👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶(1) 二维数组
- 🎶(2) 二维数组遍历
- 🎶(3)二维数组的排列
- 🎶(4) 商品的显示,商品的排序和商品的查找
- 结束语🥇
⭐前言⭐
🎶(1) 二维数组
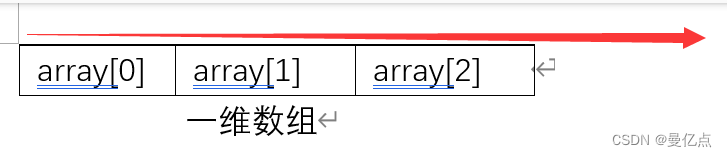
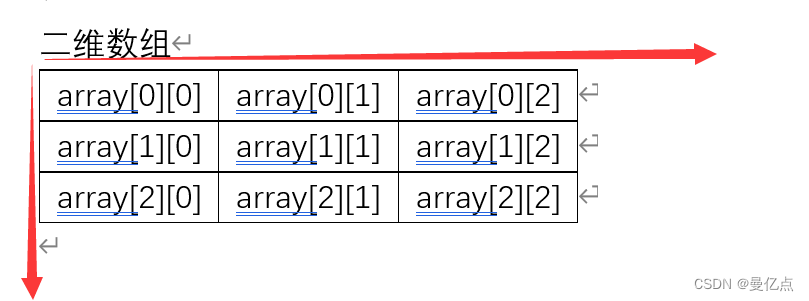
与一维数组相比,二维数组能够存储更加丰富的数据。相对于一维数组只有一键值维度–列,二维数组具有两个键值维度–行和列。
如果是索引数组,则分别表示数组的行和列。数组维度图描述了索引数组中一维数和二维数组的维度,如果是关联数组,则只需要将行及列中的数字改为键名和值即可。
数组维度图:


二维数组的本质是二维数组中存放的元素都是一维数组,创建二维数组的语法格式如下:
//创建二维数组,存放的元素为数组$arr =array(arrl,arr2,..,arrN);
二维数组仅仅通过列键值获取数组元素:array[col],而二维数组多了一个键值维度因此,获取数组元素需要行键值和列键值:array[rowl[col]。
创建二维数组:
<?php
//创建数组存放索引数组
$arr1 =array(array(0,0,100),array(1, 1));
print_r($arr1);
echo "<br />";
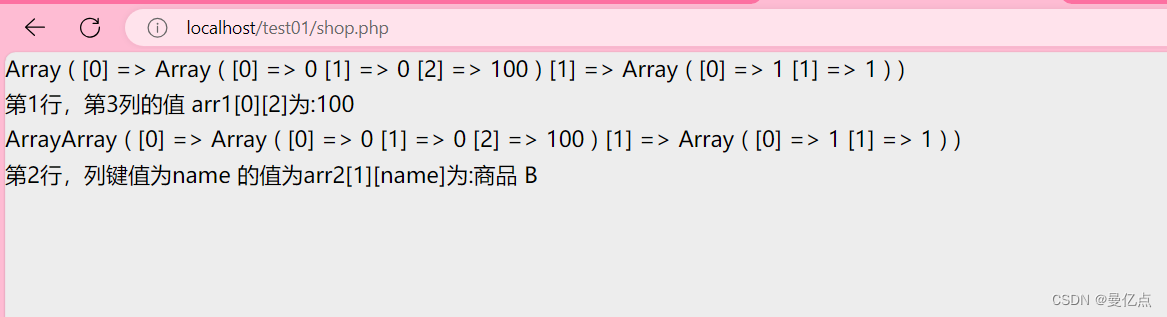
echo"第1行,第3列的值 arr1[0][2]为:". $arr1[0][2];
echo "<br />".
