目录
一、作业
要求:
实现:
1.创建新的窗口类
2. 主窗口中实现
二、 窗口菜单设计
效果展示图
三、图片资源的导入
步骤:
举例:
四、 对话框
1.模拟对话框
2. 非模态对话框
3.错误对话框
4.信息对话框
5.提问对话框
6.警告对话框
7. 其他标准对话框
7.1颜色对话框(获取颜色RGB值)
7.2文件对话框(过滤)
7.3 字体对话框
五、创建简单登录界面
六、控件
效果展示图
源码:
推荐看视频(两个):
七、树控件(TreeWidget)
效果展示图
具体代码:
源码:
八、表格控件(TableWidget)
效果展示图
具体代码
源码:
九、其他常用控件
效果展示图
具体代码:
源码:
视频:
一、作业
要求:
设计一个窗口,窗口内有一名为open的按钮。点击open按钮,重新生成一个新窗口,并且open按钮名变为close,此时再点击按钮新窗口关闭,原先窗口保持不变。
实现:
1.创建新的窗口类
my_liuwindow.h
#ifndef MY_LIUWINDOW_H
#define MY_LIUWINDOW_H
#include <QMainWindow>
class My_liuWindow: public QMainWindow
{Q_OBJECT;
public:My_liuWindow(QWidget *parent = nullptr);~My_liuWindow();
};#endif // MY_LIUWINDOW_H
my_liuwindow.cpp
#include "my_liuwindow.h"
#include<QPushButton>
My_liuWindow::My_liuWindow(QWidget *parent):QMainWindow(parent)
{setWindowTitle("My Custom Window");this->resize(600,600);QPushButton *btn = new QPushButton();btn->resize(100,50);btn->setParent(this);//设置按钮的父部件为当前窗口部件btn->show();//show以顶层方式弹出窗口控件btn->setText("关闭");
}
My_liuWindow::~My_liuWindow()
{}
2. 主窗口中实现
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "my_liuwindow.h"
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->resize(600,600);//设置主窗口大小QPushButton *btn = new QPushButton();//创建新按钮btn->resize(100,50);//设置按钮大小btn->setParent(this);//设置按钮的父部件为当前窗口部件btn->show();//show以顶层方式弹出窗口控件btn->setText("Open");//按钮命名connect(btn,&QPushButton::clicked,this,&MainWindow::Openliuwindow);//做信号和槽的连接
