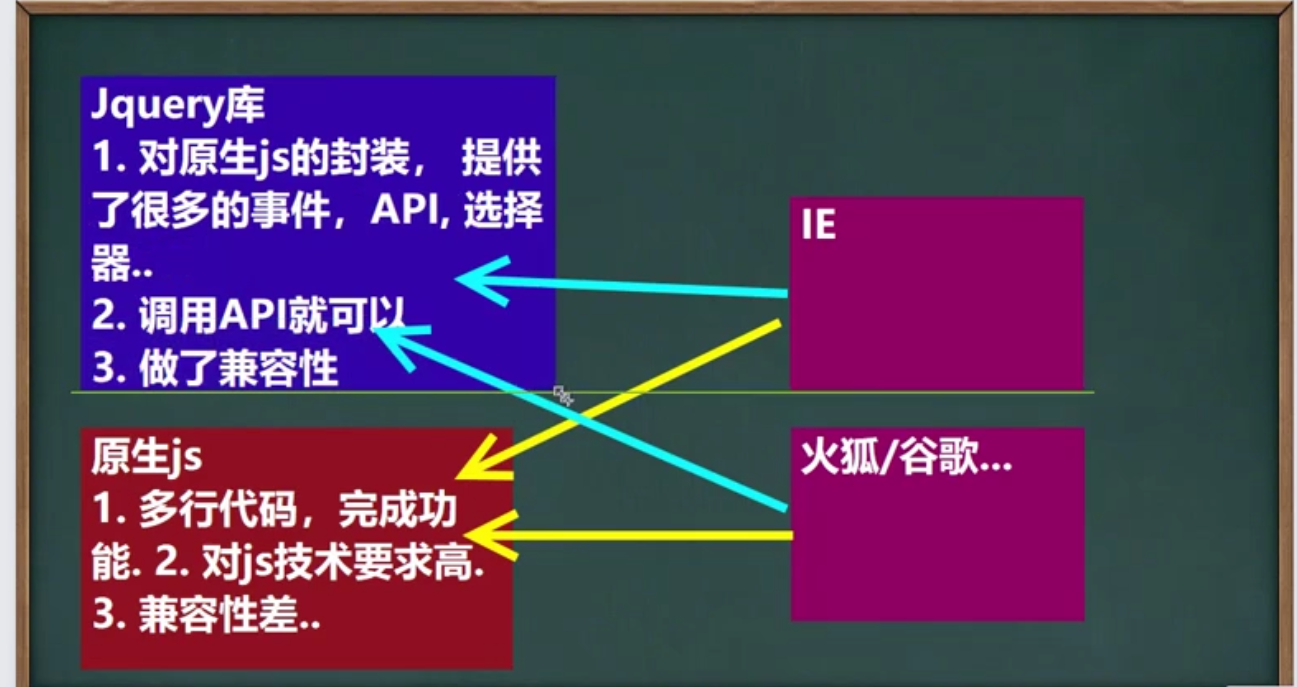
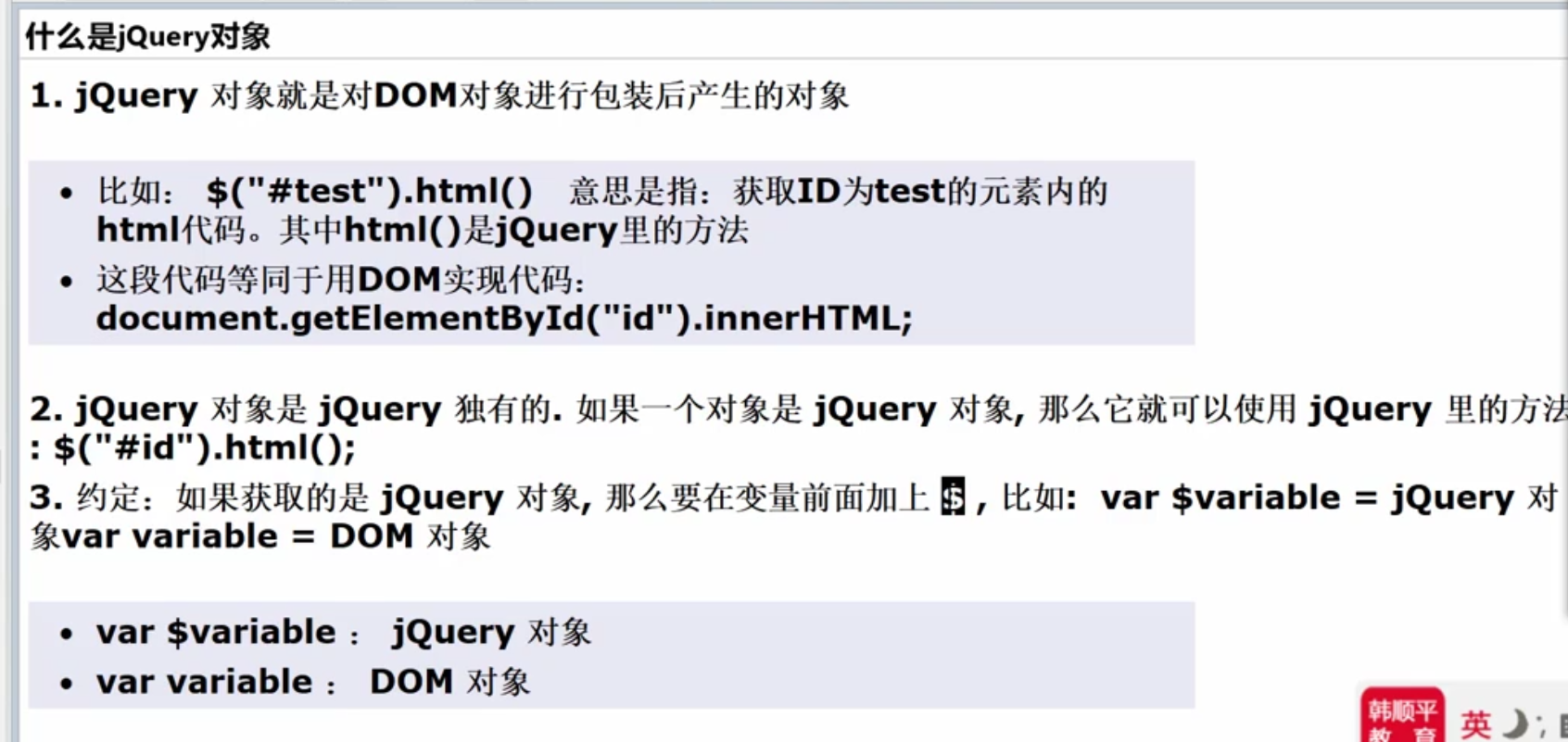
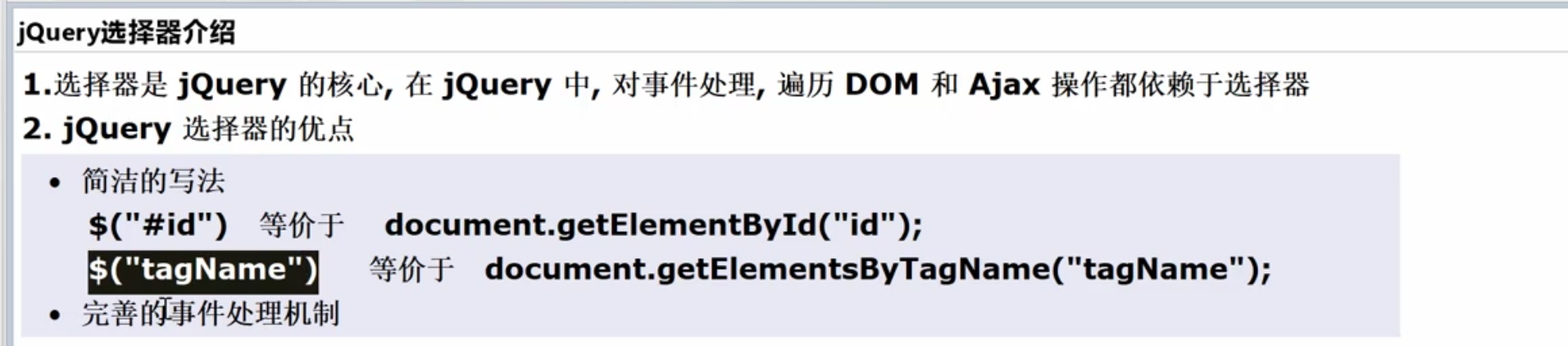
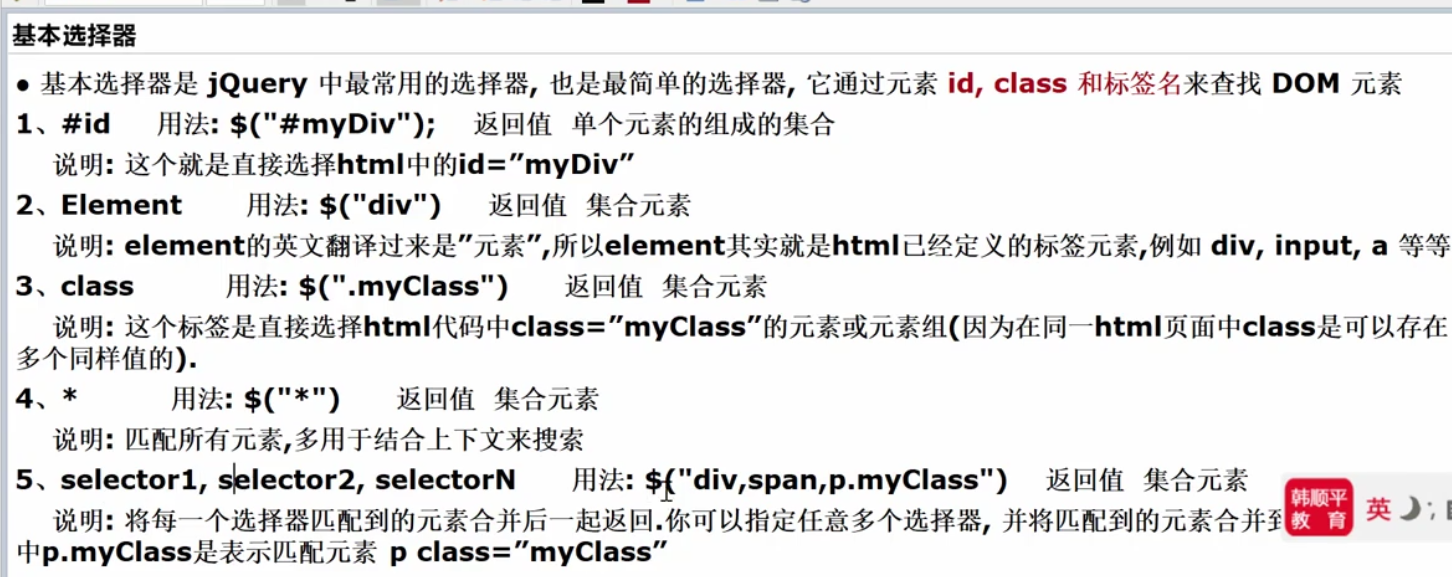
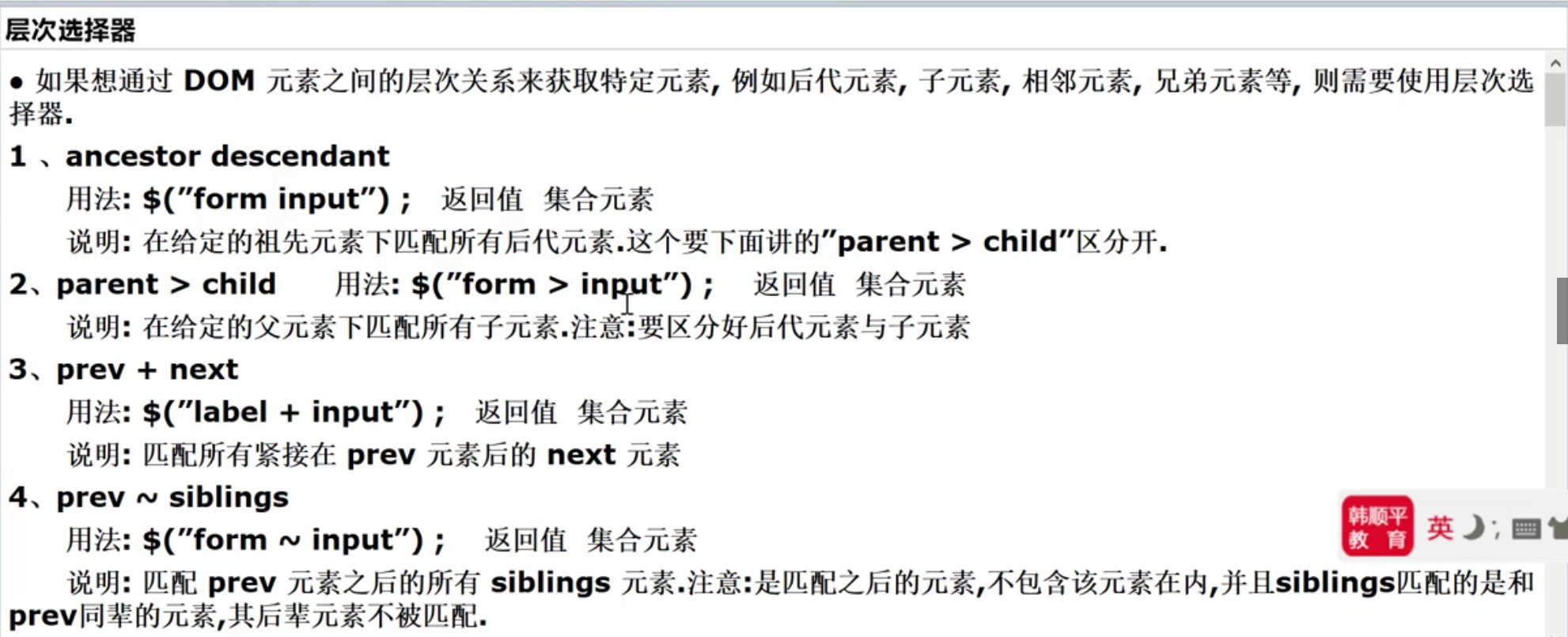
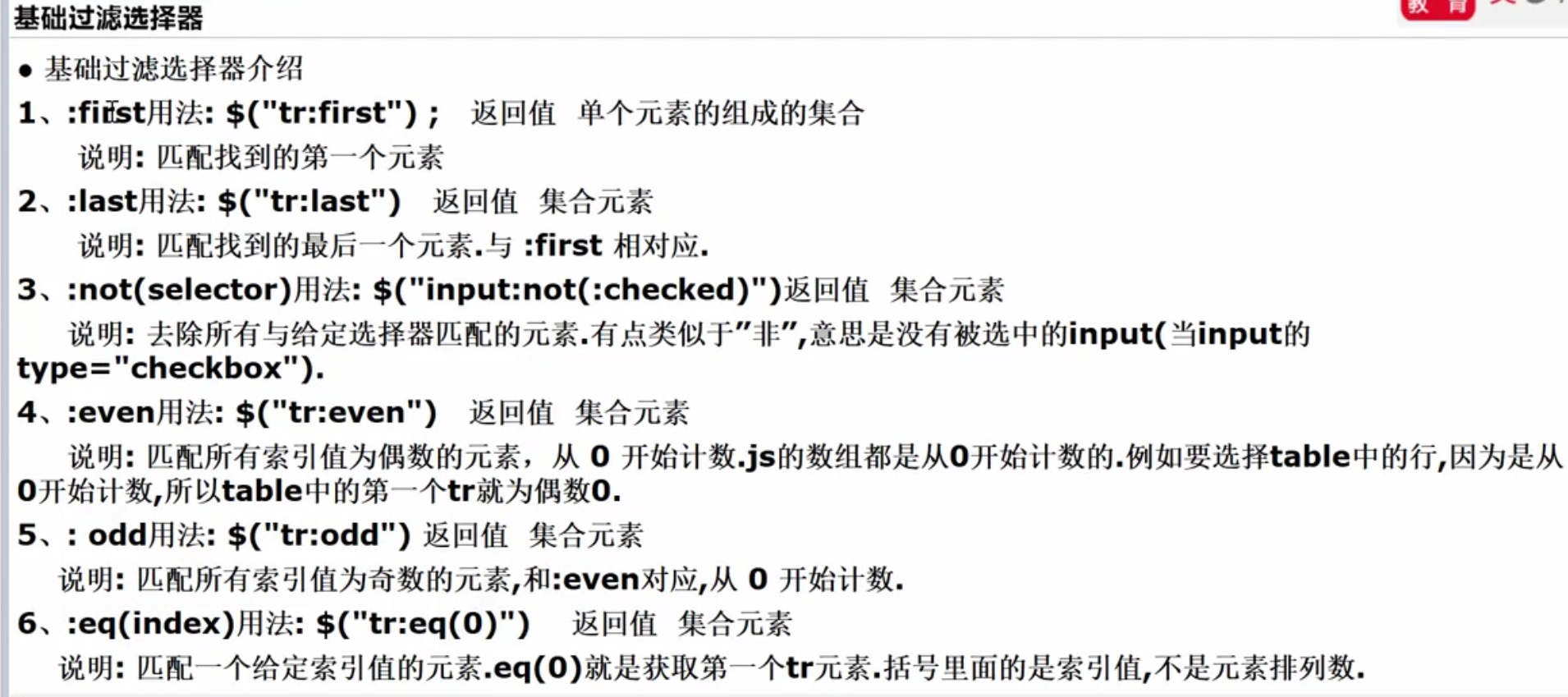
文章目录 1. 基本介绍 2.原理示意图 3.快速入门 1.下载jQuery 2.创建文件夹,放入jQuery 3.引入jQuery 4.代码实例 4.jQuery对象与DOM对象转换 1.基本介绍 2.dom对象转换JQuery对象 3.JQuery对象转换dom对象 4.jQuery对象获取数据 获取value使用val() 获取内容使用text() 5.jQuery选择器 1.基本介绍 2.基本选择器 3.层级选择器 4.基础过滤选择器 5.内容过滤选择器 6.可见度过滤选择器 7.属性过滤选择器 8.子元素过滤选择器 9.表单属性过滤选择器 10.表单选择器 11.常用选择器 **一般使用父子/基本选择器 —> 属性选择器 —> 过滤即可解决大多数情况** 1.基本选择器 2.可见度过滤选择器 3.子元素过滤选择器 4.属性过滤选择器 5.表单属性过滤选择器 6.表单选择器 6.作业
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " jquery/jquery-3.6.0.min.js" > </ script> < script> $ ( function ( ) { var $btn01 = $ ( "#btn01" ) ; $btn01. click ( function ( ) { alert ( "hello,jquery.." ) } ) } ) </ script> </ head> < body> < buttonid = " btn01" > </ button> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " jquery/jquery-3.6.0.min.js" > </ script> < script> window. onload = function ( ) { var elementById = document. getElementById ( "username" ) ; var $val = $ ( elementById) . val ( ) ; alert ( $val) ; } </ script> </ head> < body> < inputtype = " text" id = " username" name = " username" value = " 孙显圣" > </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " jquery/jquery-3.6.0.min.js" > </ script> < script> window. onload = function ( ) { var $username = $ ( "#username" ) ; var username1 = $username[ 0 ] ; var username2 = $username. get ( 0 ) ; alert ( username2. value + "1" ) alert ( username1. value + "2" ) } </ script> </ head> < body> < inputtype = " text" id = " username" name = " username" value = " 孙显圣" > </ body> </ html>
< htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 60px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } </ style> < scripttype = " text/javascript" src = " jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) {
$ ( "#b1" ) . click ( function ( ) { $ ( "#one" ) . css ( "background" , "#0000FF" ) } )
$ ( "#b2" ) . click ( function ( ) { $ ( ".mini" ) . css ( "background" , "#FF0033" ) } )
