多种方式编辑hello world
- 一.QLabel
- 二.对象树
- 三.使用单行编辑框
- 四.使用按钮
(小技巧:1.可以使用F4来进行头文件和对应cpp文件的切换;2.写完一个函数的声名之后,按下alt+enter,就可以自动的在对应的cpp 文件中添加函数的定义了.)


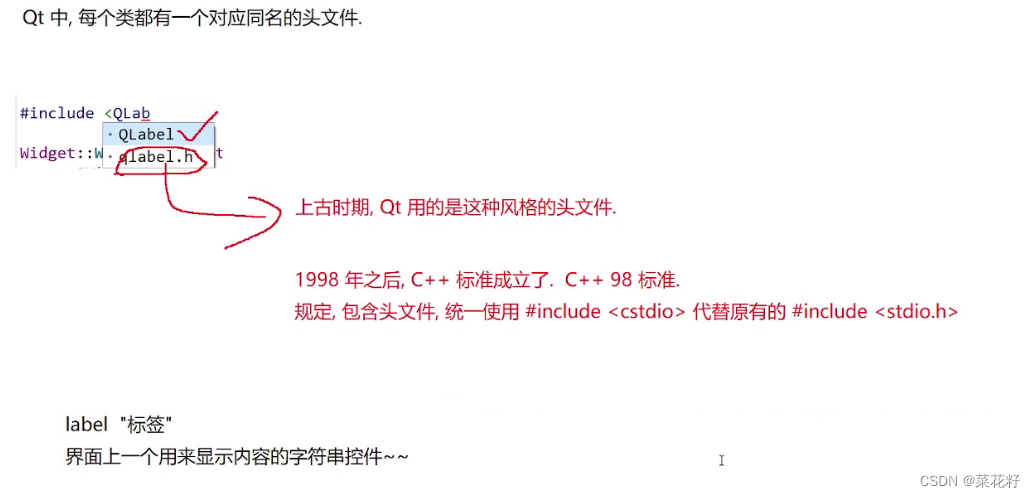
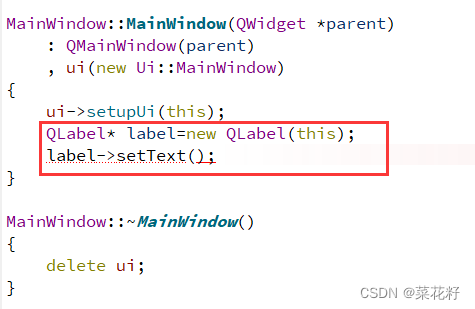
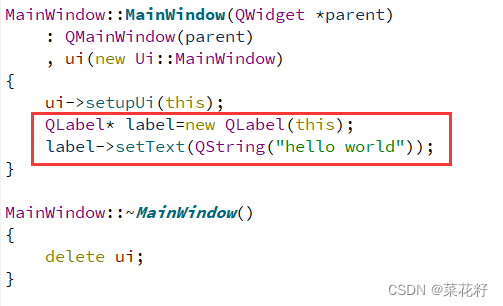
一.QLabel




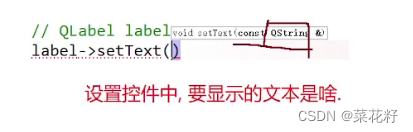
注意这里是QString,也就是Qt自己的内置类型。因为当年的技术都不够完善,所以Qt自己做了一套容器。


