参考:
阿里云上搭建网站-CSDN博客
云服务器重装
关闭当前运行实例


更换操作系统,还有其他的进入方式。

选择ubuntu系统(和WSL使用相同的系统)。
设置用户和密码。发送短信验证码。
新系统更新。秒速干净的新系统设置完成。 这样就不需要害怕随意实验各种命令的风险了。
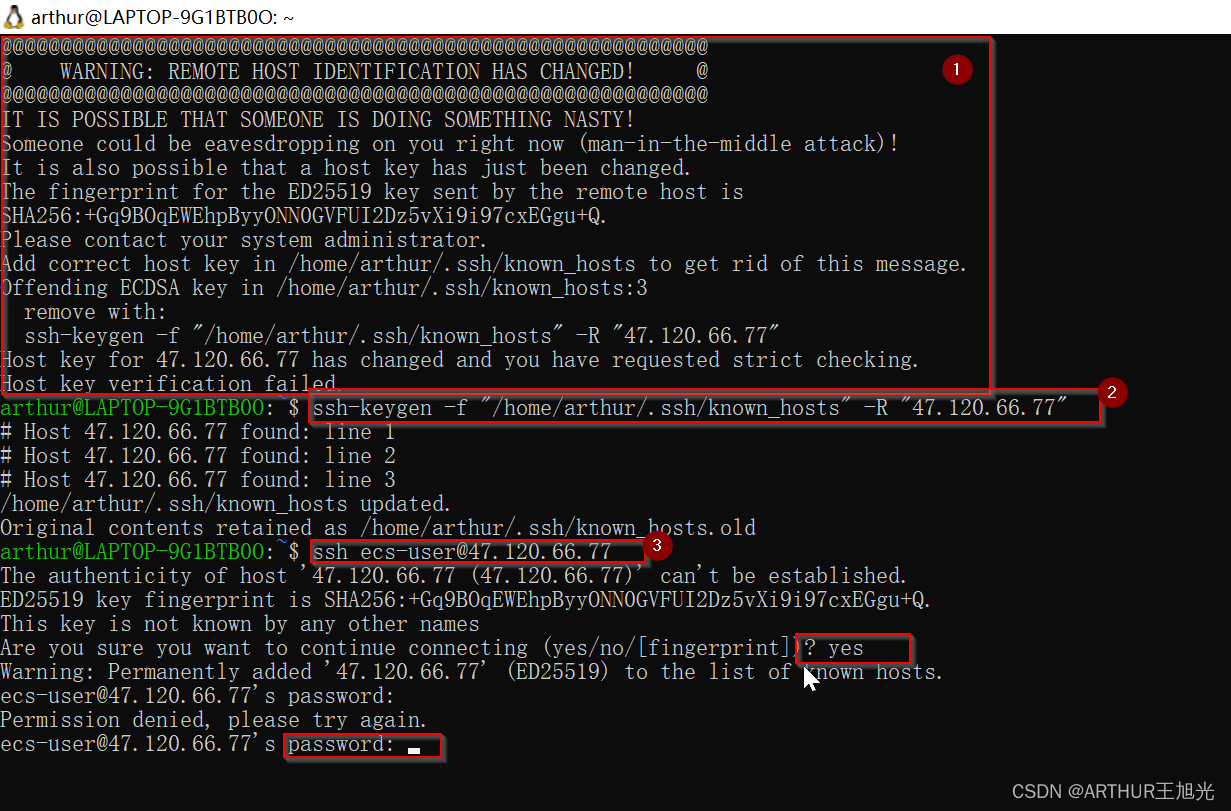
WSL登录操作阿里云
