JavaScript基础5之对象的方法和调用
- 对象
- 对象使用
- 语法
- 属性和访问
- 方法和调用
- null
- 遍历对象
- 内置对象
- Math
- 属性
- 方法
- 基本数据类型和引用数据类型
- 堆栈空间分配区别:
- 简单类型的内存分配
- 复杂类型的内存分配
对象
对象是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种无序的数据集合。它由属性和方法两部分构成。可以详细的描述某个事物。
对象使用

语法
声明一个对象类型的变量与之前声明一个数值或字符串类型的变量没有本质上的区别。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 声明字符串类型变量let str = 'hello world!'// 声明数值类型变量let num = 199// 声明对象类型变量,使用一对花括号// user 便是一个对象了,目前它是一个空对象let user = {}//{}是对象字面量let 对象名 = new Object()</script>
</body>
</html>
属性和访问
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
- 属性都是成 对出现的,包括属性名和值,它们之间使用英文
:分隔 - 多个属性之间使用英文
,分隔 - 属性就是依附在对象上的变量
- 属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别}</script>
</body>
</html>
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别};// 访问人的名字console.log(person.name) // 结果为 小明// 访问人性别console.log(person.gender) // 结果为 男// 访问人的身高console.log(person['stature']) // 结果为 185// 或者console.log(person.stature) // 结果同为 185</script>
</body>
</html>
扩展:也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象语法</title>
</head>
<body><script>// 声明一个空的对象(没有任何属性)let user = {}// 动态追加属性user.name = '小明'user['age'] = 18// 动态添加与直接定义是一样的,只是语法上更灵活</script>
</body>
</html>
- 属性-查的另外一种写法
对象[‘属性’] 方式, 单引号和双引号都阔以
也可以用于其他正常属性,比如:
[ ]语法里面的值如果不添加引号 默认会当成变量解析 - 总结:
没有必要的时候直接使用点语法, 在需要解析变量的时候使用 [] 语法
方法和调用
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}</script>
</body>
</html>
声明对象,并添加了若干方法后,可以使用 . 或 [] 调用对象中函数,我称之为方法调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}// 调用对象中 singing 方法person.singing()// 调用对象中的 run 方法person.run()</script>
</body>
</html>
扩展:也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 对象方法</title>
</head>
<body><script>// 声明一个空的对象(没有任何属性,也没有任何方法)let user = {}// 动态追加属性user.name = '小明'user.['age'] = 18// 动态添加方法user.move = function () {console.log('移动一点距离...')}</script>
</body>
</html>
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
null
null 也是 JavaScript 中数据类型的一种,通常只用它来表示不存在的对象。使用 typeof 检测类型它的类型时,结果为 object。
遍历对象
for 遍历对象的问题: 对象没有像数组一样的length属性,所以无法确定长度 对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
let obj = {uname: 'pink',age:18
}
for(let k in obj) {// k 属性名 字符串 带引号 obj.'uname' k === 'uname'// obj[k] 属性值 obj['uname'] obj[k]
}
- for in 不提倡遍历数组 因为 k 是 字符串
- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
内置对象
回想一下我们曾经使用过的 console.log,console其实就是 JavaScript 中内置的对象,该对象中存在一个方法叫 log,然后调用 log 这个方法,即 console.log()。
除了 console 对象外,JavaScritp 还有其它的内置的对象
Math
Math 是 JavaScript 中内置的对象,称为数学对象,这个对象下即包含了属性,也包含了许多的方法。
属性
- Math.PI,获取圆周率
// 圆周率
console.log(Math.PI);
方法
- Math.random,生成 0 到 1 间的随机数
// 0 ~ 1 之间的随机数, 包含 0 不包含 1
Math.random()生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
生成5-10的随机数?
Math.floor(Math.random() * (5 + 1)) + 5
生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
- Math.ceil,数字向上取整
// 舍弃小数部分,整数部分加1
Math.ceil(3.4)
- Math.floor,数字向下取整
// 舍弃小数部分,整数部分不变
Math.floor(4.68)
- Math.round,四舍五入取整
// 取整,四舍五入原则
Math.round(5.46539)
Math.round(4.849)
- Math.max,在一组数中找出最大的
// 找出最大值
Math.max(10, 21, 7, 24, 13)
- Math.min,在一组数中找出最小的
// 找出最小值
Math.min(24, 18, 6, 19, 21)
- Math.pow,幂方法
// 求某个数的多少次方
Math.pow(4, 2) // 求 4 的 2 次方
Math.pow(2, 3) // 求 2 的 3 次方
- Math.sqrt,平方根
// 求某数的平方根
Math.sqrt(16)
数学对象提供了比较多的方法,这里不要求强记,通过演示数学对象的使用,加深对对象的理解。
基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;

