如果你是新手小白,首先我们要进行一些准备工作,安装一些基础软件,
备注一下:这里安装的vue环境的后台管理系统,不同的后台管理系统,需要安装不同的插件
准备工作:
安装
Visual Studio Code

nodejs

配置插件

首先安装开发环境Visual Studio Code
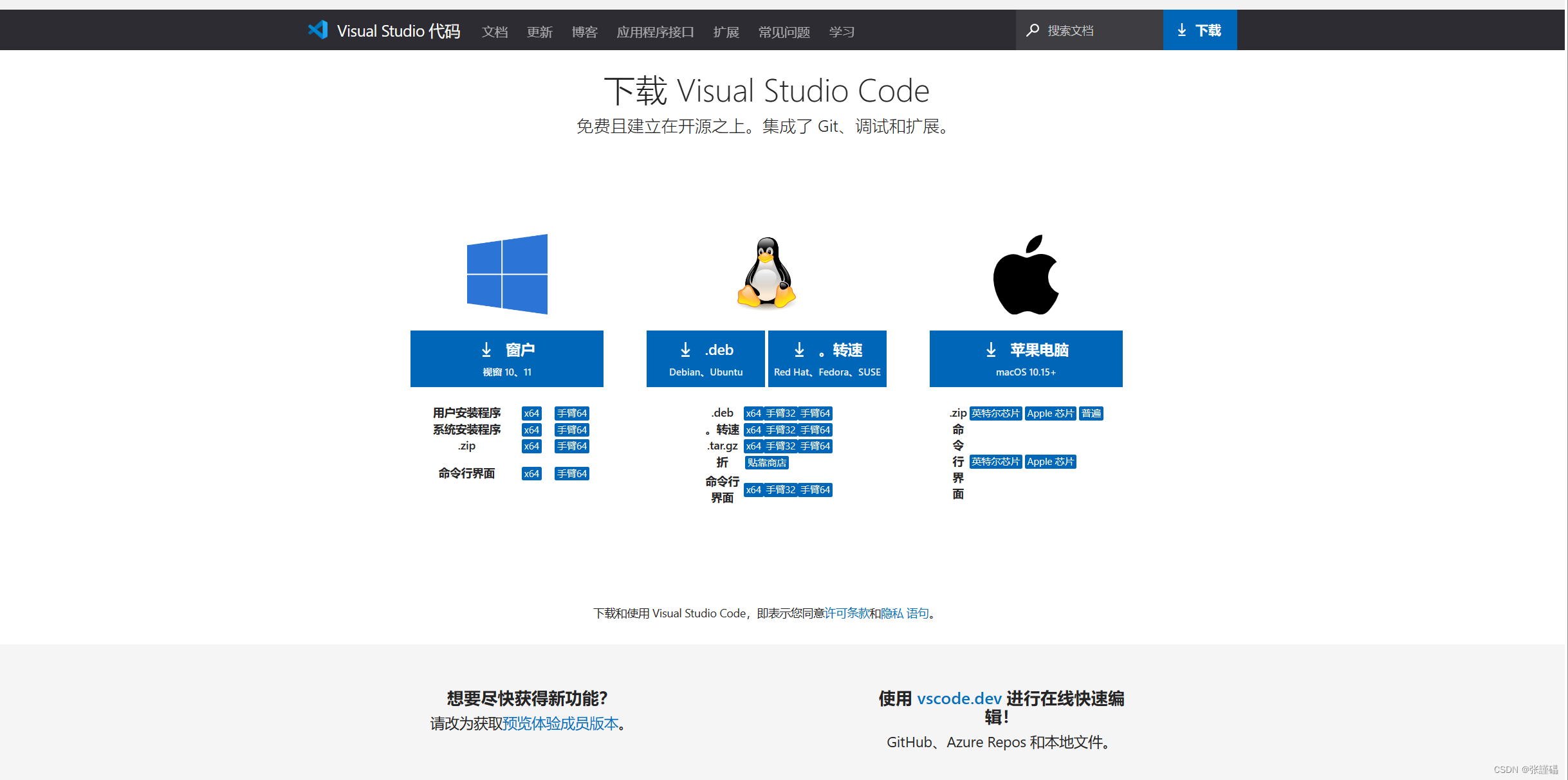
打开官网:下载 Visual Studio Code - Mac、Linux、Windows

