大家好,我是江辰,从前端入门到全栈是我全新系列文章,从去年一直囔囔着要写,今年总算开始了!预计在10篇左右。知识面从 前端,后端,运维,脚本等,都有涉及,主打一个广而全。
从前端入门到全栈-系列介绍
- 你会学到什么?
可能学不到什么东西,该系列是作者本人工作和学习积累,用于复习
- 作者介绍
江辰,前网易高级前端工程师,混迹于多家大厂
- 系列介绍
现在的 Web 前端已经离不开 Node.js,我们广泛使用的 Babel、Webpack、工程化都是基于 Node 的,各个互联网大厂也早已大规模落地 Node 项目。因此,想要成为一名优秀的前端工程师,提升个人能力、进入大厂,掌握 Node.js 技术非常有必要。
Node.js 不仅可以用来完善手头的开发环境,实现减少代码和 HTTP 请求,降低网页请求消耗的时间,提升服务质量。还可以扩展前端工程师的工作领域,用作 HTTP 服务,让前端也能完成一部分后端的工作,减少对后端的依赖,降低沟通成本,提升开发效率。
而且,Node.js 和浏览器的 JavaScript 只是运行时环境不同,编程语言都是 JavaScript ,所以掌握 Node.js 基础对前端工程师来说并不难,难点在于应用。由于浏览器的 JavaScript 主要是负责内容呈现与交互,而 Node.js 应用领域包括工具开发、Web 服务开发和客户端开发,这些都与传统的Web前端领域不一样,用来应对不同的问题。
- 适宜人群
- 对 Node.js 感兴趣的 JavaScript 程序员
- 希望拓展知识边界,往全栈方向发展的前端工程师
- 知识面涉及,前端,后端,运维,脚本
前端框架的核心概念主要包括以下几点,不同的框架可能有所不同,但大多数前端框架都通常包含以下概念:
组件
组件化思想就是将界面划分为一些独立的、可复用的部分,每部分被称之为一个"组件"。每个组件都可以包含自己的布局(HTML)、样式(CSS)和逻辑(JavaScript)。组件可以独立存在,也可以与其他组件组合,形成完整的应用。

这种方式的优点包括:
-
复用性:组件可以在多个地方多次使用,减少了代码量和维护成本。只要维护好一个组件,那么所有使用该组件的地方都会得到更新。
-
可维护性:因为每个组件都是独立的,所以修改单个组件不会影响到其他组件,这使得维护起来更加容易。
-
清晰的结构:应用的结构更加清晰,每个部分都对应一个组件,这样比单一的HTML、CSS和JS文件更加容易理解。
在前端开发中,React、Vue 和 Angular 等主流框架都广泛使用了组件化。
例如,一个简单的 React 组件可能是这样的:
import React from 'react';class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}</h1>;}
}// 使用Welcome组件
<Welcome name="Sara" />
一个简单的 Vue 组件可能是这样的:
// Welcome.vue
<template><div><p>hello, {{ name }}</p></div>
</template><script>
export default {props: ['name']
}
</script><style scoped>
p {color: blue;
}
</button>
这样,我们就可以在多个地方使用<Welcome />这个组件,并且传入不同的name属性,显示不同的欢迎信息。这就是组件化思想的简单应用。
数据绑定
数据绑定是前端框架中一个非常重要的概念,它可以让我们将数据与视图连接起来。在很多前端框架中,你不需要手动操作 DOM 来更新页面,只需要更新数据,视图就会自动变化。按照数据与视图的更新关系,数据绑定通常可以分为单向数据绑定和双向数据绑定。
