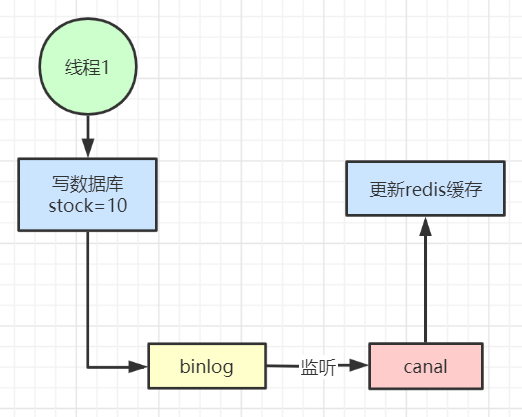
代理模式,代理(proxy)是一个对象,它可以用来控制对另一个对象的访问。
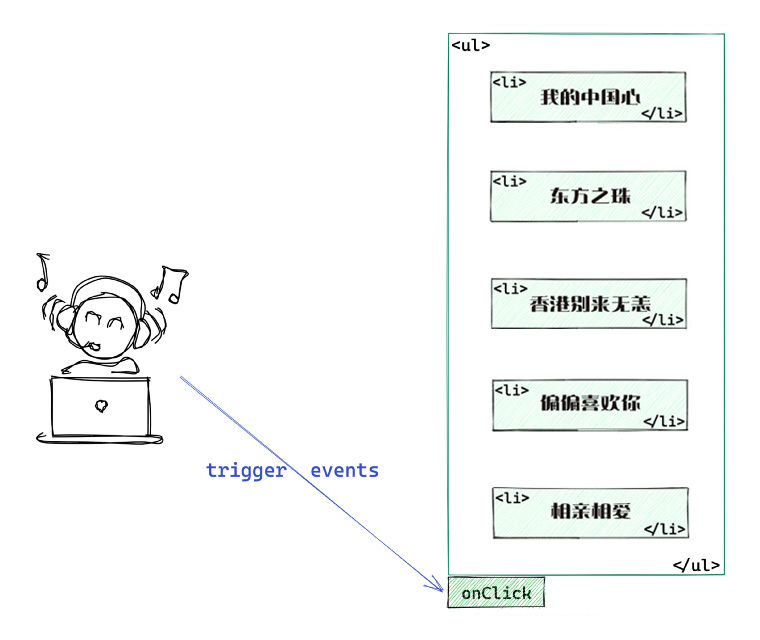
现在页面上有一个香港回归最想听的金典曲目列表:
<ul id="container"><li>我的中国心</li><li>东方之珠</li><li>香港别来无恙</li><li>偏偏喜欢你</li><li>相亲相爱</li>
</ul>
需要给页面添加一个效果:每当用户点击列表中的项目时,都会弹出一条消息:我想听:${name},大致思路是给每个li元素添加一个点击事件。如下所示:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>代理模式</title></head><body><ul id="container"><li>我的中国心</li><li>东方之珠</li><li>香港别来无恙</li><li>偏偏喜欢你</li><li>相亲相爱</li></ul><script>const container = document.getElementById("container")Array.prototype.forEach.call(container.children, node => {node.addEventListener("click", function (e) {e.preventDefault()alert(`我想听: ${e.target.innerText}`)})})</script></body></html>
这种方法可以满足要求,但这样做的缺点是性能开销,因为每个
li标签都绑定到一个事件。如果列表中有数千个元素,是否绑定了数千个事件?

每个 li 都有自己的事件处理机制,但不管是哪个 li,其实都是 ul 的成员,这样可以将 li 的事件委托给父级节点 ul,让 ul 成为这些 li 的事件代理。

这样,只需要为这些 li 元素绑定一个事件,即为父级元素绑定一个事件。
const container = document.getElementById('container')container.addEventListener('click', function (e) {if (e.target.nodeName === 'LI') {e.preventDefault()alert(`我想听: ${e.target.innerText}`)}
})
这就是代理模式的一种使用场合,代理模式是本体不直接出现,而是让代理间接解决问题。
- 在上面代理模式的代码中,
li并没有直接处理点击事件,而是将其委托给父级元素ul。 - 现实生活中,明星并不是直接出来谈生意,而是交给他们的经纪人,也就是明星的代理人。
代理模式的应用非常广泛,再来看另一个适用场景。假设有一个计算函数,参数是字符串,计算比较耗时。同时,这是一个纯函数,如果参数相同,则函数的返回值将相同。
function compute(str) { // 假设这个函数执行时间很长console.info("===> 超级计算开始了……");return `输入:${str}`;
}
现在需要给这个函数添加一个缓存函数:每次计算后,存储参数和对应的结果。在接下来的计算中,会先从缓存中查询计算结果。当然,可以直接修改这个函数的功能。但这并不好,因为缓存不是这个功能的固有特性。
更好的解决方案是使用代理模式。
const cached = (fn) => {const cache = Object.create(null);return (str) => {const hit = cache[str];return hit || (cache[str] = fn(str));};
};
const cacheCompute = cached(compute);
console.log(cacheCompute("DevPoint"));
console.log(cacheCompute("DevPoint"));
console.log(cacheCompute("juejin"));
这样,就可以在不修改原函数逻辑的情况下为其扩展计算函数,这是代理模式的另一种使用场景,它允许向原始对象本身添加额外的功能,而无需更改它。