选择对应的系统,我这是window系统,以windows系统为例


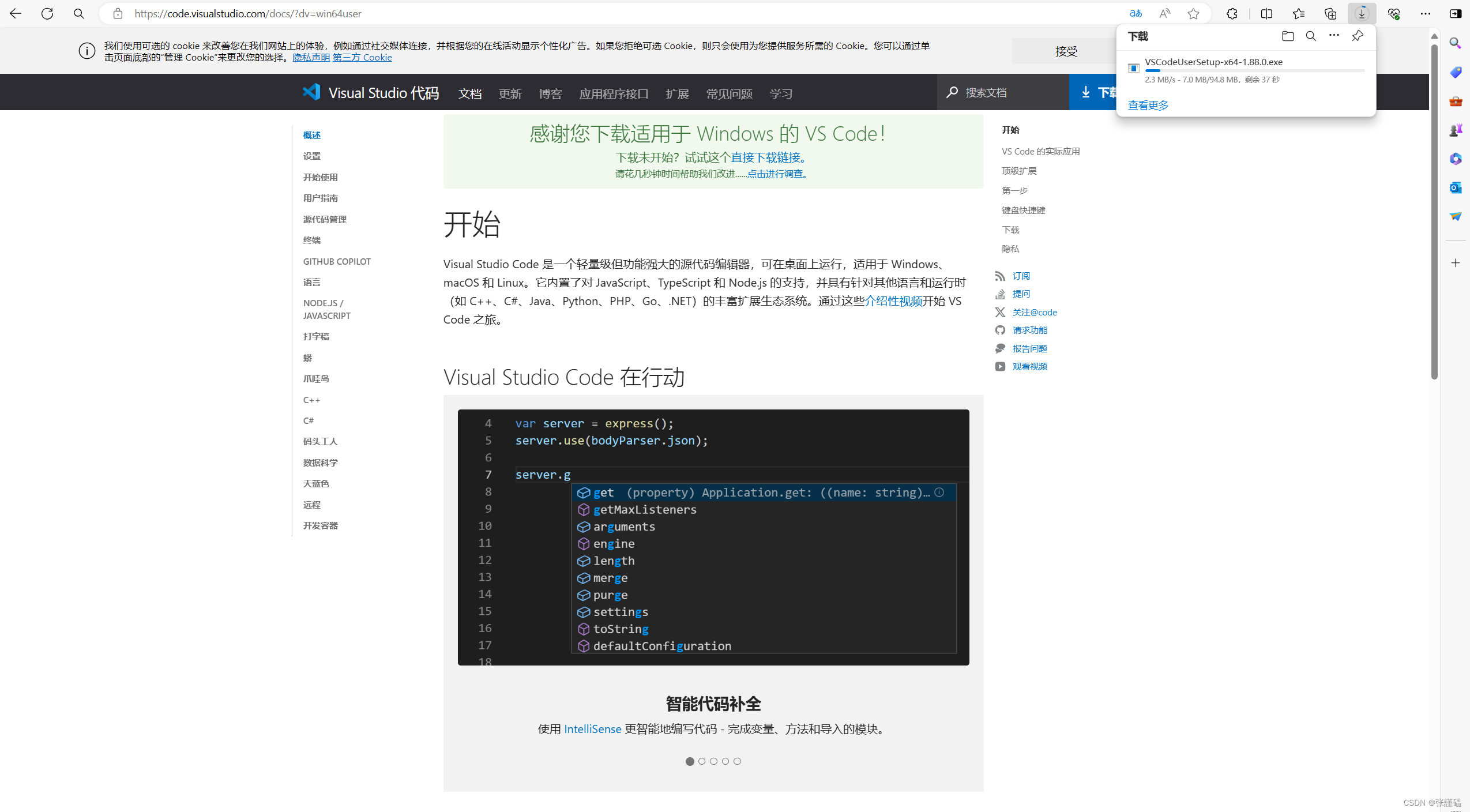
打开安装程序,进行安装


在这里,可以选择安装路径

点击下一步

选择创建桌面快捷方式,在点击下一步,然后点击完成

到这里我们的第一步开发环境就安装好了
第二步:安装nodejs
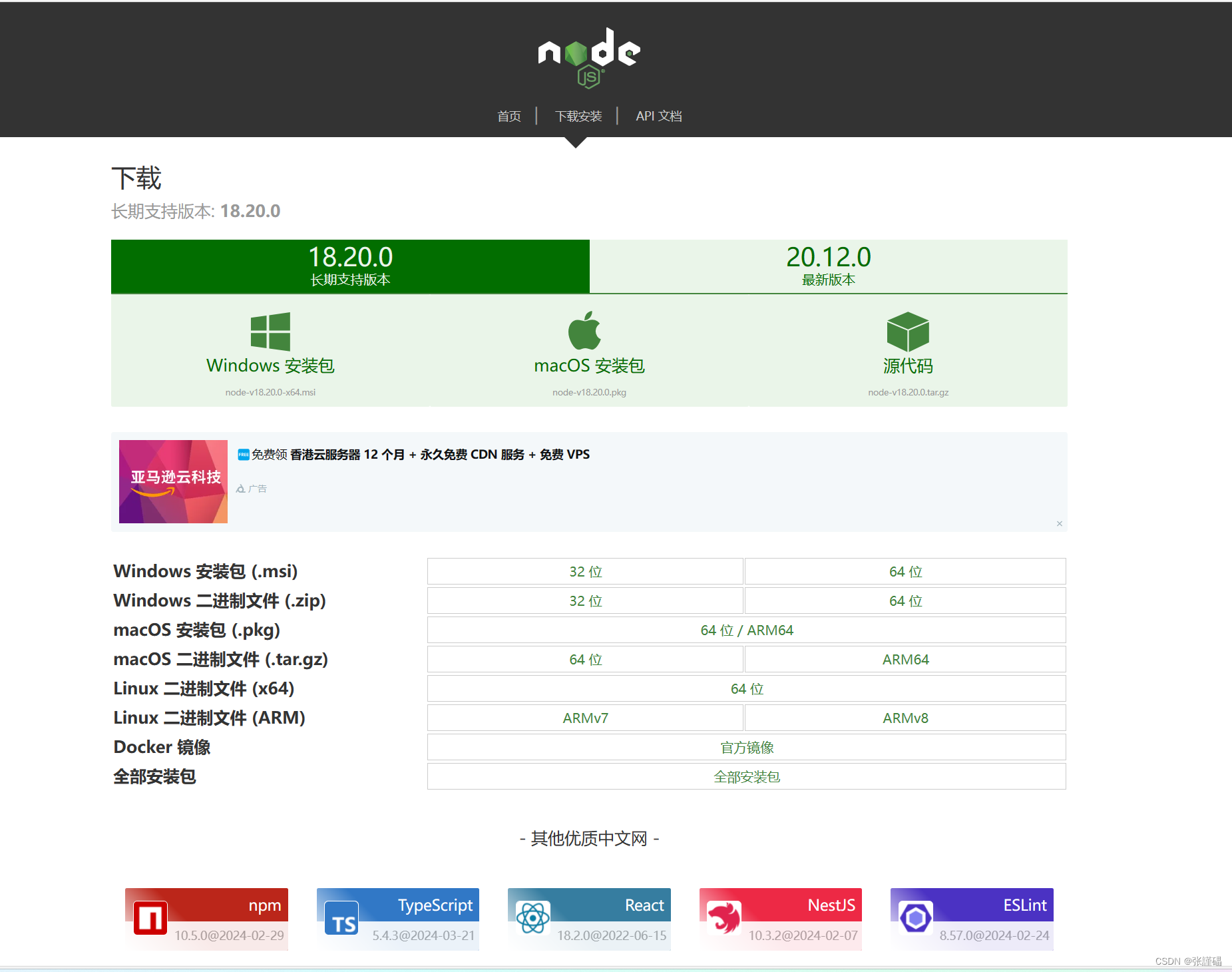
打开官网:
下载 | Node.js 中文网
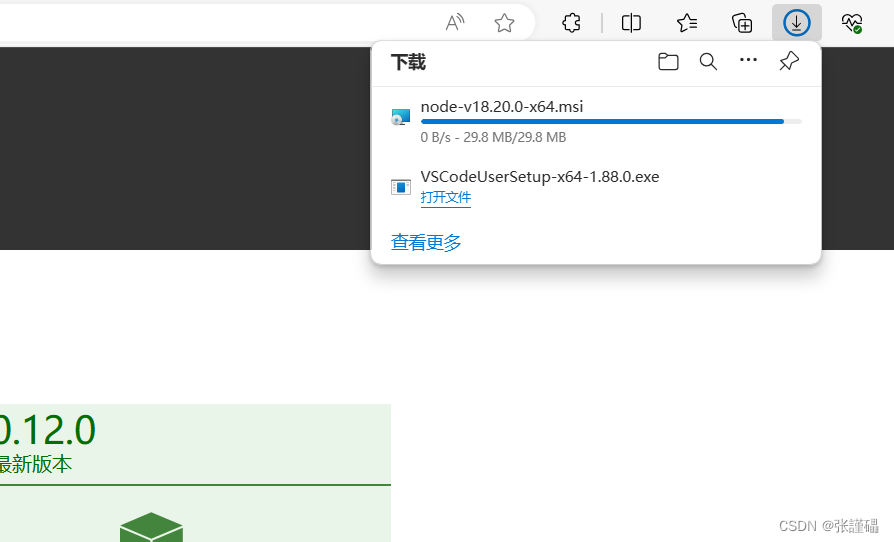
 下载对应版本
下载对应版本

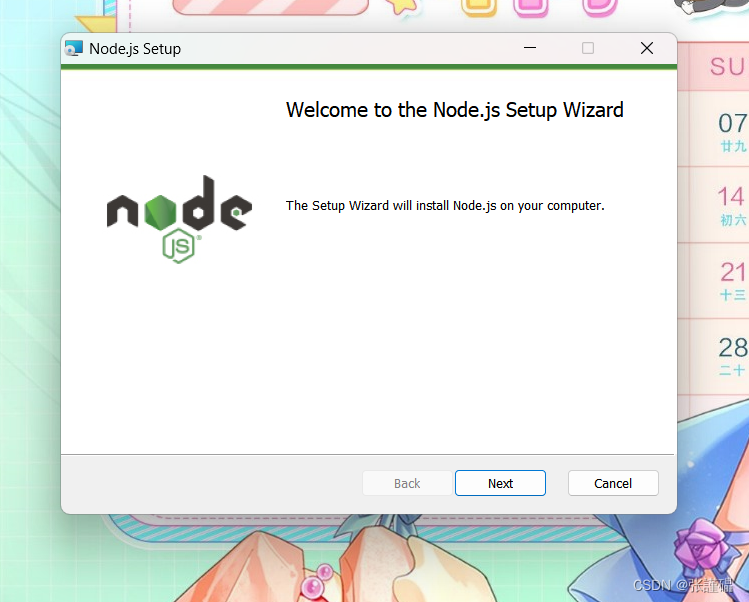
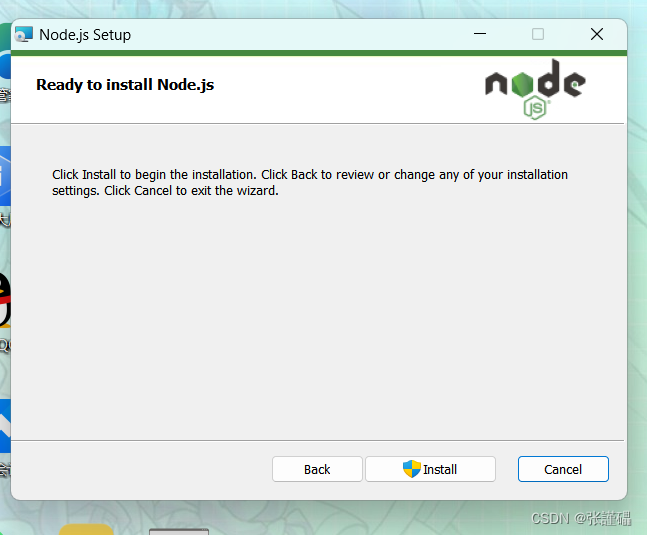
加载完成之后,打开安装程序



