一、背景
公司的业务需要用企业微信和客户进行沟通,而客户的个人信息基本都存储在内部CRM系统中,对于销售来说需要一边看企微,一边去内部CRM系统查询,比较麻烦,希望能在企微增加一个侧边栏展示客户的详细信息,提升员工的工作效率。
1.1现状
目前内部CRM系统已经介入了企微的各种回调,销售给客户编辑信息,添加好友,删除好友等都会回存到CRM系统。
二、调研
直接在企微开发者文档搜索,搜不到关于如何配置侧边栏的教程,不过可以看到很多人咨询关于侧边栏的问题,所以企微是支持侧边栏的。
在浏览器搜,倒是搜到一些配置教程。看了一下,是可以在企业微信内嵌H5,符合业务需求。
企微侧边栏配置教程
2.1基本概念
基本概念介绍 - 文档 - 企业微信开发者中心 (qq.com)
补充一些:
userid,无论是企业内用户还是客户,都是企业内唯一,同一个人在不同企业主体可能userid是一样的。
agentid,也是企业内唯一,并且不同企业主体之间,很容易重复。
如果是需要配置多企业主体、多应用的,在存储的时候就需要多注意。
三、实现步骤
3.1企微后台配置侧边栏
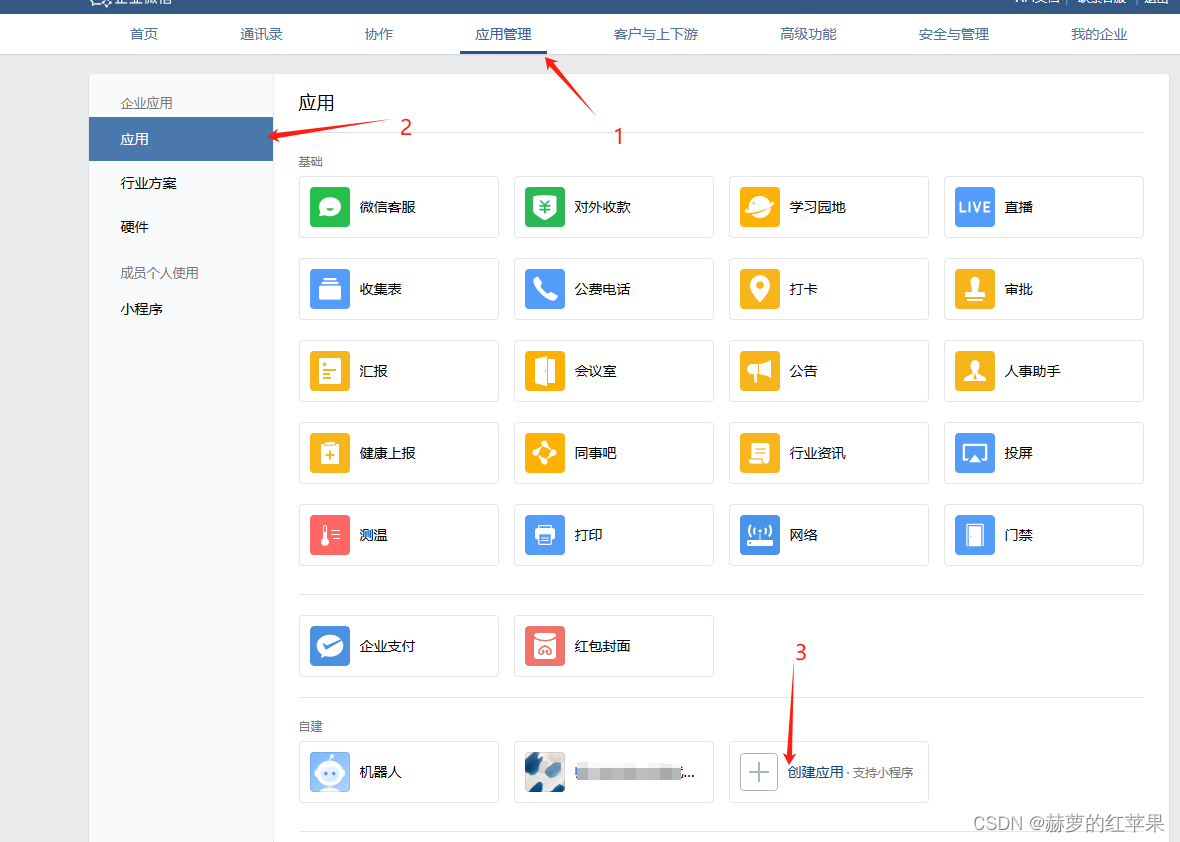
1.创建应用
首先需要在企微管理后台创建一个应用。应用管理-应用-创建应用