//创建数组存放关联数组
$arr2 = array(
array ("name"=>"商品 A","price"=>"100","img"=>"images/1.jpg"),
array("name"=>"商品 B","price"=>"200","img"=>"images/2.jpg"));
print_r($arr1);
echo "<br />";
echo"第2行,列键值为name 的值为arr2[1][name]为:".$arr2[1]["name"];
?>
如图为结果图:

🎶(2) 二维数组遍历
二维数组多了一个行维度,因此需要两个循环遍历,第一个循环负责行,第二个循环负责列。由于 for循环是以次数作为循环条件的,因此 for 循环适合索引数组。
创建二维数组:
<?php
//创建数组存放索引数组
$arr1 = array(array(0,0,100),array(1,1),array(2,3,4,5));
print_r($arr1);
echo "<br />";
//计算数组行数
$row_num = count($arr1);
//for 循环遍历行
for($row=0;$row< $row_num; $row++){//取出数组,计算列数
$col_num = count($arr1[$row]);
//for 循环遍历列
for($co1=0;$col < $col_num; $col++){
echo $arr1[$row][$col]." ";
}
echo "<br />";
}
//创建数组存放关联数组
$arr2 = array(
array("name"=>"商品 A","price"=>"100”","img"=>"images/1.jpg"),
array("name"=>"商品 B","price"=>"200","img"=>"images/2.jpg")
);
print_r($arr2);
echo "<br />";
//遍历行
foreach ($arr2 as $key=>$value){//获取一维数组后,直接通过键值获取".echo $value['name'].",".$value['price'].",".$value['img' ]."<br />";}
?>
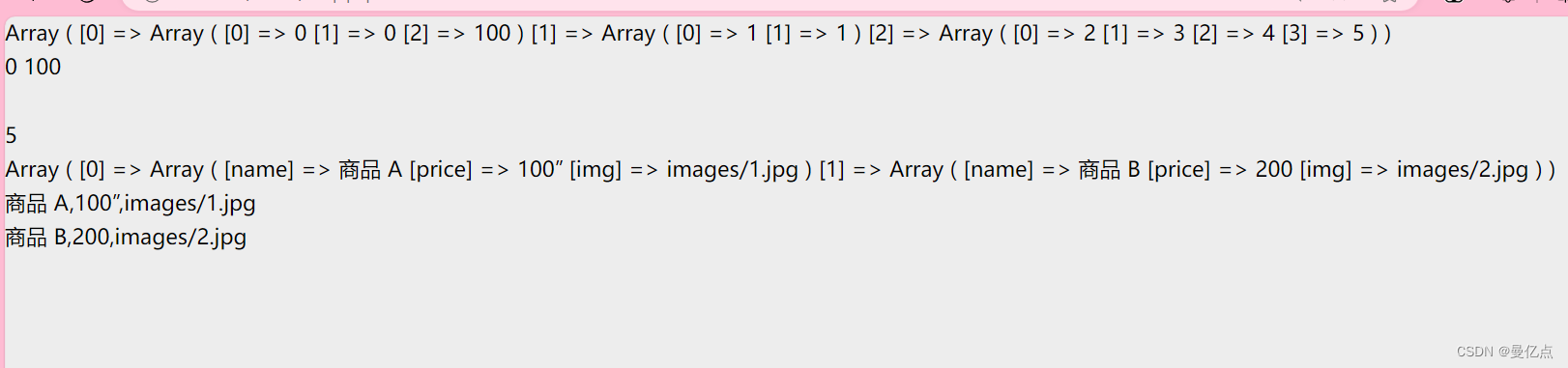
运行结果如图:

🎶(3)二维数组的排列
维数组中可以使用sort、asort和ksort 等函数进行排序,二维数组没有直接用于排序的函数,需要自己实现。例如,排序后的商品统计表,要对里面的商品按价格从高到低的规则排序,排序后商品统计表见排序后的商品统计表。
排序后的商品统计表
| 商品名称 | 价格/元 | 图片地址 |
|---|---|---|
| 商品A | 89 | /images/1.jpg |
| 商品B | 88 | images/2.jpg |
| 商品C | 100 | images/3.jpg |
排序后的商品统计表
| 商品名称 | 价格/元 | 图片地址 |
|---|---|---|
| 商品c | 100 | /images/3.jpg |
| 商品A | 89 | images/1.jpg |
| 商品B | 89 | images/2.jpg |
在二维数组中对数组进行排序,可以利用 array_column函数和 array_multisort 函数
anray_multisort 函数返回一个排序数组,语法格式如下:
array_multisort(arrl,sorting,order,sorting type, arr2, arr3,....arrN);
