Aspect Ratio Fitter是Unity中的一种布局控制器组件,用于根据指定的宽高比来调整包含它的UI元素的大小。实际开发中,它可以确保UI元素保持特定的宽高比,无论UI元素的内容或父容器的大小如何变化。
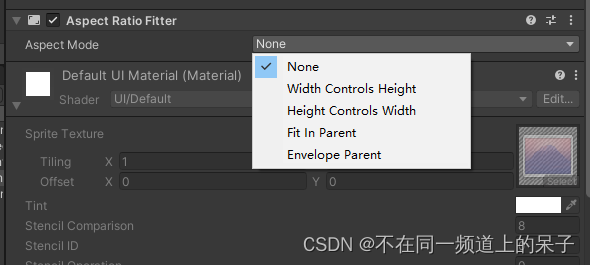
如图为Aspect Ratio Fitter组件的基本属性:

该组件只有一个属性:Aspect Mode,用于指定如何调整UI元素的大小以保持其宽高比。
Aspect Mode属性有以下几个选项:
- None:选择此选项时,UI元素的大小将不会受到Aspect Ratio Fitter的影响,它会保持原始的宽高比和大小。
- Width Controls Height:选择此选项时,UI元素的高度将根据宽度和指定的宽高比进行调整。宽度将控制高度,以保持指定的宽高比。
- Height Controls Width:选择此选项时,UI元素的宽度将根据高度和指定的宽高比进行调整。高度将控制宽度,以保持指定的宽高比。
- Fit In Parent:选择此选项时,UI元素将被缩放以适应其父对象,并保持指定的宽高比。UI元素将尽可能大地适应父对象的尺寸,同时保持指定的宽高比。
- Envelop Parent:选择此选项时,UI元素将被缩放以填充其父对象,并保持指定的宽高比。UI元素将填充父对象的尺寸,同时保持指定的宽高比。
对于Aspect Ratio Fitter布局组件,我们可以用在以下一些地方:
- 保持图片比例:当需要显示图片时,可以使用Aspect Ratio Fitter来确保图片始终保持原始宽高比,无论图片的显示大小如何变化。
- 固定视频播放器的比例:在创建视频播放器UI时,可以使用Aspect Ratio Fitter来确保视频播放器保持固定的宽高比,以避免视频内容变形或拉伸。
- 保持按钮的比例:对于需要保持一定宽高比的按钮,如正方形按钮或长方形按钮,可以使用Aspect Ratio Fitter来确保按钮始终保持指定的宽高比。
- 响应式设计:在响应式设计中,可以使用Aspect Ratio Fitter来确保UI元素在不同屏幕尺寸下保持一致的宽高比,以适应不同设备的显示要求。
在自动布局控制器组件中,根据需求合理利用Aspect Ratio Fitter布局组件,可以让我们更好地控制用户界面。