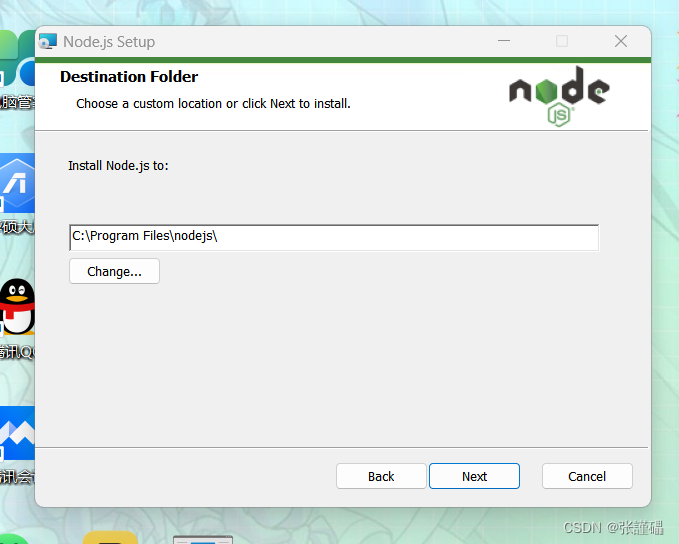
在这里可以配置安装程序的位置,可以转移到D盘。



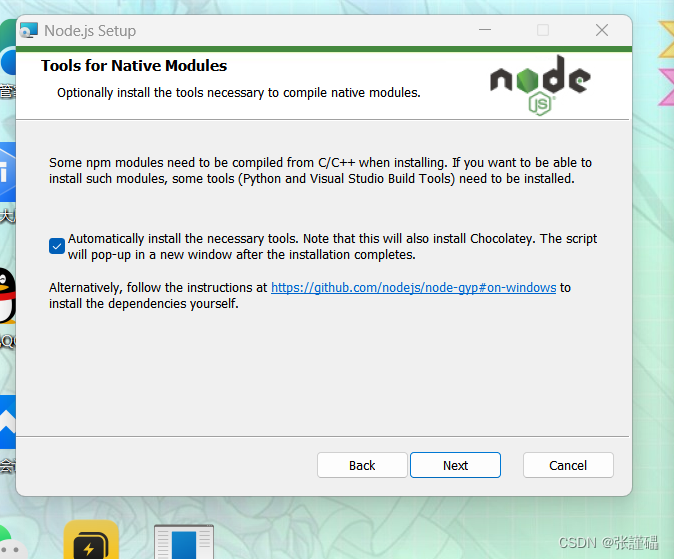
根据上面的图片进行安装,这里我们就都使用系统默认的配置就可以
安装成功之后,我们还要进行检验
使用
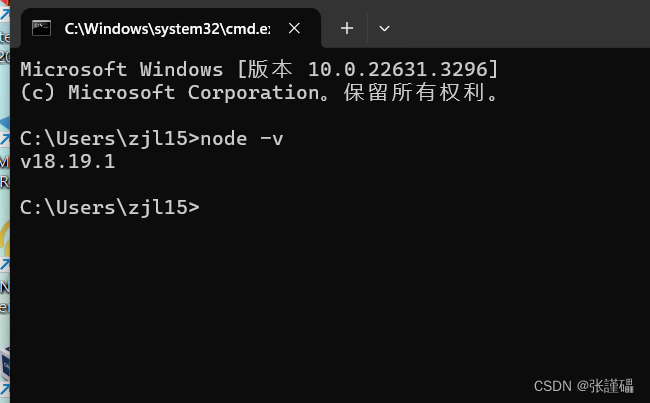
node -vnode -v 命令在命令行中进行查看
win+r打开命令行,输入cmd

如果出现上面的内容,代表已经安装成功
如果没有,那可能需要是配置环境变量没有配置。
配置环境变量
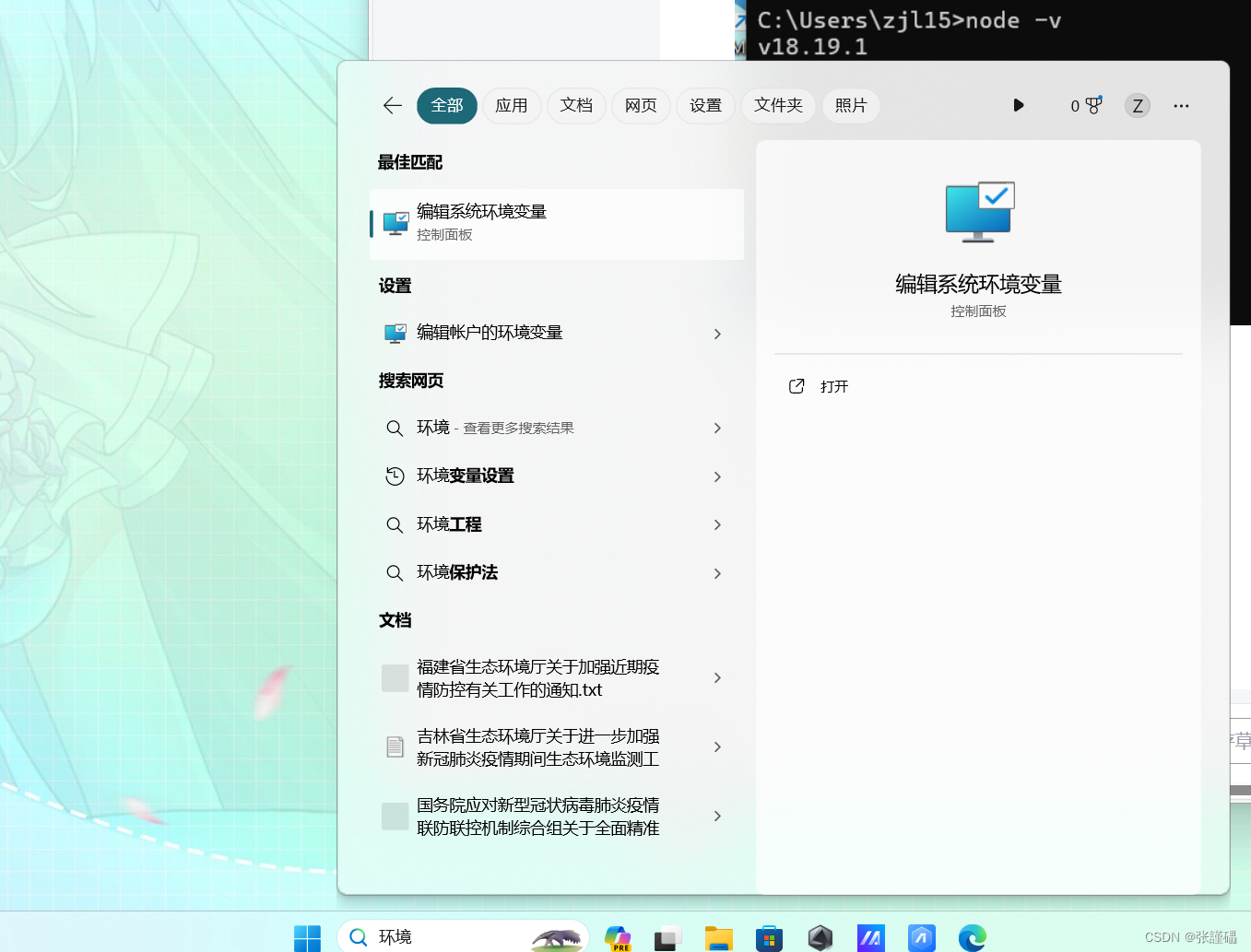
搜索环境变量