参数order可选,默认值为SORT_ASC,表示按升序排列。也可以指定SORTDESC 按降序排列。参数type可选,规定排序类型,默认为SORT_REGULAR,表示按常规顺序排列。参数 arr1必选,arr1l中的元素值为排序的依据,一般为一维数组,参数arr2,arr3,…,arrN可选。anray_multisont 数先对第一个数组元素值进行排序,接着是后面的数组,且后面数组的顺序按照对应的第一个数组的值排列。相当于将排序的多个数组以列为单位,按第一个数组元素值进行排序。
🎶(4) 商品的显示,商品的排序和商品的查找
新建商品的静态页面:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>商品管理</title><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"><link rel="stylesheet" href="css/weui.css"/><!-- 自定义的css --><link rel="stylesheet" href="css/demo.css"/>
</head>
<body ontouchstart>
<!-- 将顶部固定 -->
<div class="search_top"><!-- 搜索框组件 --><div class="weui-search-bar"><form class="weui-search-bar__form" method="GET" action="index.php"><div class="weui-search-bar__box"><input type="search" class="weui-search-bar__input" name="key" style="padding-left:10px" placeholder="输入查找的商品" value=""/><button class="weui-icon-search" type="submit"></button></div></form></div><!-- 操作按钮 --><div class="btn-area"><a class="weui-btn weui-btn_mini" href="index.php?sort=asc">价格升序</a><a class="weui-btn weui-btn_mini" href="index.php?sort=desc">价格降序</a><a class="weui-btn weui-btn_mini" href="index.php">显示全部</a></div>
</div>
<!-- 由于顶部导航固定,将商品显示距离顶部100px,防止给搜索遮挡 -->
<div class="goods-container">
<div class="weui-flex"><!-- 第一列 --><div class="weui-flex__item left"><div class="goods"><img src="images/1.jpg" alt=""><p class="title">华为笔记本MateBook</p><p class="price">5600</p></div></div><!-- 第二列<div class="weui-flex__item right"><div class="goods"><img src="images/2.jpg" alt=""><p class="title">华为屏幕MateView</p><p class="price">2600</p></div></div> -->
</div>
</div>
</body>
</html>
商品页面样式设置:
/*设置页面背景颜色为灰色*/
body {background-color: #ededed
}
/*设置顶部搜索组件和操作按钮固定*/
.search_top{position:fixed;width:100%;z-index: 1;
}
/*设置操作按钮背景颜色与页面背景颜色一致*/
