一、UIAbility的生命周期
在UIAbility的使用过程中,会有多种生命周期状态,掌握UIAbility的生命周期,对于应用的开发非常重要。
1、UIAbility的生命周期
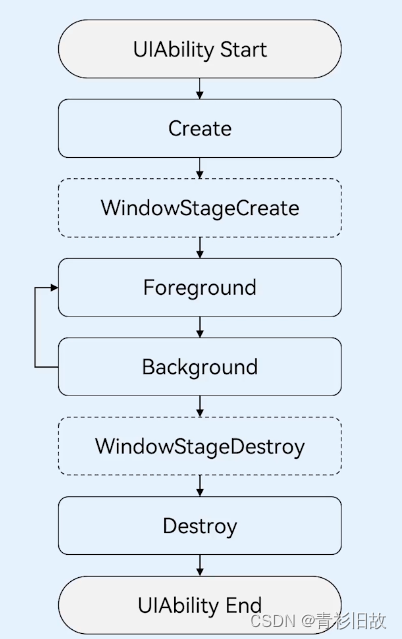
UIAbility的生命周期主要分为以下4个:
Create---Foreground---Background---Destory
其中WindowStageCreate和WindowStageDestory是UIAbility中管理UI界面功能的两个生命周期回调。

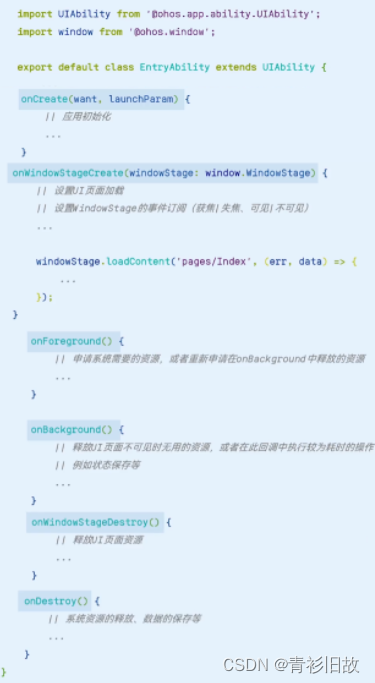
2、UIAbility的生命周期使用

二、页面和自定义组件组件生命周期
转载自:harmony 鸿蒙页面和自定义组件生命周期
1、被@Entry装饰的生命周期
在开始之前,我们先明确自定义组件和页面的关系:
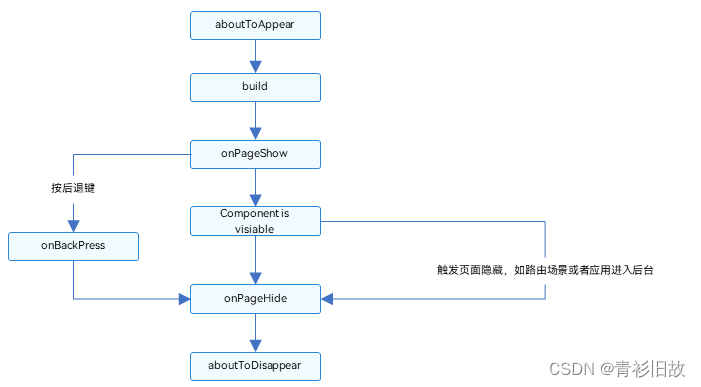
生命周期流程如下图所示,下图展示的是被@Entry装饰的组件(首页)生命周期。

组件生命周期,即一般用@Component装饰的自定义组件的生命周期,提供以下生命周期接口:
-
自定义组件:\@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。
-
页面:即应用的UI页面。可以由一个或者多个自定义组件组成,\@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅能有一个\@Entry。只有被\@Entry装饰的组件才可以调用页面的生命周期。
-
页面生命周期,即被\@Entry装饰的组件生命周期,提供以下生命周期接口:
-
onPageShow:页面每次显示时触发。
-
onPageHide:页面每次隐藏时触发一次。
-
onBackPress:当用户点击返回按钮时触发。
-
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
-
aboutToDisappear:在自定义组件即将析构销毁时执行。
-
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
-
aboutToDisappear:在自定义组件即将析构销毁时执行。
2、组件生命周期使用
// Index.ets
import router from '@ohos.router';@Entry
@Component
struct MyComponent {@State showChild: boolean = true;// 只有被@Entry装饰的组件才可以调用页面的生命周期onPageShow() {console.info('Index onPageShow');}// 只有被@Entry装饰的组件才可以调用页面的生命周期onPageHide() {console.info('Index onPageHide');}// 只有被@Entry装饰的组件才可以调用页面的生命周期onBackPress() {console.info('Index onBackPress');}// 组件生命周期aboutToAppear() {console.info('MyComponent aboutToAppear');}// 组件生命周期aboutToDisappear() {console.info('MyComponent aboutToDisappear');}build() {Column() {// this.showChild为true,创建Child子组件,执行Child aboutToAppearif (this.showChild) {Child()}// this.showChild为false,删除Child子组件,执行Child aboutToDisappearButton('delete Child').onClick(() => {this.showChild = false;})// push到Page2页面,执行onPageHideButton('push to next page').onClick(() => {router.pushUrl({ url: 'pages/Page2' });})}}
}@Component
struct Child {@State title: string = 'Hello World';// 组件生命周期aboutToDisappear() {console.info('[lifeCycle] Child aboutToDisappear')}// 组件生命周期aboutToAppear() {console.info('[lifeCycle] Child aboutToAppear')}build() {Text(this.title).fontSize(50).onClick(() => {this.title = 'Hello ArkUI';})}
}