选择使用Google的开源项目Kaptcha来实现.
1.Kaptcha 插件介绍
Kaptcha 是Google的⼀个高度可配置的实⽤验证码⽣成⼯具. 代码:
http://code.google.com/p/kaptcha/
⽹上有很多⼈甚⾄公司基于Google的kaptcha进⾏了⼆次开发.
我们选择⼀个直接适配SpringBoot的 开源项目 https://github.com/oopsguy/kaptcha-spring-boot
1.1 原理
验证码可以客户端⽣成, 也可以服务器⽣成. 对于普通的字符验证码, 后端通常分两部分.
⼀是⽣成验证码内容, 根据验证码内容和⼲扰项等, ⽣成图⽚, 返回给客户端(浏览器(客户端)一点开服务器就生成验证码内容将其返回给客户端)
⼆是把验证码内容存储起来, 校验时取出来进行对比.
kaptcha插件选择把验证码存储在Session⾥.
1.2 引入依赖
创建的项目与其他项目方式一致。
我们要将kaptcha的依赖引入项目中
<dependency><groupId>com.oopsguy.kaptcha</groupId><artifactId>kaptcha-spring-boot-starter</artifactId><version>1.0.0-beta-2</version>
</dependency>1.3 生成验证码
该插件提供了两种⽅式⽣成验证码
• 通过代码来⽣成(参考⽂档: kaptcha-spring-boot/README_zh-CN.md at master · oopsguy/kaptcha-spring-boot · GitHub )
• 仅通过配置⽂件来⽣成验证码(推荐)
Kaptcha详细配置
Google Kaptcha验证码的使用 Kaptcha是什么? 怎么使用Kaptcha? 更详细的Kaptcha验证码配置? 效果图如下 - HelloWorld开发者社区
也可以使⽤ kaptcha.items 配置多个验证码⽣成器
kaptcha.items 是⼀个Map, key为验证码⽣成器名称, value为验证码⽣成器的配置
kaptcha:items:# home captchahome:path: /home/captchasession:key: HOME_KAPTCHA_SESSION_KEYdate: HOME_KAPTCHA_SESSION_DATE# admin captchaadmin:path: /admin/captchasession:key: ADMIN_KAPTCHA_SESSION_KEYdate: ADMIN_KAPTCHA_SESSION_DATE配置说明:

配置后, 可以直接访问captcha (200×50)![]() http://127.0.0.1:8080/admin/captcha即可⽣成验证码
http://127.0.0.1:8080/admin/captcha即可⽣成验证码
kaptcha:text-producer:character:length: 4font:color: blueitems:# admin captchaadmin:path: /admin/captchasession:key: KAPTCHA_SESSION_KEYdate: KAPTCHA_SESSION_DATE1.3.1 测试

2.用户需求
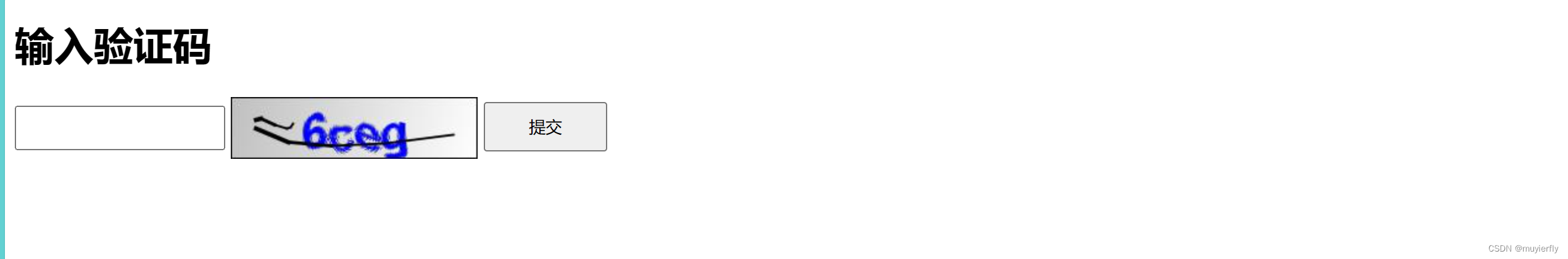
界⾯如下图所⽰
1. ⻚⾯⽣成验证码
2. 输⼊验证码, 点击提交, 验证⽤⼾输⼊验证码是否正确, 正确则进⾏⻚⾯跳转