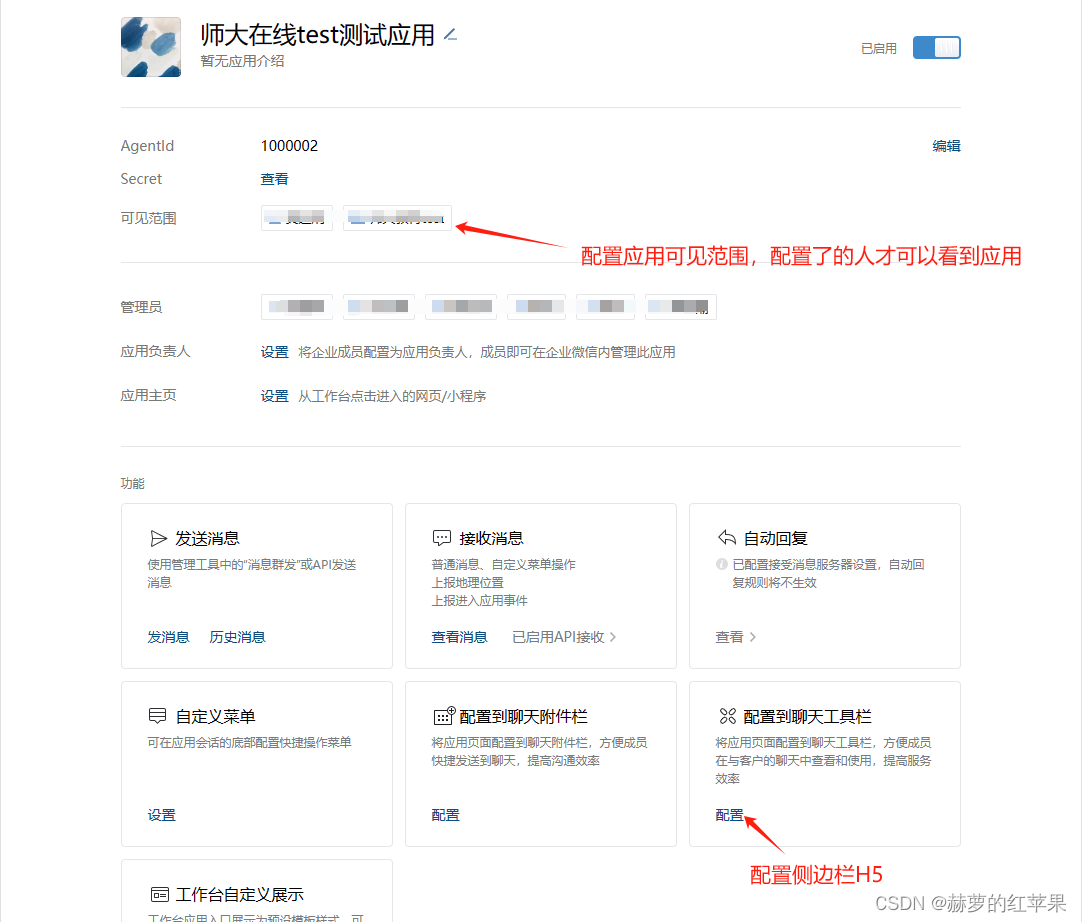
2.配置应用
配置应用可见范围和配置侧边栏H5

配置要嵌入在侧边栏的网页链接,如果有需要携带到网页的参数也可以放在链接后面。比如corpId,agentId或者业务参数.

3.配置可信域名IP(要调用企微SDK则必配)