$ ( "#b3" ) . click ( function ( ) { $ ( "div" ) . css ( "background" , "#00FFFF" ) } )
$ ( "#b4" ) . click ( function ( ) { $ ( "*" ) . css ( "background" , "#00FF33" ) } )
$ ( "#b5" ) . click ( function ( ) { $ ( "span, #two, .mini " ) . css ( "background" , "#3399FF" ) } ) } ) </ script> </ head> < body> < inputtype = " button" value = " 改变 id 为 one 的元素的背景色为 #0000FF" id = " b1" /> < inputtype = " button" value = " 改变 class 为 mini 的所有元素的背景色为 #FF0033" id = " b2" /> < inputtype = " button" value = " 改 变 元 素 名 为 <div> 的 所 有 元 素 的 背 景 色 为 #00FFFF" id = " b3" /> < inputtype = " button" value = " 改变所有元素的背景色为 #00FF33" id = " b4" /> < inputtype = " button" value = " 改变所有的<span>元素和 id 为 two class 为 .mini 的元素的背
景色为 #3399FF" id = " b5" /> < hr/> < divid = " one" class = " mini" > </ div> < divid = " two" > </ div> < divid = " three" class = " mini" > </ div> < spanid = " s_one" class = " mini" > </ span> < spanid = " s_two" > </ span> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 80px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } </ style> < scripttype = " text/javascript" src = " jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "div" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b2" ) . click ( function ( ) { $ ( "body > div" ) . css ( "background" , "#FF0033" ) } ) $ ( "#b3" ) . click ( function ( ) { $ ( "#one + div" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b4" ) . click ( function ( ) { $ ( "#two ~ div" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b5" ) . click ( function ( ) { $ ( "#two" ) . siblings ( "div" ) . css ( "background" , "#0000FF" ) } ) } ) </ script> </ head> < body> < inputtype = " button" value = " 改变 <body> 内所有 <div> 的背景色为 #0000FF" id = " b1" /> < inputtype = " button" value = " 改变 <body> 内子 <div> 的背景色为 #FF0033" id = " b2" /> < inputtype = " button" value = " 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id = " b3" /> < inputtype = " button" value = " 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF" id = " b4" /> < inputtype = " button" value = " 改变 id 为 two 的元素所有 <div> 兄弟元素的背景色为 #0000FF" id = " b5" /> < hr/> < divid = " one" class = " mini" > </ div> < divid = " two" > < divid = " two01" > </ div> < divid = " two02" > </ div> </ div> < divid = " three" class = " mini" > < divid = " three01" > </ div> </ div> </ body> </ html>
