1. 安装与使用
vue中vuedraggable安装:
pnpm i -S vuedraggable@next
或者
yarn add vuedraggable@next
注意:vue2和vue3安装的是不同版本的vuedraggable,写法上也会有一些区别。
比如在vue3中使用拖拽,要以插槽的方式,而不能像vue2中那样写!!否则会报错!
vue2适用的vuedraggable官方文档
vue3适用的vuedraggable官方文档
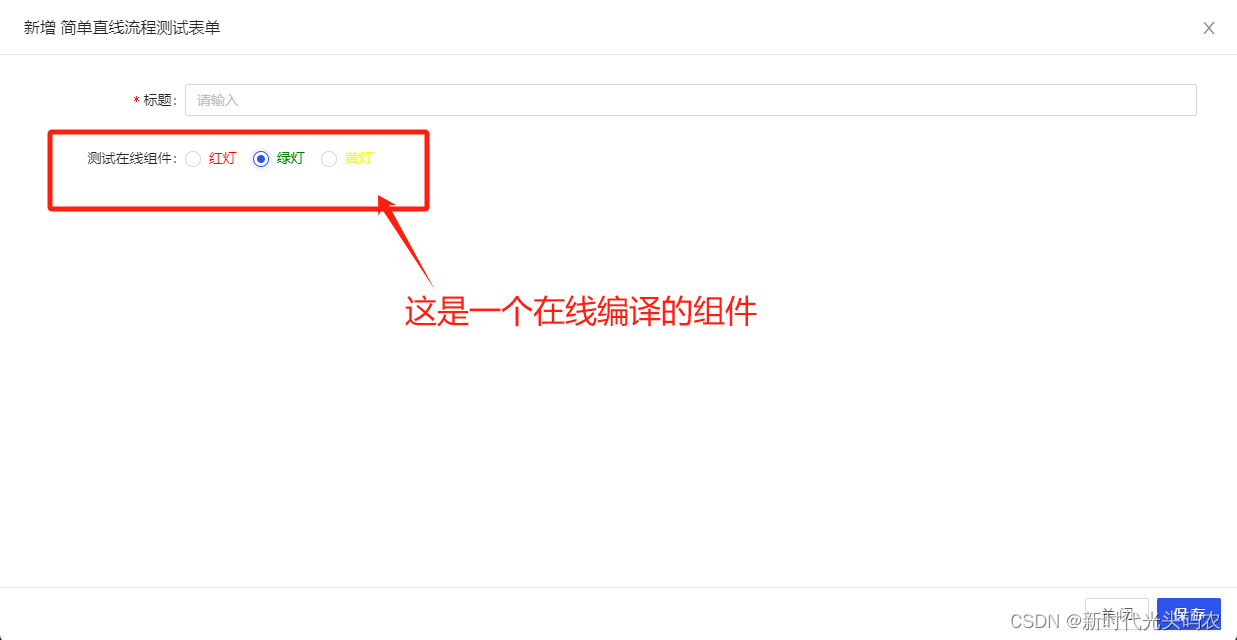
<template><n-button @click="add" type="primary">Add</n-button><draggable:list="state.list":disabled="!state.enabled"item-key="name"class="w-25"ghost-class="ghost"chosen-class="chosen"@start="state.dragging = true"@end="state.dragging = false"animation="300"><template #item="{ element }"><div class="mt-2 w-100%"><n-tagclass="item":class="{ 'not-draggable': !state.enabled }":key="element.id">{{ element.name }}</n-tag></div></template></draggable>
</template><script setup lang="ts">
import draggable from "vuedraggable";
let id = 1;
const state = reactive({enabled: true,list: [{ name: "西瓜", id: 0 },{ name: "橙子", id: 1 },{ name: "草莓", id: 2 },],dragging: false,
});const draggingInfo = computed(() => (state.dragging ? "under drag" : ""));const add = () => {state.list.push({ name: "水果" + id, id: id++ });
};
</script>
<style scoped lang="scss">
.ghost {opacity: 0.5;border: 1px solid #18a058;
}
.chosen {border: 1px solid #18a058;
}
.item {width: 100%;&:hover {background-color: #f0f0f0;}
}
.not-draggable {cursor: no-drop;
}
</style>2. 关于过渡的报错
<draggable v-model="myArray" tag="transition-group" item-key="id"><template #item="{element}"><div> {{element.name}} </div></template>
</draggable>
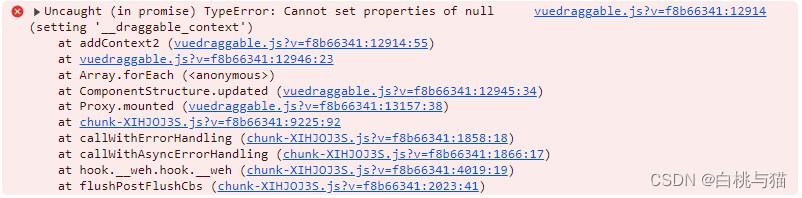
官网给出的vue3关于<transition-group>的写法,在实际使用使用中好像会报错:
TypeError: Cannot set properties of null (setting ‘__draggable_context’)