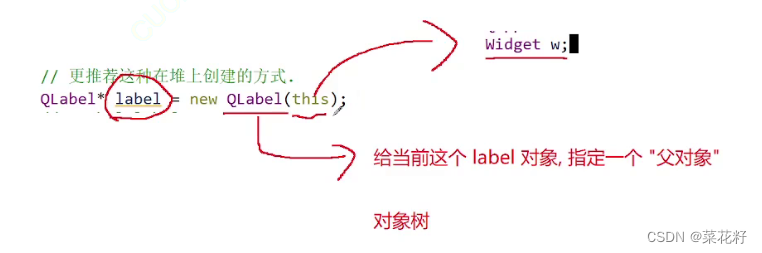
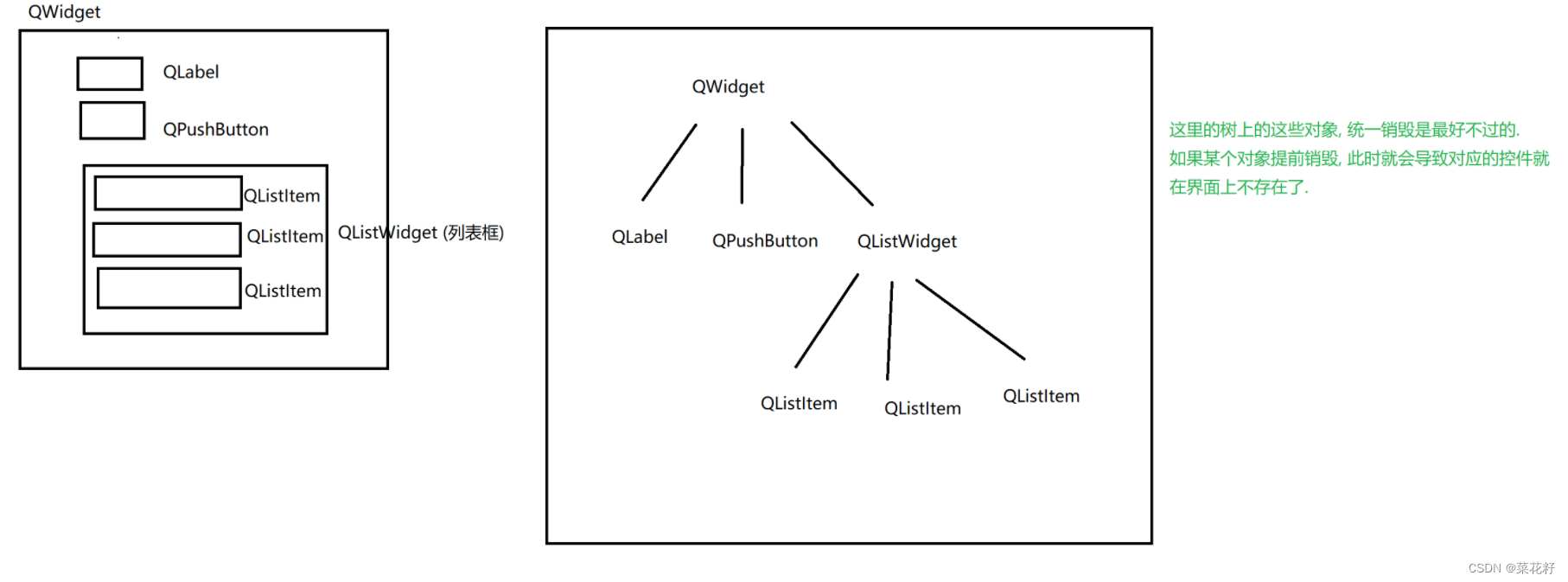
二.对象树
上面我们通过new来进行创建对象,但是我们并没有delete,它会不会造成内存泄漏呢?其实并不会,label对象会自动在合适的时候被析构释放。之所以能够把对象释放掉,主要是因为把这个对象是挂到了对象树上.。