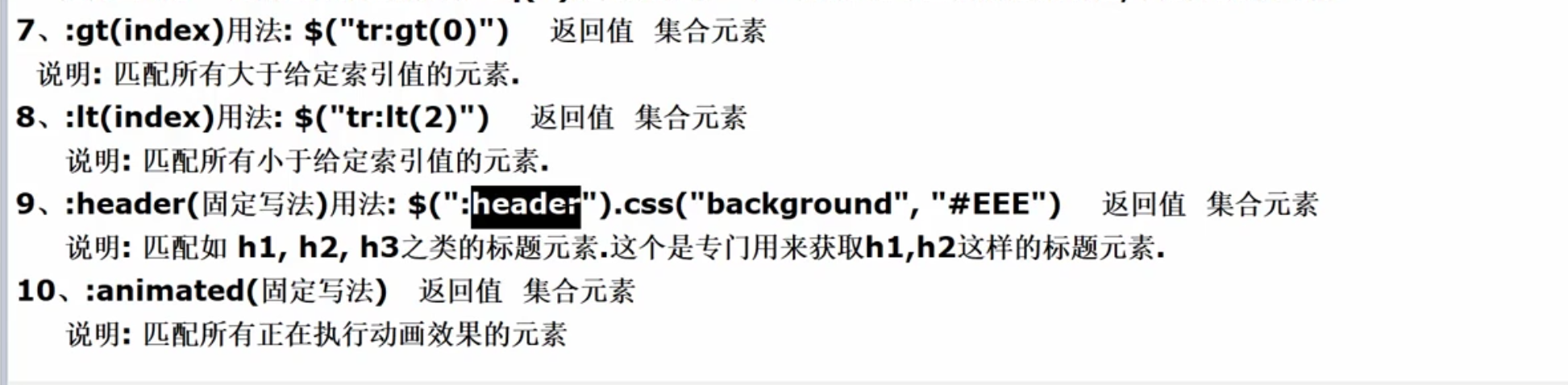
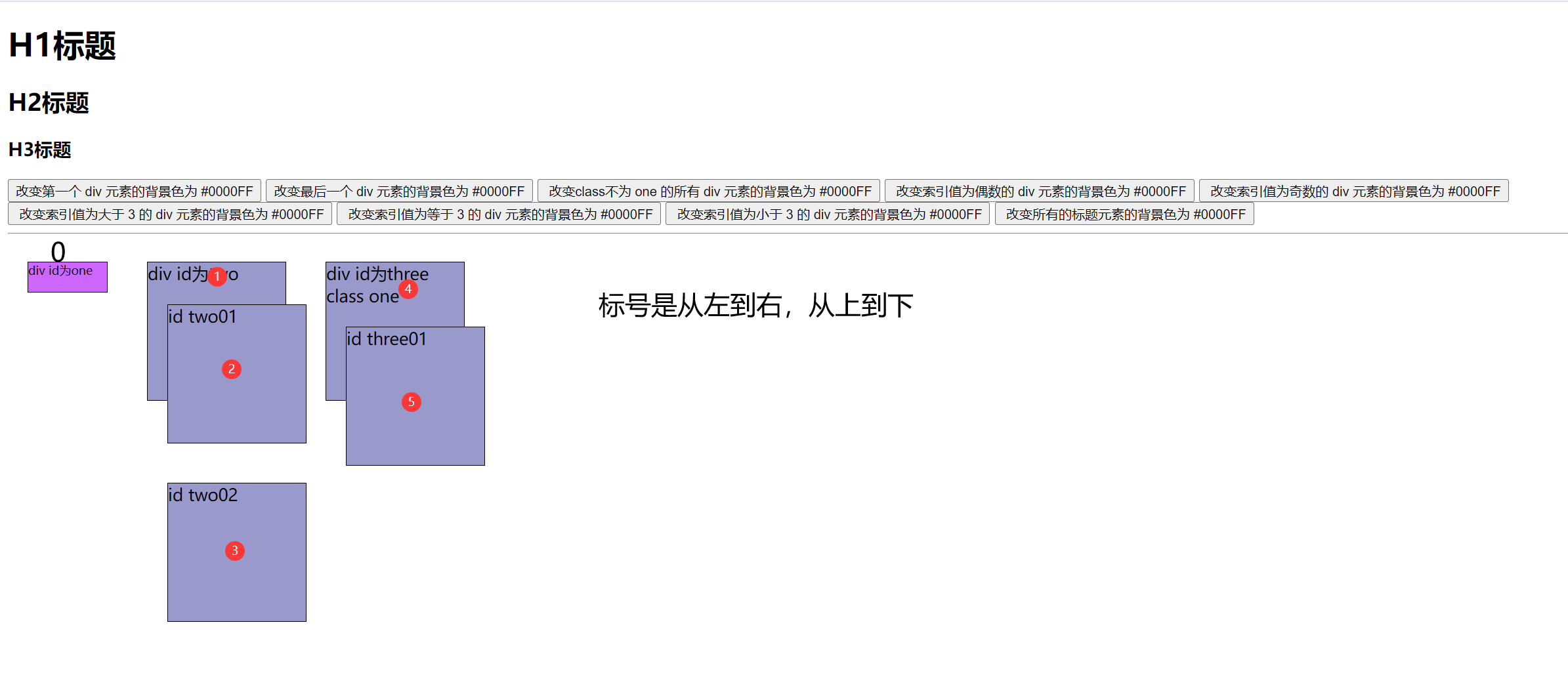
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 80px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "div:eq(0)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b2" ) . click ( function ( ) { $ ( "div:last" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b3" ) . click ( function ( ) { $ ( "div:not(.one)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b4" ) . click ( function ( ) { $ ( "div:even" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b5" ) . click ( function ( ) { $ ( "div:odd" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b6" ) . click ( function ( ) { $ ( "div:gt(3)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b7" ) . click ( function ( ) { $ ( "div:eq(3)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b8" ) . click ( function ( ) { $ ( "div:lt(3)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b9" ) . click ( function ( ) { $ ( ":header" ) . css ( "background" , "#0000FF" ) } ) } ) ; </ script> </ head> < body> < h1> </ h1> < h2> </ h2> < h3> </ h3> < inputtype = " button" value = " 改变第一个 div 元素的背景色为 #0000FF" id = " b1" /> < inputtype = " button" value = " 改变最后一个 div 元素的背景色为 #0000FF" id = " b2" /> < inputtype = " button" value = " 改变class不为 one 的所有 div 元素的背景色为 #0000FF" id = " b3" /> < inputtype = " button" value = " 改变索引值为偶数的 div 元素的背景色为 #0000FF" id = " b4" /> < inputtype = " button" value = " 改变索引值为奇数的 div 元素的背景色为 #0000FF" id = " b5" /> < inputtype = " button" value = " 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id = " b6" /> < inputtype = " button" value = " 改变索引值为等于 3 的 div 元素的背景色为 #0000FF" id = " b7" /> < inputtype = " button" value = " 改变索引值为小于 3 的 div 元素的背景色为 #0000FF" id = " b8" /> < inputtype = " button" value = " 改变所有的标题元素的背景色为 #0000FF" id = " b9" /> < hr/> < divid = " one" class = " mini" > </ div> < divid = " two" > < divid = " two01" > </ div> < divid = " two02" > </ div> </ div> < divid = " three" class = " one" > < divid = " three01" > </ div> </ div> </ body> </ html>