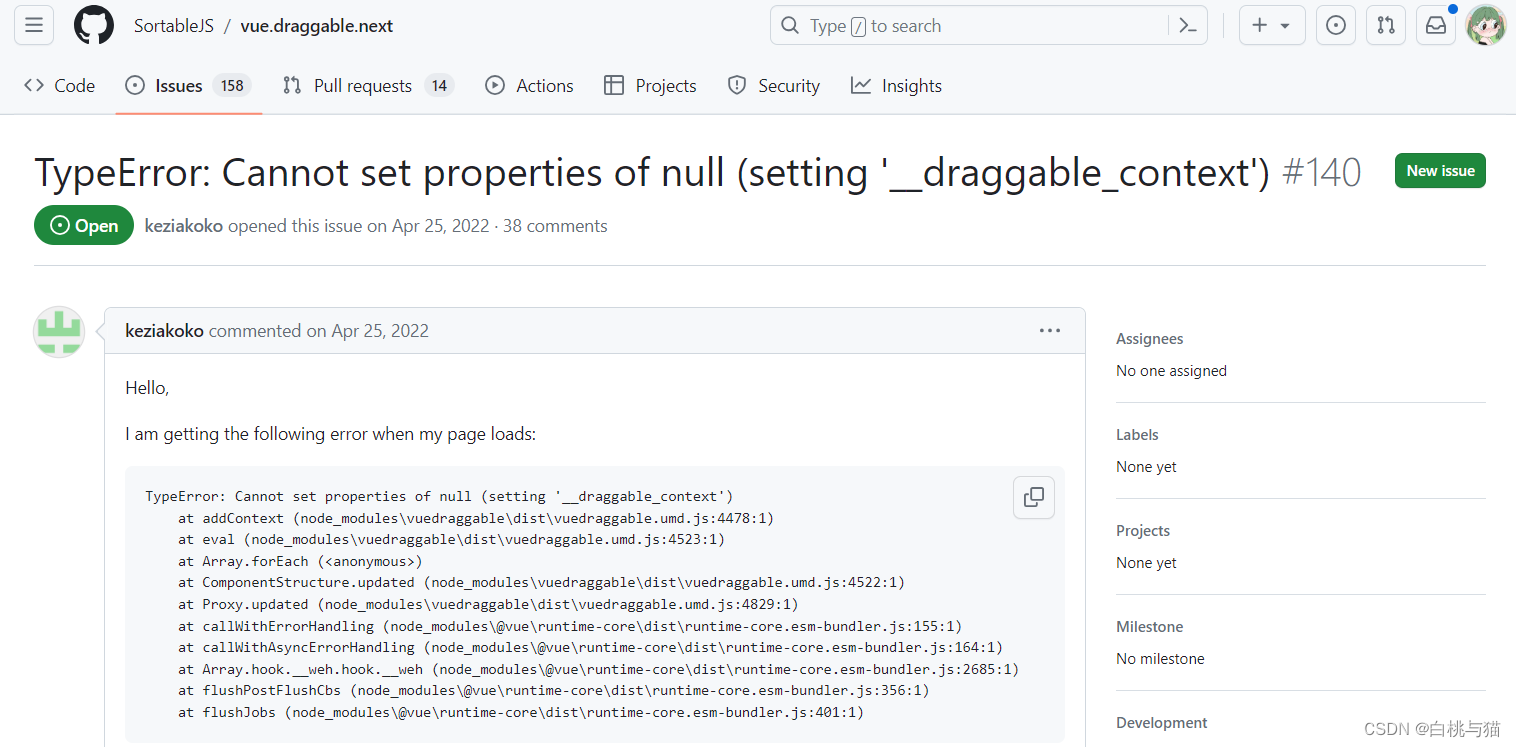
在github上也看到了有很多人也遇到过这个问题:目前该问题仍处于未关闭的状态:

https://github.com/SortableJS/vue.draggable.next/issues/140
所以去掉了tag=“transition-group”,并设置animation,这样在拖拽时会有过渡效果。
3. 属性和方法
属性:
group: { name: "...", pull: [true, false, clone], tag: 'td' // 默认div,设置draggable标签解析html标签v-model:data // 绑定数据列表put: [true, false, array] } //name相同的组可以互相拖动, pull可以写条件判断,是否允许拖走,put可以写条件判断,是否允许拖入sort: true, // 内部拖动排序列表delay: 0, // 以毫秒为单位定义排序何时开始。touchStartThreshold: 0, // px,在取消延迟拖动事件之前,点应该移动多少像素?disabled: false, // 如果设置为真,则禁用sortable。animation: 150, // ms, 动画速度运动项目排序时,' 0 ' -没有动画。handle: ".my-handle", // 在列表项中拖动句柄选择器,设置某些地方拖动才有效。filter: ".ignore-elements", // 不能拖拽的选择器(字符串 class)preventOnFilter: true, // 调用“event.preventDefault()”时触发“filter”draggable: ".item", // 指定元素中的哪些项应该是可拖动的class。ghostClass: "sortable-ghost", // 设置拖动元素的class的占位符的类名。chosenClass: "sortable-chosen", // 设置被选中的元素的classdragClass: "sortable-drag", //拖动元素的class。forceFallback: false, // 忽略HTML5的DnD行为,并强制退出。(h5里有个属性也是拖动,这里是为了去掉H5拖动对这个的影响)fallbackClass: "sortable-fallback", // 使用forceFallback时克隆的DOM元素的类名。fallbackOnBody: false, // 将克隆的DOM元素添加到文档的主体中。(默认放在被拖动元素的同级)fallbackTolerance: 0, // 用像素指定鼠标在被视为拖拽之前应该移动的距离。scroll: true, // or HTMLElementscrollFn: function(offsetX, offsetY, originalEvent, touchEvt, hoverTargetEl) { ... },scrollSensitivity: 30, // pxscrollSpeed: 10, // px
事件:

(以上属性和事件分别引用自:https://segmentfault.com/a/1190000021376720与https://www.itxst.com/vue-draggable/vnqb7fey.html)














![[flink 实时流基础] flink组件栈以及任务执行与资源划分](https://img-blog.csdnimg.cn/img_convert/ea5ddc3582cd097dd41eaeefff4c3d32.png)