配置网页授权,如果网页需要调用企微的SDK,必须配置可信域名。这意味着需要先租域名并将域名绑定到企微对应的企业。

配置可信ip,ip直接用英文分号隔开

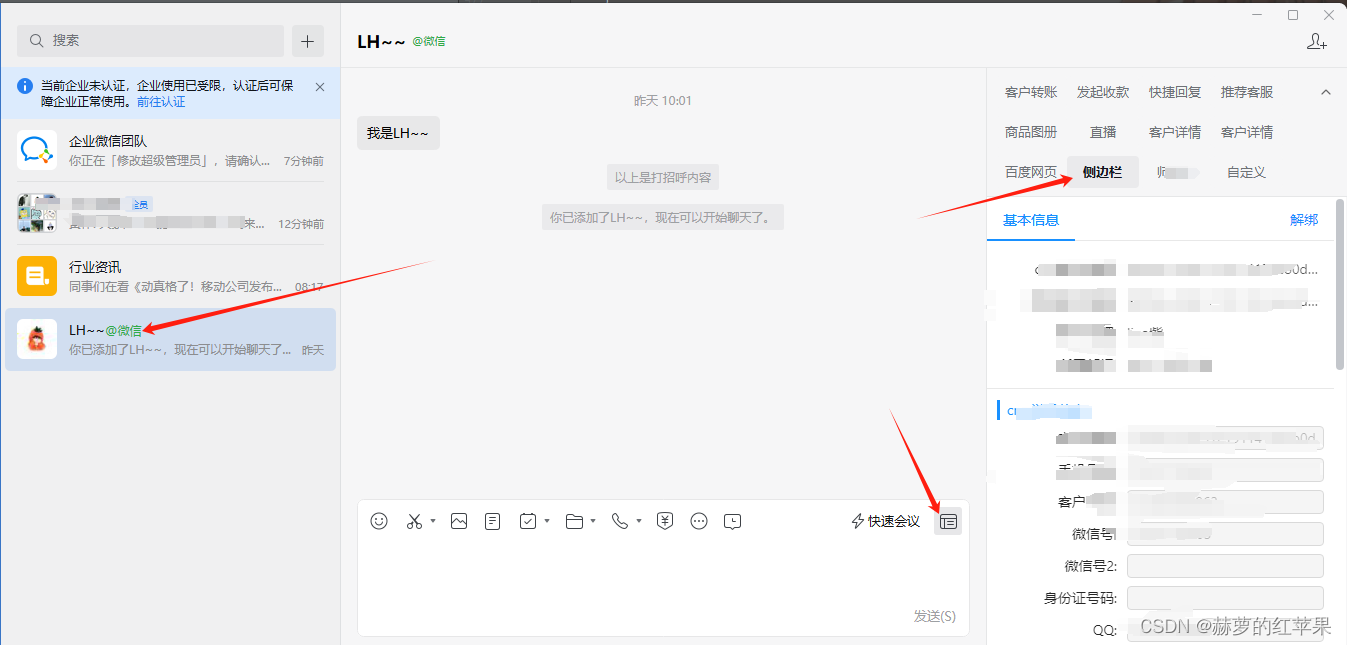
4.配置效果
在企微,添加外部客户(如@微信代表微信用户,就是外部客户),就可以在右侧看到配置的侧边栏了。