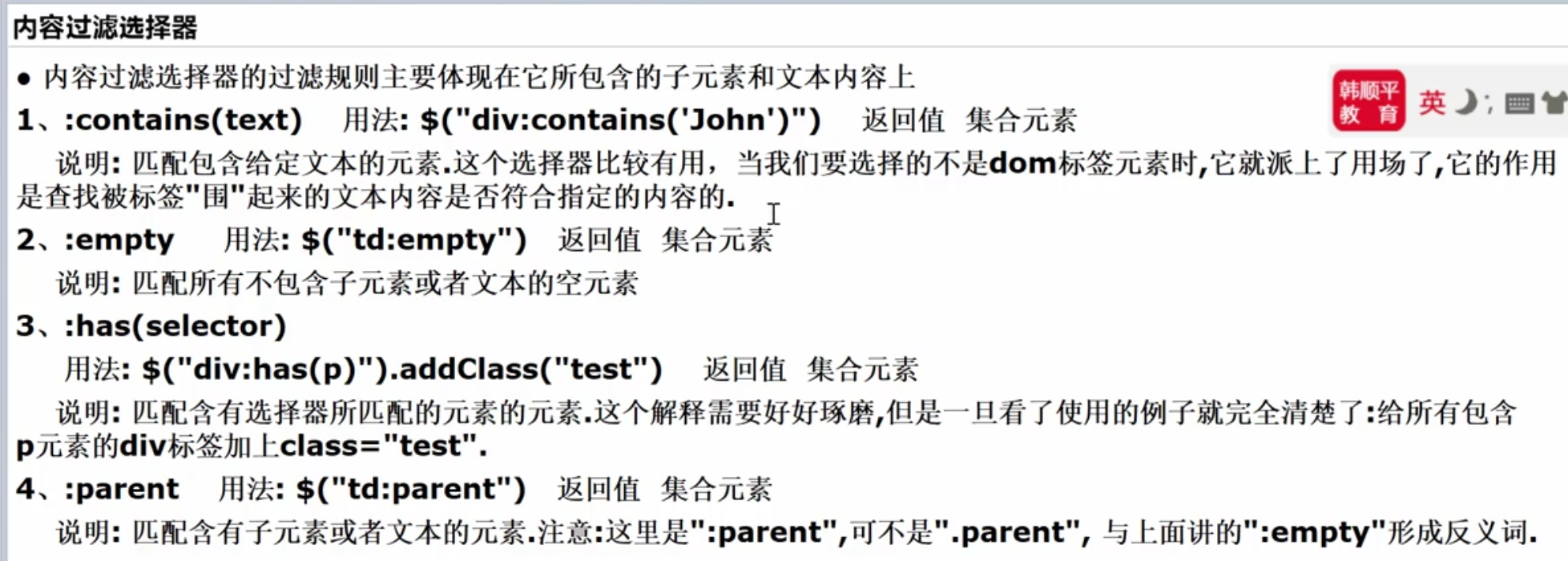
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 80px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "div:contains('di')" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b2" ) . click ( function ( ) { $ ( "div:empty" ) . css ( "background" , "pink" ) } ) $ ( "#b3" ) . click ( function ( ) { $ ( "div.mini" ) . css ( "background" , "green" ) } ) $ ( "#b4" ) . click ( function ( ) { $ ( "div:parent" ) . css ( "background" , "yellow" ) } ) $ ( "#b5" ) . click ( function ( ) { $ ( "div:gt(3)" ) . css ( "background" , "#0000FF" ) } ) $ ( "#b6" ) . click ( function ( ) { $ ( "div:not(:contains('di'))" ) . css ( "background" , "pink" ) } ) } ) ; </ script> </ head> < body> < inputtype = " button" value = " 改变含有文本 ‘di’ 的 div 元素的背景色为 black" id = " b1" /> < inputtype = " button" value = " 改变不包含子元素(或者文本元素) 的 div 的背景色为 pink" id = " b2" /> < inputtype = " button" value = " 改变含有 class 为 mini 元素的 div 元素的背景色为 green" id = " b3" /> < inputtype = " button" value = " 改变含有子元素(或者文本元素)的div元素的背景色为 yellow" id = " b4" /> < inputtype = " button" value = " 改变索引值为大于 3 的 div 元素的背景色为 #0000FF" id = " b5" /> < inputtype = " button" value = " 改变不含有文本 di; 的 div 元素的背景色 pink" id = " b6" /> < hr/> < divid = " xxxx" > < divid = " one" class = " mini" > </ div> </ div> < divid = " two" > < divid = " two01" > </ div> < divid = " two02" > </ div> </ div> < divid = " three" class = " one" > < divid = " three01" > </ div> </ div> < divid = " four" class = " one" > </ div> < divid = " five" class = " one" > </ div> < divid = " mover" > </ div> </ body> </ html>
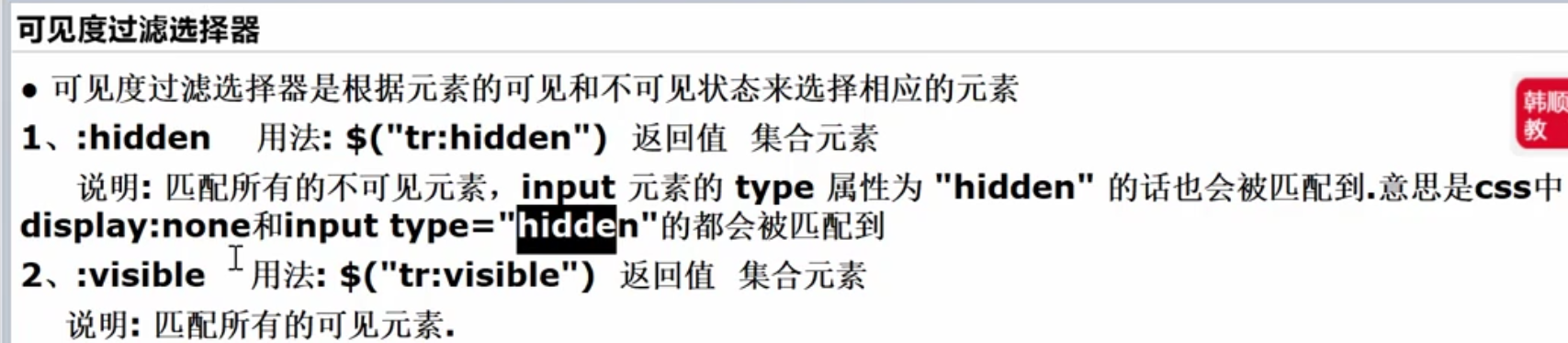
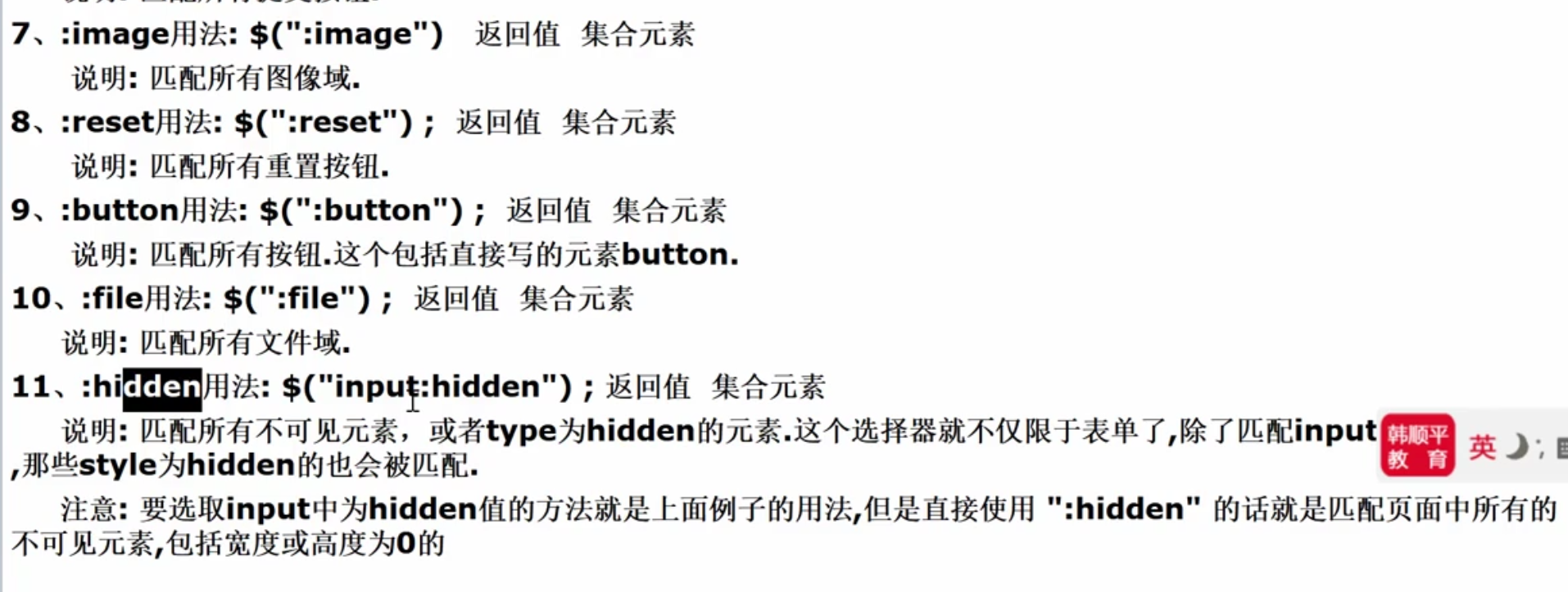
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 30px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } div.visible { display : none; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "div:visible" ) . css ( "background" , "red" ) ; } ) $ ( "#b2" ) . click ( function ( ) { $ ( "div:hidden" ) . css ( "background" , "green" ) ; $ ( "div:hidden" ) . show ( ) ; } ) $ ( "#b3" ) . click ( function ( ) { var $inputs = $ ( "input:hidden" ) ; $inputs. each ( function ( ) { console. log ( "值是(dom方式)=" + this . value) ; console. log ( "值是(jquery方式)=" + $ ( this ) . val ( ) ) } ) } ) } ) ; </ script> </ head> < body> < inputtype = " button" value = " 改变所有可见的div元素的背景色为 #0000FF" id = " b1" /> < br/> < br/> < inputtype = " button" value = " 选取所有不可见的div, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景色为 #0000FF" id = " b2" /> < br/> < br/> < inputtype = " button" value = " 选取所有的文本隐藏域, 并打印它们的值" id = " b3" /> < br/> < br/> < hr/> < inputtype = " hidden" value = " hidden1" /> < inputtype = " hidden" value = " hidden2" /> < inputtype = " hidden" value = " hidden3" /> < inputtype = " hidden" value = " hidden4" /> < divid = " one" class = " visible" > </ div> < divid = " two" class = " visible" > </ div> < divid = " three" class = " one" > </ div> </ body> </ html>
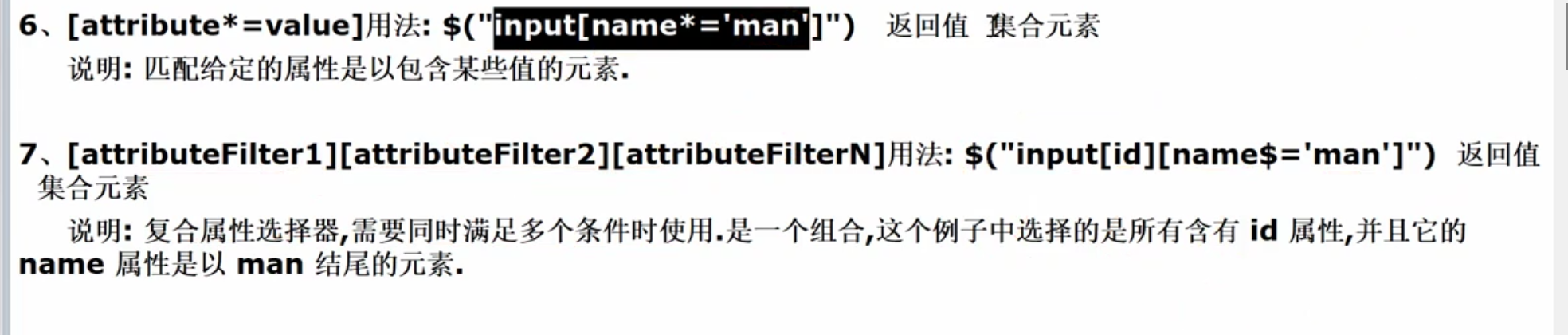
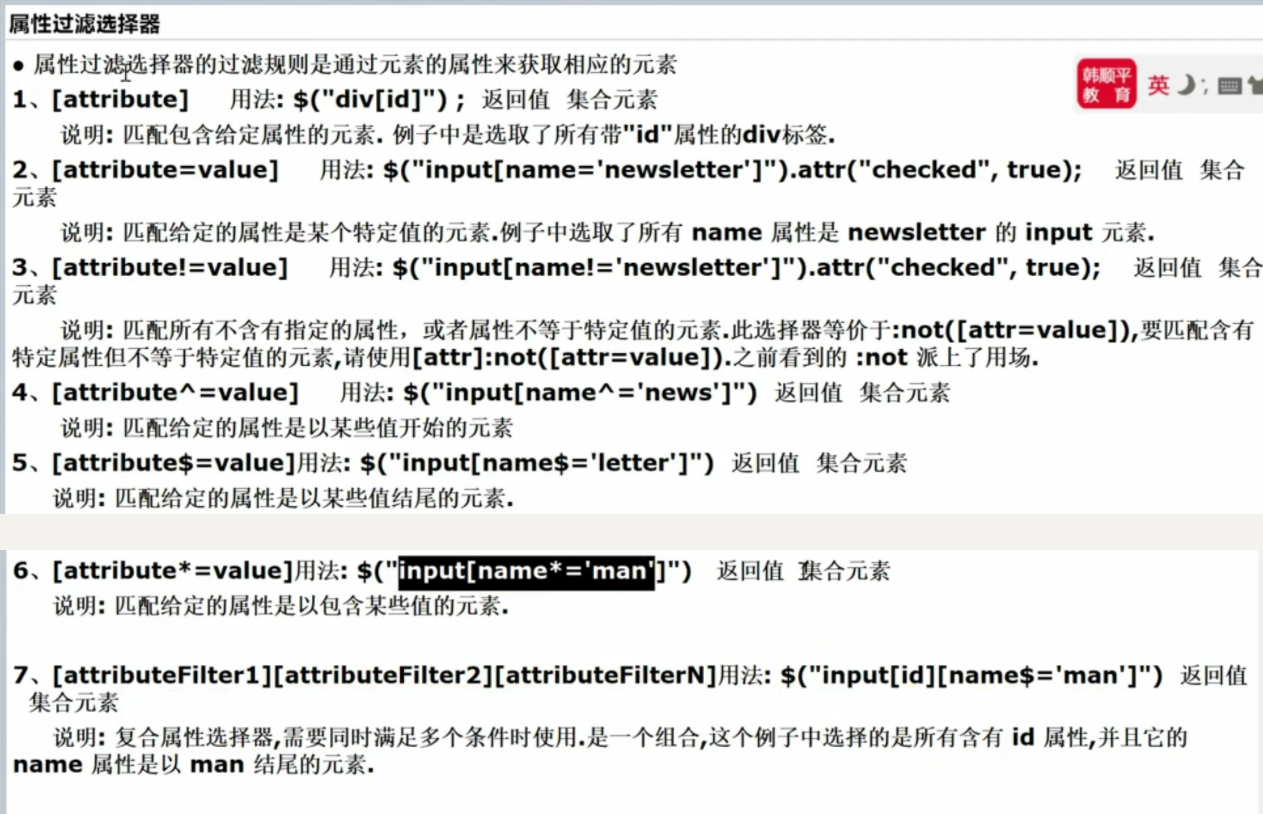
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.mini { width : 30px; height : 30px; background : #CC66FF; border : #000 1px solid; font-size : 12px; font-family : Roman; } div.visible { display : none; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "div[title]" ) . css ( "background" , "green" ) ; } ) $ ( "#b2" ) . click ( function ( ) { $ ( "div[title = 'test']" ) . css ( "background" , "blue" ) ; } ) $ ( "#b3" ) . click ( function ( ) { $ ( "div[title != 'test']" ) . css ( "background" , "red" ) ; } ) $ ( "#b4" ) . click ( function ( ) { $ ( "div[title ^= 'te']" ) . css ( "background" , "yellow" ) ; } ) $ ( "#b5" ) . click ( function ( ) { $ ( "div[title $= 'est']" ) . css ( "background" , "white" ) ; } ) $ ( "#b6" ) . click ( function ( ) { $ ( "div[title *= 'es']" ) . css ( "background" , "black" ) ; } ) $ ( "#b7" ) . click ( function ( ) { $ ( "div[id][title *= 'es']" ) . css ( "background" , "pink" ) ; } ) } ) ; </ script> </ head> < body> < inputtype = " button" value = " 含有属性title 的div元素." id = " b1" /> < br/> < br/> < inputtype = " button" value = " 属性title值等于test的div元素" id = " b2" /> < br/> < br/> < inputtype = " button" value = " 属性title值不等于test的div元素(没有属性title的也将被选中)" id = " b3" /> < br/> < br/> < inputtype = " button" value = " 属性title值 以te开始 的div元素" id = " b4" /> < br/> < br/> < inputtype = " button" value = " 属性title值 以est结束 的div元素" id = " b5" /> < br/> < br/> < inputtype = " button" value = " 属性title值 含有es的div元素" id = " b6" /> < br/> < br/> < inputtype = " button" value = " 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素" id = " b7" /> < br/> < br/> < divid = " one" title = " test" > </ div> < divid = " one-1" title = " texxx" > </ div> < divid = " one-2" title = " xxxest" > </ div> < divid = " one-3" title = " xxxesxxxxxt" > </ div> < divid = " two" title = " ate" > </ div> < divid = " three" class = " one" > </ div> </ body> </ html>
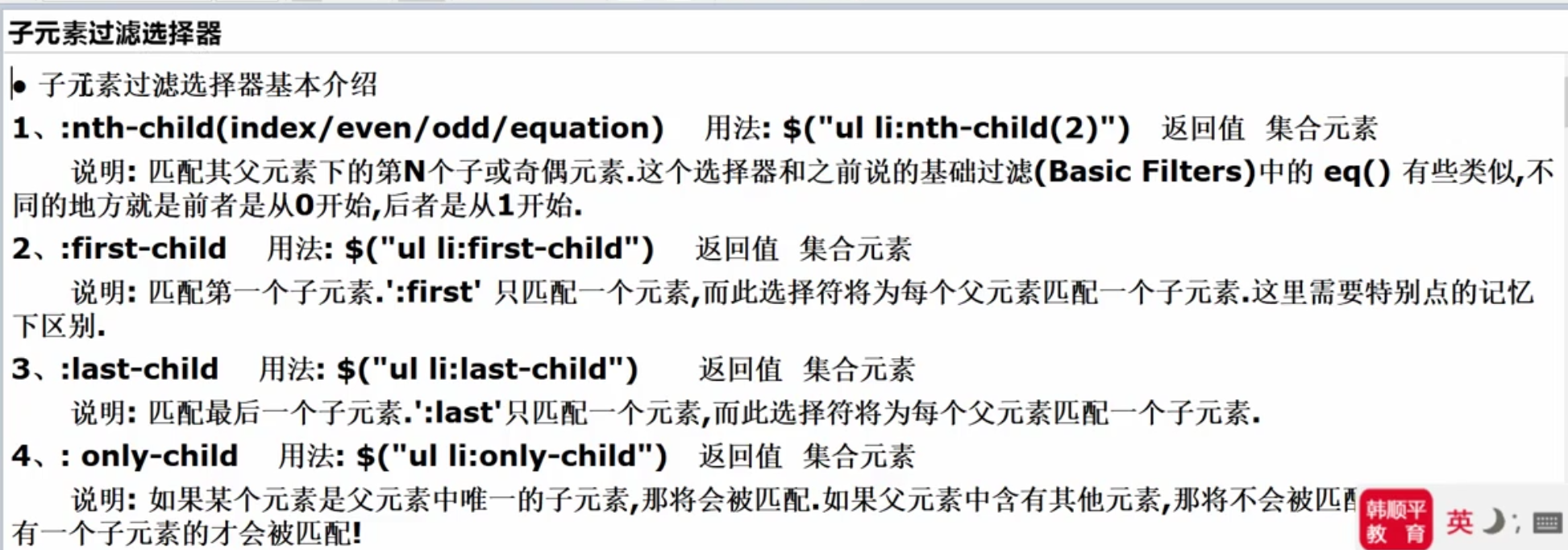
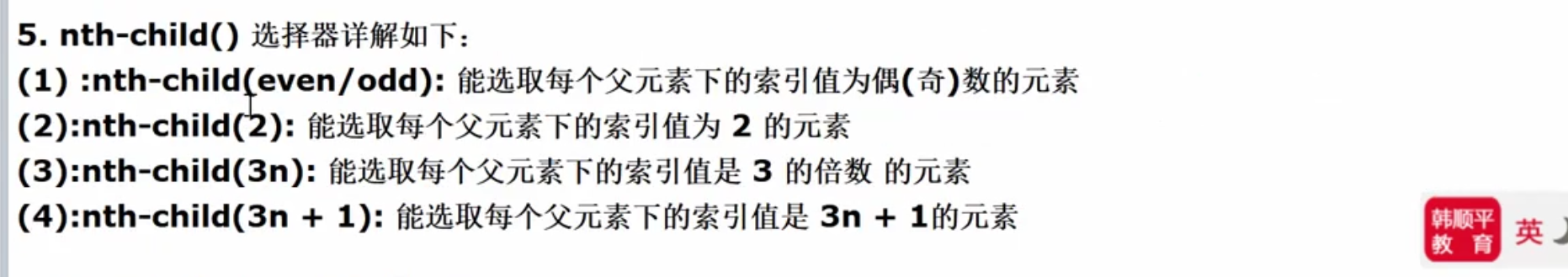
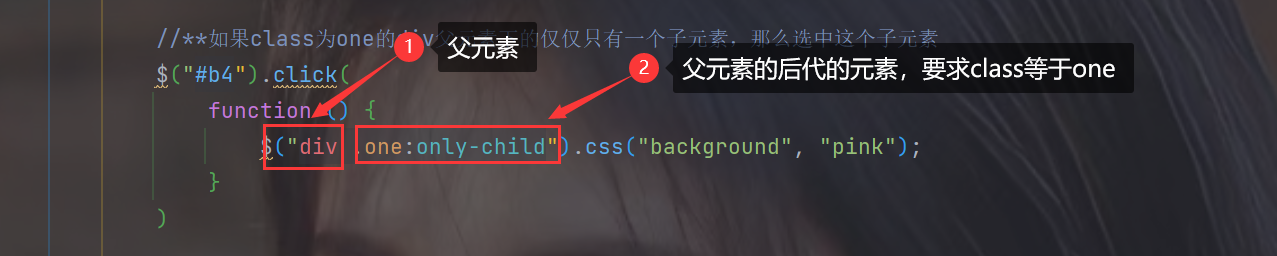
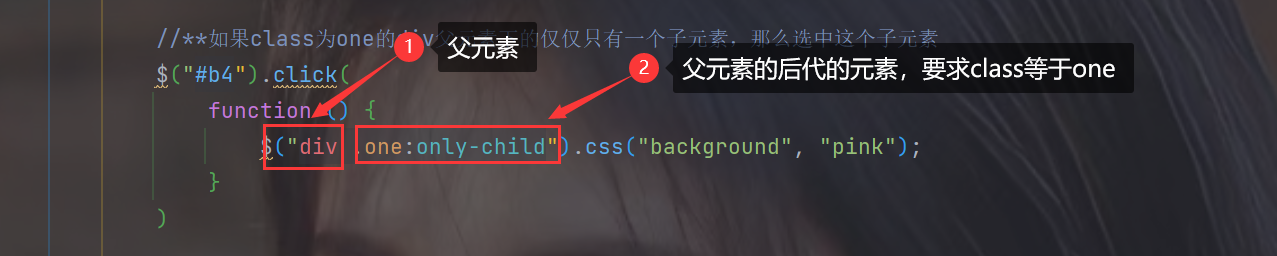
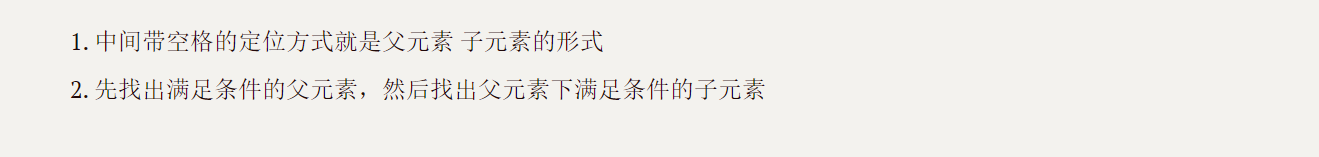
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 70px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } div.visible { display : none; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( ".one:nth-child(2)" ) . css ( "background" , "yellow" ) ; } ) $ ( "#b2" ) . click ( function ( ) { $ ( ".one:nth-child(1)" ) . css ( "background" , "green" ) ; } ) $ ( "#b3" ) . click ( function ( ) { $ ( "div:last-child" ) . css ( "background" , "red" ) ; } ) $ ( "#b4" ) . click ( function ( ) { $ ( "div .one:only-child" ) . css ( "background" , "pink" ) ; } ) } ) ; </ script> </ head> < body> < inputtype = " button" value = " 每个class为one的div父元素下的第2个子元素" id = " b1" /> < br/> < br/> < inputtype = " button" value = " 每个class为one的div父元素下的第一个子元素" id = " b2" /> < br/> < br/> < inputtype = " button" value = " 每个class为one的div父元素下的最后一个子元素" id = " b3" /> < br/> < br/> < inputtype = " button" value = " 如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素" id = " b4" /> < br/> < br/> < divclass = " one" > < divid = " one" class = " one" > </ div> < divid = " two" class = " one" > </ div> < divid = " three" class = " one" > </ div> < divid = " four" class = " one" > </ div> </ div> < divclass = " one" > < divid = " five" class = " one" > </ div> </ div> </ body> </ html> 中间带空格的定位方式就是父元素 子元素的形式 先找出满足条件的父元素,然后找出父元素下满足条件的子元素