点击环境变量

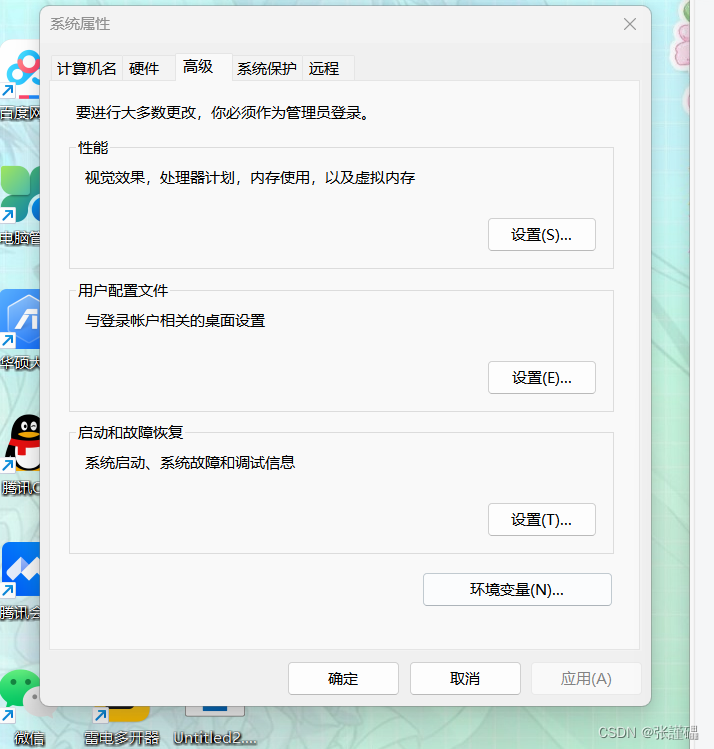
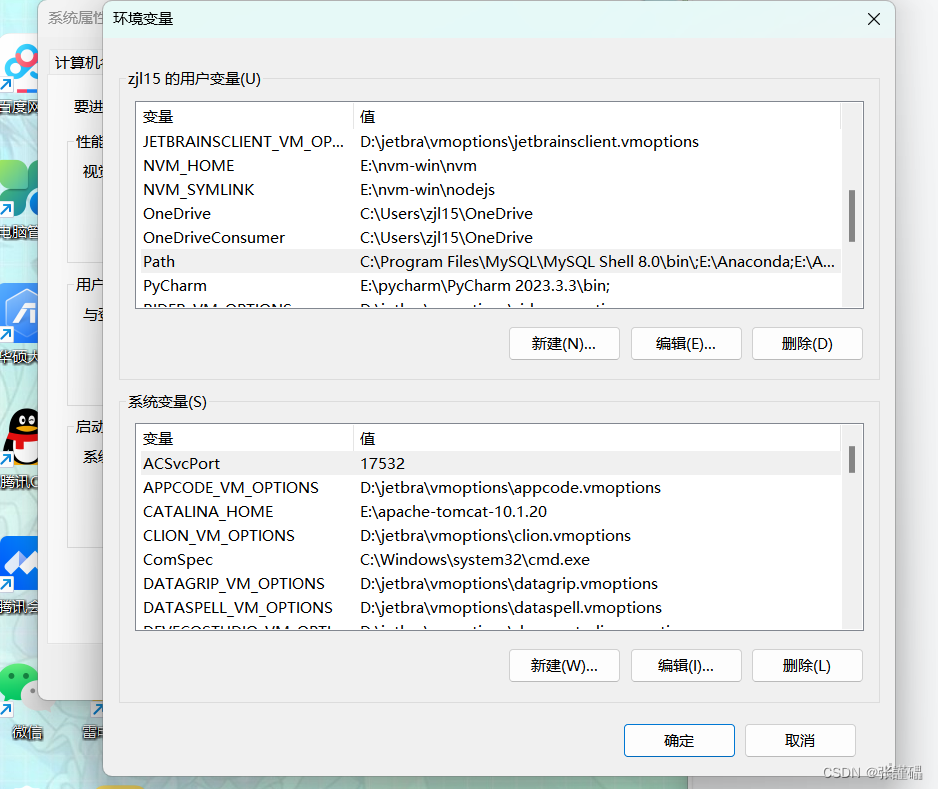
在这里要说的是,这里有两个环境变量,一个是用户自己的,一个是系统的环境变量,这两个环境变量不相同,一般的话,都是配置用户的,如果不行,在配置系统的
在用户的环境变量中,找到Path双击打开

 点击新建,找到之前安装的nodejs的文件位置,复制过去,这里以我的为例
点击新建,找到之前安装的nodejs的文件位置,复制过去,这里以我的为例
 点击确定
点击确定
再次检验,应该就行了
第三部安装插件
打开开发者工具