简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
引用数据类型存放到堆里面
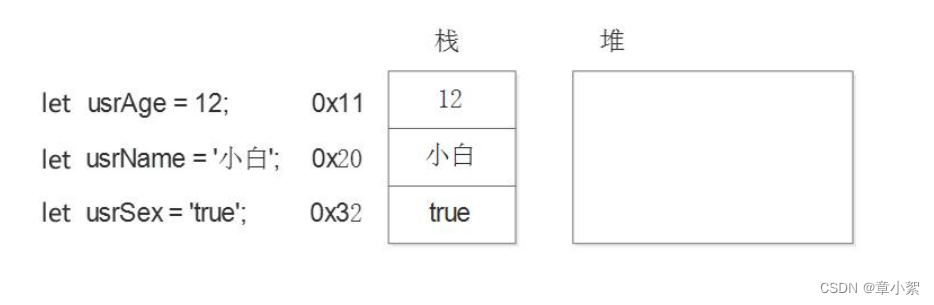
简单类型的内存分配
- 值类型(简单数据类型): string ,number,boolean,undefined,null
- 值类型变量的数据直接存放在变量(栈空间)中

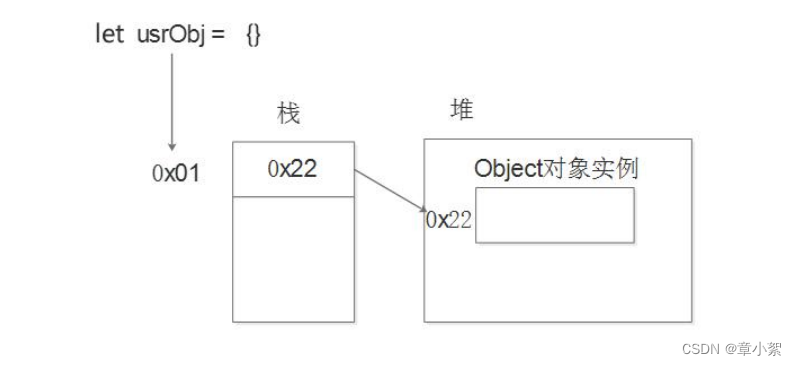
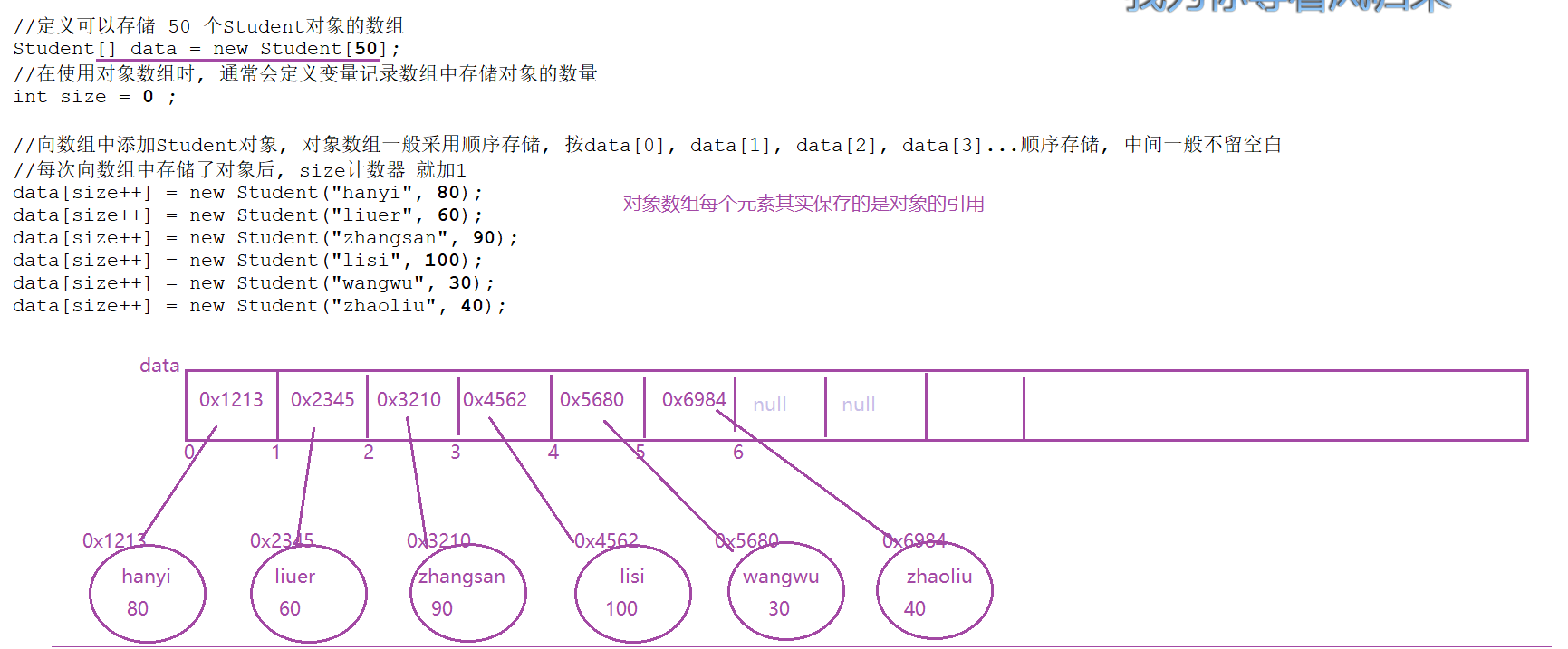
复杂类型的内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中