.btn-area{background-color: #ededed;
}
.weui-btn {font-size: 13px;color: black;font-weight: normal;
}
/*设置商品距离顶部80px,防止顶部固定部分遮挡商品*/
.goods-container {padding-top:80px;background-color: #ededed;
}
/*左右列间距,注意左列右边距和右列左边距都是5px*/
.left{margin: 10px 5px 10px 10px;
}
.right{margin: 10px 10px 10px 5px;
}
/*设置列里面商品底部间距,图片圆角,背景颜色白色*/
.goods {margin-bottom:5px;border-radius: 10px;/*与img圆角配合使用*/background-color: white;text-align: center;
}
/*设置图片宽度100%,图片圆角*/
.goods img {border-radius: 10px;width: 100%;height: 100%;
}
.title {padding-top: 10px;
}
.price {color: red;
}
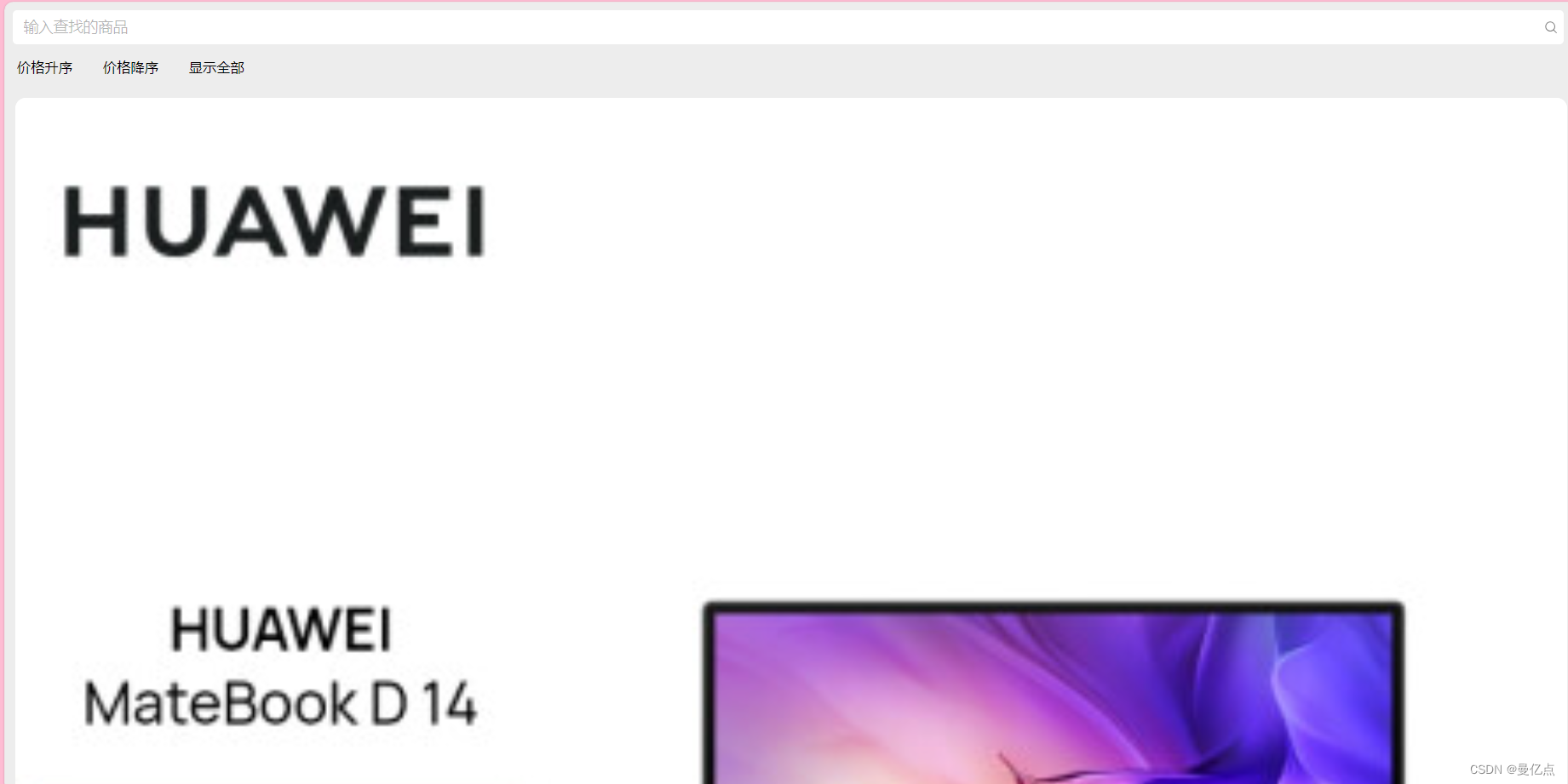
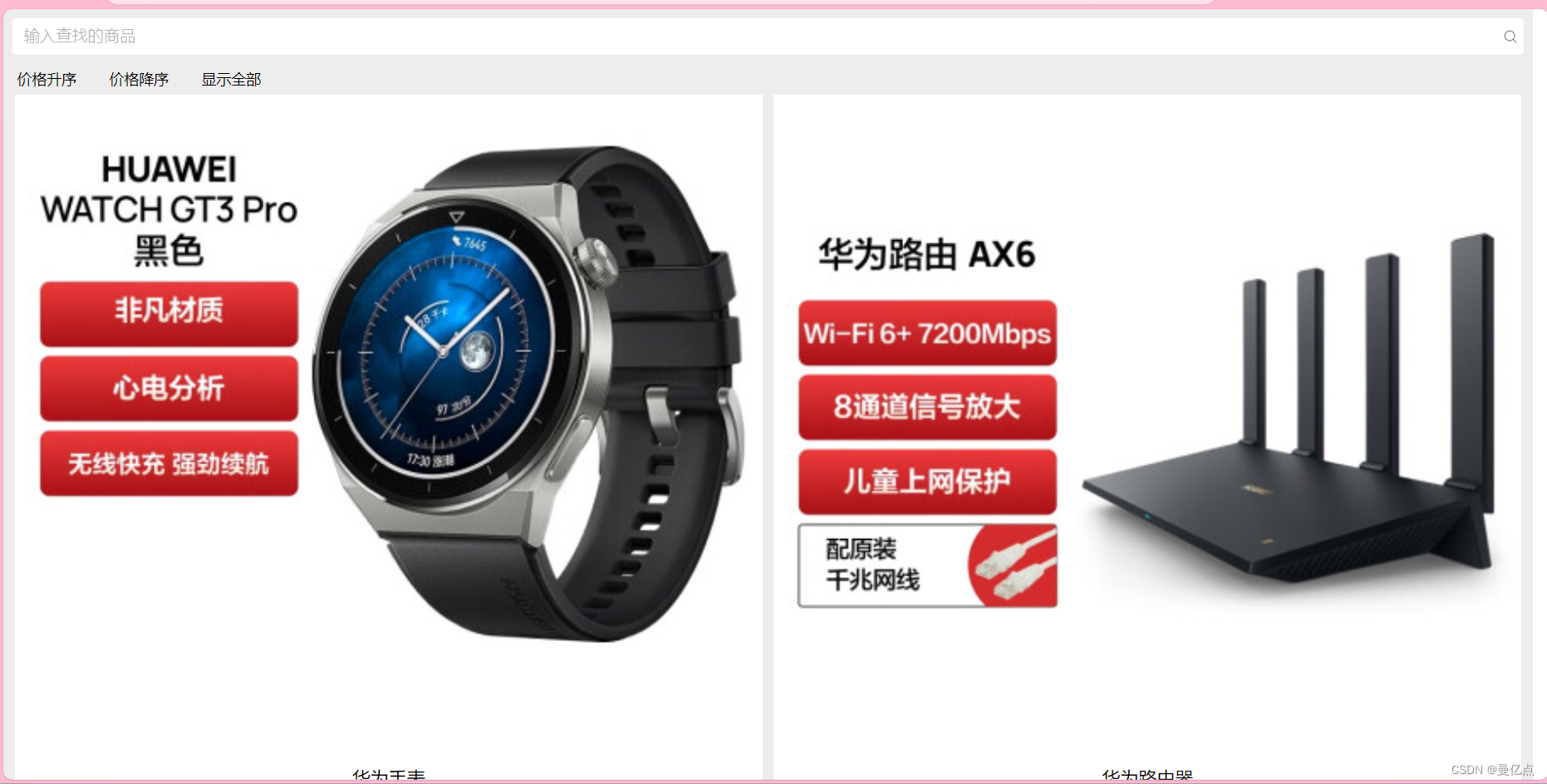
效果图:

首页面由两部分构成,分别是置项的组件(包含搜索框和机作被围和晁示商品容器组件。搜索框中使用了表单提交关键字,表单使用 POST 方式提交数据当前页面。
商品管理的总代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>商品管理</title><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"><link rel="stylesheet" href="css/weui.css"/><!-- 自定义的css --><link rel="stylesheet" href="css/demo.css"/>
</head>
<body ontouchstart>
<?php
//定义一个二维数组,存储商品
$goods=array(array("img"=>"images/1.jpg","name"=>"华为笔记本","price"=>"10000"),array("img"=>"images/2.jpg","name"=>"华为手表","price"=>"2000"),array("img"=>"images/3.jpg","name"=>"华为路由器","price"=>"3080"),array("img"=>"images/4.jpg","name"=>"华为电视剧","price"=>"4090"),array("img"=>"images/5.jpg","name"=>"华为手机","price"=>"52223")
);//去接收排序的规则if(isset($_GET['sort'])){//定义排序规则$price=array_column($goods,'price');//获取商品数组的价格列//获取升降序$sort_type=$_GET['sort'];if($sort_type=='asc'){//为升序$sort=SORT_ASC;}else{//为降序$sort=SORT_DESC;}//调用排序的方法array_multisort($price,$sort,$goods);}//接收查询的内容if(isset($_GET['key'])){$key_value=$_GET['key'];//查找的商品$search=array();foreach($goods as $key=>$value){$index=array_search($key_value,$value);if($index!==false){$goods=array();$goods[]= $value;}}}
