前言
引擎下载地址:[添加链接描述](http://support.supermap.com.cn/DownloadCenter/DownloadPage.aspx?id=2524)
通过左键按下拖拽的方式在地图上进行贴地的圆绘制
完整代码拷贝直接本地运行即可查看效果
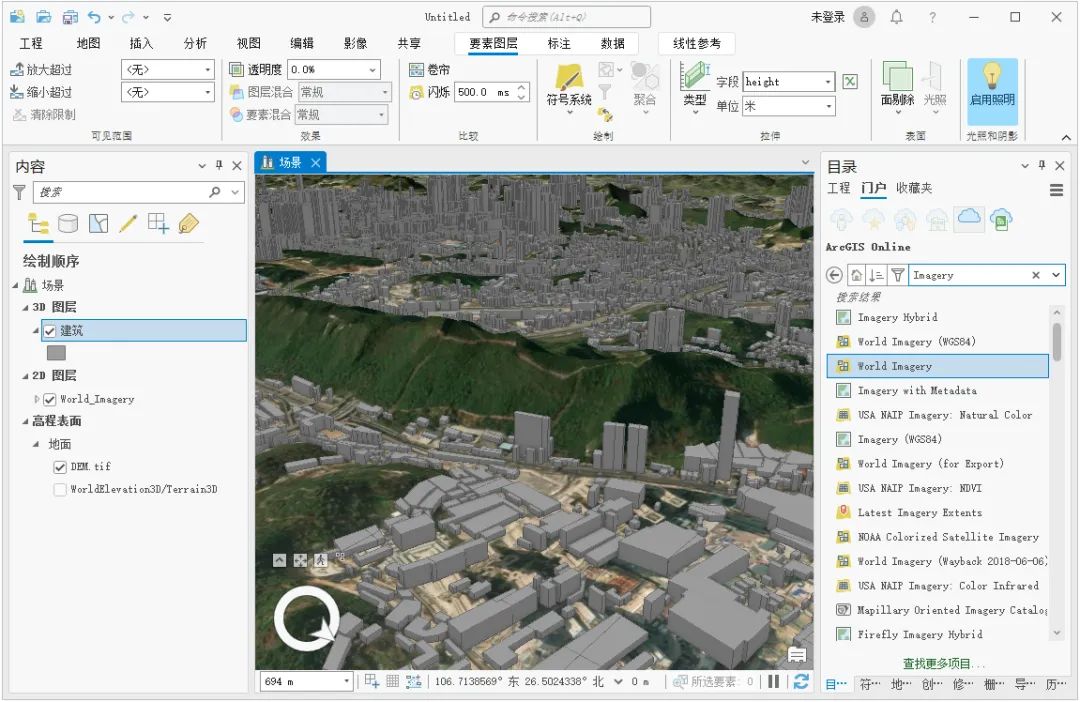
效果

核心代码
function startDrawCircleHandler () {if (circleEntity) {viewer.entities.remove(circleEntity)circleEntity = null}customPanel.innerHTML = '请按下鼠标左键拖拽进行拉框放大操作'showTooltip = truecircle.classList.add('active')disableMouseOperateHandler()function downHandler (e) {drawStatus = truecustomPanel.innerHTML = '拖动松开以结束绘制'center = viewer.scene.pickPosition(e.position)}function upHandler () {drawStatus = falseshowTooltip = falsecustomPanel.style.left = '-10000px'customPanel.style.top = '-10000px'customPanel.style.display = 'none'circle.classList.remove('active')resetMouseOperateHandler()handler.removeInputAction(SuperMap3D.ScreenSpaceEventType.LEFT_DOWN)handler.removeInputAction(SuperMap3D.ScreenSpaceEventType.LEFT_UP)}handler.setInputAction(downHandler, SuperMap3D.ScreenSpaceEventType.LEFT_DOWN)handler.setInputAction(upHandler, SuperMap3D.ScreenSpaceEventType.LEFT_UP)
}
function mousemoveHandler (SuperMap3D) {handler.setInputAction((e) => {if (showTooltip) {customPanel.style.left = e.endPosition.x + 20 + 'px'customPanel.style.top = e.endPosition.y + 'px'customPanel.style.display = 'block'}if (drawStatus) {end = viewer.scene.pickPosition(e.endPosition)radius = getDistanceHandler(center, end)drawCircleHandler(radius)}}, SuperMap3D.ScreenSpaceEventType.MOUSE_MOVE)
}
function drawCircleHandler (radius) {if (circleEntity) {circleEntity.ellipse.semiMinorAxis = new SuperMap3D.CallbackProperty(function () {return radius;}, false)circleEntity.ellipse.semiMajorAxis = new SuperMap3D.CallbackProperty(function () {return radius;}, false)} else {circleEntity = viewer.entities.add({position: center,ellipse: {semiMinorAxis: radius,semiMajorAxis: radius,material: SuperMap3D.Color.GREEN.withAlpha(0.5),outline: true, disableDepthTestDistance: Number.POSITIVE_INFINITY}})}
}
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"><title></title><link href="https://www.supermapol.com/webgl/Build/SuperMap3D/Widgets/widgets.css" rel="stylesheet"><link href="https://www.supermapol.com/webgl/examples/webgl/css/pretty.css" rel="stylesheet"><link href="https://www.supermapol.com/webgl/examples/webgl/style/colorCorrection.css" rel="stylesheet"><link href="https://www.supermapol.com/webgl/examples/webgl/css/bootstrap-select.min.css" rel="stylesheet"><script src="https://www.supermapol.com/webgl/examples/webgl/js/jquery.min.js"></script><script src="https://www.supermapol.com/webgl/examples/webgl/js/bootstrap.min.js"></script><script src="https://www.supermapol.com/webgl/examples/webgl/js/bootstrap-select.min.js"></script><script src="https://www.supermapol.com/webgl/examples/webgl/js/tooltip.js"></script><script src="https://www.supermapol.com/webgl/examples/webgl/js/slider.js"></script><script src="https://www.supermapol.com/webgl/examples/webgl/js/config.js"></script><script type="text/javascript" src="https://www.supermapol.com/webgl/Build/SuperMap3D/SuperMap3D.js"></script><link rel="stylesheet" href="https://www.supermapol.com/webgl/web/libs/bootstrap/css/bootstrap.min.css"><link href="https://www.supermapol.com/webgl/examples/webgl/style/flood.css" rel="stylesheet"><style>.circle {position: fixed;left: 100px;top: 100px;}.circle.active {color: red;}.custom-panel {position: fixed;left: -1000px;top: -1000px;z-index: 1;border-radius: 10px;display: none;color: #fff;background-color: rgba(0, 0, 0, 0.3);}</style>
