系列文章目录
一、elementui 导航菜单栏和Breadcrumb 面包屑关联
二、elementui 左侧导航菜单栏与main区域联动
三、elementui 中设置图片的高度并支持PC和手机自适应
四、elementui 实现一个固定位置的Pagination(分页)组件
文章目录
- 系列文章目录
- 前言
- 一、实现步骤
- 1.<el-menu>中设置属性router为true
- 2.<el-menu-item>中设置路由 route="/"
- 3.<el-main>里设置路由出口
- 4.在路由inde.js文件中设置要关联的页面
- 二、完整代码
- 1.HomeView.vue
- 2.路由inde.js
- 实现效果
- 1.访问地址:http://101.43.20.112
- 2.实现联动效果
- 总结
前言
elementui vue2.0 点击导航栏不同的菜单列表,可以在右侧 (Main) 主体区域显示不同的组件页面
一、实现步骤
1.中设置属性router为true
<el-menu :router="true"></el-menu>
2.中设置路由 route=“/”
<el-menu-item route="/"></el-menu-item>
3.里设置路由出口
<el-main><!-- 路由出口,渲染与当前菜单项关联的组件 --><router-view></router-view></el-main>
4.在路由inde.js文件中设置要关联的页面
{path: '/',name: 'home',component: HomeView,children: [{path: '/filmview',component: ()=> import( '../views/FilmView.vue')}]
},
二、完整代码
1.HomeView.vue
<template><div><el-container style="border: 1px solid #ccc"><el-header>Header</el-header><el-container><el-aside width="200px" style="background-color: #545c64"><el-menudefault-active="2"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b":router="true" ><el-submenu index="1"><template slot="title"><i class="el-icon-video-camera-solid"></i>电影</template><el-menu-item-group><!-- <template slot="title">新片*热片</template>--><el-menu-item index="1-1" route="/filmview"><el-badge value="hot" class="item">2024新片精品 </el-badge></el-menu-item><el-menu-item index="1-2" route="/"><el-badge value="hot" class="item">2024必看热片 </el-badge></el-menu-item><el-menu-item index="1-3" route="/">经典大片</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="2"><template slot="title"><i class="el-icon-s-platform"></i>电视剧</template><el-menu-item-group><!-- <template slot="title">新片*热片</template>--><el-menu-item index="2-1"><el-badge value="hot" class="item">2024最新上架</el-badge></el-menu-item><el-menu-item index="2-2">2024必看喜剧</el-menu-item><el-menu-item index="2-3">古装</el-menu-item></el-menu-item-group></el-submenu><el-submenu index="3"><template slot="title"><i class="el-icon-camera-solid"></i>动漫</template><el-menu-item-group><el-menu-item index="3-1">内地</el-menu-item><el-menu-item index="3-2">日本</el-menu-item><el-menu-item index="3-3">欧美</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-container><el-main><!-- 路由出口,渲染与当前菜单项关联的组件 --><router-view></router-view></el-main><el-footer style="height: 20px;color: #ff1b08;"><div style="font-size: 10px">底部</div></el-footer><!--<el-footer style="height: 20px;color: #ff1b08;"><div style="font-size: 10px">【影视天堂】提示:该网站为个人网站,服务不稳定,喜欢的资源可以保存到自己网盘哦!</div></el-footer>--></el-container></el-container><!--<el-container><el-main><el-table :data="tableData"><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></el-main></el-container>--></el-container></div>
</template><style scoped>.el-aside {color: #48b7d1;}.el-main {background: #eaedf2;height: calc(100vh - 100px);}body > .el-container {margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside {line-height: 260px;}.el-container:nth-child(7) .el-aside {line-height: 320px;}.el-header, .el-footer {background-color: #B3C0D1;color: #333;text-align: center;line-height: 60px;}.item {margin-top: 0px;margin-right: 40px;}
</style><script>export default {name: "HomeView",data() {const item = {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'};return {tableData: Array(20).fill(item)}},methods: {handleOpen(key, keyPath) {console.log(key, keyPath);},handleClose(key, keyPath) {console.log(key, keyPath);}}};</script>
2.路由inde.js
{path: '/',name: 'home',component: HomeView,children: [{path: '/filmview',component: ()=> import( '../views/FilmView.vue')}]
},
实现效果
1.访问地址:http://101.43.20.112
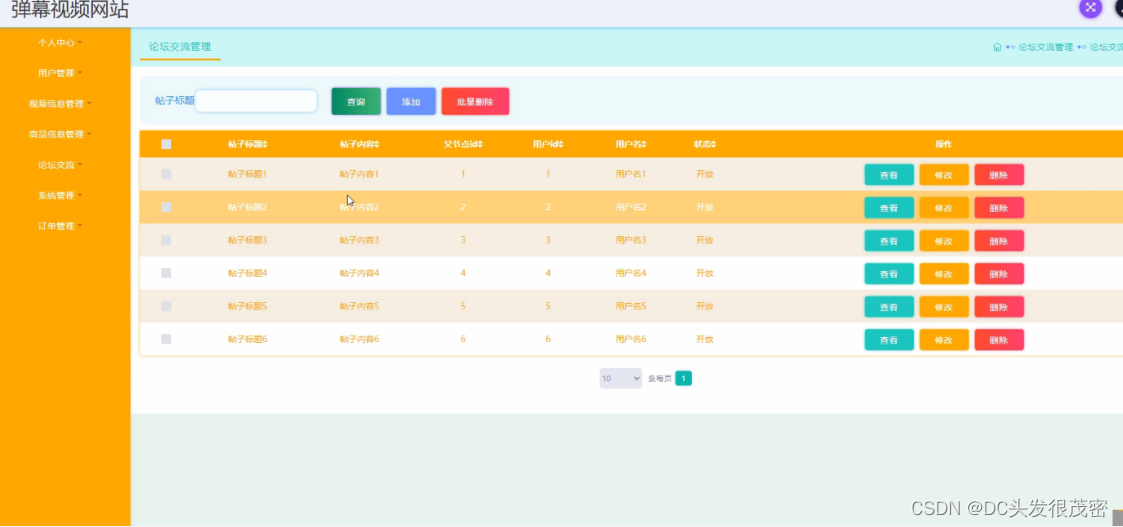
2.实现联动效果
PS:最后将左侧菜单栏调整成水平关联展示

总结
上面是实现水平导航菜单栏与main区域联动后的个人视频分享网站最新效果,该网站支持PC和手机,各位大佬们感兴趣的记得收藏,视频资源不定期更新,让你在闲暇之余既能学技术也能看感兴趣的视频资源!


![CTF下加载CTFtraining题库以管理员身份导入 [HCTF 2018]WarmUp,之后以参赛者身份完成解题全过程](https://img-blog.csdnimg.cn/direct/16f5aad85bd64fc3b1f1ca9c27766b57.png)