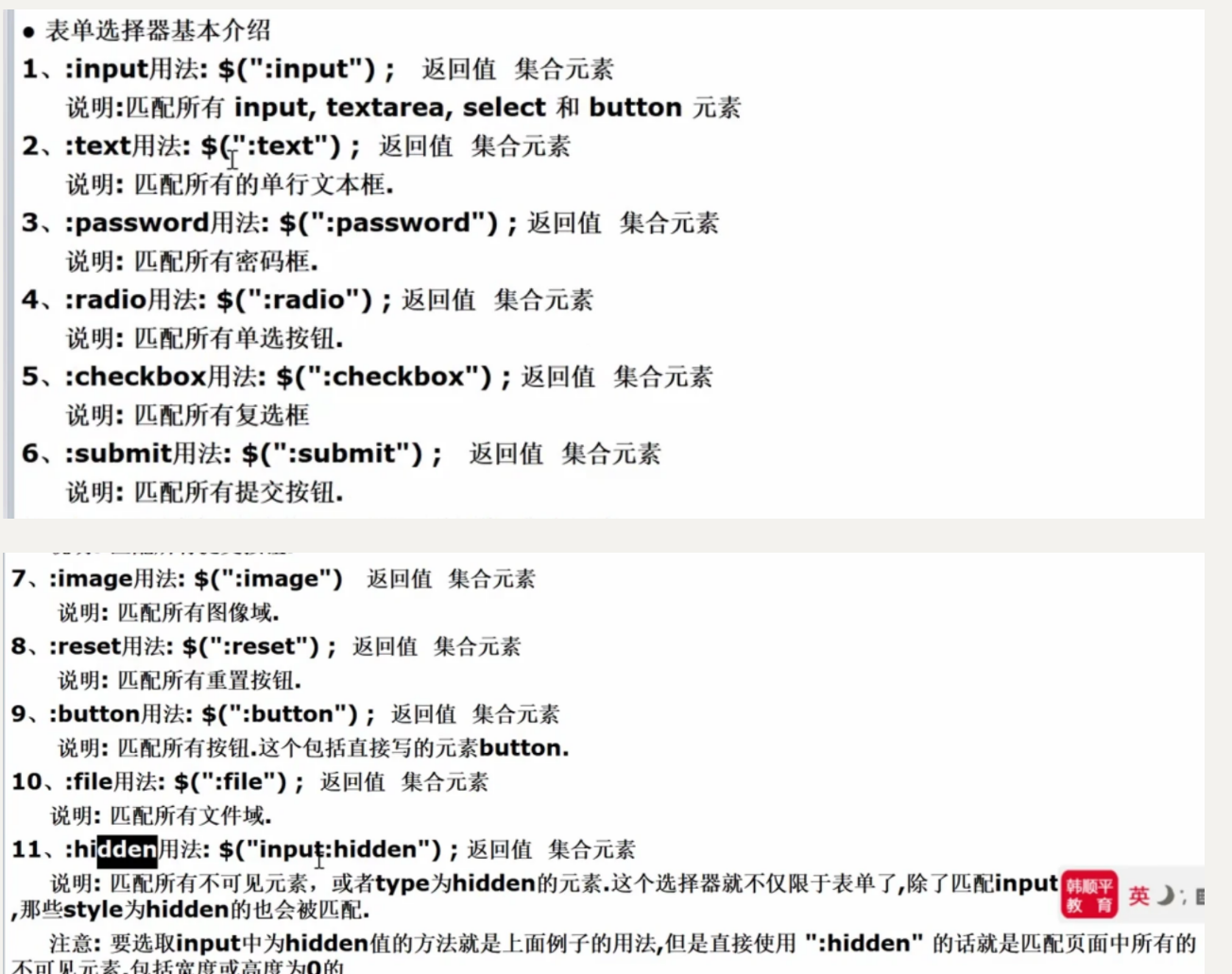
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > div, span { width : 140px; height : 140px; margin : 20px; background : #9999CC; border : #000 1px solid; float : left; font-size : 17px; font-family : Roman; } </ style> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { $ ( "#b1" ) . click ( function ( ) { $ ( "input[type='text']:enabled" ) . val ( "台球" ) } ) $ ( "#b2" ) . click ( function ( ) { $ ( "input[type='text']:disabled" ) . val ( "足球" ) } ) $ ( "#b3" ) . click ( function ( ) { var $input = $ ( "input[type='checkbox']:checked" ) ; alert ( $input. length) } ) $ ( "#b4" ) . click ( function ( ) { var $select = $ ( "select option:checked" ) ; $select. each ( function ( ) { alert ( $ ( this ) . val ( ) ) } ) } ) } ) ; </ script> </ head> < body> < inputtype = " button" value = " 利用 jQuery 对象的 val() 方法改变表单内 type=text 可用 <input> 元素的值" id = " b1" /> < br/> < br/> < inputtype = " button" value = " 利用 jQuery 对象的 val() 方法改变表单内 type=text 不可用 <input> 元素的值" id = " b2" /> < br/> < br/> < inputtype = " button" value = " 利用 jQuery 对象的 length 属性获取多选框选中的个数" id = " b3" /> < br/> < br/> < inputtype = " button" value = " 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id = " b4" /> < br/> < br/> < br> < inputtype = " text" value = " 篮球1" /> < inputtype = " text" value = " 篮球2" /> < inputtype = " text" value = " 篮球3" disabled = " true" /> < inputtype = " text" value = " 篮球4" disabled = " true" /> < br> < h1> </ h1> < inputtype = " checkbox" value = " 爱好1" /> < inputtype = " checkbox" value = " 爱好2" /> < inputtype = " checkbox" value = " 爱好3" /> < inputtype = " checkbox" value = " 爱好4" /> < br> < h1> </ h1> < selectname = " job" size = 9multiple = " multiple" > < optionvalue = " 选项1" > </ option> < optionvalue = " 选项2" > </ option> < optionvalue = " 选项3" > </ option> < optionvalue = " 选项4" > </ option> < optionvalue = " 选项5" > </ option> < optionvalue = " 选项6" > </ option> </ select> < selectid = " hsp" name = " edu" > < optionvalue = " 博士" > </ option> < optionvalue = " 硕士" > </ option> < optionvalue = " 本科" > </ option> < optionvalue = " 小学" > </ option> </ select> </ body> </ html>