}void MainWindow:: Openliuwindow()
{My_liuWindow *SecondWindow = new My_liuWindow(this);//创建新窗口指针SecondWindow->move(100,100);//移动新窗口显示位置,避免遮挡旧窗口SecondWindow->show();//显示新窗口QPushButton *btn = qobject_cast<QPushButton *>(sender());//用于在槽函数中处理多个按钮或其他类型的信号源,//以便能够区分是哪一个按钮或对象触发了槽函数。btn->setText("close");//改名disconnect(btn,&QPushButton::clicked,this,&MainWindow::Openliuwindow);//断开原有的连接connect(btn,&QPushButton::clicked,this,[=](){//创立新连接SecondWindow->close();});
}源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/03MyWindow
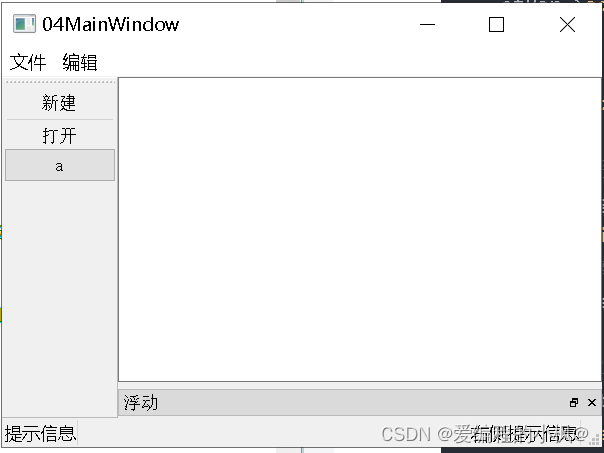
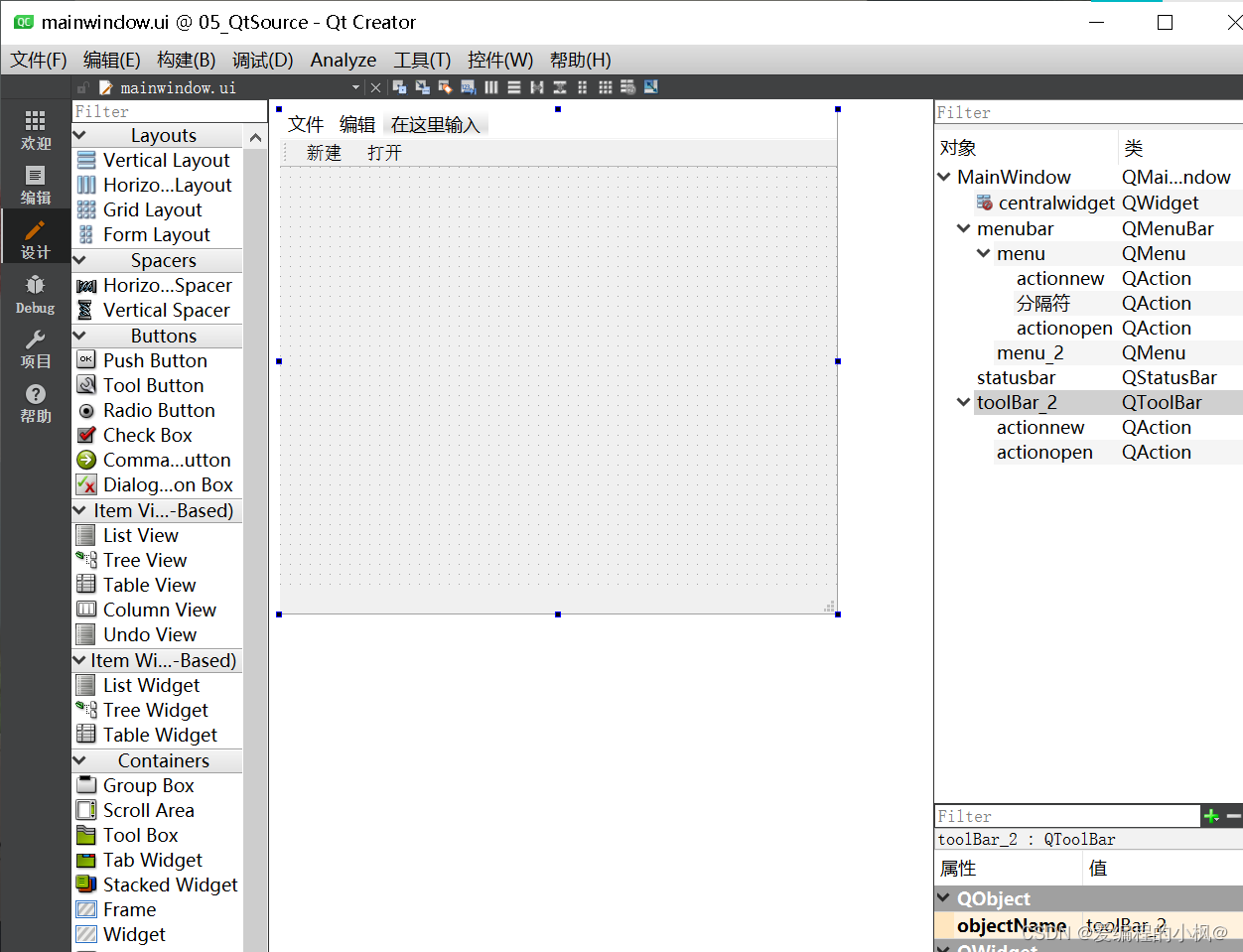
二、 窗口菜单设计
#include "mainwindow.h"
#include<QMenuBar>
#include<QToolBar>
#include<QPushButton>
#include<QStatusBar>
#include <QLabel>
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{resize(600,400);//菜单栏最多只能有一个//菜单创建QMenuBar *bar = menuBar();//将菜单栏放入窗口中setMenuBar(bar);//创建菜单QMenu *fileMenu = bar->addMenu("文件");QMenu *editMenu = bar->addMenu("编辑");//创建菜单项目QAction * newAction = fileMenu->addAction("新建");//添加分割线fileMenu->addSeparator();QAction * openAction = fileMenu->addAction("打开");//工具栏可以有多个QToolBar * toolBar = new QToolBar(this);addToolBar(Qt::LeftToolBarArea,toolBar);//后期设置 只允许 左右停靠toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);//设置浮动toolBar->setFloatable(false);//设置移动(总开关)toolBar->setMovable(true);//工具栏中可以设置内容toolBar->addAction(newAction);//添加分割线toolBar->addSeparator();toolBar->addAction(openAction);//工具栏中添加控件QPushButton * btn = new QPushButton("a",this);toolBar->addWidget(btn);//状态栏最多有一个QStatusBar * stBar = statusBar();//设置到窗口中setStatusBar(stBar);//放标签控件QLabel * label = new QLabel("提示信息",this);stBar->addWidget(label);QLabel * label2 = new QLabel("右侧提示信息",this);stBar->addPermanentWidget(label2);//铆接部件 (浮动窗口) 可以有多个QDockWidget * dockWidget = new QDockWidget("浮动",this);addDockWidget(Qt::BottomDockWidgetArea,dockWidget);//设置后期停靠区域,只允许上下dockWidget->setAllowedAreas( Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea );//设置中心部件 只能一个QTextEdit * edit = new QTextEdit(this);setCentralWidget(edit);
}MainWindow::~MainWindow()
{
}效果展示图

源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/04MainWindow
三、图片资源的导入
步骤:
1.将存放图片的文件夹复制到项目文件夹中
2.右击项目,新建文件,选择Qt->Qt Resource File,命名。

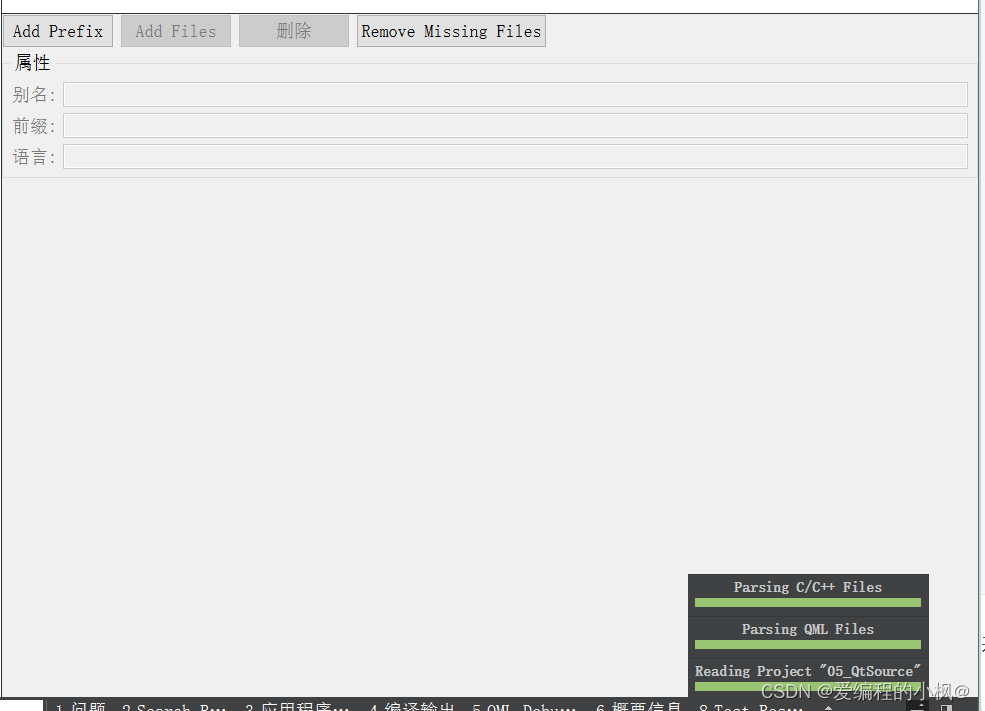
3.新建成功,显示该页面

4.点击Add Prefix,添加文件前缀名
5.点击Add Files,找到刚才放入项目中的图片文件夹,选中全部图片加入即可。