通过这个树形结构,就把界面上要显示的这些控件对象都组织起来了。使用对象树,把这些内容组织起来,最主要的目的,就是为了能够在合适的时机(窗口销毁时)把这些对象统一进行释放。
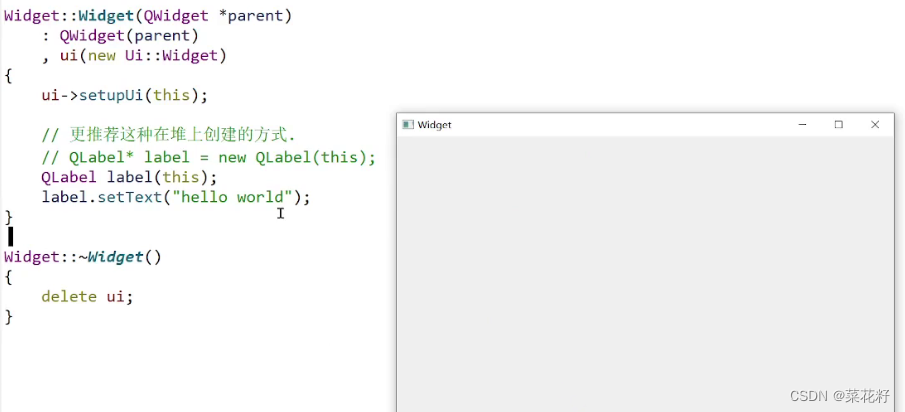
所以如上,我们使用new创建对象就是为了把该对象的生命周期交给对象树同一管理。如果我们在栈上创建对象,就会出现一些问题。