 打开拓展
打开拓展
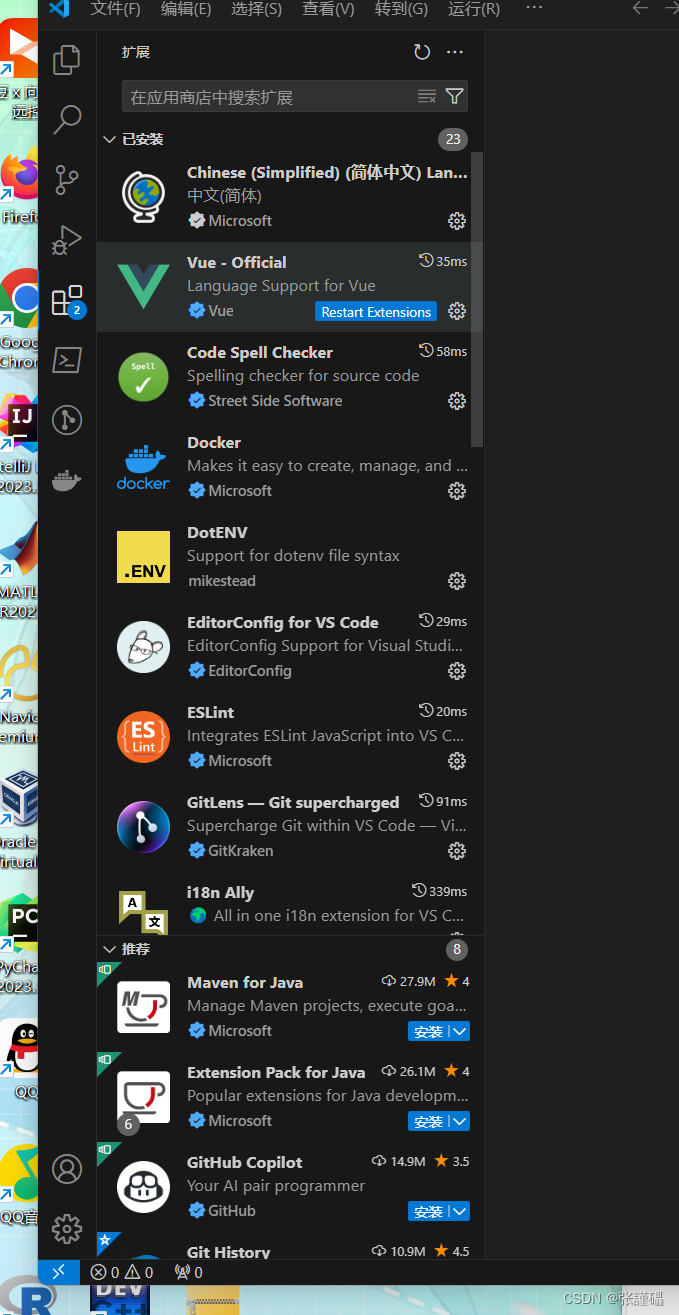
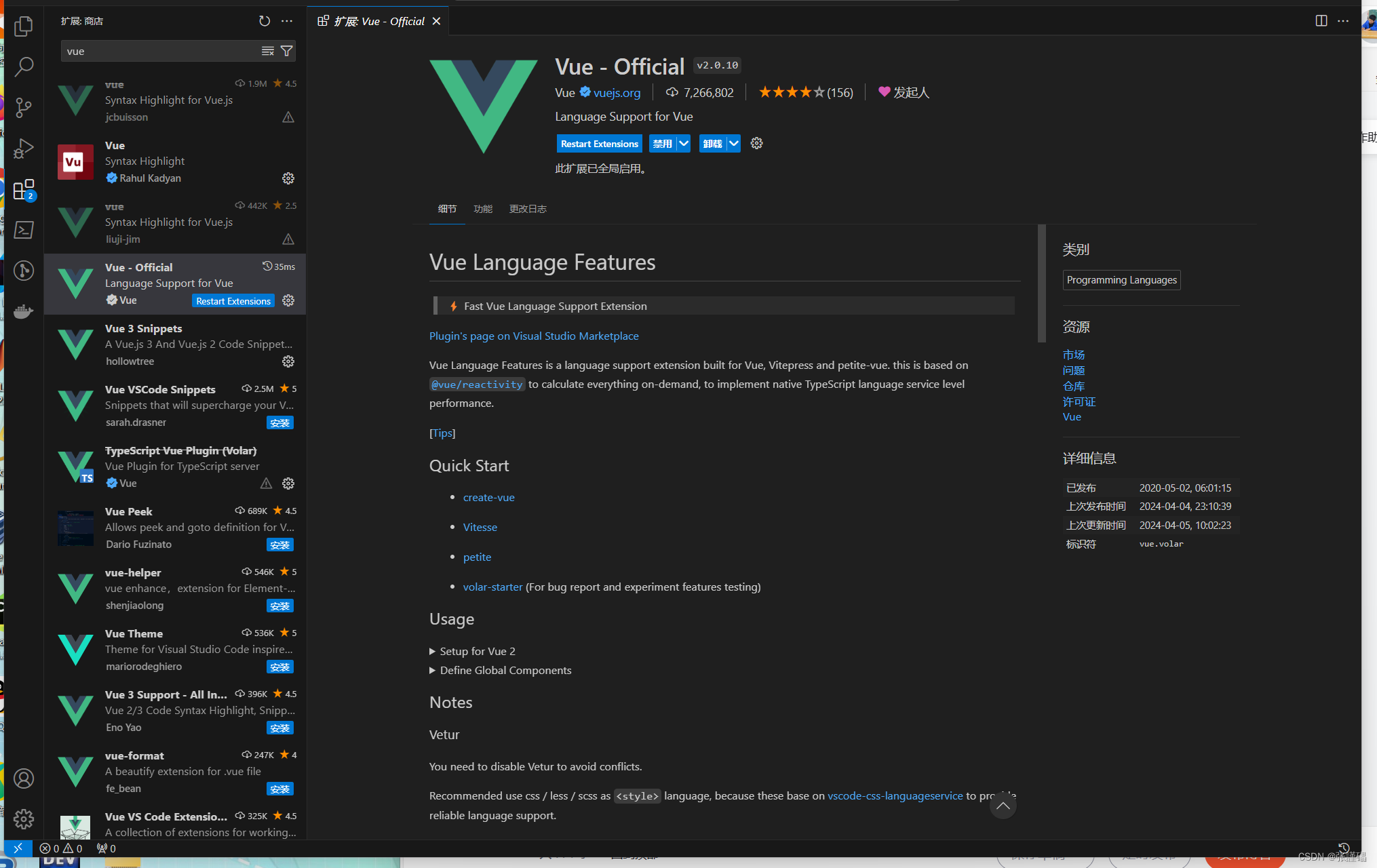
搜索vue,安装Vue-Officical插件

