新闻// 自动触发点击按钮send.click()}})</script>
</body></html>三.事件流
1.事件流和两个阶段说明
目标:能够说出事件流经过的2个阶段
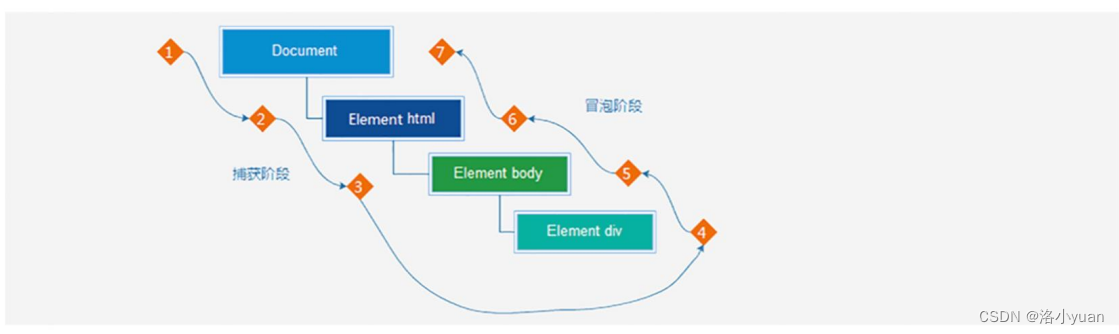
- 事件流指的是事件完整执行过程中的流动路径

- 说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段
- 简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父
2.事件捕获和事件冒泡
目标:能够说出事件流经过的2个阶段
事件冒泡概念:
- 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
- 简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件
- 事件冒泡是默认存在的
事件捕获概念:
从DOM的根元素开始去执行对应的事件 (从外到里)
- 事件捕获需要写对应代码才能看到效果
- 代码:
![]()
说明:
- addEventListener第三个参数传入true代表是捕获阶段触发(很少使用)
- 若传入false代表冒泡阶段触发,默认就是false
- 若是用 L0 事件监听,则只有冒泡阶段,没有捕获
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father{margin: 100px auto;width: 500px;height: 500px;background-color: pink;}.son{width: 200px;height: 200px;background-color: purple;}</style>
</head>
<body><div class="father"><div class="son"></div></div><script>let fa = document.querySelector('.father')let son = document.querySelector('.son')// addEventListener第三个参数传入true代表是捕获阶段触发(很少使用)// 若传入false代表冒泡阶段触发,默认就是false// 若是用 L0 事件监听,则只有冒泡阶段,没有捕获fa.addEventListener('click',function(){alert('我是爸爸')},true)son.addEventListener('click',function(){alert('我是儿子')},true)//事件冒泡只有在同名事件下才能触发document.addEventListener('click',function(){alert('我是爷爷')},true)// document.addEventListener('dblclick',function(){// alert('我是爷爷')// })</script>
</body>
</html>3.阻止事件流动
目标:能够写出阻止事件流动的代码
- 因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
- 若想把事件就限制在当前元素内,就需要阻止事件流动
- 阻止事件流动需要拿到事件对象
- 语法:

- 此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father{margin: 100px auto;width: 500px;height: 500px;background-color: pink;}.son{width: 200px;height: 200px;background-color: purple;}</style>
</head>
<body><div class="father"><div class="son"></div></div><script>let fa = document.querySelector('.father')let son = document.querySelector('.son')fa.addEventListener('click',function(e){alert('我是爸爸')e.stopPropagation()})son.addEventListener('click',function(e){alert('我是儿子')// 阻止流动 Propagation 传播e.stopPropagation()})document.addEventListener('click',function(){alert('我是爷爷')})// document.addEventListener('dblclick',function(){// alert('我是爷爷')// })</script>
</body>
</html>鼠标经过事件:
- mouseover 和 mouseout 会有冒泡效果
- mouseenter 和 mouseleave 没有冒泡效果(推荐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father{margin: 100px auto;width: 500px;height: 500px;background-color: pink;}.son{width: 200px;height: 200px;background-color: purple;}</style>
</head>
<body><div class="father"><div class="son"></div></div><script>let fa = document.querySelector('.father')let son = document.querySelector('.son')// fa.addEventListener('mouseover',function(){// console.log(111)// })fa.addEventListener('mouseenter',function(){console.log(111)})</script>
</body>
</html>阻止默认行为,比如链接点击不跳转,表单域的跳转
语法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="http://www.baidu.com">跳转到百度</a><script>let a = document.querySelector('a')a.addEventListener('click',function(e){//阻止默认行为 方法e.preventDefault()})</script>
</body>
</html>两种注册事件的区别:
传统on注册(L0):
- 同一个对象,后面注册的事件会覆盖前面注册(同一个事件)
- 直接使用null覆盖偶就可以实现事件的解绑
- 都是冒泡阶段执行的
事件监听注册(L2):
- 语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获)
- 后面注册的事件不会覆盖前面注册的事件(同一个事件)
- 可以通过第三个参数去确定是在冒泡或者捕获阶段执行
- 必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段)
- 匿名函数无法被解绑
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head><body><button>点击</button><script>let btn = document.querySelector('button')// 1.l0 on// 多次相同的事件,只执行最后一次// btn.onclick = function () {// alert('第一次')// }// btn.onclick = function () {// alert('第二次')// }// 解绑事件// btn.onclick = null// 2. addEventListenerbtn.addEventListener('click', add)function add() {alert('第一次')}// btn.addEventListener('click', function () {// alert('第二次')// })btn.removeEventListener('click', add)</script>
</body></html>四.事件委托
目标:能够说出事件委托的好处
事件委托是利用事件流的特征解决一些开发需求的知识技巧
总结:
- 优点:给父级元素加事件(可以提高性能)
- 原理:事件委托其实是利用事件冒泡的特点
- 实现:事件对象.target 可以获得真正触发事件的元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style></style>
</head><body><ul><li>我是第1个小li</li><li>我是第2个小li</li><li>我是第3个小li</li><li>我是第4个小li</li><li>我是第5个小li</li></ul><script>// 不要每个小li注册事件了 而是把事件委托给他的爸爸 // 事件委托是给父级添加事件 而不是孩子添加事件let ul = document.querySelector('ul')ul.addEventListener('click', function (e) {// alert('我点击了')// 得到当前的元素// console.log(e.target)e.target.style.color = 'red'})</script>
</body></html>五.综合案例
1.渲染学生信息案例
需求:点击录入按钮,可以增加学生信息