当前窗口也能运行,但是并未显示文字。因为此时label对象随着构造函数的结束就被销毁了。

三.使用单行编辑框


将它拖到面板上,双击就可以进行编辑了。

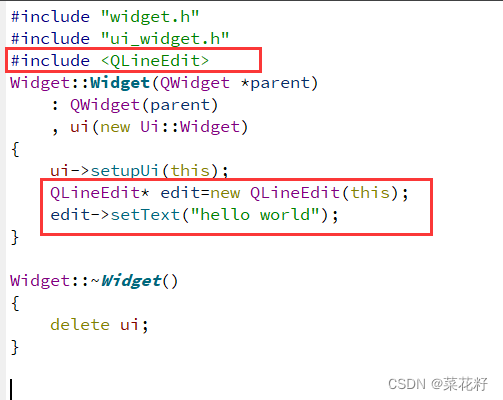
当然除了图形化界面,也可以使用代码进行编辑。


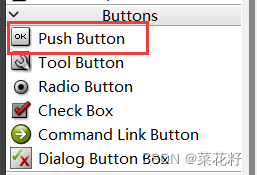
四.使用按钮


作为按钮,最主要的功能就是可以进行点击。但由于我们并没有进行下一步操作,所以单是点击并没有反应。
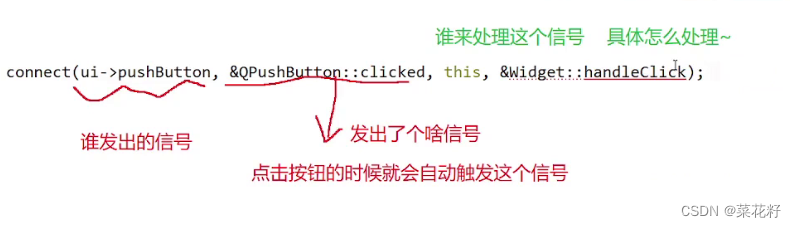
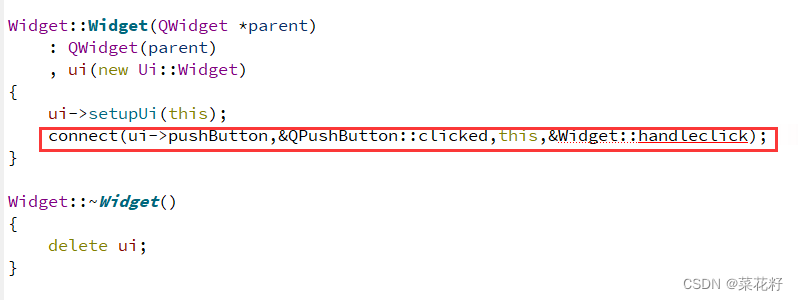
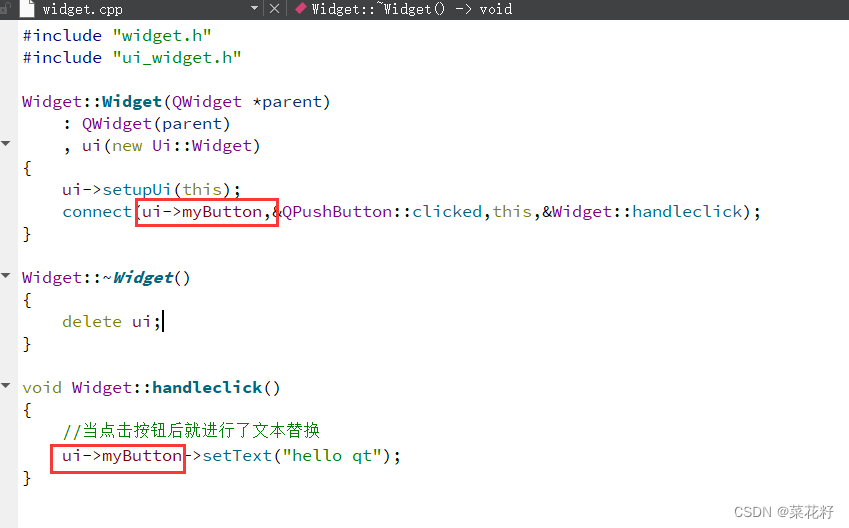
这里涉及到了Qt中的信号槽机制,本质就是给按钮的点击操作,关联上一个处理函数.当用户点击的时候,就会执行这个处理函数。而Qt提供了一个静态函数connect来实现该功能。



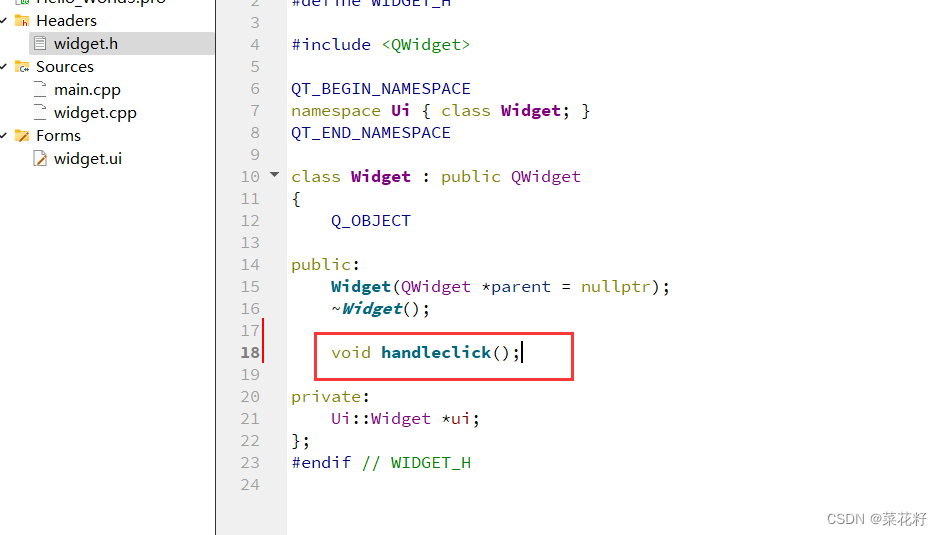
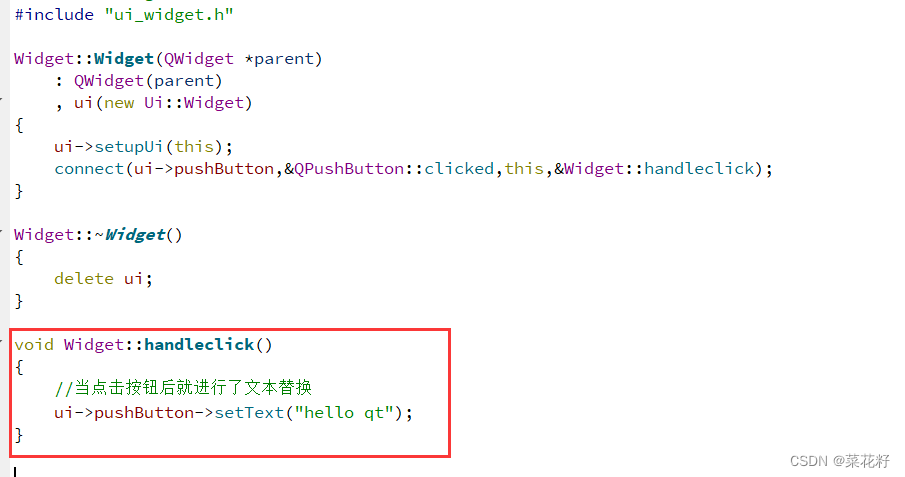
进行handleclick函数的编写,先声明,再实现。




