文章目录
- 1. async 和 await
- 1.1 基本语法
- 1.2 使用示例
- 1.3 案例练习
- 2. 对象方法扩展
- 2.1 Object.values(obj)
- 2.2 Object.entries(obj)
- 2.3 Object.getOwnPropertyDescriptors(obj)
- 使用示例
- 3. 字符串填充
- 4. 函数参数的末尾加逗号
1. async 和 await
async 函数,使得异步操作变得更加方便。
- 更好的语义。
- 返回值是Promise。
1.1 基本语法
async function test(){
let res = awiat … // 对象
})
}
async function test(){
console.log("test")
// return "sucess-11111111"
return new Promise((resolve,reject)=>{
// resolve("data-11111")
reject ("err-22222")
})
}
let res = test()
// console.log(res)
res.then(res=>{
console.log("success",res)
})catch(err=>{
console.log("err",err)
)
// test
// err err-22222
根据以上代码我们可以得出:
- async返回值是非promise对象时,返回值一定是fulfiled状态,指定执行then();
- async返回的是promsie对象时,我们要个人句返回的promsie对象判断fulfilled 和 rejected两种状态,接着再进行判断执行then() 还是catch()。
async 和 await只能搭配着成对出现!
1.2 使用示例
function ajax(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
console.log("ajax-成功")
resolve("data-11111")
},1000)
})
}
async function test(){
// await后面可以接非promise对象,或者promise对象
// let res = await {name:"kerwin"} //{name:kerwin}
// let res = ajax()
let res = await ajax()
console.log(res)
test()
没有使用await 时:
// Promise{}
// ajax-成功
使用await 时:
// ajax-成功
// data-11111
// 这段代码是在 1s 之后才出现的!
为什么代码在 1s 之后才出现呢?这是因为使用await 时,如果异步结果不传给res ,那么程序就会在此等着,不去执行下面的程序。
如果某块代码出现错误时,代码就会直接跳到catch() 处,而不会继续执行下面的代码。
一般情况下我们的代码执行顺序就入下面所示,在then() 中渲染页面,在catch() 中处理错误:
async function test(){
... // 与上边代码一样
}
test().then(res=>{
console.log(res)
// 渲染页面
}).catch(err=>{
console.log("err",err)
// 处理错误
})
但是我们也有另一种写法:
我们可以直接在方法中渲染页面,同时写try…catch… 用来处理错误。
async function test()
// await后面可以接非promise对象,或者promie对象
// let res = await {"name":"Kerwin"}
try {
let res1 = await ajax1()
console.log(res1)
let res2 = await ajax2(res1)
console.log(res2)
// 渲染页面
console.log("渲染页面")
catch (error){
console.log("err",error)
}
}
1.3 案例练习
function ajax(url){
return new Promise((resolve,reject)=>{
let xhr = new XMLHttpRequest()
xhr.open("get",url,true)
xhr.send()
xhr.onreadystatechange = function(){
if(xhr.readystate === 4){
if(xhr.status >= 200 && xhr.status < 300){
resoLve(JSON.parse(xhr.responseText))
}else{
reject(xhr.responseText)
}
}
}
})
async function test(){
// let res = await ajax("1.json")
// console.log(res)
// let res2 = await ajax("2.json")
// console.log(res2)//promise.all
let res = await Promise.all([ajax("1.json"),ajax("2.json")])
}
test()
2. 对象方法扩展
2.1 Object.values(obj)
let obj = {
name:"kerwin",
age:100
}
console.log(object.values(obj))
// (2) [‘kerwin’,100]
2.2 Object.entries(obj)
let obj = {
name:"kerwin",
age:100
}
console.log(object.entries(obj))
// (2) [‘kerwin’,100]
let obj = {
name:"kerwin",
age:100
}
let m = new Map(object.entries(obj))
console.log(m)

2.3 Object.getOwnPropertyDescriptors(obj)
该方法可以用来复制对象,当对象中存在拦截属性的方法时,我们使用object.assign() 就不灵了(object.assign() 只能复制属性和简单方法,具有拦截属性的方法就不能被复制)。所以此时我们选择使用Object.getOwnPropertyDescriptors(obj)。
拦截属性函数中我们一般不会去拦截对象的现有属性,比如说下面的代码中我们使用get() 获取this.name ,当程序运行时会不断调用get() ,程序一直在循环进行,但是得不到结果;
我们一般会转换方式的到对象的现有属性,这样可以解决对现有属性依赖问题。
let obj = {
name:"kerwin",
age:100,
// get name() {
// console.log("get")
// return this.name
// }
get uppername(){
console.log("get")
return this.name.substring(0,1).toUppercase()+this.name.substring(1)
}
set uppername(value){
console.log("set",value)
this.name = value
}
}
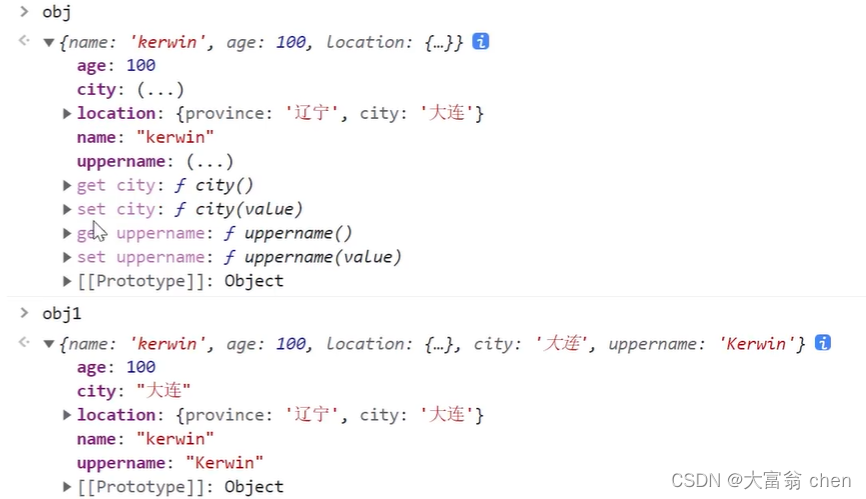
使用示例
使用Object.assign( ) :
let obj1 ={ }
Object.assign(obj1,obj)

let obj1 ={ }
Object.defineProperties(obj1,object.getownPropertyDescriptors(obj))

3. 字符串填充
let str = "kerwin"
console.log(str.padstart(10,'x'))
console.log(str.padEn(10,'x'))
console.log(str.padstart(5,'x'))
console.log(str.padEnd(5,'x'))
// xxxxkerwin
// kerwinxxxx
// kerwin
// kerwin
一般用于设置时间格式
let list = [
for(let i = 1;i < 13 ;i++)
// list.push(String(i).padstart(2,"0"))
list.push((i+"").padstart(2,"0"))
4. 函数参数的末尾加逗号
function test(
a,
b,
C,
){
console.log(a,b)
}
test(
1,
2,
3,
)
一般是让gate 中修改完代码后想看看修改完和修改前的区别。(了解一下就行)