安装之后

到这里,恭喜你,所有的安装准备工作就完成了
第四步,我们要下载一个vue项目进行运行
这里推荐这几个网站,都是免费的
Fantastic-admin | 一款 Vue 中后台管理系统框架 (gitee.io)
装载。。。 (buildadmin.com)
GitCode - 开发者的代码家园
上面这些网站都是可以下载后台项目。
这里我以下面的这个项目为例
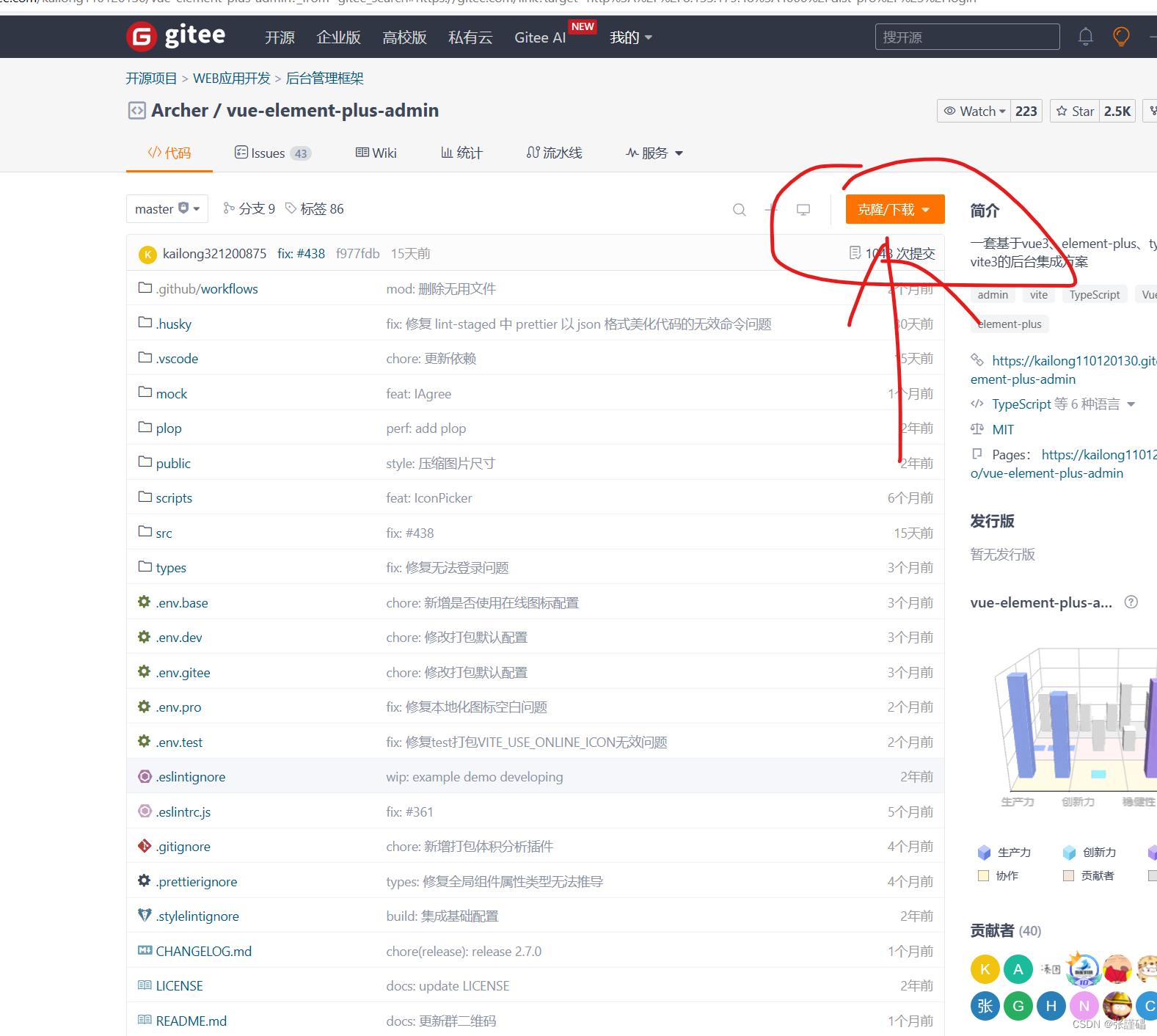
vue-element-plus-admin: 一套基于vue3、element-plus、typescript4、vite3的后台集成方案 (gitee.com)
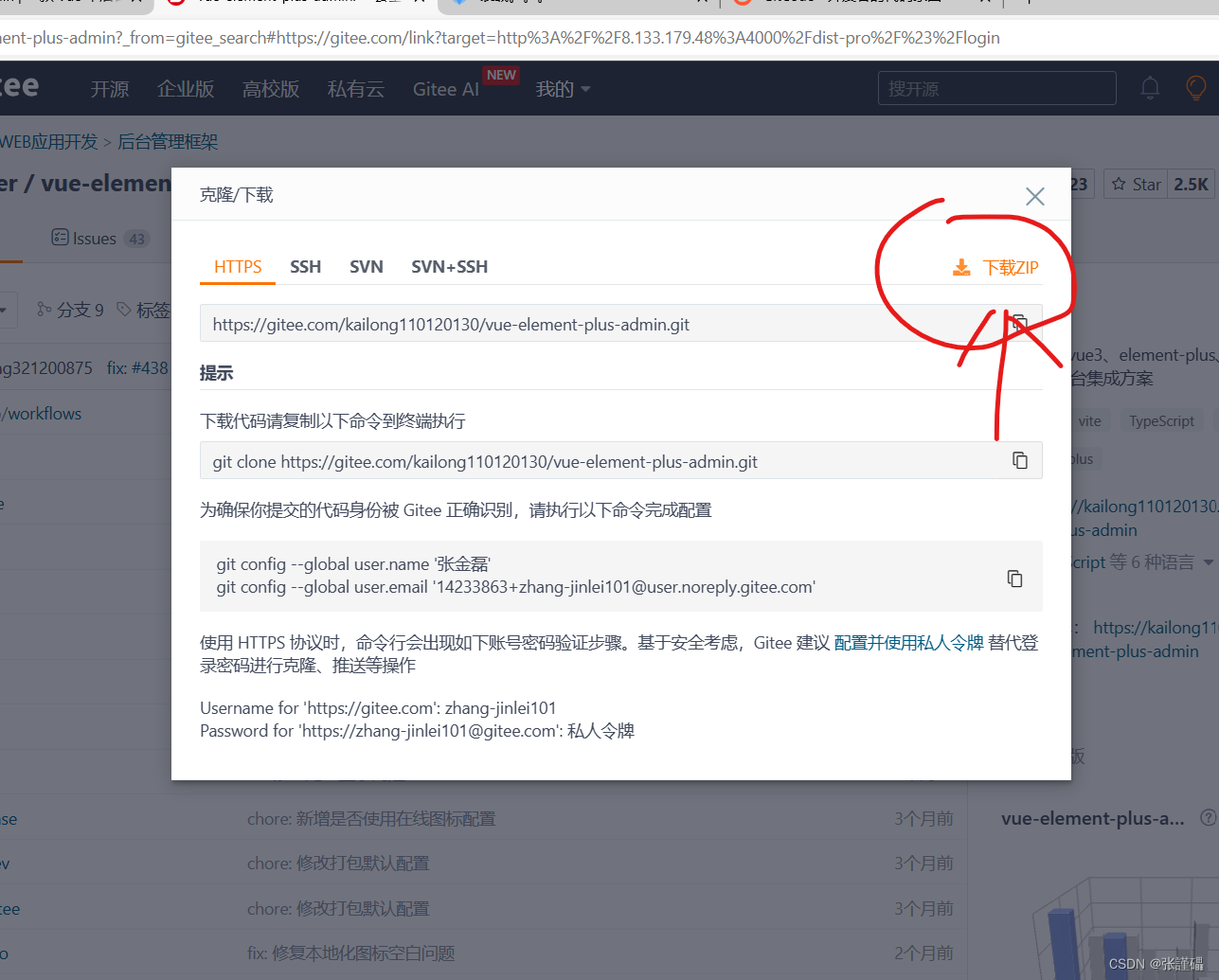
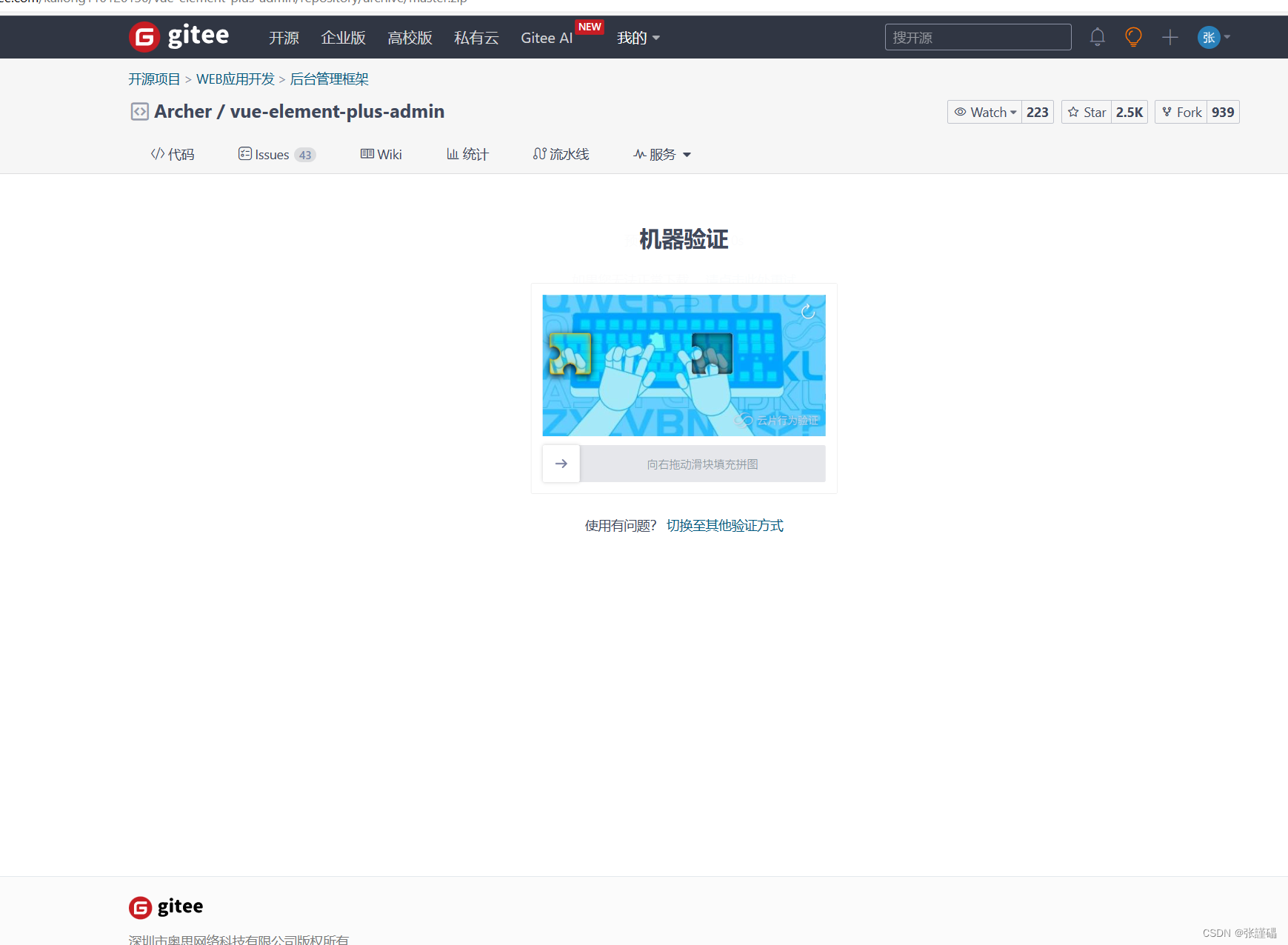
打开网页