分析:1. 不管添加还是删除,都是操作的数据(数组),然后从新渲染页面
需求
- ①:添加数据
点击录入按钮,把表单里面的值都放入数组里面 学号自动生成,是数组最后一个数据的学号+1 需
- ②:渲染
把数组的数据渲染到页面中,同时清空表单里面的值,下拉列表的值复原 注意,渲染之前,先清空以前渲染的内容 因为多次渲染,最好封装为函数
- 需求③:删除数据
为了提高性能,最好使用事件委托方式,找到点击的是链接 e.target.tagName
根据当前的删除链接,找到这条数据 需要会用findIndex 方法找到数组元素所在的索引号方便删除 然后使用 splice 来删除对应数据 重新渲染
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="css/user.css">
</head><body><h1>新增学员</h1><div class="info">姓名:<input type="text" class="uname">年龄:<input type="text" class="age">性别: <select name="gender" id="" class="gender"><option value="男">男</option><option value="女">女</option></select>学号:<input type="text" class="stuId">薪资:<input type="text" class="salary">就业城市:<select name="city" id="" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></div><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr></tbody></table><script>// 1. 准备好数据后端的数据let arr = [{ stuId: 1001, uname: '欧阳霸天', age: 19, gender: '男', salary: '20000', city: '上海' },{ stuId: 1002, uname: '令狐霸天', age: 29, gender: '男', salary: '30000', city: '北京' },{ stuId: 1003, uname: '诸葛霸天', age: 39, gender: '男', salary: '2000', city: '北京' },]// 获取父元素 tbodylet tbody = document.querySelector('tbody')// 添加数据按钮 // 获取录入按钮let add = document.querySelector('.add')// 获取各个表单的元素let uname = document.querySelector('.uname')let age = document.querySelector('.age')let gender = document.querySelector('.gender')let salary = document.querySelector('.salary')let city = document.querySelector('.city')// 渲染函数 把数组里面的数据渲染到页面中function render() {// 先干掉以前的数据 让tbody 里面原来的tr 都没有tbody.innerHTML = ''// 在渲染新的数据// 根据数据的条数来渲染增加 tr for (let i = 0; i < arr.length; i++) {// 1.创建tr let tr = document.createElement('tr')// 2.tr 里面放内容tr.innerHTML = `<td>${arr[i].stuId}</td><td>${arr[i].uname}</td><td>${arr[i].age}</td><td>${arr[i].gender}</td><td>${arr[i].salary}</td><td>${arr[i].city}</td><td><a href="javascript:" id="${i}">删除</a></td>`// 3.把tr追加给 tobdy 父元素.appendChild(子元素)tbody.appendChild(tr)}}// 页面加载就调用函数render()add.addEventListener('click', function () {// alert(11)// 获得表单里面的值 之后追加给 数组 arr 用 push方法arr.push({// 得到数组最后一条数据的学号 1003 + 1stuId: arr[arr.length - 1].stuId + 1,uname: uname.value,age: age.value,gender: gender.value,salary: salary.value,city: city.value})// console.log(arr)// 重新渲染我们的函数render()// 复原所有的表单数据uname.value = age.value = salary.value = ''gender.value = '男'city.value = '北京'})// 删除操作, 删除的也是数组里面的数据 , 但是我们用事件委托tbody.addEventListener('click', function (e) {// alert(11)// 我们只能点击了链接 a ,才会执行删除操作// 那我们怎么知道你点击了a呢?// 俺们只能点击了链接才能做删除操作// console.dir(e.target.tagName)if (e.target.tagName === 'A') {// alert('你点击了链接')// 删除操作 删除 数组里面的数据 arr.splice(从哪里开始删,1)// 我要得到a的id 需要// console.log(e.target.id)arr.splice(e.target.id, 1)// 重新渲染我们的函数render()}})</script>
</body></html>