今天来给大家带来的是 inBuilder 低代码平台特性推荐系列第十七期——如何在列表上添加图片。
一、 场景介绍
在表单开发的业务场景中,会有需要在列表上显示图片的场景,本文以车辆登记信息场景为例,介绍如何在列表上添加图片的开发过程。
二、 运行效果

三、 开发示例
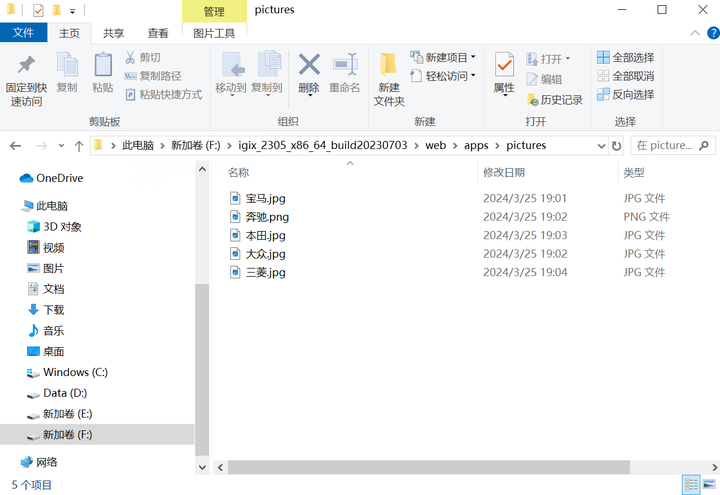
01 设置图片位置
base64 格式的图片直接放到图片 src 格式中,图片文件放到环境的 web 文件夹下进行管理。

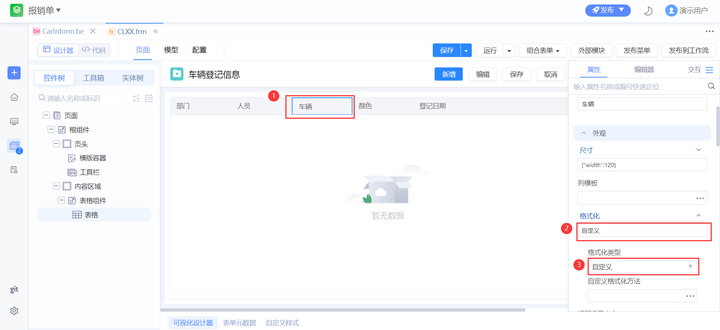
02 打开自定义格式化方法
在计划添加图片的列的属性窗口内,将格式化类型设置为自定义。

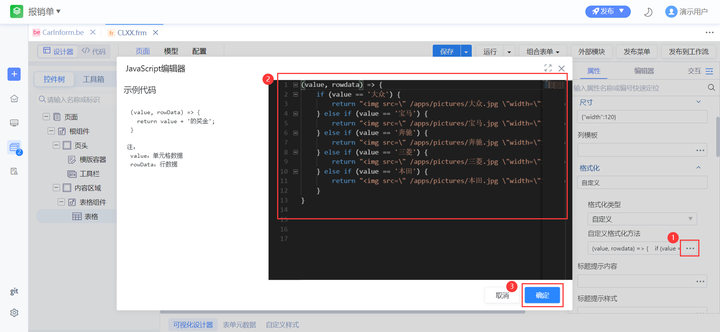
03 编写格式化代码
根据不同的车辆,显示出不同的图片。在自定义格式化方法内编写代码。

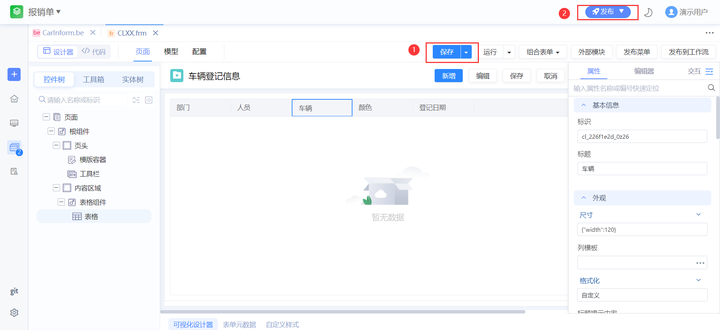
04 保存并发布
保存表单后,发布,待发布成功后查看效果即可。

欢迎大家下载inBuilder开源社区版,体验上述特性,开启低代码开发之旅!