需要进行一个验证,

在window浏览器下载的文件,一般都在
文件管理系统的下载文件夹下

下载完之后打开文件夹

下载完之后,进行解压
这里我解压到桌面方便操作,也可以解压到其它地方

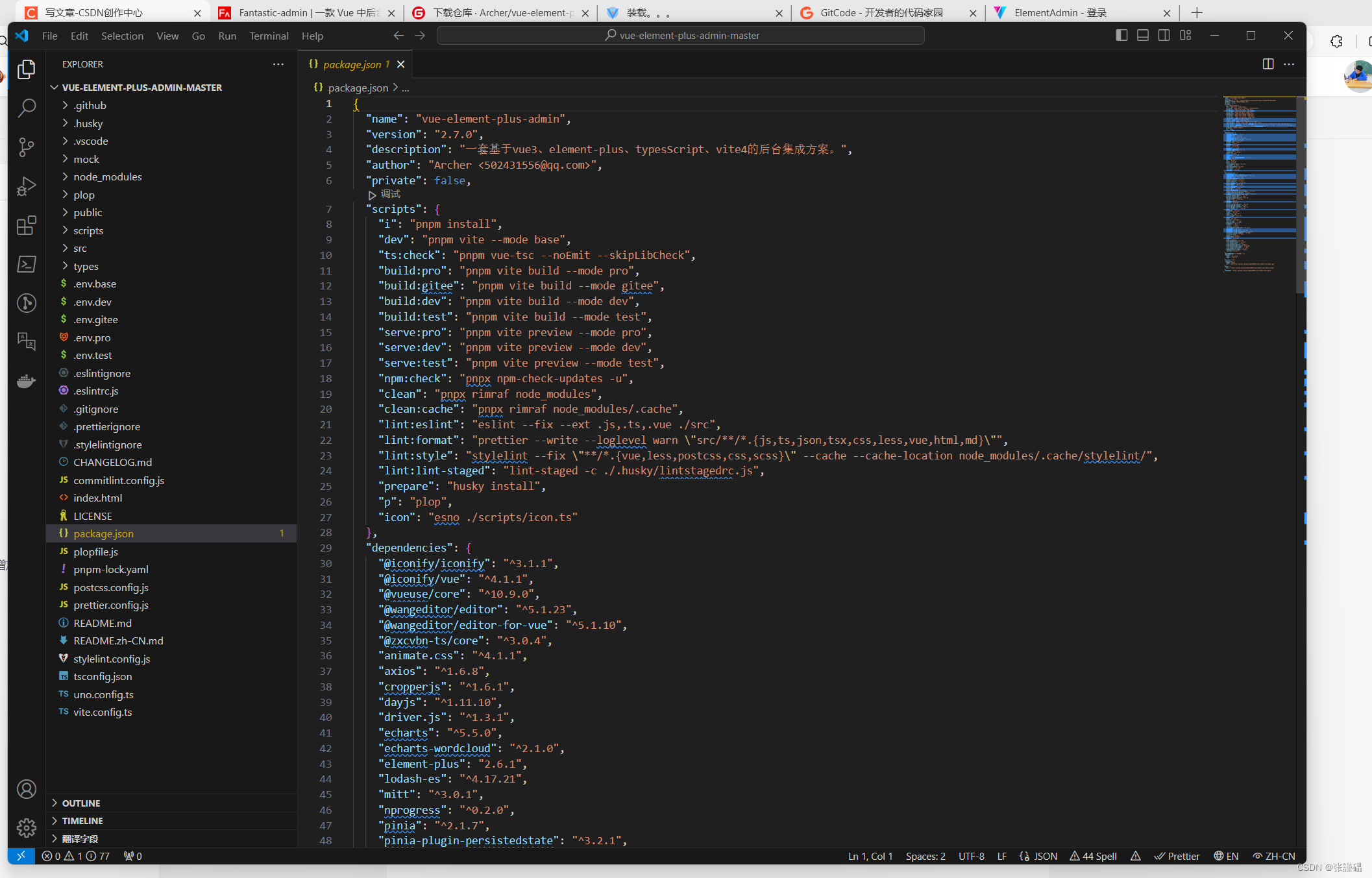
用开发者工具打开




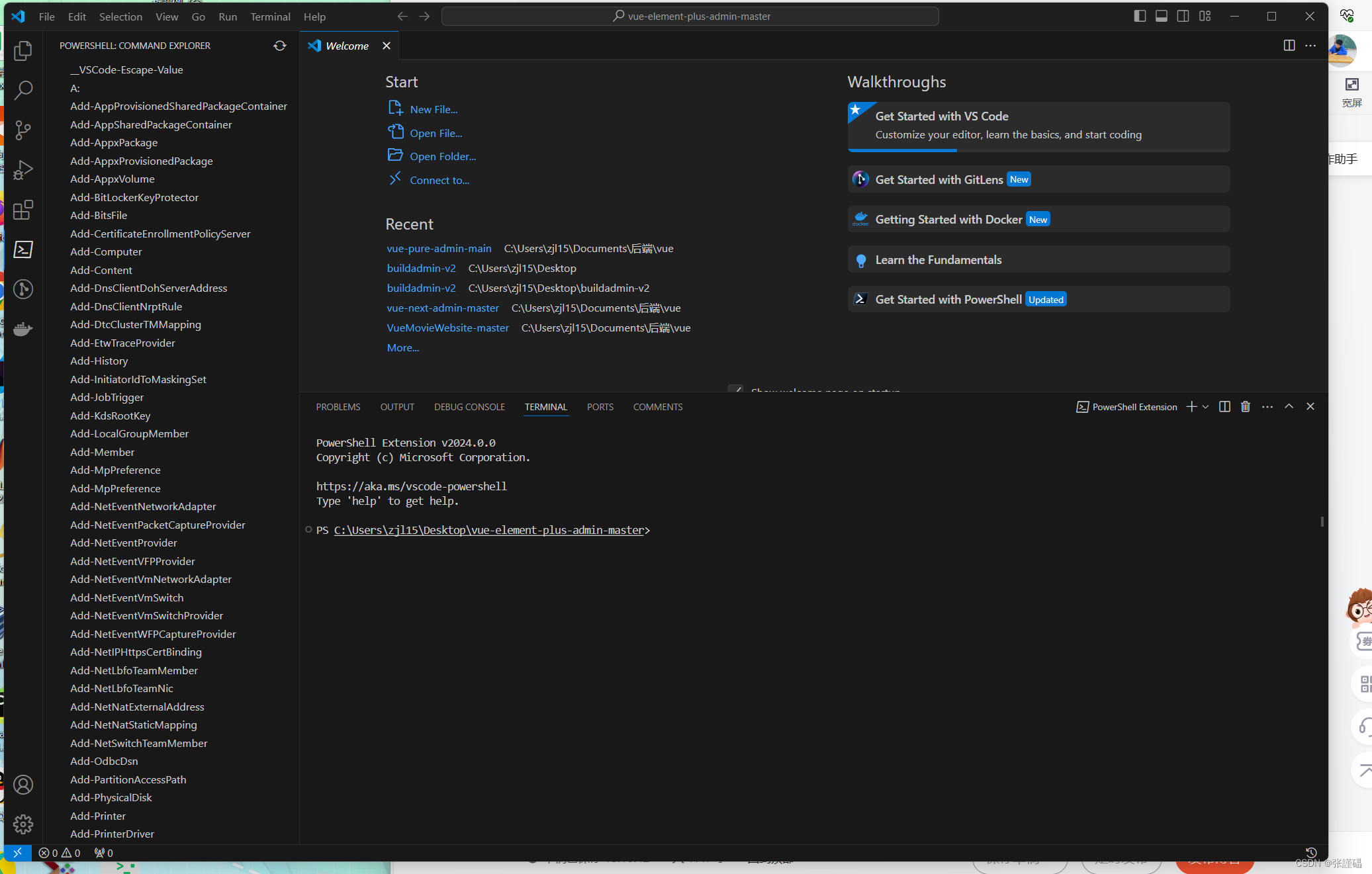
在terminal命令行中输入命令:
在这里说一下,安装命令和运行命令,都有很多种
项目的命令依赖,要根据具体情况
主要放在 package.json文件下