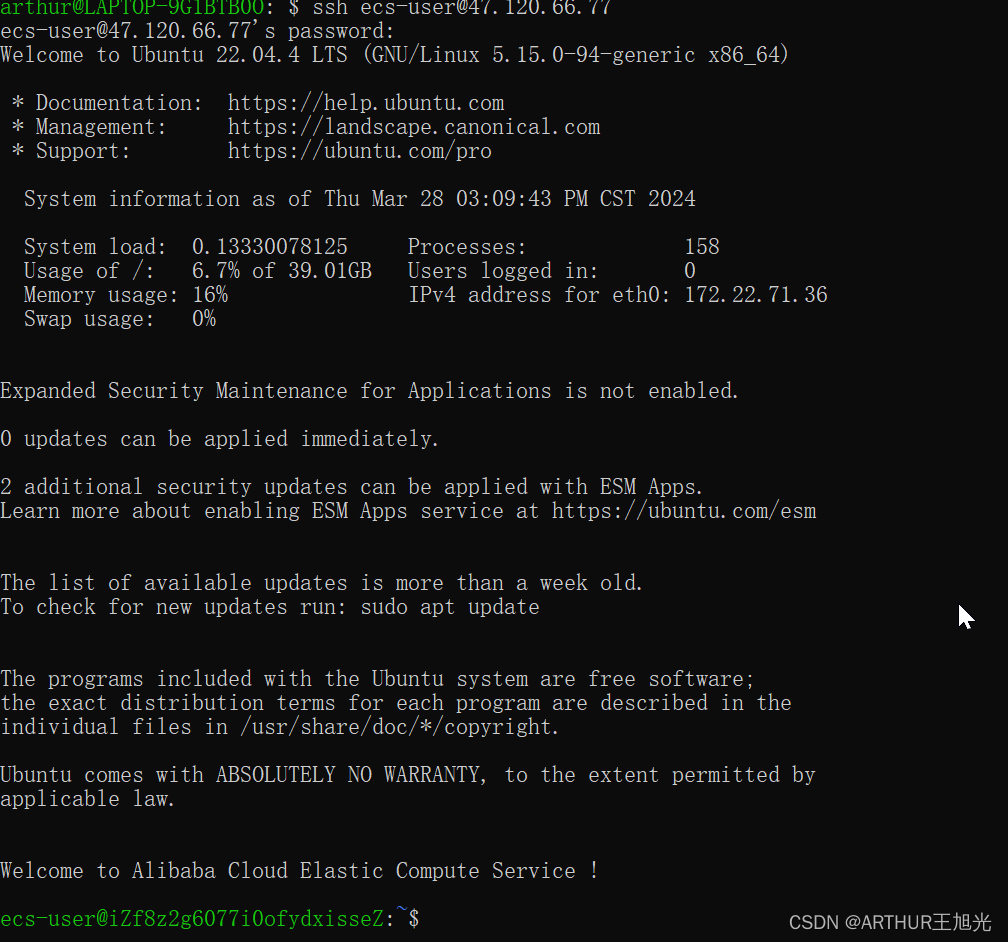
#远程登录
ssh ecs-user@47.120.66.77
#重装阿里云系统后需要更改WSL的设置
ssh-keygen -f "/home/arthur/.ssh/known_hosts" -R "47.120.66.77"
#退出远程登录
exit#WSL 操作 安装FileZilla