3.2代码接入企微
因为部分SDK需要在企微环境才能使用,在本地要测试会比较难,因此接入企微配置和登录的部分建议可以直接在测试环境测,因为本地环境没法配置可信域名.(或许使用内网穿透可以本地调试)
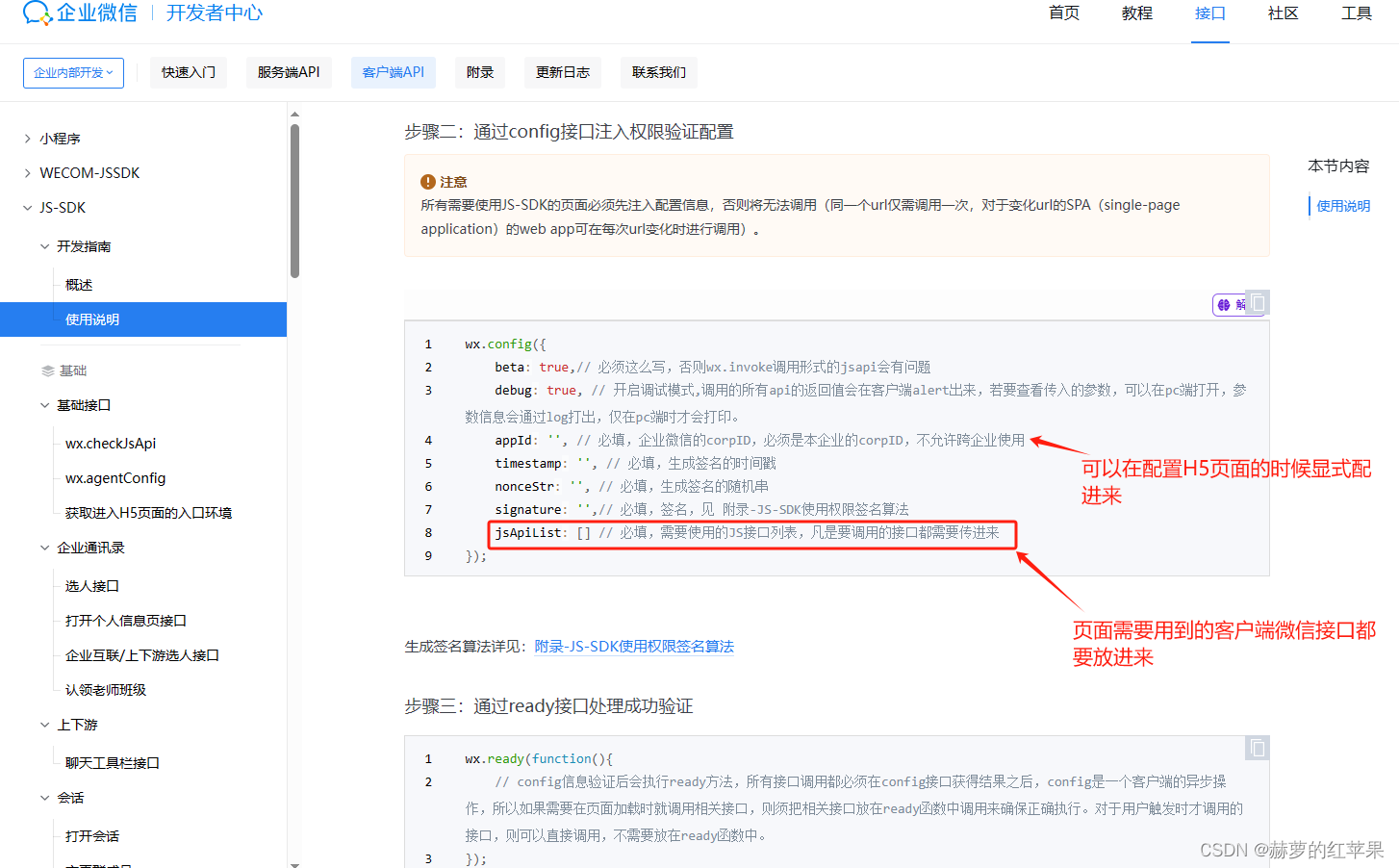
3.2.1、config配置
在调用企微的SDK之前,需要先调用企微的config方法完成页面的配置,每打开一个新的页面都需要进行一次配置。
为了兼容不同版本的企业微信,最好是先调用wx.config再调用wx.agentConfig完成页面配置。
在企业微信3.0.24版本之后,可以只调用wx.agentConfig配置页面
wx.config
wx.agentConfig
上述SDK有一个参数签名signature,需要通过一些参数加密获得,而所需的参数里面有一个jsapi_ticket,需要通过服务端调用企微接口获得。
而服务端调用企微接口都需要accessToken凭证。因而总体流程如下:
1.服务端调用接口查询accessToken(注意secret取的是自建应用的secret)

2.服务端再调用接口查询jsapi_ticket(注意secret取的是自建应用的secret)

3.服务端然后随机生成随机字符串、时间戳,再加上前端传入的url,以及调用上面接口获得的jsapi_ticket,构建字符串并加密。(注意url让前端通过location.href.split('#')[0]获取,而且需要encodeURIComponent)

4.客户端从服务端获取到配置所需的全部参数,然后前后调用wx.config,wx.agentConfig完成配置。
上述凡是需要用secret的地方,传的secret都是应用的secret.并且获取accessToken和ticket的接口都要请求频率限制,因此后端最好缓存一下,过期时间设为企微那边给的时间即可,不过企微那边说有可能某些原因导致提前过期,这个时候就只能在需要accessToken的接口请求的时候去检测请求返回的err_code,如果code等于accessToken过期的错误码,就触发不走缓存请求更新accessToken缓存.
3.2.2、企微登录
H5的企微登录和小程序的登录完全不一样,因为小程序是直接在微信里面跑,而H5是跑在自家服务器的。因而不能用wx.qy.login进行登录。
又或者说,在侧边栏H5里面所谓的登录也只是为了给前端返回一个当前用户的唯一标识而已。
阅读了官方文档之后,决定使用网页授权的方式来完成授权登录。
1.构造网页授权链接获取登录凭证code
只有三个参数是需要自己传入的,redirect_uri要传网页域名+路径,借鉴官方给的例子即可,红色的参数就是要自己传的,其他的保持原样就行.(因为这个微信接口完全不涉及token,可以直接让前端发起).
请求该链接之后,会自动重定向到 redirect_uri?code=CODE&state=STATE.后面的部分是企微自动拼接的,我们可以直接从链接处获取到code.

