一、登陆流程
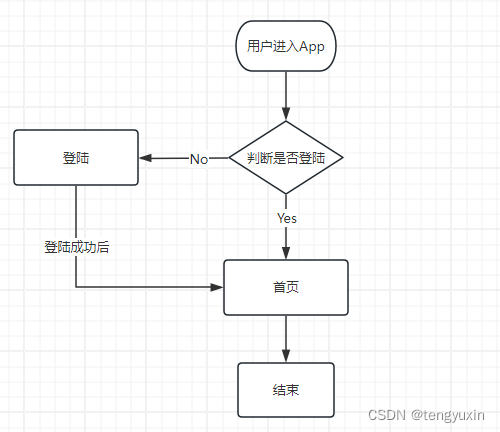
文字描述:用户进入App,之后就是判断该App是否有用户登陆过,如果有,直接进入首页,否则跳转到登陆页,登陆成功后,进入首页。
流程图如下:

二、在uniapp项目中代码实现
实现逻辑:
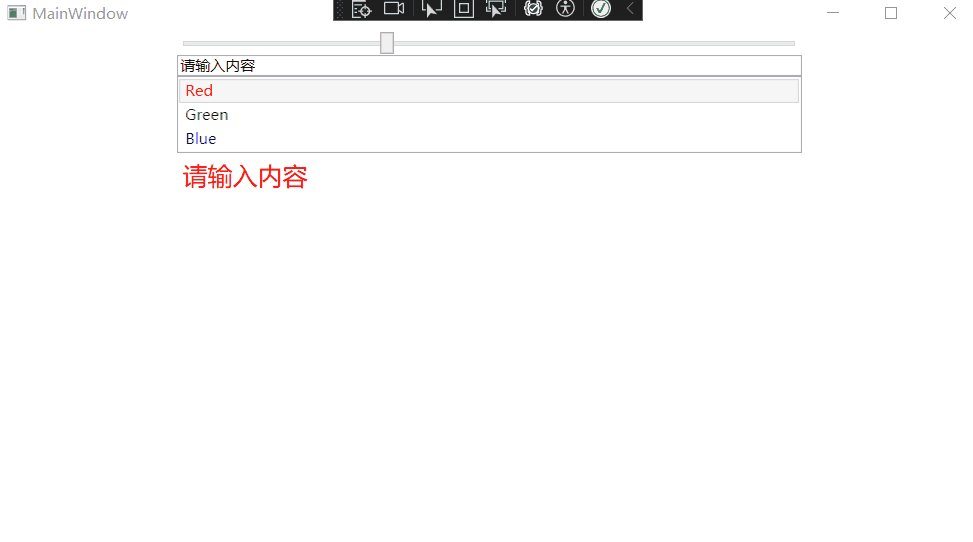
1. 前提准备:登录页、首页、在pages.json里配置App展示的第一个页面就是首页
2. 在app.vue页面的 onLaunch 方法中,判断用户是否登陆
<script>export default {onLaunch: function() {console.log('App Launch')//通过本地缓存取出登陆的凭证let loginValue = uni.getStorageSync("isLoginKey");//如果没有登陆,就跳转到登陆页,如果已经登陆过,那就默认,会直接展示首页if (!loginValue) {//跳转进入登录页uni.reLaunch({url: "/pages/login/login",success: () => {}})} },onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')},}
</script><style></style>做到这里,实际操作中,都会发现, 进入App时,都会先进入首页,我们往往能看到它存在的一瞬间,这个体验非常差,接下来解决该问题。
三、解决显示登录页前,会看到首页存在的一瞬间
原理:
利用App splash(启动封面)遮挡住那一瞬间,那么用户就看不到了。
Splashscreen的基础知识看官方文档manifest.json 应用配置 | uni-app官网
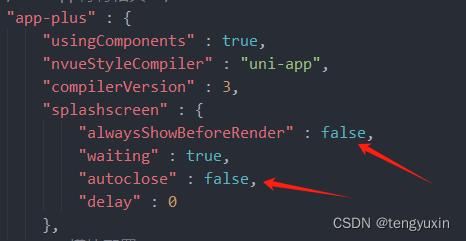
实现逻辑:1. 将启动封面Splashscreen的默认配置修改。
alwaysShowBeforeRender = false
autoclose = false
=》因为我要手动控制启动封面什么时候关闭,所以不然它自动关闭。
1. 在manifest.json的源码试图中修改启动封面Splashscreen配置

这样启动封面就不会消失,无法看到App里面的内容。
2. 延时手动调用关闭App封面,让跳转的一瞬间发生时,App还停留在显示启动封面
<script>export default {onLaunch: function() {console.log('App Launch')let loginValue = uni.getStorageSync("isLoginKey");//关闭启动封面,当然它要延迟1秒this.closeSplashscreen();if (!loginValue) {uni.reLaunch({url: "/pages/login/login",success: () => {}})} },onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')},methods: {closeSplashscreen: function() {// #ifdef APP-PLUSsetTimeout(() => {//手动关闭App启动封面plus.navigator.closeSplashscreen()}, 1000)// #endif}}}
</script>
四、优化:在未登录情况下,首页跳转到登陆的速度
原理:设置登录页,跳转无动画
//pages.json{"path": "pages/login/login","style": {"navigationBarTitleText": "","navigationStyle": "custom","app-plus": {"bounce": "none",//页面回弹效果取消"animationType": "none", //关闭动画"animationDuration": "none" //关闭动画}}},