sudo apt-get install filezilla
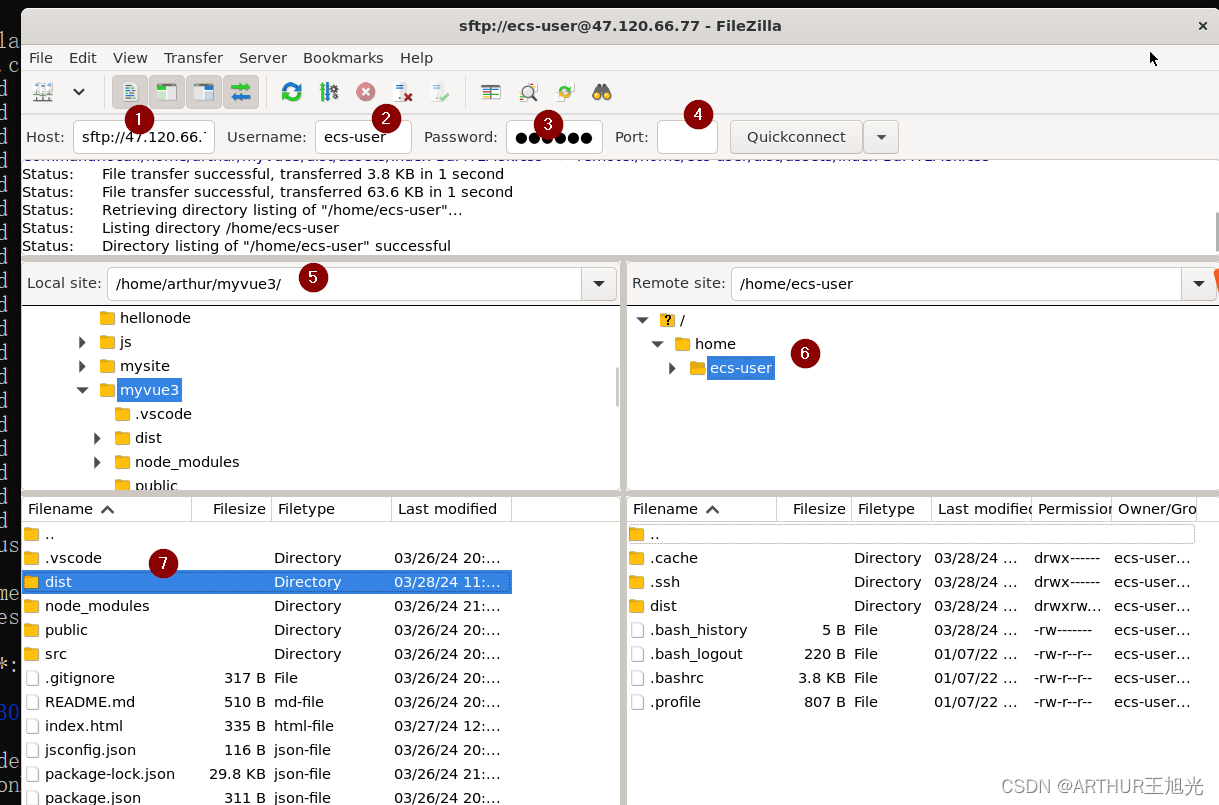
#运行filezilla,图形界面,选择远程用户网址端口22密码,链接。本地选择上传,服务器段选择下载。
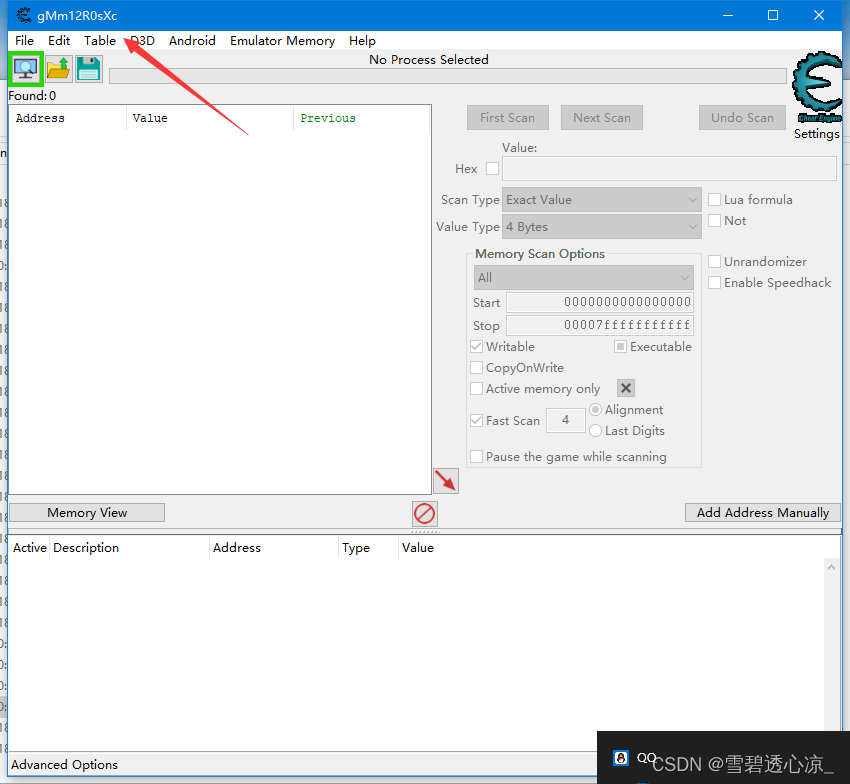
filezilla截屏如下:

密码输入后结果:
Vue打包与Nginx部署
打包
Vue 打包 npm run build. 生成 dist文件夹。
使用filezilla将dist文件夹上传到 /home/
截图如下:


nginx部署
#WSL远程后操作:
sudo apt update
sudo apt upgrade#安装Nginx,启动nginx
sudo apt install nginx
sudo systemctl start nginx#浏览器登录网址,可以显示欢迎界面

设置Vue相关端口
生成vue.conf文件如下:文件需要再 /etc/nginx/conf.d/ 目录下。
server {# Web运行端口listen 5173;# 设置域名,localhost代表本机IP地址server_name 47.120.66.77;# root代表Vue打包后的dist文件夹# index.html代表Vue程序运行文件location / { root /home/ecs-user/dist;index index.html;}
}
重新启动nginx。
sudo systemctl restart nginx访问47.120.66.77:5173
显示 403错误。
调整过程 ToDo
将 Vue打包文件的dist目录转移到 /home文件夹。
更改 /etc/nginx/conf.d/vue.conf 文件。 location root 目录删除 /ecs-user/
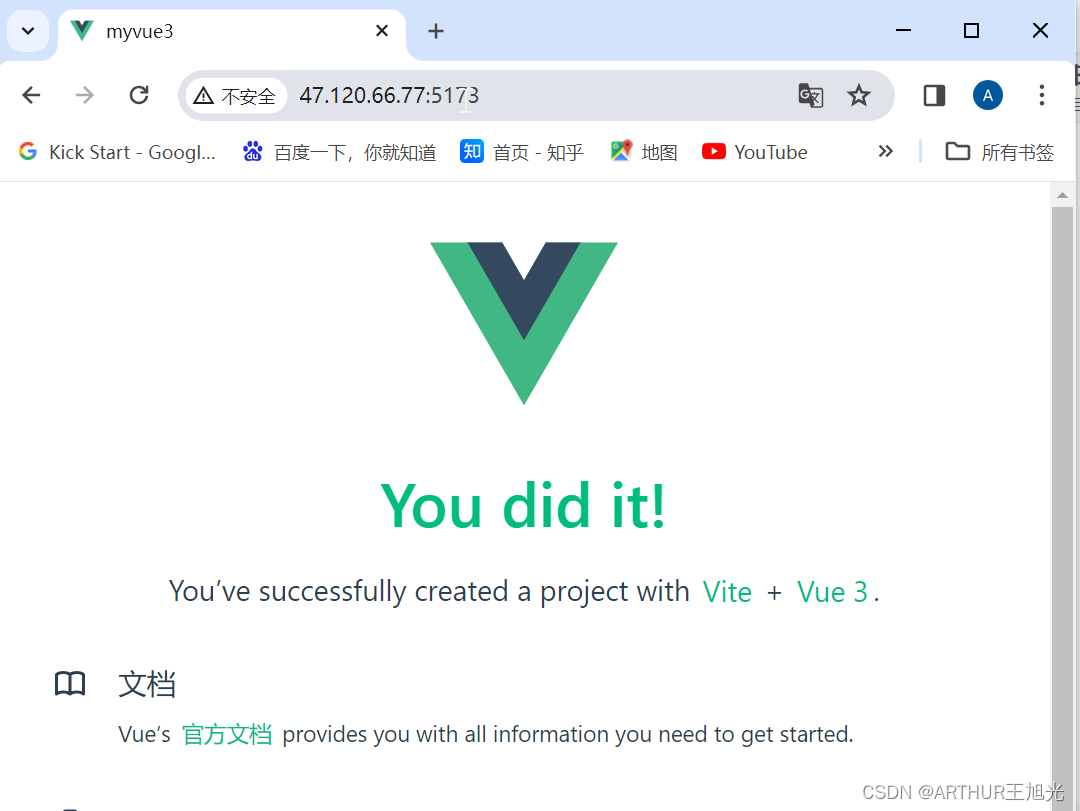
重新启动nginx,浏览器输入 47.120.66.77:5173 显示成功。
系统状态:
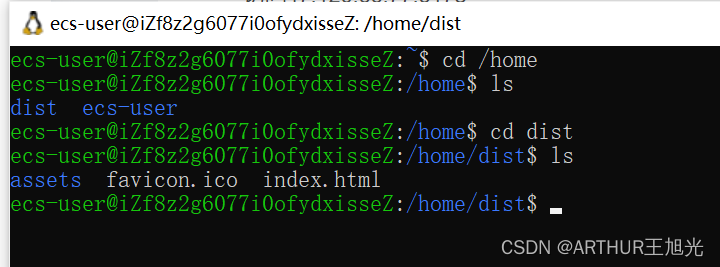
dist文件夹在Home目录下

vue.conf文件内容

浏览器显示:

修改 vue.conf中的root和dist目录所在的位置。
home下没问题, home/arthur/下没问题, home/ecsuser/下没问题。
结论:nginx在寻找root路径是不接受 “-”作为目录。
另外:listen 定义了vue使用的接口。如改为80,则默认47.120.66.77即为vue的网页。









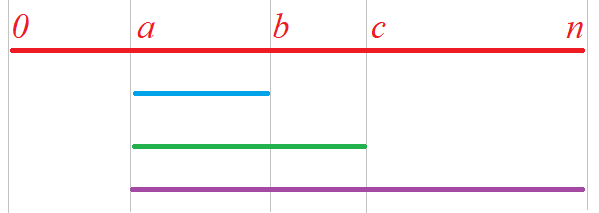
![[蓝桥杯 2019 省赛 AB] 完全二叉树的权值](https://img-blog.csdnimg.cn/direct/fe4bf93cc14f4819bb505a482539629c.webp)



![axios发送get请求但参数中有数组导致请求路径多出了“[]“的处理办法](https://img-blog.csdnimg.cn/direct/c3d6be1c61014d6889eac5fa33fb5b74.png)