2.获取访问用户身份
从上一步可以获取到用户凭证code,接下来可以调用接口获取用户身份信息.将当前登录的企微成员的user_id返回,并缓存起来,用作后面请求的身份凭证.(因为只是获取一个身份唯一标识,所以没有过期的说法)

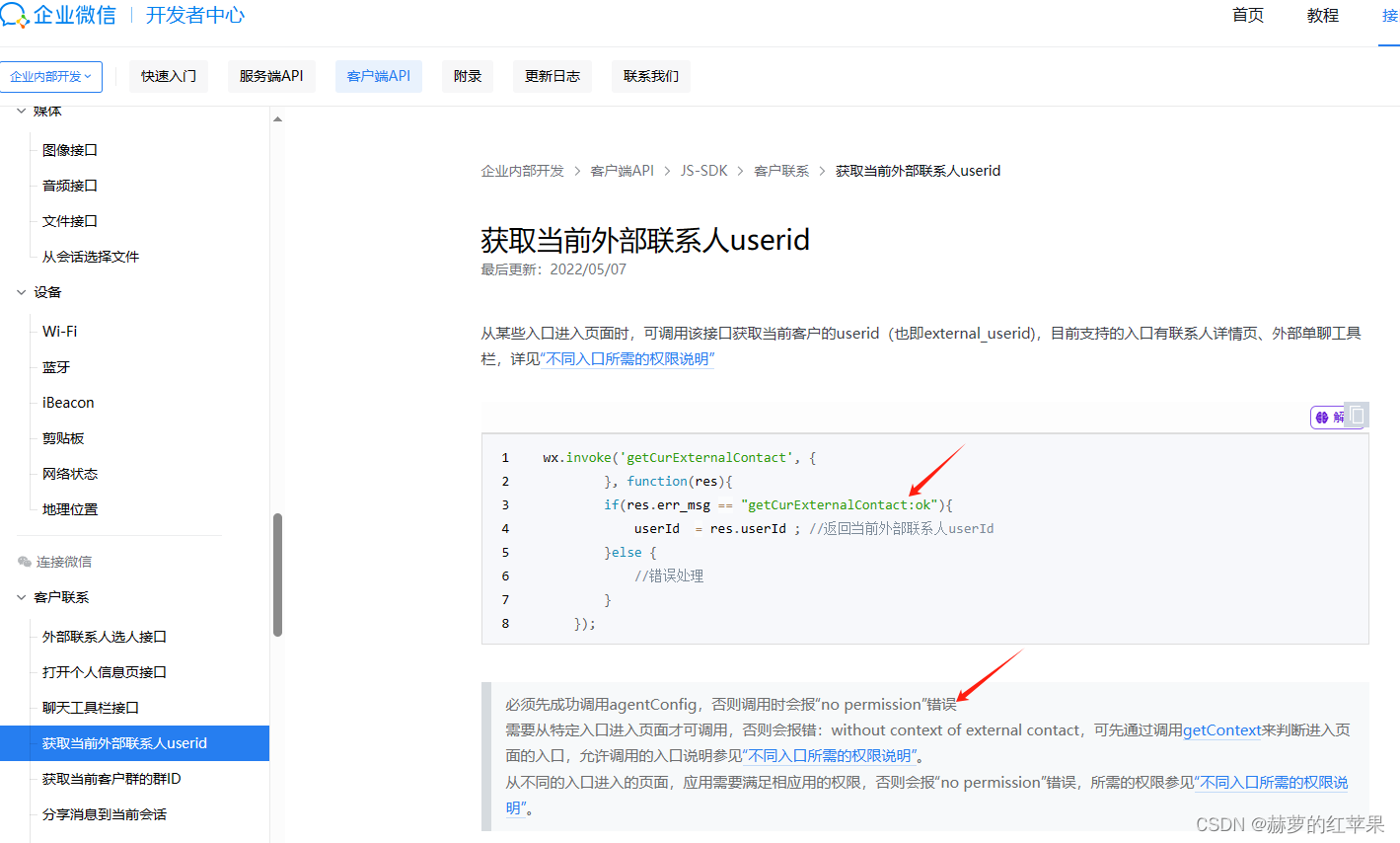
3.获取当前外部客户身份
完成config配置之后页面就已经可以调用企微的SDK了,通过调用SDK可以获取企微当前打开的外部客户的信息
该接口对进入该网页的入口有要求,因为要在进入的时候携带一些东西才能知道当前打开的是哪个外部客户的页面.因而只能代码跑起来之后从企微侧边栏处进入的时候能获取到值.