- 单向数据绑定:也被称为单向数据流,就是数据只能从一端改变,然后流向另一端。在这种模式中,模型 (Model) 数据会自动更新到视图 (View),但是视图不会影响模型。也就是说,当我们的数据模型变化时,将会引起视图的更新,但是视图的变化并不会影响数据模型。React 就是采用的单向数据流。

- 双向数据绑定:双向数据绑定不仅可以做到从 Model 到 View 的数据自动更新,同时也可以做到从 View 到 Model 的同步。也就是说,不仅视图会响应数据的变化,数据也会响应视图的变化。Angular 和 Vue 都有全方位的双向数据绑定体验。

数据绑定的主要优点是减轻了开发者手动操作 DOM 的负担,简化了代码,帮助开发者专注于业务逻辑的实现。同时,数据绑定带来了更好的用户体验,减少了页面闪烁和不必要的页面重载,提高了应用的响应速度。
路由
路由在 web 开发中是非常重要的一个概念,无论是前端还是后端。但这两者中的路由有一些不同的地方。在这里,我会专门讲解一下前端路由。
在前端开发中,路由主要用于控制视图(页面或组件)之间的导航。当你点击一个链接,或者在地址栏输入一个 URL 时,路由系统会决定哪个视图将被渲染到浏览器。
前端路由主要分为两种类型:Hash路由 和 History路由。
-
Hash路由:基于锚链接(URL中的#标签)和 onhashChange 事件。当锚点值改变时,页面不会重新加载。
-
History路由:基于HTML5中的History API(pushState、replaceState、popState事件)。这种模式相比于 Hash 模式,URL 更加美观。
前端路由的出现,使得单页面应用(SPA)得以快速发展。因为在 SPA 中,页面不会因为链接的改变而重新加载,只是组件的切换,这就需要前端路由系统来控制这个组件的切换。
诸如 React Router(React)、Vue Router(Vue.js)、@reach/router(React)等,这些路由库就提供了在前端环境中创建路由的能力。
所以,理解和掌握前端路由对于前端开发者来说,是非常关键和重要的。
状态管理
在前端开发中,状态管理是一项非常重要的工作。首先,我们需要明确什么是状态(state)。在前端开发中,状态通常是指影响应用行为或者 UI 的数据 —— 比如用户是不是已经登录了,购物车里有哪些商品,用户搜索的关键词是什么等等,都可以被认为是状态,这些数据会影响应用的行为和界面表现。
状态管理就是指管理这些状态,包括状态的读取、修改、删除等操作,以及这些操作引发的应用的变化。
状态管理的需要主要来源于以下原因:
-
复杂性 - 当应用的规模变大以后,状态的数量和复杂度会增加,如果没有一个好的状态管理方案,开发和维护都会变得非常困难。
-
多组件共享状态 - 在实际开发中,很多状态需要在不同的组件之间共享。如果不使用状态管理库,我们可能需要通过组件的 props 进行繁琐的传递,而且很难保证状态的一致性。
-
异步操作 - 很多情况下,我们需要处理异步操作,比如网络请求。如果没有好的状态管理方案,处理这些异步操作会非常复杂。
在 JavaScript 中,常见的状态管理方案有 redux,vuex(用于 vue.js)、mobx等。
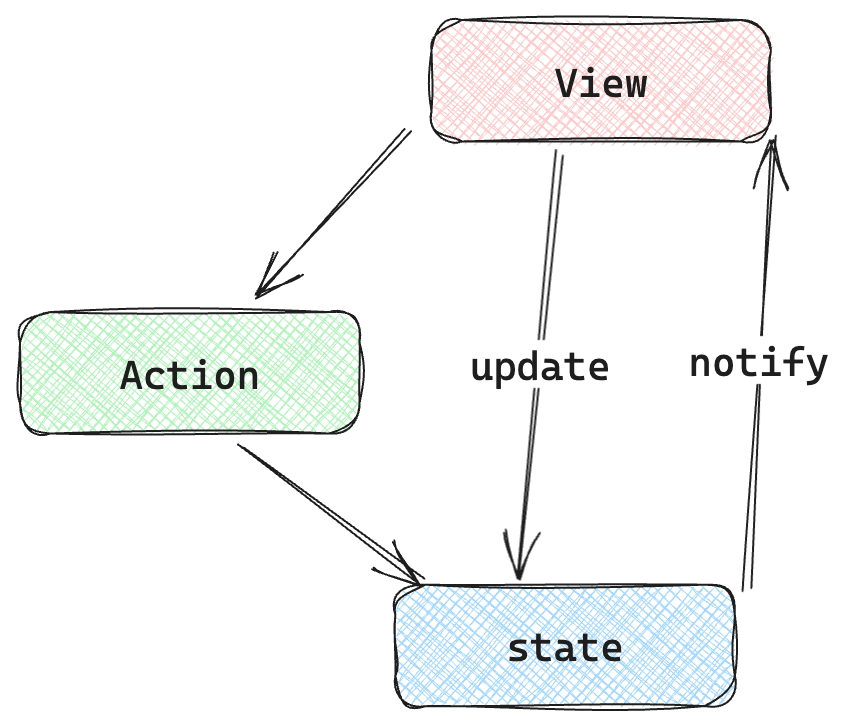
举个例子,redux 是一个常见的状态管理库,它提供了一个中心化的存储容器,所有的状态都存储在这里,通过定义 action 和 reducer 我们可以对状态进行操作。action 是描述状态改变的对象,而 reducer 则是根据 action 来实际进行状态改变的函数。使用 redux,我们可以方便地在多个组件之间共享状态,处理异步操作,同时 redux 也提供了一系列的中间件和工具方便我们调试应用和优化性能。
生命周期