举例:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//ui->actionnew->setIcon(QIcon("D:/word/功课/Qt学习/anniu/1.png"));//添加Qt资源 “ : + 前缀名 + 文件名 ”ui->actionnew->setIcon(QIcon(":/new/anniu/1.png"));ui->actionopen->setIcon(QIcon(":/new/anniu/2.png"));
}MainWindow::~MainWindow()
{delete ui;
}很明显,在UI界面创建的新建和打开以及被图片替换掉了。


源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/05_QtSource
四、 对话框
1.模拟对话框
(不可以对其他窗口进行操作)
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QDebug>
#include <QMessageBox>
#include <QColorDialog>
#include <QFileDialog>
#include <QFontDialog>
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);//点击新建按钮 弹出一个对话框connect(ui->actionnew,&QAction::triggered,[=](){//对话框 分类//模态对话框 (不可以对其他窗口进行操作)//模态创建 阻塞QDialog dlg(this);dlg.resize(200,100);dlg.exec();qDebug() << "模态对话框弹出了";});
}
2. 非模态对话框
(可以对其他窗口进行操作)
//非模态对话框QDialog * dlg2 = new QDialog (this);dlg2->resize(200,100);dlg2->show();dlg2->setAttribute(Qt::WA_DeleteOnClose); //55号 属性qDebug() << "非模态对话框弹出了";
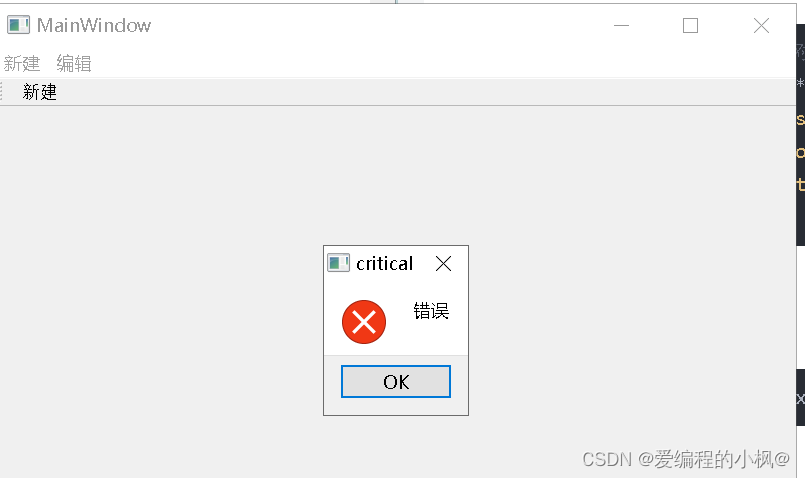
3.错误对话框
QMessageBox::critical(this,"critical","错误");
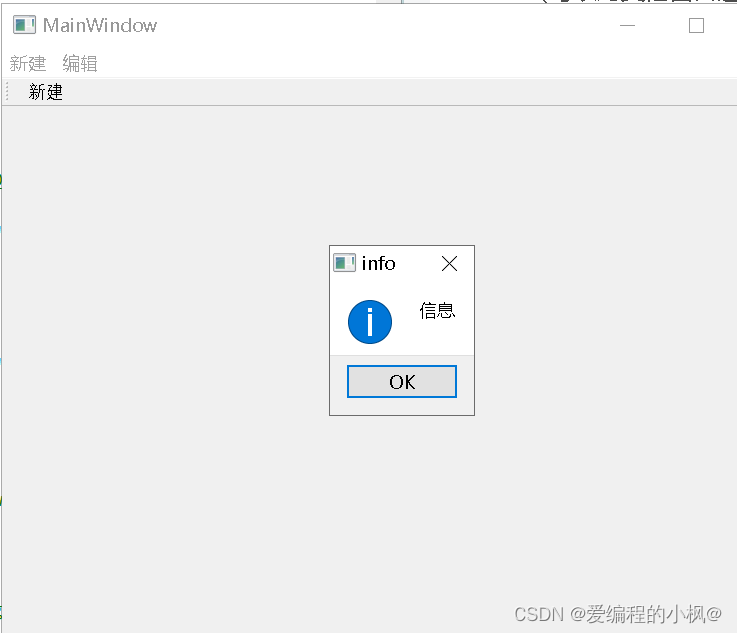
4.信息对话框
QMessageBox::information(this,"info","信息"); 
5.提问对话框
