Cesium.js综合实验
1 概述
Cesium是一个跨平台、跨浏览器的展示三维地球和地图的开源 JavaScript 库,是AGI公司计算机图形开发小组与2011年研发的三维地球和地图可视化开源JavaScript库,Cesium一词来源于化学元素铯,铯是制造原子钟的关键元素,研发小组通过命名强调Cesium产品精益求精,专注时间数据可视化。Cesium为三维GIS提供了一个高效的数据可视化平台。即[1]:
(1)Cesium是一个跨平台、跨浏览器的展示三维地球和地图的JavaScript
(2)Cesium使用WebGL来进行硬件加速图形,使用时不需要任何插件支持。
(3)Cesium是基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途。

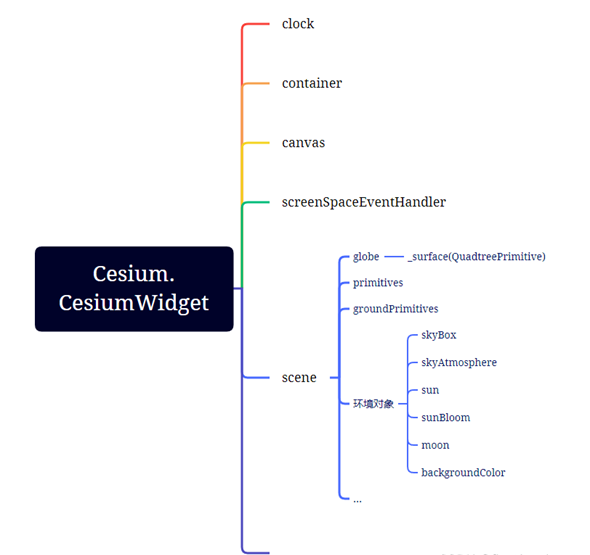
Cesium的知识体系,跨GIS、Web前端和图形学。Cesium的简单结构如下图所示:

2 实验工具及技术原理
Cesium用于地理数据可视化。支持海量数据的高效渲染,支持时间序列动态数据的三维可视化,具备太阳、大气、云雾等地理环境要素的动态模拟和地形等要素的加载绘制。包含丰富的可用工具。即Cesium基本控件所提供的工具,如地理编码器,图层选择器等[2]。
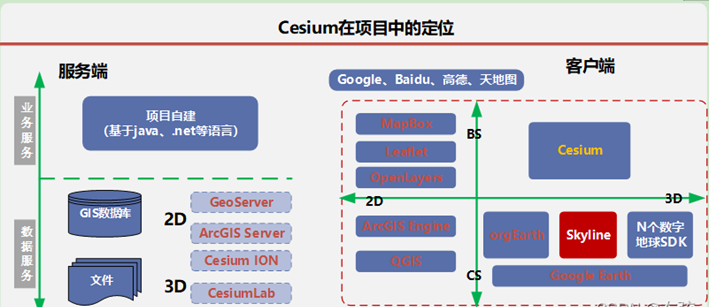
Cesium在项目中的定位如下图:

主要的功能有:
(1)使用3d tiles格式流式加载各种不同的3d数据,包含倾斜摄影模型、三维建筑物、CAD和BIM的外部和内部,点云数据。并支持样式配置和用户交互操作。
(2)全球高精度地形数据可视化,支持地形夸张效果、以及可编程实现的等高线和坡度分析效果。
(3)支持多种资源的图像图层,包括WMS,TMS,WMTS以及时序图像。图像支持透明度叠加、亮度、对比度、GAMMA、色调、饱和度都可以动态调整。支持图像的卷帘对比。
(4)支持标准的矢量格式KML、GeoJSON、TopoJSON、以及矢量的贴地效果。
(5)三维模型支持gltf2.0标准的PRB材质、动画、蒙皮和变形效果。贴地以及高亮效果。
(6)使用CZML支持动态时序数据的展示。
(7)支持各种几何体:点、线、面、标注、公告牌、立方体、球体、椭圆体、圆柱体、走廊、管径、墙体。
(8)可视化效果包括:基于太阳位置的阴影、自身阴影、柔和阴影。
(9)支持大气、雾、太阳、阳光、月亮、星星、水面。
(10)粒子特效:烟、火、火花。
(11)地形、模型、3d tiles模型的面裁剪。
(12)对象点选和地形点选。
(13)支持鼠标和触摸操作的缩放、渲染、惯性平移、飞行、任意视角、地形碰撞检测。
(14)支持3d地球、2d地图、2.5d哥伦布模式。3d视图可以使用透视和正视两种投影方式。
(15)支持点、标注、公告牌的聚集效果[3]。
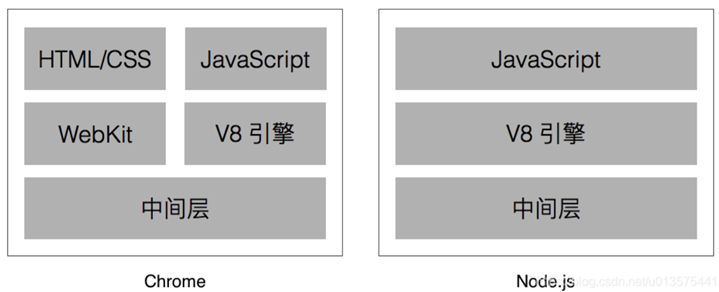
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。