这里给出常用的两种
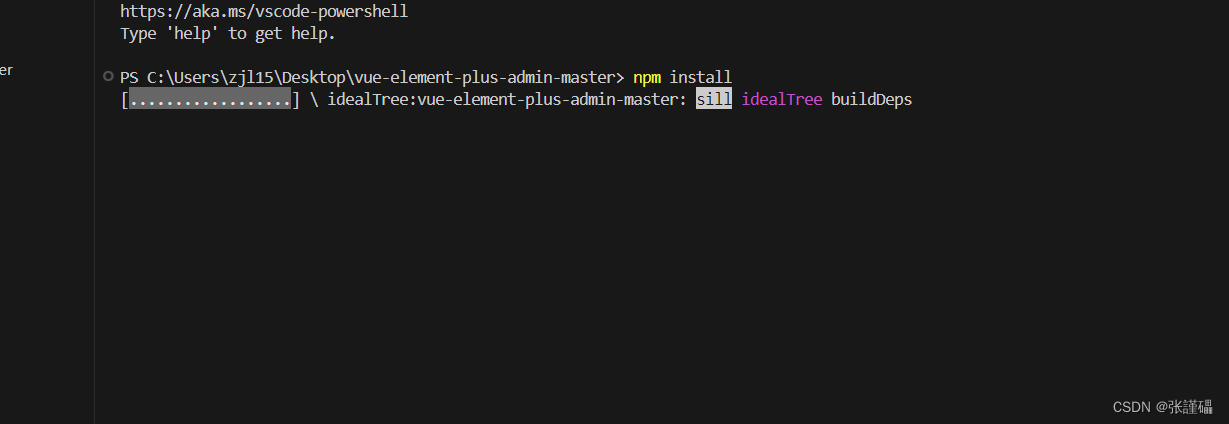
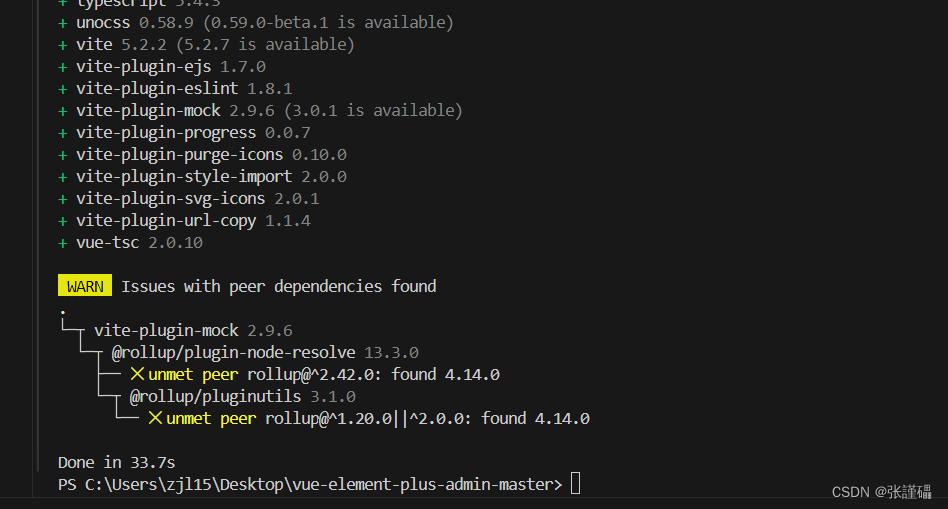
安装依赖命令
npm install#或者采用
pnpm install 


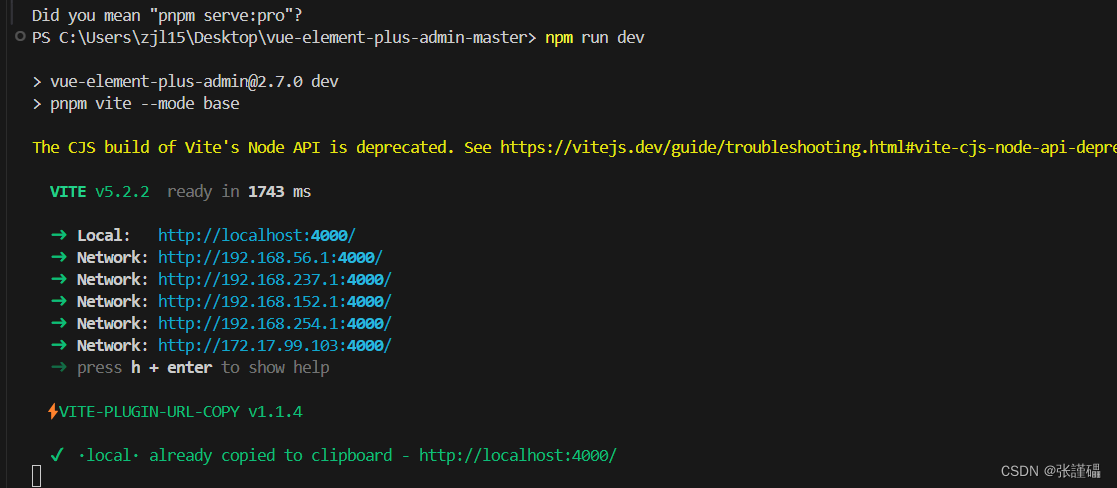
安装后之后进行运行
npm start#或者npm run dev

打开网址


恭喜你,你已经可以成功搭建一个后台管理系统里,可以登录看看。

这里只是一个后台模版,还需要根据你自己的情况,进行配置和组合。







![练习14 Web [极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/direct/8cbc3da0411f4b15873e2fbdc27e2c3e.png)

![[中级]软考_软件设计_计算机组成与体系结构_08_输入输出技术](https://img-blog.csdnimg.cn/direct/e16138b0ea6b414a8a8643ca428849d5.png)





![[java]网络编程](https://img-blog.csdnimg.cn/direct/b949ebd7fbdf4b31976cf50ca1c1a113.png)