//提问对话框//参数1 父亲 参数2 标题 参数3 提示内容 参数4 按键类型 参数5 默认关联回车按键if (QMessageBox::Save == QMessageBox::question(this,"ques","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel)){qDebug() << "选择的是保存";}else{qDebug() << "选择的是取消";}
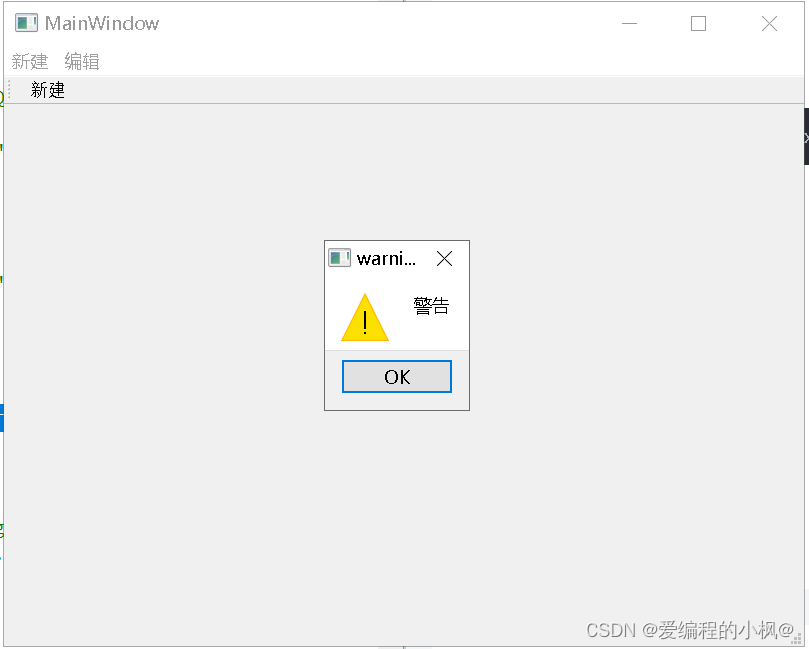
6.警告对话框
QMessageBox::warning(this,"warning","警告");
7. 其他标准对话框
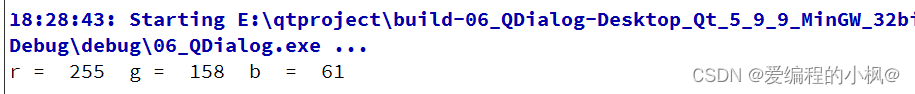
7.1颜色对话框(获取颜色RGB值)
//颜色对话框QColor color = QColorDialog::getColor(QColor(255,0,0));qDebug() << "r = " << color.red() << " g = " << color.green() << " b = " << color.blue() ;
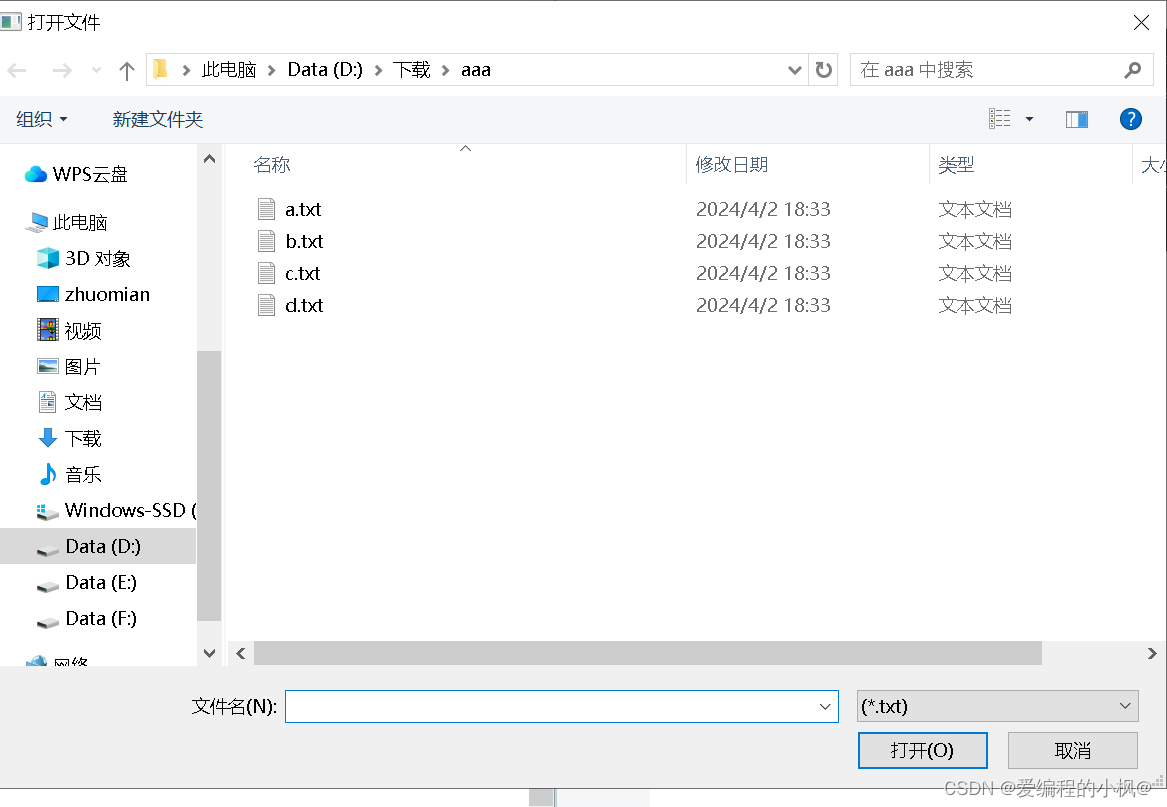
7.2文件对话框(过滤)
//文件对话框 参数 1 父亲 参数2 标题 参数3 默认打开路径 参数4 过滤文件格式//返回值是 选取的路径QString str = QFileDialog::getOpenFileName(this,"打开文 件","D:\\下载\\aaa","(*.txt)");qDebug() << str; 
7.3 字体对话框
//字体对话框bool flag;QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));qDebug() << "字体:" << font.family().toUtf8().data()//.ToUtf8() 转为 QByteArray,.data() 转为 char*<< " 字号 "<< font.pointSize()<< " 是否加粗"<< font.bold()<< " 是否倾斜"<<font.italic();

源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/06_QDialog
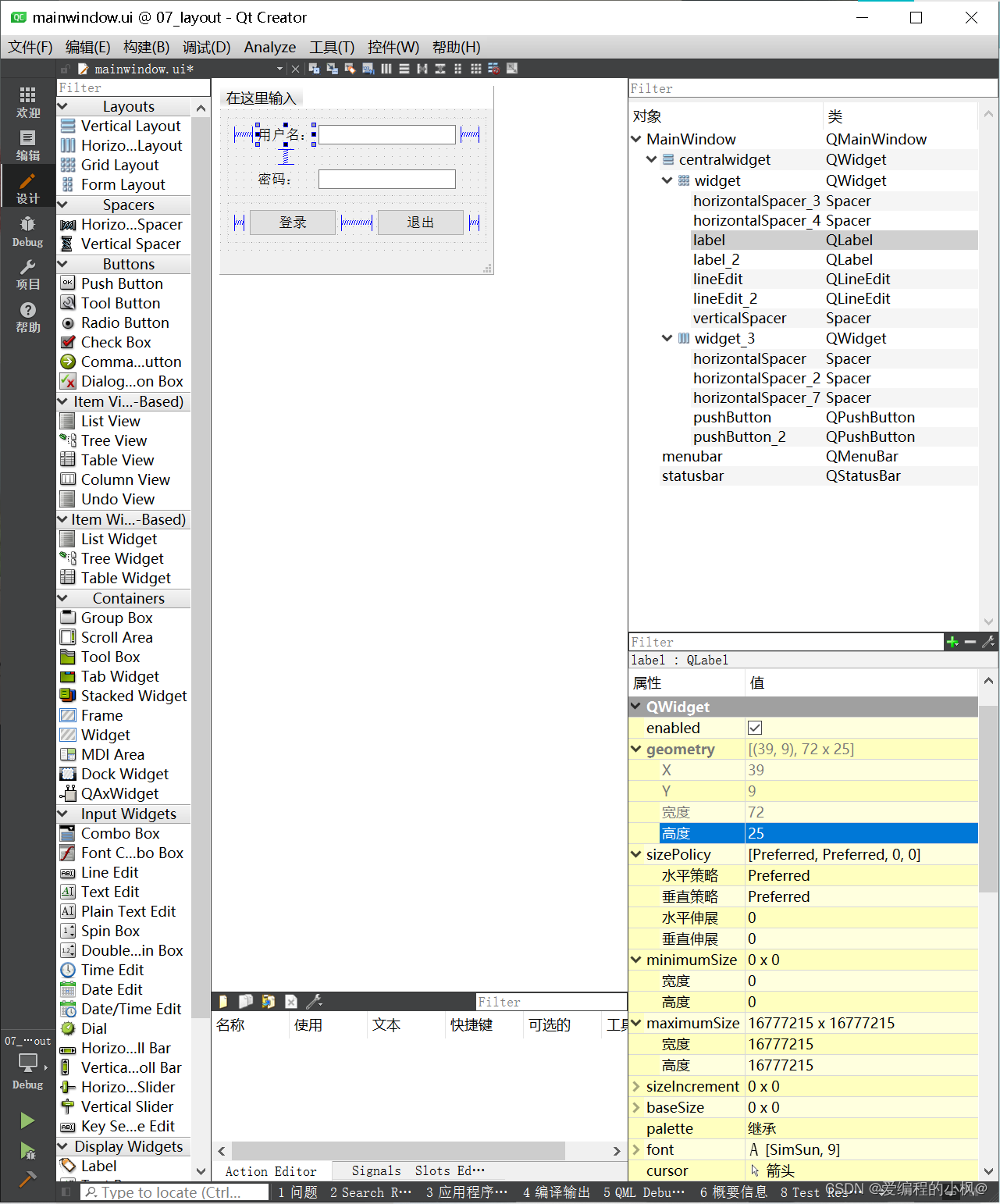
五、创建简单登录界面

源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/07_layout
推荐看视频:
登录界面![]() https://www.bilibili.com/video/BV1g4411H78N?p=23&vd_source=0c3415ec4f238d01f925a8521c722882
https://www.bilibili.com/video/BV1g4411H78N?p=23&vd_source=0c3415ec4f238d01f925a8521c722882
