0. 简介
杰发自带的烧录工具是ATCLink,基于DapLink适配。个人不太喜欢ATCLink,推荐使用Jlink,毕竟自己买,不用问原厂要,而且带Jlink,至少5Mhz以上。
V9烧录器使用7.50以下版本驱动。
V11烧录器可以使用7.92以上版本驱动。
插件安装一个即可,可以识别杰发所有芯片。
1. 安装插件
杰发的芯片使用Jlink需要安装一个插件,首先建议使用7.50版本的Jlink驱动,原因自然是我使用的是这个版本蛤蛤蛤。(实测V9烧录器使用7.92无法识别,版本过高)

链接:https://pan.baidu.com/s/1Ad8JP4d1g1atCA4BAK5F3w?pwd=led0
提取码:led0
以7840为例,只安装驱动自然是无法直接识别到MCU的。

使用杰发的ATCLinkTool也无法连接上,可以确定是Jlink插件问题。

需要再安装一个插件

因为安装了7.50版本,于是安装7.70c-的插件。
注意右键管理员权限运行,点开始即可。

安装插件之后发现,ATCLinkTool可以识别了

Keil也可以识别了

2. 注意事项
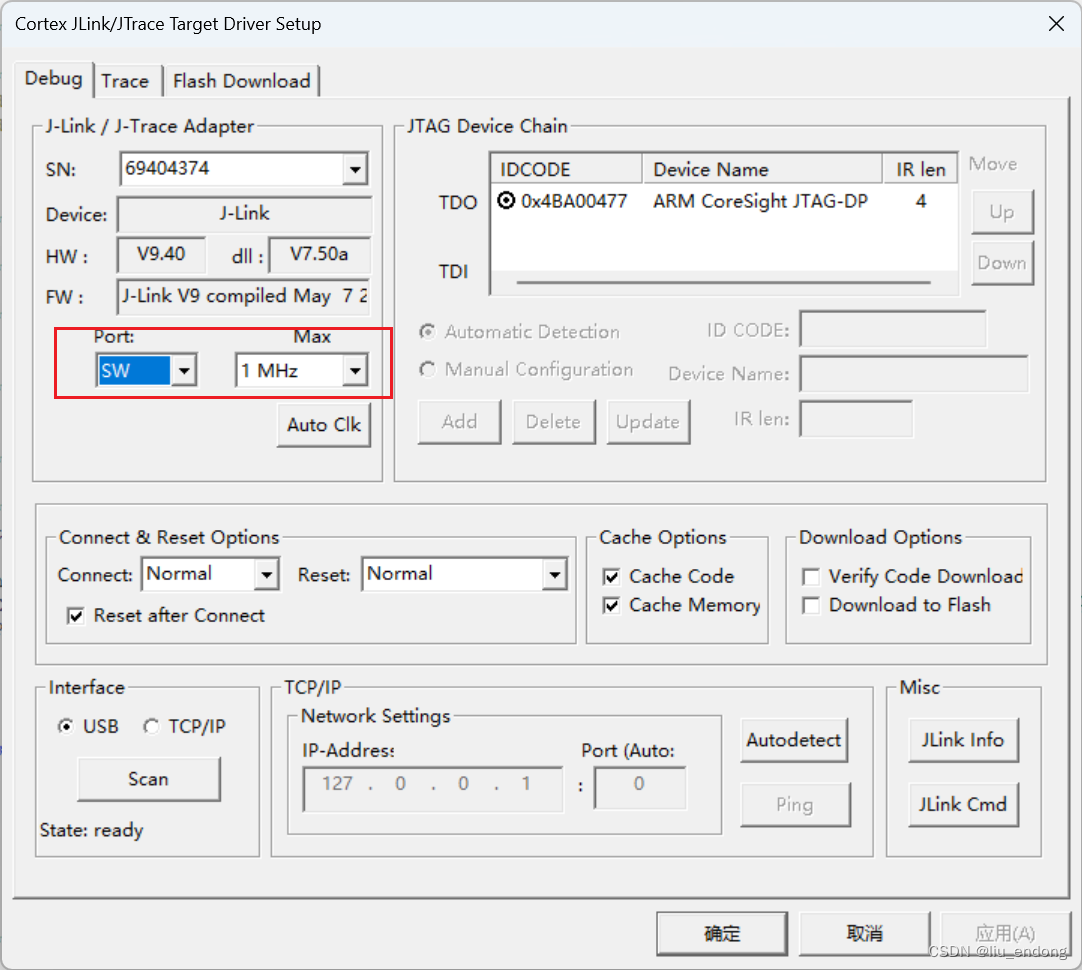
在烧录时候,如果选了SW链接,注意频率需要调低一点,到1Mhz以下,如果超过3Mhz会出现烧录失败的现象。Jlink可以到5Mhz以上。

3. 各个芯片烧录方式
7801支持swd,jtag,isp烧录
7811支持swd,jtag,isp烧录
7840支持swd,jtag烧录
7802支持SW