3 实验过程与结果
3.1 实验条件
Cesium官方文件包,node.js服务器,Notepad++文档编写查看器,电脑,chorm浏览器
3.2 实验过程
编写HTML文档,如图所示为Cesium对页面的一些基本设置,可以选择添加或者不添加一些页面控件。

如下图所示为相机的初始位置及方位的设置

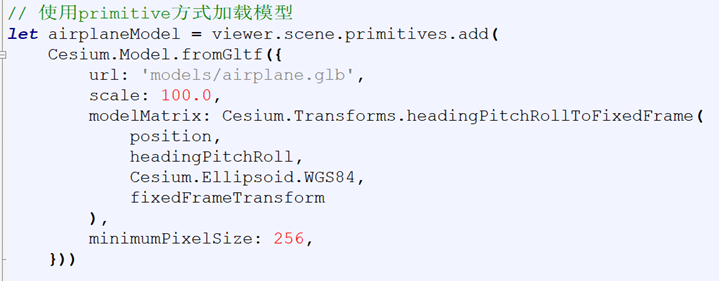
如图所示为定义一个飞机对象并加载相应的glb飞机模型,并设置飞机初始位置。

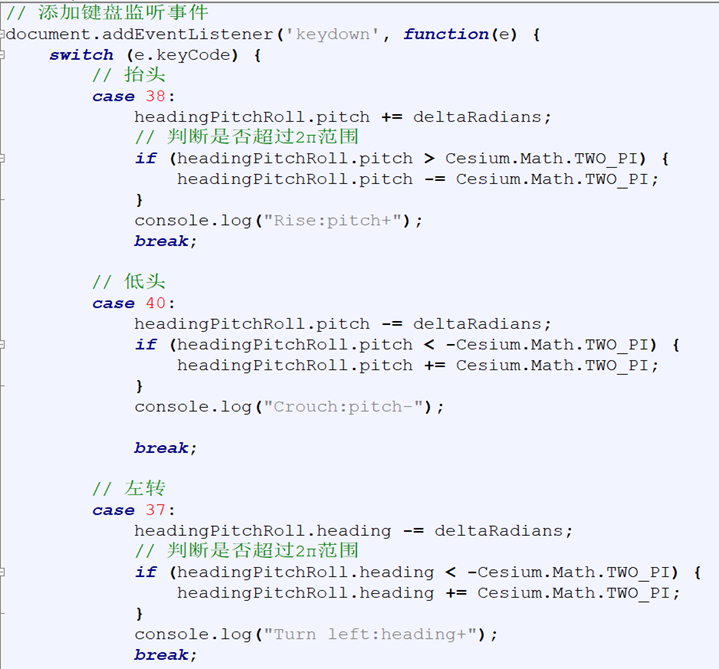
如下图所示为添加键盘监听事件,可以通过键盘来交互控制飞机加速、减速、左转、右转、上升、下降、左旋、右旋等。

如下图所示为监听到键盘交互事件之后对当前飞机的位置及姿态进行一帧一帧更新渲染。

如下图所示,将编写完成的html文档放到cesium文件夹目录下,打开电脑按win+R并输入cmd,之后cd进入该文件夹,输入命令npm start启动服务器,最后在chorm浏览器输入http://localhost:8080/即可。

3.3 实验结果与分析
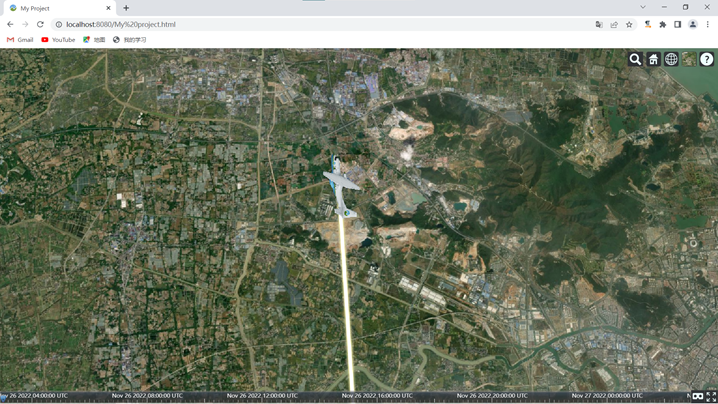
如下图所示为最终呈现的页面,可见一飞机在地球上方飞,并可以看到地球部分地形。