在前端开发中,特别是在使用一些流行的前端框架如 React 或 Vue 时,我们经常会听到 “生命周期” 这个词。组件的生命周期,简单来说,就是组件从创建到销毁的过程。在这个过程中会经历如初始化、更新、销毁等多个阶段,每一个阶段都会对应特定的生命周期方法,这些方法给我们提供了在某一时刻操作组件的机会。
以 React 为例,其生命周期主要分为三个阶段:
- 挂载阶段(Mounting):这个阶段是指组件实例被创建并插入 DOM 的阶段,在这个阶段 React 会调用如构造函数(constructor)、静态初始化方法(static getDerivedStateFromProps)、渲染方法(render)以及挂载结束方法(componentDidMount)等生命周期方法。这个阶段只会发生一次,它们按照刚刚提到的顺序被调用。
useEffect(() => {// 对应 componentDidMount
}, [])
- 更新阶段(Updating):这个阶段发生在当 props 或 state 发生改变时,组件会重新渲染。在这个阶段会调用如静态更新方法(static getDerivedStateFromProps)、shouldComponentUpdate、渲染方法(render)、获取快照方法(getSnapshotBeforeUpdate)和更新结束方法(componentDidUpdate)等生命周期方法。这个阶段可以发生多次。
useEffect(() => {// 对应 componentDidUpdate
}, [var1, var2])
- 卸载阶段(Unmounting):当组件将要从 DOM 中移除时会进入卸载阶段,此时会调用卸载方法(componentWillUnmount)进行一些清理工作,例如清理定时器、取消网络请求或者清理在 componentDidMount 中创建的任何 DOM 元素。
useEffect(() => {return () => {// 对应 componentWillUnmount}
}, [])
理解每个生命周期方法的作用以及何时会被调用,能够帮助我们更好地管理和控制组件的行为以及性能。
虚拟 DOM
虚拟 DOM 是一个很重要的概念,在很多现代的前端框架,比如 React 和 Vue 中,它们都在使用虚拟 DOM 来提高页面渲染的性能。
在传统的开发方式中,当我们需要更新页面上的某一个元素,通常会直接操作真实的 DOM,这样就会引起页面的重绘和重排,通常会消耗大量的性能。这并不是一个问题,如果我们的页面很简单,或者操作很少。然而,随着 Web 应用的复杂度的提高,频繁的直接操作 DOM 将会大大影响应用的性能,导致用户体验下降。
这个时候,虚拟 DOM 就派上了用场。虚拟 DOM,并不是真实 DOM 在浏览器中的表现,而是在 JavaScript 中的一种抽象概念,通常表现为一个对象,这个对象就是更为轻量级的对真实 DOM 的描述。
当状态(state)发生变化需要更新 DOM 时,前端框架会先基于新的状态生成新的虚拟 DOM,然后通过比较新旧虚拟 DOM 的差异(这个过程叫做 Diffing),计算出最小的修改步骤,然后才将这些修改应用到真实的 DOM 上,这个过程叫做 Reconciliation(协调)。
因此,虚拟 DOM 可以减少不必要的真实 DOM 操作,从而提高性能。虽然构建和比较虚拟 DOM 本身需要一些开销,但是由于 JavaScript 执行速度的提高,这些开销通常小于直接进行大量的 DOM 操作。也就是说,虚拟 DOM 提升了性能,同时因为虚拟 DOM 是 JS 对象,更方便开发和管理,从而提高了开发效率。
这只是简单概括了一些前端框架的核心概念,例如 React、Vue 和 Angular 常用的一些概念,不同的框架可能会有其他特定的概念和功能。
总结
文章同步更新平台:掘金、CSDN、知乎、思否、博客,公众号(野生程序猿江辰)
我的联系方式,v:Jiang9684,欢迎和我一起学习交流
完