

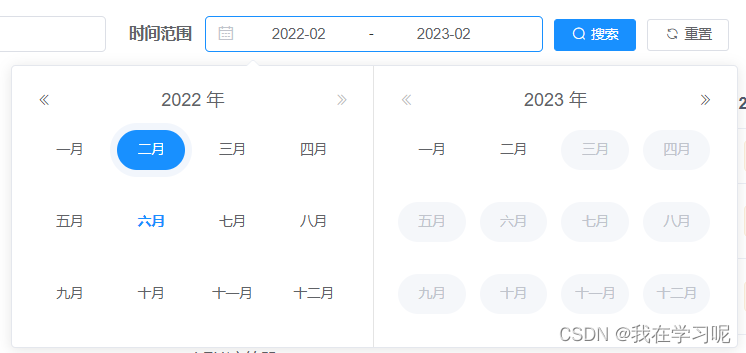
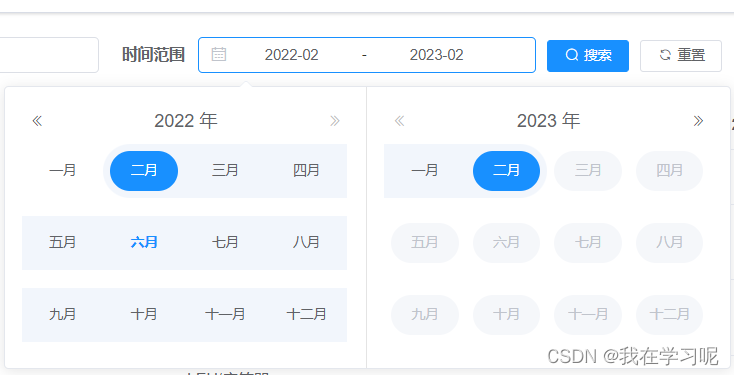
需求: 选中2022-2月之后可选范围为2021-2月~2023-2月,其余的月份禁用

代码:
<el-form :model="queryParams" ref="queryForm" :inline="true"><el-form-item label="时间范围"><el-date-pickerv-model="monthRange"type="monthrange"align="center"size="small"unlink-panels:editable="false":clearable="false"value-format="yyyy/M"range-separator="-"start-placeholder="开始月份"end-placeholder="结束月份":picker-options="pickerOptions"></el-date-picker></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button></el-form-item></el-form>
data(){return {//选择月份范围monthRange: [],pickerMinDate: null,pickerMaxDate: null,pickerOptions:{//点击时间回调onPick:({maxDate,minDate})=>{if(minDate){let currentYear = minDate.getFullYear()this.pickerMinDate = new Date(minDate).setFullYear(currentYear-1)this.pickerMaxDate = new Date(minDate).setFullYear(currentYear+1)}},//禁用时间 打开选择器就调用disabledDate:(time)=> {if(this.pickerMinDate!=null){//点击月份后只允许选前后1年的时间//return true是禁用return time.getTime() < this.pickerMinDate || this.pickerMaxDate < time.getTime()}},}}
},