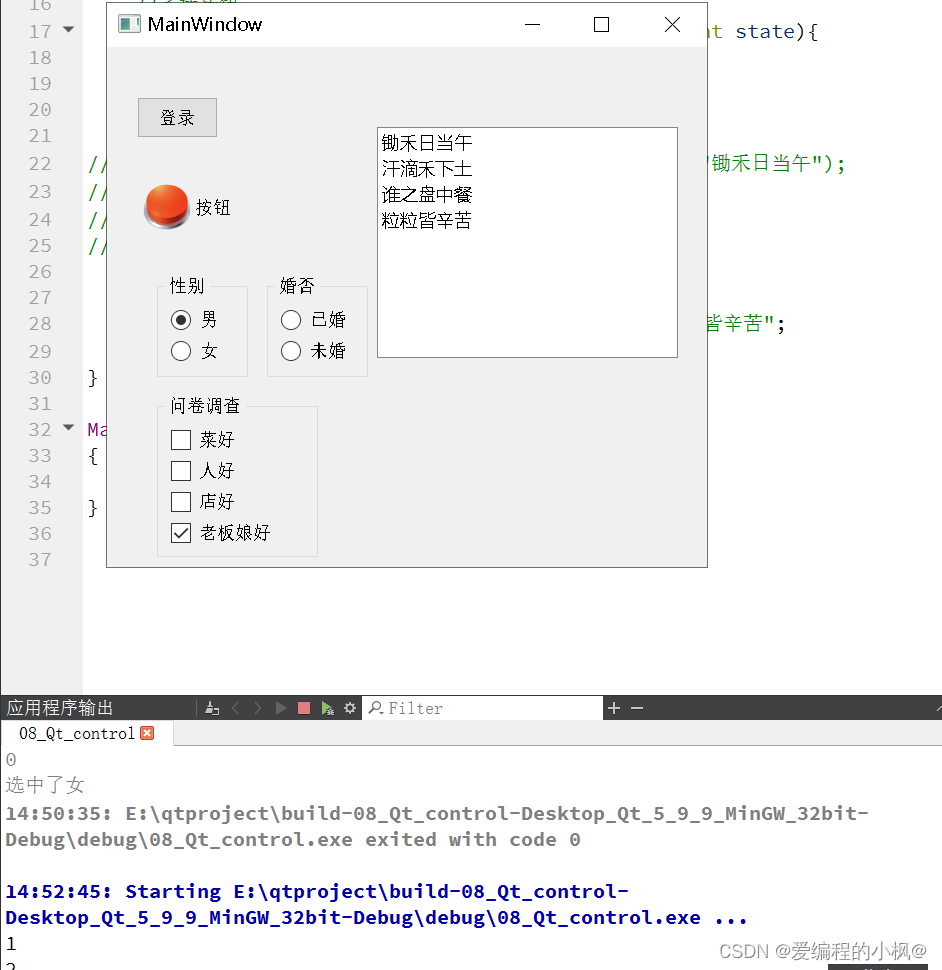
六、控件
效果展示图

源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/08_Qt_control
推荐看视频(两个):
https://www.bilibili.com/video/BV1g4411H78N?p=24&vd_source=0c3415ec4f238d01f925a8521c722882
https://www.bilibili.com/video/BV1g4411H78N?p=25&vd_source=0c3415ec4f238d01f925a8521c722882
七、树控件(TreeWidget)
效果展示图

具体代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//treeWidget树控件//设置水平头ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");QTreeWidgetItem * liItem1 = new QTreeWidgetItem(QStringList()<<"敏捷");QTreeWidgetItem * liItem2 = new QTreeWidgetItem(QStringList()<<"智力");//加载顶层节点ui->treeWidget->addTopLevelItem(liItem);ui->treeWidget->addTopLevelItem(liItem1);ui->treeWidget->addTopLevelItem(liItem2);//追加子节点QStringList heroL1;heroL1<<"钢被🐖"<<"前排坦克,能在吸收伤害的同时造成可观的范围输出";QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);liItem->addChild(l1);QStringList heroL2;heroL2<<"斯比克"<<"前排坦克,能在吸收伤害的同时反弹所受伤害的50%";QTreeWidgetItem * l2 = new QTreeWidgetItem(heroL2);liItem->addChild(l2);QStringList heroM1;heroM1<<"小丑🤡"<<"游走刺客,拥有伤害高可投掷的小丑炸弹和珍贵的稻草人保命技能";QTreeWidgetItem * M1 = new QTreeWidgetItem(heroM1);liItem1->addChild(M1);QStringList heroM2;heroM2<<"小丑皇🎃"<<"隐身刺客,拥有伤害高可投掷的小丑夺命连环手里剑和多重影分身";QTreeWidgetItem * M2 = new QTreeWidgetItem(heroM2);liItem1->addChild(M2);QStringList heroZ1;heroZ1<<"猪角量"<<"分析法师,能快速对当前战场情况进行分析并做出判断";QTreeWidgetItem * Z1 = new QTreeWidgetItem(heroZ1);liItem2->addChild(Z1);QStringList heroZ2;heroZ2<<"骤雨"<<"爆发法师,短时间内对当前区域造成大量冰锥穿刺";QTreeWidgetItem * Z2 = new QTreeWidgetItem(heroZ2);liItem2->addChild(Z2);}Widget::~Widget()
{delete ui;
}源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/09_TreeWidget
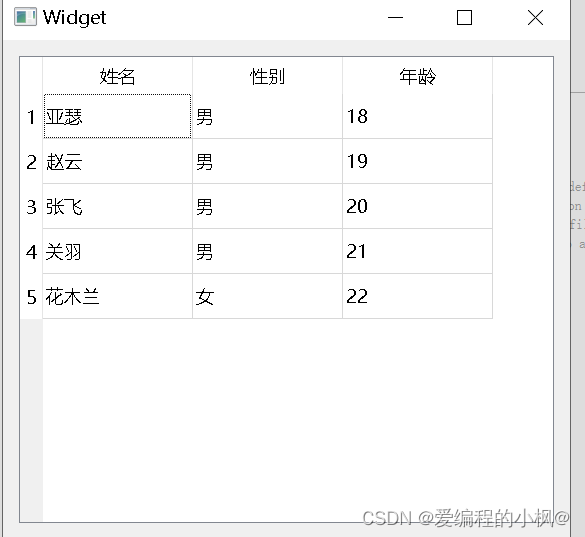
八、表格控件(TableWidget)
效果展示图

具体代码
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//TableWidget控件//设置列数ui->tableWidget->setColumnCount(3);//设置水平表头ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");//设置行数ui->tableWidget->setRowCount(5);//设置正文//ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));QStringList nameList;nameList<< "亚瑟"<< "赵云"<< "张飞"<< "关羽" << "花木兰";QList<QString> sexList;sexList << "男"<< "男"<< "男"<< "男"<< "女";for(int i = 0 ; i < 5 ;i ++){int col = 0;ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i]));ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i)));//int 转 QStringui->tableWidget->setItem(i,col++, new QTableWidgetItem( QString::number(i+18)));}}Widget::~Widget()
{delete ui;
}源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/
