从本篇开始,我们围绕HTML原生标签开始,围绕整个前端三剑客进行,将进行一个大致的介绍和案例展示,没有啥技术含量,只是把学习前端的时候,案例全部展示出来,作为一个实时记录,或者说回顾记录吧。
文本标签
<!DOCTYPE html> <!-- 文档类型声明标签,告诉浏览器这个页面采用html5版本来显示页面 --><html lang="zh-CN"> <!-- 定义为en就是英文网站,定义为zh-CN就是中文网页,也可以显示英文 -->
<head><meta charset="UTF-8"> <!-- 必须写,采取UTF-8保存文字,如果不写就会乱码。 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>HTML常用标签</title>
</head>
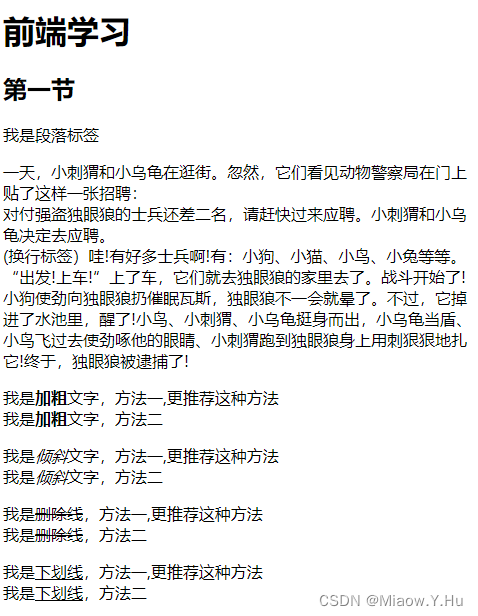
<body><h1>前端学习</h1><h2>第一节</h2><p>我是段落标签</p><p>一天,小刺猬和小乌龟在逛街。忽然,它们看见动物警察局在门上贴了这样一张招聘:<br />对付强盗独眼狼的士兵还差二名,请赶快过来应聘。小刺猬和小乌龟决定去应聘。<br />(换行标签)哇!有好多士兵啊!有:小狗、小猫、小鸟、小兔等等。“出发!上车!”上了车,它们就去独眼狼的家里去了。战斗开始了!小狗使劲向独眼狼扔催眠瓦斯,独眼狼不一会就晕了。不过,它掉进了水池里,醒了!小鸟、小刺猬、小乌龟挺身而出,小乌龟当盾、小鸟飞过去使劲啄他的眼睛、小刺猬跑到独眼狼身上用刺狠狠地扎它!终于,独眼狼被逮捕了!</p><p>我是<strong>加粗</strong>文字,方法一,更推荐这种方法<br />我是<b>加粗</b>文字,方法二</p> <p>我是<em>倾斜</em>文字,方法一,更推荐这种方法<br />我是<i>倾斜</i>文字,方法二</p><p>我是<del>删除线</del>,方法一,更推荐这种方法<br />我是<s>删除线</s>,方法二</p><p>我是<ins>下划线</ins>,方法一,更推荐这种方法<br />我是<u>下划线</u>,方法二</p>
</body>
</html>

图片标签和文本标签混合:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML常用标签2</title>
</head>
<body><div>我室友一共div标签,我一个人单独占一行</div>相当于一个大盒子<div>我室友一共div标签,我一个人单独占一行</div><span>罗小黑</span>相当于一个小盒子<span>罗xiaohei</span><span>luoxiaohei</span><span>miaow.Y.Hu</span><h2>图像标签和路径(重点)</h2><h3>图像标签的显示</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png"/><h3>alt 替换文本,图像显示不出来的时候用文字替换:</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png" alt="软考学习笔记"/><h3> title 提示文本,鼠标放到图片上,提示文字为:</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png" alt="软考学习笔记" title="这是软考学习笔记,我的软考笔记" /><h3> width 给图像设置宽度:</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png" alt="软考学习笔记" title="这是软考学习笔记" width="300" /><h3> height 给图像设置宽度:</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png" alt="软考学习笔记" title="这是软考学习笔记" height="500" /><p>一般在实际开发当中,要么修改宽度,要么修改高度,只需要修改其中一个就行,他会自动根据等比例缩放,不会出现压瘪的现象,不会失真</p><h3> border 给图像设定边框:</h3><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404011645073.png" alt="软考学习笔记" title="这是软考学习笔记" width="300" border="30"/></body>
</html>

同一级路径
存放图片到当前文件夹同级,可以通过如下方式调用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.animateImg:hover {transform: rotate(666turn);transition: all 59s cubic-bezier(.34,0,.84,1) 1s;}</style>
</head>
