今天觉得V3的标签不是很好看,忽然想起来之前看过Vue Admin Beautiful Pro的样式挺好的,顺手研究了一把。发现Vue Admin Beautiful是采用PNG+mask css来解决的。于是乎打算把V3的标签页做点小美化,但是迁移过程发生些小插曲,在此记录一下。
1)像素化变形问题
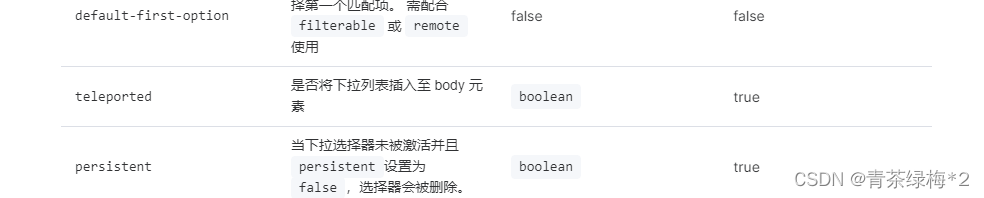
VABPro采用的是PNG作为背景,这个图片
![]()
之前没用过mask的css,看了下mask说明,是将黑色的部分作为混合颜色的保留部位,透明作为穿透部分。而为了保证铺满TAB的背景,使用了mask-size这个属性进行了拉伸。
由于PNG本身不是矢量,拉伸后出现了变形,边界模糊的问题,效果不好(忘截图片了)。于是想起来用SVG来做背景,打开AI描摹再修改了下,得到了SVG。
2)SVG无法拉伸的问题
仿照VABPro的方式,将SVG编码为BASE64,发现能够显示,但是无法拉伸变形。本以为该问题无解,找遍google快放弃的时候,忽然有人提到了在svg添加preserveAspectRatio="none"放弃比例限制。试了下,还真可以,于是乎得到了这个SVG数据:
<svg xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none" viewBox="0 0 191 34"><path d="M0,34c7.37-2,9-4,9-11.36,0-4.15-.06-8.3,0-12.45C9,5.64,13.49,0,21,0H170c7.45,0,12.13,5.77,12.06,10.59-.06,3.82-.07,7.66-.06,11.49,0,8,1.24,9.65,9,11.92"/></svg>BASE64编码后,真的能够拉伸了,这下比PNG看起来舒服多了,顺便把VAB的比例重新调了一下。
3)改编v3-admin-vite的tab头部,修改下TagsView/index.vue里的样式部分:
<style lang="scss" scoped>
.tags-view-container {height: var(--v3-tagsview-height);width: 100%;background-color: var(--v3-header-bg-color);box-shadow: 0 0 3px 0 #00000010;.tags-view-wrapper {.tags-view-item {display: inline-block;position: relative;cursor: pointer;height: 26px;line-height: 26px;//border: 1px solid var(--v3-tagsview-tag-border-color);//border-radius: var(--v3-tagsview-tag-border-radius);color: var(--v3-tagsview-tag-text-color);background-color: var(--v3-tagsview-tag-bg-color);padding: 0 20px; // Edit by Jimfont-size: 12px;// margin-left: 5px;// margin-top: 4px;&:first-of-type {margin-left: 5px;}&:last-of-type {margin-right: 5px;}height: 34px;line-height: 34px;&.active {background-color: var(--v3-tagsview-tag-active-bg-color);color: var(--v3-tagsview-tag-active-text-color);// ---- add by Jim ----mask: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiIHZpZXdCb3g9IjAgMCAxOTEgMzQiPjxwYXRoIGQ9Ik0wLDM0YzcuMzctMiw5LTQsOS0xMS4zNiwwLTQuMTUtLjA2LTguMywwLTEyLjQ1QzksNS42NCwxMy40OSwwLDIxLDBIMTcwYzcuNDUsMCwxMi4xMyw1Ljc3LDEyLjA2LDEwLjU5LS4wNiwzLjgyLS4wNyw3LjY2LS4wNiwxMS40OSwwLDgsMS4yNCw5LjY1LDksMTEuOTIiLz48L3N2Zz4=);-webkit-mask: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiIHZpZXdCb3g9IjAgMCAxOTEgMzQiPjxwYXRoIGQ9Ik0wLDM0YzcuMzctMiw5LTQsOS0xMS4zNiwwLTQuMTUtLjA2LTguMywwLTEyLjQ1QzksNS42NCwxMy40OSwwLDIxLDBIMTcwYzcuNDUsMCwxMi4xMyw1Ljc3LDEyLjA2LDEwLjU5LS4wNiwzLjgyLS4wNyw3LjY2LS4wNiwxMS40OSwwLDgsMS4yNCw5LjY1LDksMTEuOTIiLz48L3N2Zz4=);mask-size: 100% 100%;-webkit-mask-size: 100% 100%;z-index: 1;&::before {content: '';background-color: var(--v3-tagsview-tag-active-before-color);display: inline-block;width: 8px;height: 8px;border-radius: 50%;position: relative;margin-right: 5px; // Modified by Jim}}&:not(.active) {// add by Jimbackground-color: var(--el-menu-border-color) !important;border-top-left-radius: 3px;border-top-right-radius: 3px;border-left: none;border-right: none;margin: 0 -10px;opacity: 0.95;}.el-icon {margin: 0 2px;vertical-align: middle;border-radius: 50%;&:hover {background-color: var(--v3-tagsview-tag-icon-hover-bg-color);color: var(--v3-tagsview-tag-icon-hover-color);}}}}.contextmenu {margin: 0;background-color: #fff;z-index: 3000;position: absolute;list-style-type: none;padding: 5px 0;border-radius: 4px;font-size: 12px;font-weight: 400;color: #333;box-shadow: 2px 2px 3px 0 #00000030;li {margin: 0;padding: 7px 16px;cursor: pointer;&:hover {background-color: #eee;}}}
}
</style>
看了下,效果不错。在Chrome、Firefox、Edge下能很好兼容,IE11就免了,连登录都进不去:
在默认主题下工作良好
黑色可能要稍微调整一下
在深蓝主题下,由于默认背景色半透明,问题稍多一点