Vue3自定义hooks
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/29112.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Win7重装不翻车!ISO镜像安全下载渠道+BIOS设置避雷手册
一、写在前面:为什么你需要这份教程?
当电脑频繁蓝屏、系统崩溃甚至无法开机时,重装系统可能是最后的救命稻草。但市面上的教程往往存在三大痛点: ⚠️ 镜像来源不明导致系统被植入后门 ⚠️ 启动盘制作失败反复折腾 ⚠️ 操作失…
DeepSeek大模型 —— 全维度技术解析
DeepSeek大模型 —— 全维度技术解析 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家!点我试试!! 文章目录 DeepSeek大模型 —— 全维度技术解析一、模型架构全景解析1.1…
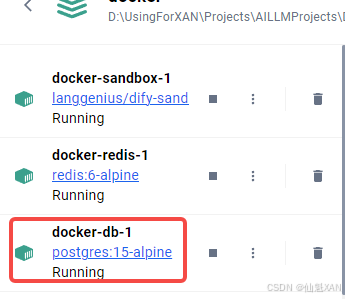
AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台
AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台 目录
AGI 之 【Dify】 之 使用 Docker 在 Windows 端本地部署 Dify 大语言模型(LLM)应用开发平台
一、简单介绍
二、Docker 下载安…
外键 FK enable constraints enq:TM lock
ALTER TABLE X ENABLE NOVALIDATE CONSTRAINT XX;
如果referenced 表在DML 就会出现 enq:TM lock
深度学习语义分割数据集全景解析
一、语义分割任务概述
语义分割是计算机视觉领域的核心任务之一,目标是通过算法将图像中的每个像素精准划分到对应的语义类别(如道路、车辆、行人等)。高质量标注数据集是推动该领域发展的关键因素。本文将系统梳理主流数据集的技术特征与适…
【芯片设计】处理器芯片大厂前端设计工程师面试记录·20250307
面试问题和ds的参考答案
好的,我现在需要处理用户的请求,他们希望我扩展之前的回答,使其更详细、更丰富。首先,我需要回顾之前的回答,看看哪些部分可以进一步展开。用户提到“回答多说一些!”,这意味着他们希望每个问题的回答内容更深入,包含更多的技术细节、实际案例…
Linux系统之配置HAProxy负载均衡服务器
Linux系统之配置HAProxy负载均衡服务器 前言一、HAProxy介绍1.1 HAProxy简介1.2 主要特点1.3 使用场景二、本次实践介绍2.1 本次实践简介2.2 本次实践环境规划三、部署两台web服务器3.1 运行两个Docker容器3.2 编辑测试文件3.3 访问测试四、安装HAProxy4.1 更新系统软件源4.2 安…
从零开始学机器学习——什么是机器学习
这个系列的文章旨在为初学者提供机器学习知识,避免使用专业术语和复杂的概念,以便更好地理解和应用。
首先给大家介绍一个很好用的学习地址:https://cloudstudio.net/columns 机器学习
在这里简要介绍机器学习:它利用真实世界或…
AI驱动的消费者体验优化——DeepBI如何用智能策略助力亚马逊卖家“俘获”消费者的心
在亚马逊这个竞争异常激烈的电商平台上,消费者体验已经成为决定卖家成败的关键因素之一。优质的消费者体验不仅能够提升客户满意度,还能加速口碑传播,带动销量持续增长。 今天,我们就来深入解析,DeepBI如何依托 AI 驱动…
Devart dbForge Studio for MySQL Enterprise 9.0.338高效数据库管理工具
Devart dbForge Studio for MySQL Enterprise 9.0.338 是一款功能强大的 MySQL 数据库管理工具,专为数据库开发人员和管理员设计。它提供了丰富的功能,帮助用户更高效地管理、开发和维护 MySQL 数据库
Devart dbForge Studio for MySQL Enterprise 9.0.…
PX4中的UAVCAN_V1的实现库libcanard与数据格式DSDL
libcanard简介
libcanard 是用于嵌入式实时系统的 UAVCAN 协议的缩减版实现库。
在 PX4 中,在 src/drivers/uacvan_v1 目录中,与 0.9 版本的相比,名称更改了(v0.9版本为 libuavcan): 此库有几个点需要注意:
1&#…
SpringBoot优雅关机,监听关机事件,docker配置
Spring Boot 提供了多种方法来实现优雅停机(Graceful Shutdown),这意味着在关闭应用程序之前,它会等待当前正在处理的请求完成,并且不再接受新的请求。
一、优雅停机的基本概念
优雅停机的主要步骤如下: …
Docker 学习(二)——基于Registry、Harbor搭建私有仓库
Docker仓库是集中存储和管理Docker镜像的平台,支持镜像的上传、下载、版本管理等功能。
一、Docker仓库分类
1.公有仓库 Docker Hub:官方默认公共仓库,提供超过10万镜像,支持用户上传和管理镜像。 第三方平台:如阿里…
从0开始的操作系统手搓教程21:进程子系统的一个核心功能——简单的进程切换
目录 具体说说我们的简单RR调度
处理时钟中断处理函数
调度器 schedule
switch_to 我们下面,就要开始真正的进程切换了。在那之前,笔者想要说的是——我们实现的进程切换简单的无法再简单了——也就是实现一个超级简单的轮询调度器。
每一个进程按照…
【办公类-99-03】养老护理初级考题抽取(2套大题抽1+7小套题抽2——共有42种可能)
背景需求 三八妇女节当天就要考养老护理实操了。这几天晚上都在疯狂练习。
考试时,两套大题抽一题。七套小题抽两题。会有多少种不重复的排列方式呢?
手机版本"通义万象” 有432。
这是我在公交车上用通义AI写的。
回家后继续用我熟悉的“星火讯…
Spring统一格式返回
目录
一:统一结果返回
1:统一结果返回写法
2:String类型报错问题
解决方法
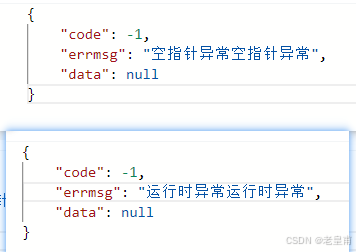
二:统一异常返回
统一异常返回写法
三:总结 同志们,今天咱来讲一讲统一格式返回啊,也是好久没有讲过统一格式返…
推荐文章