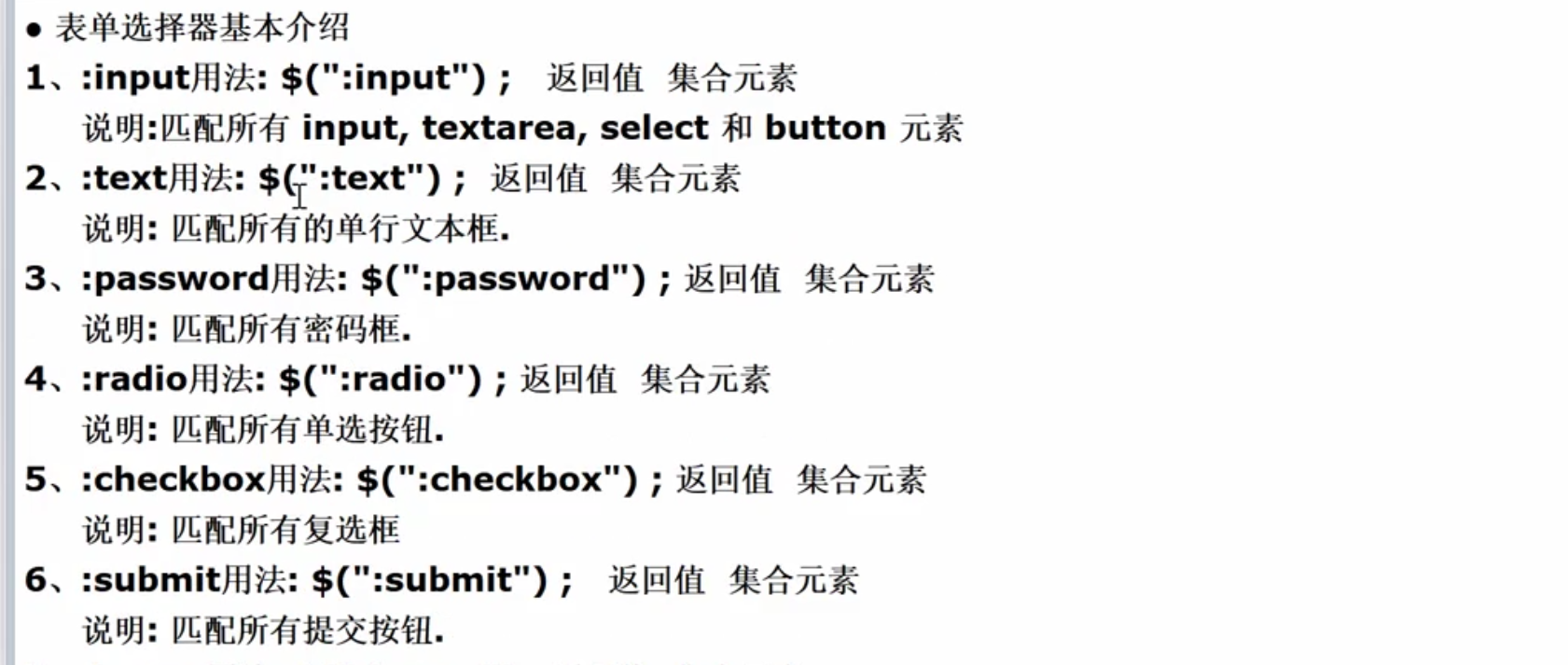
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < scripttype = " text/javascript" > $ ( function ( ) { var $button = $ ( ":button" ) ; alert ( "$button 大小=" + $button. length) var $button2 = $ ( "input[type='button']" ) ; alert ( "$button2 大小=" + $button2. length) var $button3 = $ ( "button" ) ; alert ( "$button3 大小=" + $button3. length) } ) ; </ script> </ head> < body> < form> < inputtype = " text" /> < br/> < inputtype = " checkbox" /> < br/> < inputtype = " radio" /> < br/> < inputtype = " image" src = " ../image/2.png" height = " 100" /> < br/> < inputtype = " file" /> < br/> < inputtype = " submit" /> < br/> < inputtype = " reset" /> < br/> < inputtype = " password" /> < br/> < inputtype = " button" value = " 按钮1" /> < br/> < select> < option/> </ select> < br/> < textarea> </ textarea> < br/> < button> </ button> < button> </ button> < br/> </ form> </ body> </ html> 一般使用父子/基本选择器 —> 属性选择器 —> 过滤即可解决大多数情况
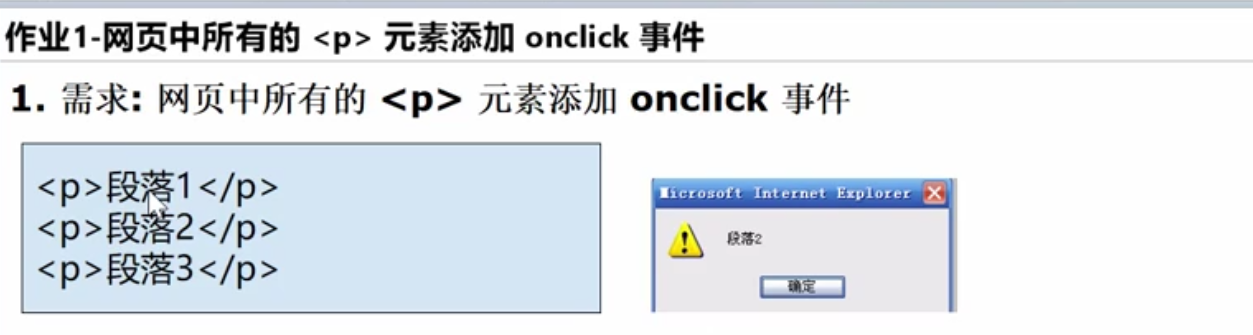
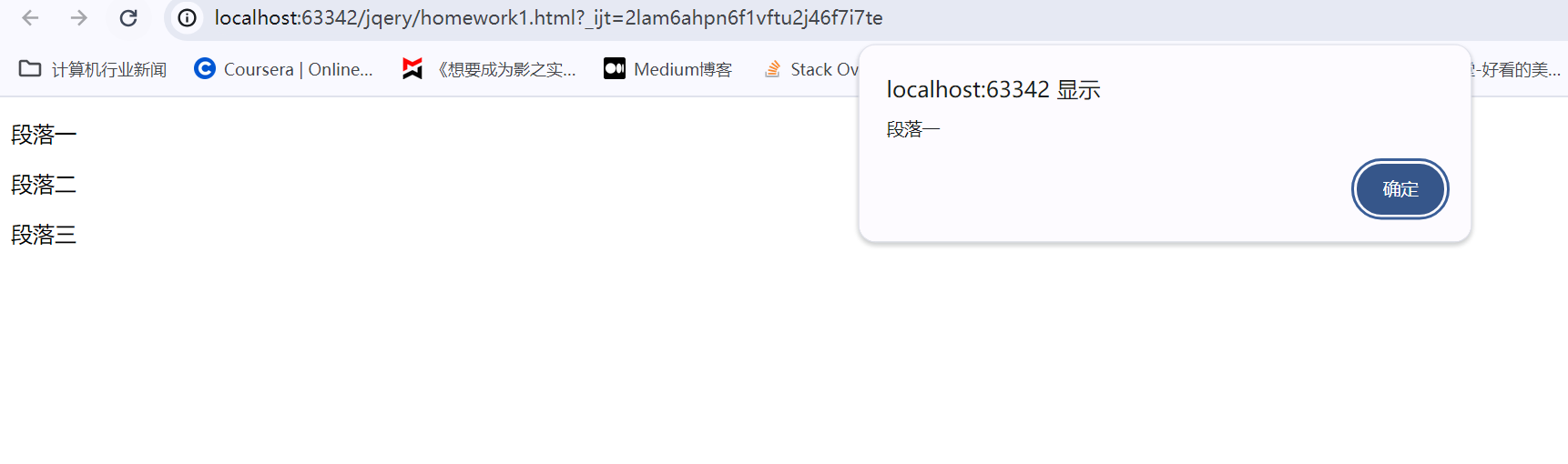
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < script> $ ( function ( ) { var $p = $ ( "p" ) ; $p. each ( function ( ) { var text = $ ( this ) . text ( ) ; $ ( this ) . click ( function ( ) { alert ( text) } ) } ) } ) </ script> </ head> < body> < p> </ p> < p> </ p> < p> </ p> </ body> </ html>
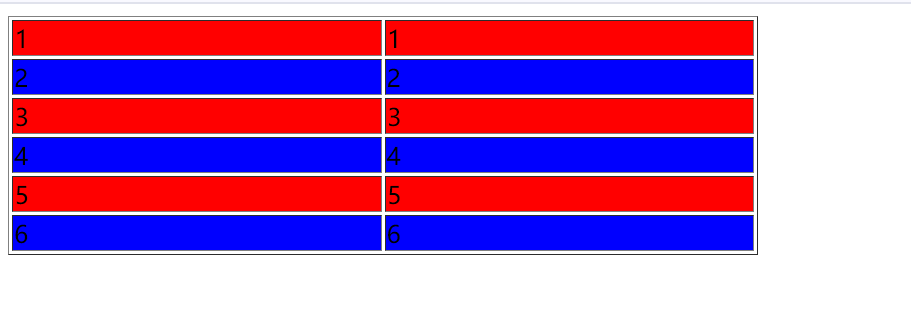
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < scripttype = " text/javascript" src = " ./jquery/jquery-3.6.0.min.js" > </ script> < script> $ ( function ( ) { $ ( "table tr:even" ) . css ( "background" , "red" ) $ ( "table tr:odd" ) . css ( "background" , "blue" ) } ) </ script> </ head> < body> < tableborder = " 1" width = " 500" > < tr> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> </ tr> < tr> < td> </ td> < td> </ td> </ tr> </ table> </ body> </ html>







































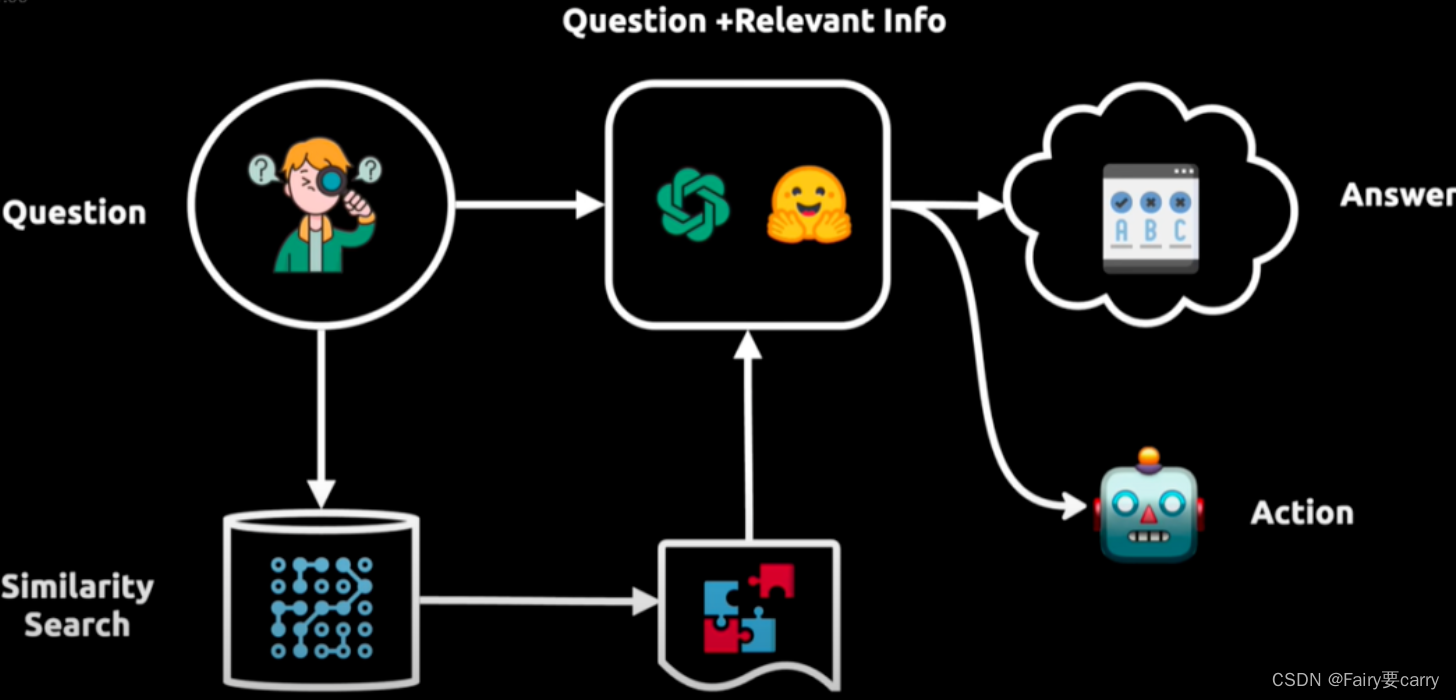
![[Python学习篇] Python解释器](https://img-blog.csdnimg.cn/direct/797a3efdc79a497fb10cbad549244894.png)


![[蓝桥杯练习]通电](https://img-blog.csdnimg.cn/direct/f58214a38e02480b848dd66f4ab6038e.png)