如图所示为键盘控制飞机左转。

如图所示为键盘控制飞机右转。

如图所示为键盘控制飞机上升。

如图所示为键盘控制飞机下降。

如图所示为键盘控制飞机右旋。

如图所示为键盘控制飞机左旋

如图所示,可见飞机有一飞行的尾迹。

如图所示为地球的不同图层显示

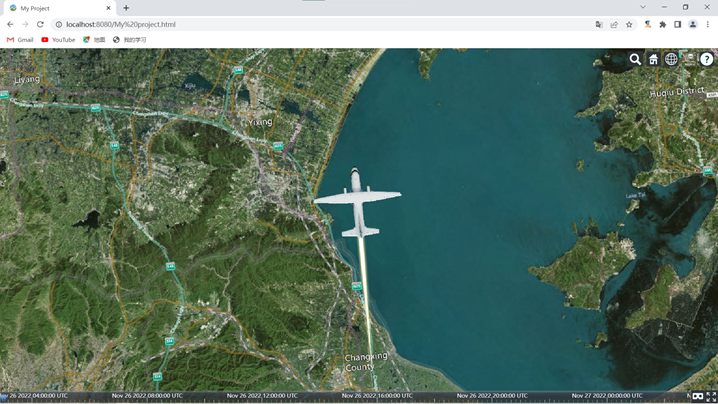
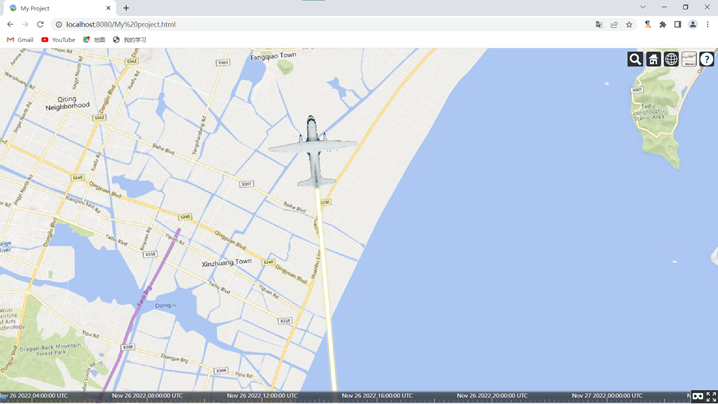
如图所示为地球的不同图层显示

如图所示为地球的不同图层显示

如图所示为地球的不同图层显示

如图所示为地球的不同图层显示

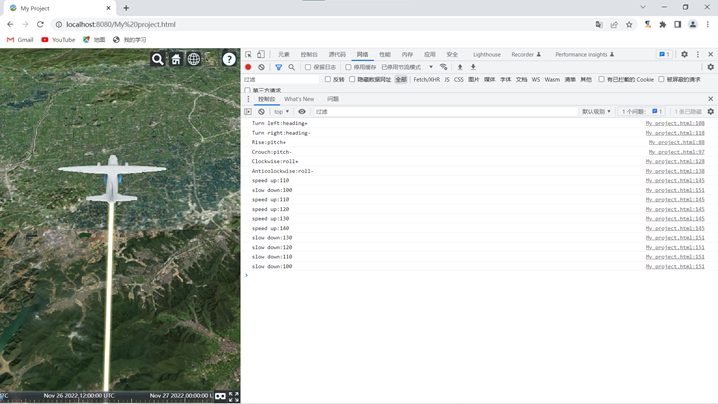
如图所示为该项目监听到的键盘交互事件。

如图所示的键盘监听事件,可见飞机先后经历了左转、右转、上升、下降、右旋、左旋、加速、减速。

4 总结
(1)编写的HTML文档要放在cesium文件目录下,不然启动不了。
(2)学习并了解了HTML的文档结构,JavaScript的原理和基本编程。
(3)学习运用浏览器chorm的高级功能查看后台的一些数据交互。
(4)学习cesium的基本原理及使用。
参考文献
[1]郑文浩, 冯杭建, 游省易. 基于Cesium地图引擎的三维地貌景观科普展示平台研发——以神仙居国家地质公园为例[J]. 科技通报, 2021(7):5.
[2] Goesten M G , Rahm M , Bickelhaupt M , et al. Cesium’s Off-the-Map Valence Orbital[J]. Angewandte Chemie International Edition, 2017, 56(33).
[3]李娜, 赵宇虹, 钱建国. 基于Cesium平台的导航服务[J]. 测绘与空间地理信息, 2020(012):043.