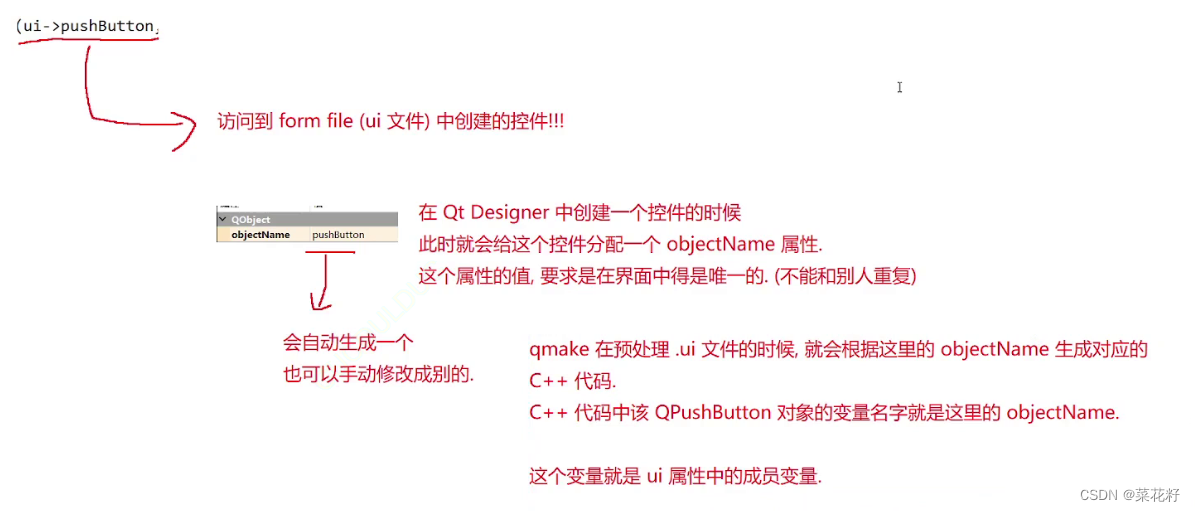
更具体一些
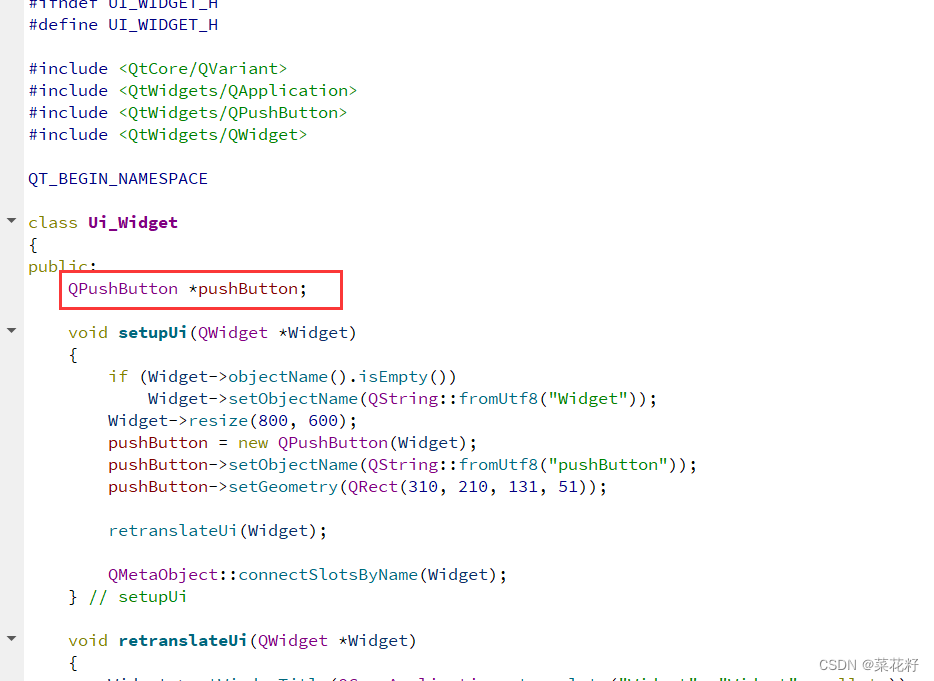
我们之前在图形化界面里生成了一个按钮,实际上是qmake在代码里为我们自动生成了对应的代码。