<body><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" class="animateImg"/><div class="animateImg"><!--同级目录,对应你存放图片的位置--><img src="image/img1.jpg"/><img src="image/myLogo.png" alt="" width="500px" height="530px"/></div>
</body>
</html>
如果你真的运行这段代码,然后把鼠标放到你的目标图片上去的时候,你会发现一个很有趣的玩意,图片旋转起来了。
下一级路径
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<!--你存放的图片的路径--><img src="./image/img1.jpg" />
</body>
</html>
绝对路径
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="D:\CSS\img1.jpg" />
</body>
</html>
超链接标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面 语法格式: <a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a> href的作用:用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能target的作用:用于指定链接页面的打开方式,其中_self为默认值,_blank为新窗口中打开方式。--><h3>1.外部链接</h3><a href="https://cn.bing.com/">必应</a><a href="https://www.qq.com/" target="_self">腾讯</a><a href="http://www.baidu.com/" target="_blank">百度</a>target 打开窗口的方式,默认的值是_self(当前窗口打开页面)。 _blank (新窗口打开页面)<h3>2.内部链接:网站内部页面之间的相互链接</h3><a href="#.html">个人简历</a><h3>3.空链接:#</h3><a href="#">公司地址</a><h3>4.下载链接:地址链接的是 文件.exe 或者是 .zip等压缩包形式</h3><a href="img1.jpg.rar">下载文件</a><h3>5.网页元素链接</h3><a href="http://www.baidu.com/"><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png"/></a><h3>6.锚点链接:点我们的链接,可以快速定位到页面中的某个位置</h3><h4>目录</h4>1.基本信息<br />2.1<br />3.<a href="#yanyi">2</a><br />4.<a href="#fazhan">3</a><br /><h5>基本信息</h5>Web服务器服务端的核心功能是数据处理,由于Web服务在数据传输方面具有协议分层的特征,即底层协议会包装上层协议(HTTP协议体中包含整个SOAP消息内容),因此需要数据内容的逐步分解与分阶段处理。比较选项中的架构风格,由于管道-过滤器的架构风格支持分阶段数据处理,因此特别适合该服务端处理软件的要求。Web服务器服务端的核心功能是数据处理,由于Web服务在数据传输方面具有协议分层的特征,即底层协议会包装上层协议(HTTP协议体中包含整个SOAP消息内容),因此需要数据内容的逐步分解与分阶段处理。比较选项中的架构风格,由于管道-过滤器的架构风格支持分阶段数据处理,因此特别适合该服务端处理软件的要求。Web服务器服务端的核心功能是数据处理,由于Web服务在数据传输方面具有协议分层的特征,即底层协议会包装上层协议(HTTP协议体中包含整个SOAP消息内容),因此需要数据内容的逐步分解与分阶段处理。比较选项中的架构风格,由于管道-过滤器的架构风格支持分阶段数据处理,因此特别适合该服务端处理软件的要求。Web服务器服务端的核心功能是数据处理,由于Web服务在数据传输方面具有协议分层的特征,即底层协议会包装上层协议(HTTP协议体中包含整个SOAP消息内容),因此需要数据内容的逐步分解与分阶段处理。比较选项中的架构风格,由于管道-过滤器的架构风格支持分阶段数据处理,因此特别适合该服务端处理软件的要求。<h5>1</h5>采用闭环结构的软件通常由几个协作构件共同构成,且其中的主要构件彼此分开,能够进行替换与重用,但闭环结构通常适用于处理简单任务(如机器装配等),并不适用于复杂任务。分层结构的特点是通过引入抽象层,在较低层次不确定的实现细节在较高层次会变得确定,并能够组织层间构件的协作,系统结构更加清晰。
采用闭环结构的软件通常由几个协作构件共同构成,且其中的主要构件彼此分开,能够进行替换与重用,但闭环结构通常适用于处理简单任务(如机器装配等),并不适用于复杂任务。分层结构的特点是通过引入抽象层,在较低层次不确定的实现细节在较高层次会变得确定,并能够组织层间构件的协作,系统结构更加清晰。