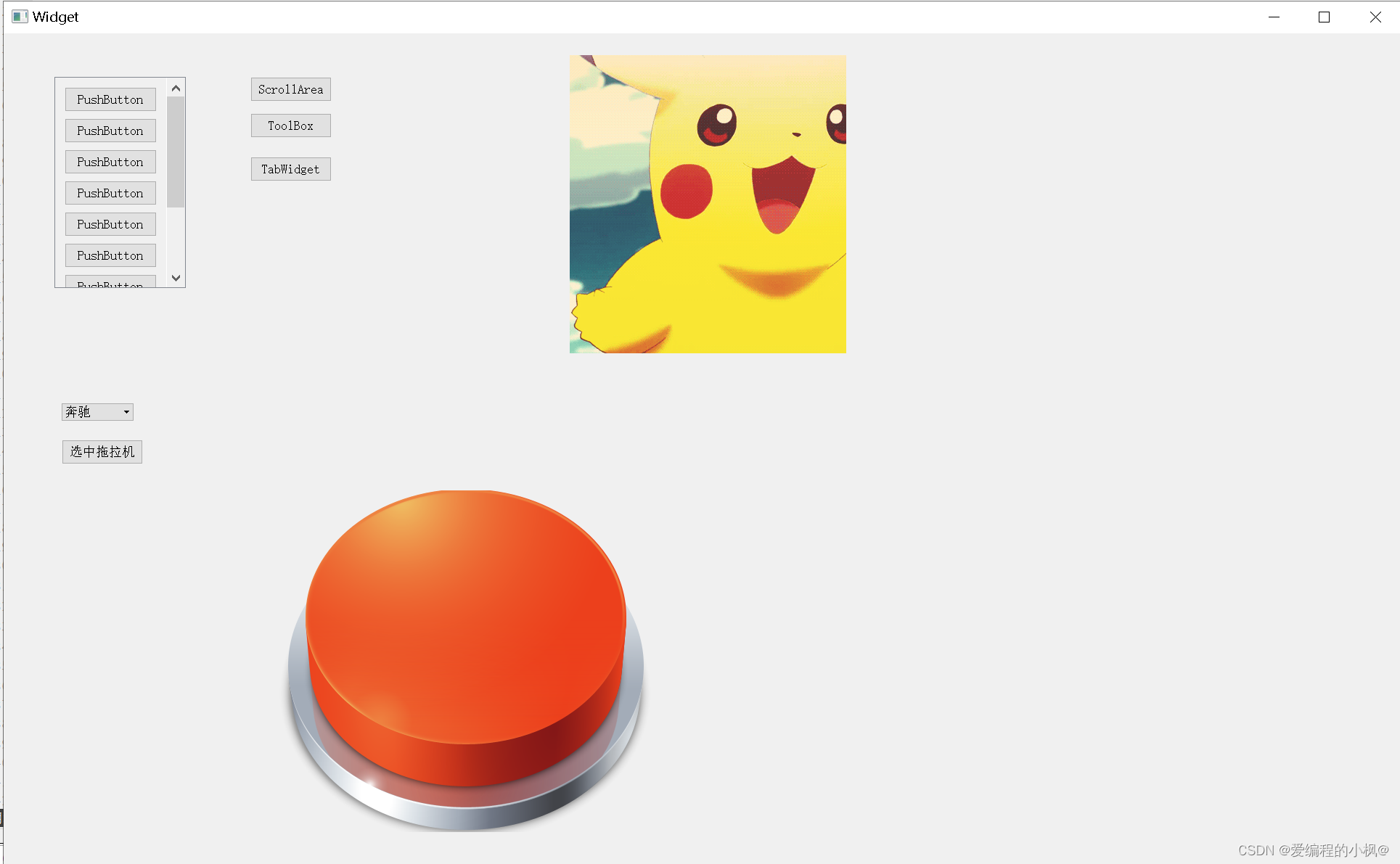
九、其他常用控件
效果展示图

具体代码:
#include "widget.h"
#include "ui_widget.h"
#include<QMovie>
#include<QImage>
#include<QPixmap>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//栈控件使用//设置默认定位 scrollAreaui->stackedWidget->setCurrentIndex(0);//scrollArea按钮connect(ui->btn_scrollArea,&QPushButton::clicked,[=](){ui->stackedWidget->setCurrentIndex(0);});//toolBox按钮connect(ui->btn_ToolBox,&QPushButton::clicked,[=](){ui->stackedWidget->setCurrentIndex(1);});//TabWidget按钮connect(ui->btn_TabWidget,&QPushButton::clicked,[=](){ui->stackedWidget->setCurrentIndex(2);});//下拉框ui->comboBox->addItem("奔驰");ui->comboBox->addItem("宝马");ui->comboBox->addItem("拖拉机");//点击按钮 选中拖拉机选项connect(ui->btn_select,&QPushButton::clicked,[=](){//ui->comboBox->setCurrentIndex(2);ui->comboBox->setCurrentText("拖拉机");});ui->lbl_Image->setPixmap(QPixmap(":/anniu/1.png"));//利用QLabel显示 gif动态图片QMovie * movie = new QMovie(":/anniu/5.gif");ui->lbl_movie->setMovie(movie);//播放动图movie->start();
}Widget::~Widget()
{delete ui;
}源码:
https://gitee.com/liu-wei-hao123/green_C/tree/master/11_OthorControl
视频:
https://www.bilibili.com/video/BV1g4411H78N?p=28&vd_source=0c3415ec4f238d01f925a8521c722882
第二天的学习记录分享完毕,关注我,带你了解更多的编程知识。
看到这里,不妨点个攒,关注一下吧!

最后,谢谢你的观看!