3.准备工作
创建项⽬, 引入SpringMVC的依赖包, 把前端⻚⾯放在项⽬中
3.1 前端测试
index.html

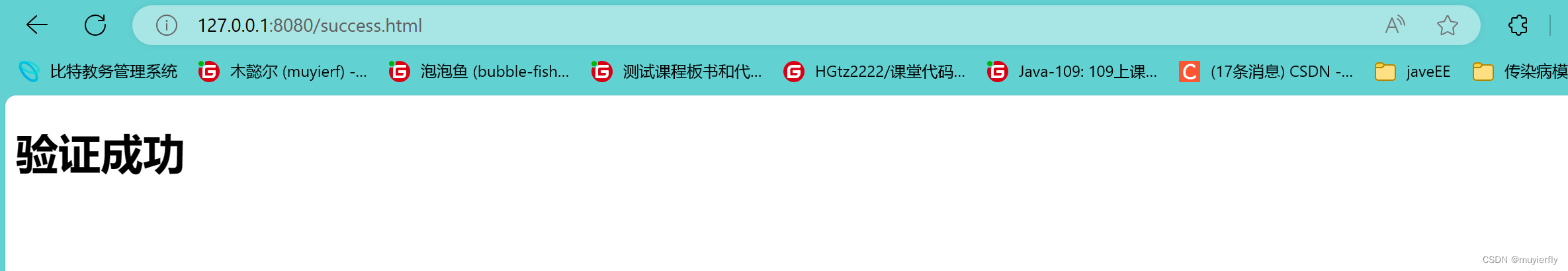
success.html

4 约定前后端交互接口
4.1 需求分析
后端需要提供两个服务
1. ⽣成验证码, 并返回验证码
2. 校验验证码是否正确: 校验验证码是否正确.
4.2 接⼝定义
1. ⽣成验证码
请求: GET /admin/captcha(不接收任何参数,用户一进来就有该响应)
响应: 图⽚内容
浏览器给服务器发送⼀个 GET /admin/captcha 这样的请求, 服务器返回⼀个图⽚, 浏览器显⽰在⻚⾯上
2. 校验验证码是否正确
请求: /admin/check
POST /admin/checkcaptcha=xn8d
captcha : ⽤⼾输⼊的验证码
响应:ture/false
5.服务器代码
5.1 引入依赖
<dependency><groupId>com.oopsguy.kaptcha</groupId><artifactId>kaptcha-spring-boot-starter</artifactId><version>1.0.0-beta-2</version> </dependency>
5.2 通过配置创建验证码⽣成器
kaptcha:text-producer:character:length: 4font:color: blueitems:# admin captchaadmin:path: /admin/captchasession:key: KAPTCHA_SESSION_KEYdate: KAPTCHA_SESSION_DATE5.3 验证码校验
package com.example.demo.controller;import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpSession;
import java.util.Date;@RequestMapping("/admin")
@RestController
public class KaptchaController {private static final String KAPTCHA_SESSION_KEY = "KAPTCHA_SESSION_KEY";private static final String KAPTCHA_SESSION_DATE = "KAPTCHA_SESSION_DATE";private static final long TIME_OUT = 60*10000;//十分钟, 毫秒数/*** 校验验证码是否正确* @param inputCaptcha 用户输入的验证码* @return*/@RequestMapping("/check")public boolean check(String inputCaptcha, HttpSession session){//1. 判断输入的验证码是否为空//2. 获取生成的验证码//3. 比对生成的验证码和输入的验证码是否一致//4. 确认验证码是否过期if (!StringUtils.hasLength(inputCaptcha)){return false;}System.out.println(inputCaptcha);//生成的验证码(正确的验证码)String saveCaptcha = (String)session.getAttribute(KAPTCHA_SESSION_KEY);Date savaCaptchaDate = (Date)session.getAttribute(KAPTCHA_SESSION_DATE);System.out.println(saveCaptcha);if (inputCaptcha.equalsIgnoreCase(saveCaptcha)){//不区分大小写if (savaCaptchaDate!=null || System.currentTimeMillis()-savaCaptchaDate.getTime()<TIME_OUT){return true;}}return false;}
}5.3.1 测试

(1)错误测试
127.0.0.1:8080/admin/check?inputCaptcha=mg3w11

(2)正确测试
127.0.0.1:8080/admin/check?inputCaptcha=mg3w

5.4 调整前端⻚⾯代码
5.4.1 修改 index.html
补充ajax代码, 点击提交按钮, 发送请求去服务端进⾏校验
click执行回调函数
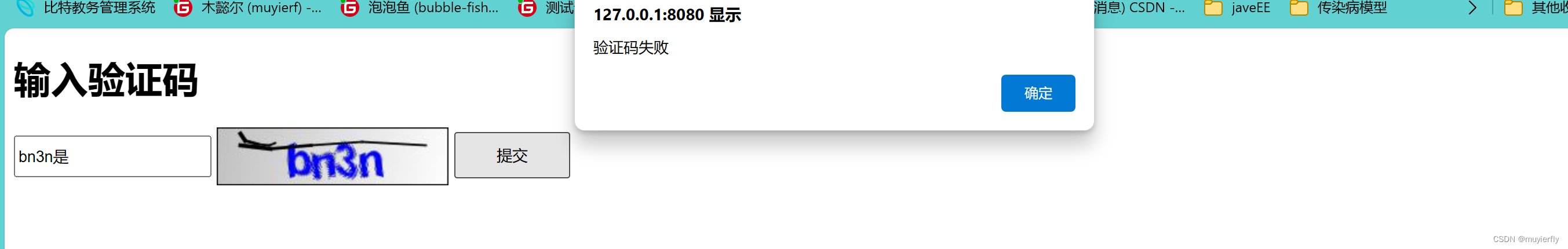
$("#checkCaptcha").click(function () {$.ajax({type:"get",url: "/admin/check",data:{inputCaptcha: $("#inputCaptcha").val()},success:function(result){if(result){//页面跳转location.href = "success.html";}else{alert("验证码失败");}}});});5.4.2 运⾏测试
(1)成功页面测试

(2)失败页面测试

成功!!!