至此,已经能获取当前登录的企微用户的唯一标识,外部客户的唯一标识.接下来就可以进行业务开发了.
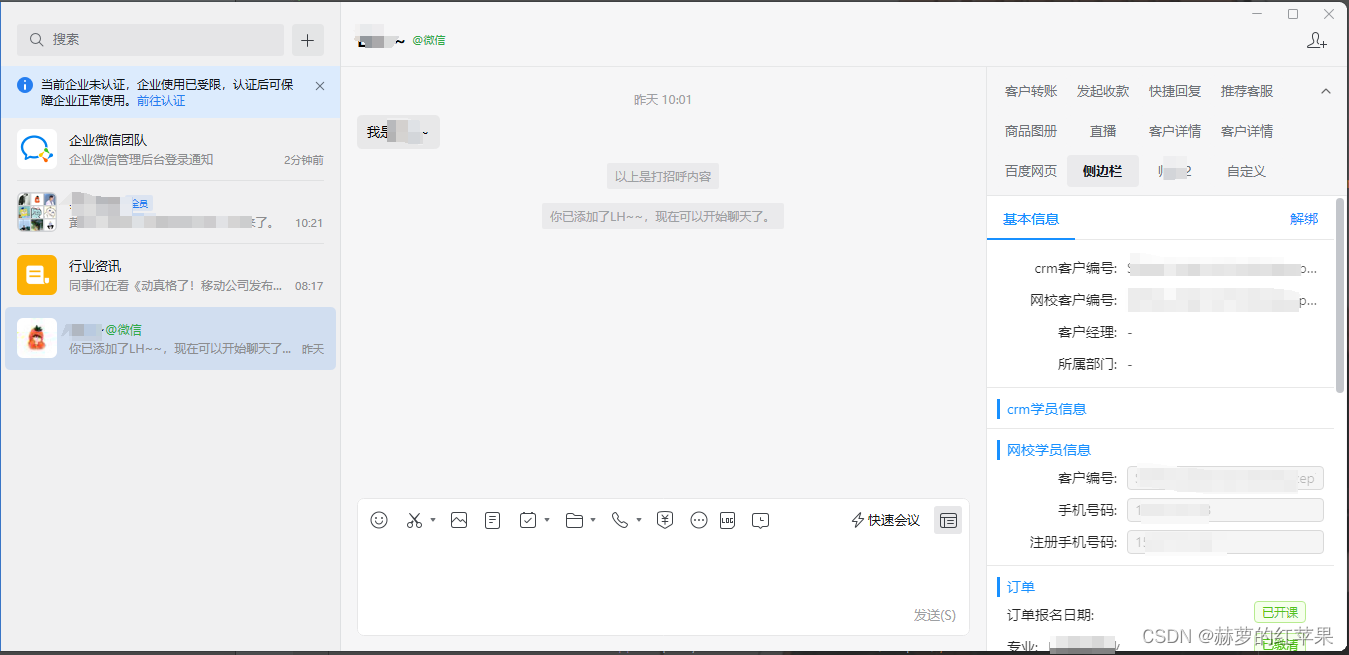
3.3验证成果
能够正常完成配置,在企微绑定企微客户并展示客户信息.


四、思考
1.在获取到登录企微的用户唯一标识之后,一般会缓存起来以便后续使用,但如果退出登录,换一个账号登录企微,怎么知道应该要触发重新登录?
目前我们的做法是每次关闭H5都会清空缓存。(能解决串数据的问题,但速度会慢一点)
2.因为获取access_token的接口有请求频率限制,所以肯定得缓存起来。但access_token有可能会在返回的过期时间之前就过期了(官网写的,还没遇到过)。那么如果过期了怎么触发token更新?
目前的做法是在每个调用企微端的接口请求返回时就判断返回的code,如果是token过期的code就调用方法更新缓存token,并事务回滚,约定code让前端重新请求一次。(缺点是每次调用的地方都要加上判断的代码)
有一个想法:定一个规范,比如向企微发起的请求必须走某些公用方法。自定义一个切入点,对这些公用方法做增强,监听请求结果的code,如果是token过期的code就调用方法更新缓存token。(好处是后面写的方法就不需要再关心access_token的过期了,只需要按照规定写代码)
如果有更好的想法,欢迎一起交流!!!