</head><body><div id="Container"></div><button class="circle" onclick="startDrawCircleHandler()">绘制</button><div class="custom-panel"></div><script type="text/javascript">let viewer, handlerconst initMouseOperate = {}const customPanel = document.querySelector('.custom-panel')const circle = document.querySelector('.circle')function onload (SuperMap3D) {var EngineType = getEngineType()viewer = new SuperMap3D.Viewer('Container', {navigation: false, animation: true, contextOptions: {contextType: Number(2) }})viewer.scenePromise.then(function (scene) {handler = new SuperMap3D.ScreenSpaceEventHandler(viewer.scene.canvas) init(SuperMap3D, scene, viewer)mousemoveHandler(SuperMap3D)setInitOperateInfoHandler()})}function init (SuperMap3D, scene, viewer) {viewer.imageryLayers.addImageryProvider(new SuperMap3D.BingMapsImageryProvider({url: 'https://dev.virtualearth.net',mapStyle: SuperMap3D.BingMapsStyle.AERIAL,key: URL_CONFIG.BING_MAP_KEY}))viewer.resolutionScale = window.devicePixelRatioscene.lightSource.ambientLightColor = new SuperMap3D.Color(0.65, 0.65, 0.65, 1)var widget = viewer.Widgettry {var promise = scene.open(URL_CONFIG.SCENE_XGPARK)SuperMap3D.when(promise, function (layers) {setInitCameraViewHandler()}, function (e) {errorPanelHandler(widget, e)})}catch (e) {errorPanelHandler(widget, e)}}let drawStatus = falselet showTooltip = falselet center, end, radius, circleEntityfunction startDrawCircleHandler () {if (circleEntity) {viewer.entities.remove(circleEntity)circleEntity = null}customPanel.innerHTML = '请按下鼠标左键拖拽进行拉框放大操作'showTooltip = truecircle.classList.add('active')disableMouseOperateHandler()function downHandler (e) {drawStatus = truecustomPanel.innerHTML = '拖动松开以结束绘制'center = viewer.scene.pickPosition(e.position)}function upHandler () {drawStatus = falseshowTooltip = falsecustomPanel.style.left = '-10000px'customPanel.style.top = '-10000px'customPanel.style.display = 'none'circle.classList.remove('active')resetMouseOperateHandler()handler.removeInputAction(SuperMap3D.ScreenSpaceEventType.LEFT_DOWN)handler.removeInputAction(SuperMap3D.ScreenSpaceEventType.LEFT_UP)}handler.setInputAction(downHandler, SuperMap3D.ScreenSpaceEventType.LEFT_DOWN)handler.setInputAction(upHandler, SuperMap3D.ScreenSpaceEventType.LEFT_UP)}function mousemoveHandler (SuperMap3D) {handler.setInputAction((e) => {if (showTooltip) {customPanel.style.left = e.endPosition.x + 20 + 'px'customPanel.style.top = e.endPosition.y + 'px'customPanel.style.display = 'block'}if (drawStatus) {console.log('move');console.log(viewer.scene.pickPosition(e.endPosition));end = viewer.scene.pickPosition(e.endPosition)radius = getDistanceHandler(center, end)drawCircleHandler(radius)}}, SuperMap3D.ScreenSpaceEventType.MOUSE_MOVE)}function drawCircleHandler (radius) {if (circleEntity) {circleEntity.ellipse.semiMinorAxis = new SuperMap3D.CallbackProperty(function () {return radius;}, false)circleEntity.ellipse.semiMajorAxis = new SuperMap3D.CallbackProperty(function () {return radius;}, false)} else {circleEntity = viewer.entities.add({position: center,ellipse: {semiMinorAxis: radius,semiMajorAxis: radius,material: SuperMap3D.Color.GREEN.withAlpha(0.5),outline: true, disableDepthTestDistance: Number.POSITIVE_INFINITY}})}}function getDistanceHandler (center, end) {const point1 = new SuperMap3D.Cartesian3(center.x, center.y, center.z);const point2 = new SuperMap3D.Cartesian3(end.x, end.y, end.z);return SuperMap3D.Cartesian3.distance(point1, point2);}function setInitCameraViewHandler () {viewer.scene.camera.setView({destination: new SuperMap3D.Cartesian3.fromDegrees(114.2158, 22.4169, 419),orientation: {up: new SuperMap3D.Cartesian3(-0.1629169048778112, 0.7143202157541026, 0.6805914424014209),direction: new SuperMap3D.Cartesian3(0.5945902470233576, -0.4793925407032518, 0.6454806194323606),heading: 5.899584294129949}})}function errorPanelHandler (widget, e) {if (widget._showRenderLoopErrors) {var title = '渲染时发生错误,已停止渲染。'widget.showErrorPanel(title, undefined, e)}}function setInitOperateInfoHandler () {initMouseOperate.zoomEventTypes = JSON.parse(JSON.stringify(viewer.scene.screenSpaceCameraController.zoomEventTypes))initMouseOperate.tiltEventTypes = JSON.parse(JSON.stringify(viewer.scene.screenSpaceCameraController.tiltEventTypes))initMouseOperate.lookEventTypes = JSON.parse(JSON.stringify(viewer.scene.screenSpaceCameraController.lookEventTypes))initMouseOperate.translateEventTypes = viewer.scene.screenSpaceCameraController.translateEventTypesinitMouseOperate.enableTranslate = viewer.scene.screenSpaceCameraController.enableTranslateinitMouseOperate.enableTilt = viewer.scene.screenSpaceCameraController.enableTiltinitMouseOperate.enableZoom = viewer.scene.screenSpaceCameraController.enableZoominitMouseOperate.enableRotate = viewer.scene.screenSpaceCameraController.enableRotate}function resetMouseOperateHandler () {viewer.scene.screenSpaceCameraController.tiltEventTypes = initMouseOperate.tiltEventTypesviewer.scene.screenSpaceCameraController.lookEventTypes = initMouseOperate.lookEventTypesviewer.scene.screenSpaceCameraController.translateEventTypes = initMouseOperate.translateEventTypesviewer.scene.screenSpaceCameraController.enableTranslate = initMouseOperate.enableTranslateviewer.scene.screenSpaceCameraController.enableTilt = initMouseOperate.enableTiltviewer.scene.screenSpaceCameraController.enableZoom = initMouseOperate.enableZoomviewer.scene.screenSpaceCameraController.enableRotate = initMouseOperate.enableRotateviewer.scene.screenSpaceCameraController.zoomEventTypes = initMouseOperate.zoomEventTypes}function disableMouseOperateHandler () {viewer.scene.screenSpaceCameraController.zoomEventTypes = []viewer.scene.screenSpaceCameraController.tiltEventTypes = []viewer.scene.screenSpaceCameraController.lookEventTypes = []viewer.scene.screenSpaceCameraController.translateEventTypes = []viewer.scene.screenSpaceCameraController.enableTranslate = falseviewer.scene.screenSpaceCameraController.enableTilt = falseviewer.scene.screenSpaceCameraController.enableZoom = falseviewer.scene.screenSpaceCameraController.enableRotate = false}if (typeof SuperMap3D !== 'undefined') {window.startupCalled = trueonload(SuperMap3D)}</script>
</body></html>