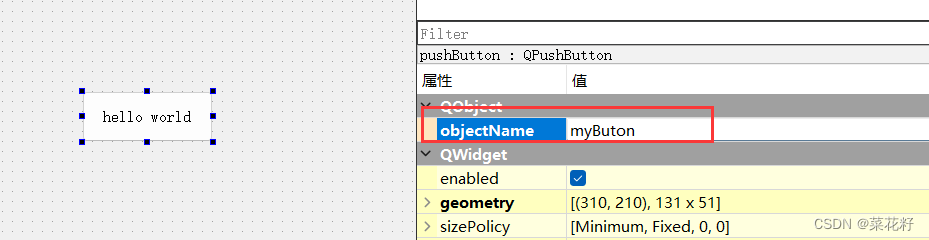
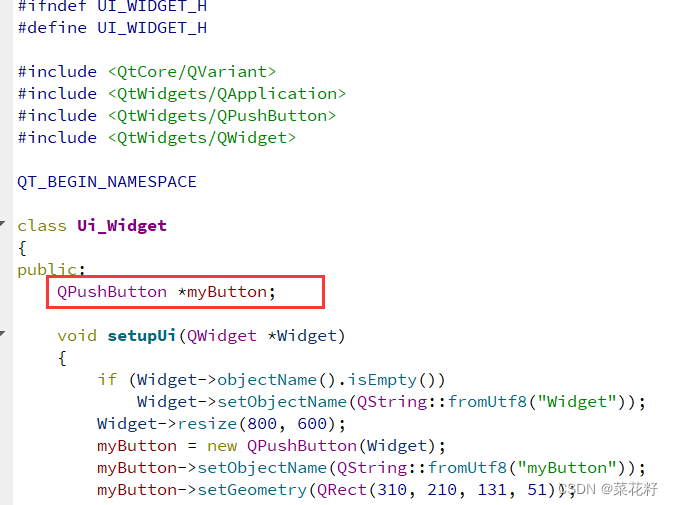
ui_widget.h中自动生成的代码里就会包含一个pushButton的成员变量.这个变量的名字,就是根据objectName的值来确定的!如果我们将按钮的名字改了,对应代码的名字也会发生变化。

记得要点击运行才会重新生成ui文件。


当然也可以纯代码,无非是new QPushButton,其余步骤不变,这里就不多说了。