$goods_left=array();
$goods_right=array();
for($i=0;$i<count($goods);$i++)
{if($i%2==0){array_push($goods_left,$goods[$i]);//存放显示在左边的数据}else{array_push($goods_right,$goods[$i]);//存放显示在右边的数据}
}
?>
<!-- 将顶部固定 -->
<div class="search_top"><!-- 搜索框组件 --><div class="weui-search-bar"><form class="weui-search-bar__form" method="GET" action="test.php"><div class="weui-search-bar__box"><input type="search" class="weui-search-bar__input" name="key" style="padding-left:10px" placeholder="输入查找的商品" value=""/><button class="weui-icon-search" type="submit"></button></div></form></div><!-- 操作按钮 --><div class="btn-area"><a class="weui-btn weui-btn_mini" href="test.php?sort=asc">价格升序</a><a class="weui-btn weui-btn_mini" href="test.php?sort=desc">价格降序</a><a class="weui-btn weui-btn_mini" href="test.php">显示全部</a></div>
</div>
<!-- 由于顶部导航固定,将商品显示距离顶部100px,防止给搜索遮挡 -->
<div class="goods-container">
<div class="weui-flex"><div class="weui-flex__item left">
<?php
//创建二维数组
//遍历左的商品组,并显示在界面上foreach($goods_left as $key=>$value)
{?><div class="goods"><img src=<?php echo $value['img']?> alt=""><p class="title"><?php echo $value['name']?></p><p class="price"><?php echo $value['price']?></p></div><?php
}
?>
</div><div class="weui-flex__item right">
<?php
//创建二维数组
//遍历左的商品组,并显示在界面上foreach($goods_right as $key=>$value)
{?><div class="goods"><img src=<?php echo $value['img']?> alt=""><p class="title"><?php echo $value['name']?></p><p class="price"><?php echo $value['price']?></p></div><?php
}
?></div>
</div>
</div></body>
</html>效果图如下:

提示:按自己的图片路径匹配
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