采用闭环结构的软件通常由几个协作构件共同构成,且其中的主要构件彼此分开,能够进行替换与重用,但闭环结构通常适用于处理简单任务(如机器装配等),并不适用于复杂任务。分层结构的特点是通过引入抽象层,在较低层次不确定的实现细节在较高层次会变得确定,并能够组织层间构件的协作,系统结构更加清晰。
采用闭环结构的软件通常由几个协作构件共同构成,且其中的主要构件彼此分开,能够进行替换与重用,但闭环结构通常适用于处理简单任务(如机器装配等),并不适用于复杂任务。分层结构的特点是通过引入抽象层,在较低层次不确定的实现细节在较高层次会变得确定,并能够组织层间构件的协作,系统结构更加清晰。<h5 id="yanyi">2</h5>
需求分析阶段的任务是对现实世界要处理的对象(组织、部门和企业等)进行详细调查,在了解现行系统的概况,确定新系统功能的过程中收集支持系统目标的基础数据及处理方法。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求。在需求分析阶段应完成的文档是数据字典和数据流图。
需求分析阶段的任务是对现实世界要处理的对象(组织、部门和企业等)进行详细调查,在了解现行系统的概况,确定新系统功能的过程中收集支持系统目标的基础数据及处理方法。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求。在需求分析阶段应完成的文档是数据字典和数据流图。
需求分析阶段的任务是对现实世界要处理的对象(组织、部门和企业等)进行详细调查,在了解现行系统的概况,确定新系统功能的过程中收集支持系统目标的基础数据及处理方法。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求。在需求分析阶段应完成的文档是数据字典和数据流图。
需求分析阶段的任务是对现实世界要处理的对象(组织、部门和企业等)进行详细调查,在了解现行系统的概况,确定新系统功能的过程中收集支持系统目标的基础数据及处理方法。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求。在需求分析阶段应完成的文档是数据字典和数据流图。
需求分析阶段的任务是对现实世界要处理的对象(组织、部门和企业等)进行详细调查,在了解现行系统的概况,确定新系统功能的过程中收集支持系统目标的基础数据及处理方法。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求。在需求分析阶段应完成的文档是数据字典和数据流图。<h5 id="fazhan">3</h5>完整性约束为实体完整性约束、参照完整性约束和用户自定义完整性约束三类。其中实体完整性约束可以通过Primary Key指定,参照完整性约束通过Foreign Key指定,某些简单的约束可以通过Check、Assertion等实现。针对复杂的约束,系统提供了触发器机制,通过用户编程实现。本题中的约束条件只能通过编写职工表上的触发器,在对工资进行修改或插入新记录时触发,将新工资值与工资范围表中职工职务对应的工资范围对比,只有在范围内才提交,否则回滚。。完整性约束为实体完整性约束、参照完整性约束和用户自定义完整性约束三类。其中实体完整性约束可以通过Primary Key指定,参照完整性约束通过Foreign Key指定,某些简单的约束可以通过Check、Assertion等实现。针对复杂的约束,系统提供了触发器机制,通过用户编程实现。本题中的约束条件只能通过编写职工表上的触发器,在对工资进行修改或插入新记录时触发,将新工资值与工资范围表中职工职务对应的工资范围对比,只有在范围内才提交,否则回滚。。完整性约束为实体完整性约束、参照完整性约束和用户自定义完整性约束三类。其中实体完整性约束可以通过Primary Key指定,参照完整性约束通过Foreign Key指定,某些简单的约束可以通过Check、Assertion等实现。针对复杂的约束,系统提供了触发器机制,通过用户编程实现。本题中的约束条件只能通过编写职工表上的触发器,在对工资进行修改或插入新记录时触发,将新工资值与工资范围表中职工职务对应的工资范围对比,只有在范围内才提交,否则回滚。。完整性约束为实体完整性约束、参照完整性约束和用户自定义完整性约束三类。其中实体完整性约束可以通过Primary Key指定,参照完整性约束通过Foreign Key指定,某些简单的约束可以通过Check、Assertion等实现。针对复杂的约束,系统提供了触发器机制,通过用户编程实现。本题中的约束条件只能通过编写职工表上的触发器,在对工资进行修改或插入新记录时触发,将新工资值与工资范围表中职工职务对应的工资范围对比,只有在范围内才提交,否则回滚。。</body>
</html>
特殊字符标签
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>千 禧<br /><p > 它是一个段落标签
<!-- 重点记住 空格、大于号、小于号这三个,其余使用的很少,如果需要回头查阅即可 -->
</body>
</html>