大家好我是没钱的君子下流坯,用自己的话解释自己的知识
前端行业下坡路,甚至可说前端已死,我还想在前段行业在干下去,所以从新开始储备自己的知识。
从CSS——>Javascript——>VUE2——>Vuex、VueRouter、webpack——>VUE3——>pinia、Vite把前端基本的从新顺一遍,找出自己的不足。再去把一些组件给仔细研究一些自己以前没有发现的细节使用方法。
希望大家都能找到自己的出路。
21. 选择器的权重计算方式
!important 最高,* 为0,行内样式 A 组加一,id 选择器 B 组加一,类、伪类、属性选择器 C 组加一,元素、伪元素 D 组加一。
22. 如何避免重绘或者重排
首先会触发重绘重排的事件
任何改变用来构建渲染树的信息都会导致一次重排或重绘:
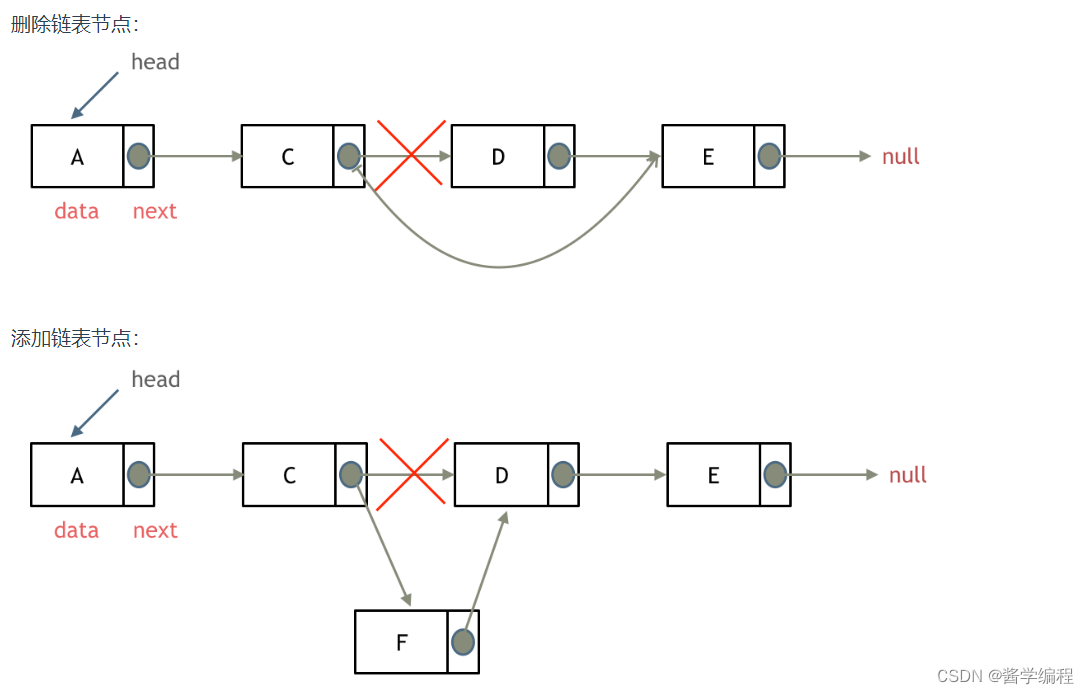
- 添加、删除、更新DOM节点
- 通过display: none隐藏一个DOM节点-触发重排和重绘
- 通过visibility: hidden隐藏一个DOM节点-只触发重绘,因为没有几何变化
- 移动或者给页面中的DOM节点添加动画
- 添加一个样式表,调整样式属性
- 用户行为,例如调整窗口大小,改变字号,或者滚动。
我们往往通过改变 class 的方式来集中改变样式
// 判断是否是黑色系样式 const theme = isDark ? 'dark' : 'light'// 根据判断来设置不同的class ele.setAttribute('className', theme)
- 使用 DocumentFragment
我们可以通过createDocumentFragment创建一个游离于DOM树之外的节点,然后在此节点上批量操作,最后插入DOM树中,因此只触发一次重排
var fragment = document.createDocumentFragment();for (let i = 0;i<10;i++){let node = document.createElement("p");node.innerHTML = i;fragment.appendChild(node); }document.body.appendChild(fragment);
23.如何优化图片
对于很多装饰类图片,尽量不用图片,因为这类修饰图片完全可以用 CSS 去代替。
对于移动端来说,屏幕宽度就那么点,完全没有必要去加载原图浪费带宽。一般图片都用 CDN 加载,可以计算出适配屏幕的宽度,然后去请求相应裁剪好的图片。
小图使用 base64 格式
将多个图标文件整合到一张图片中(雪碧图)
选择正确的图片格式:
- 对于能够显示 WebP 格式的浏览器尽量使用 WebP 格式。因为 WebP 格式具有更好的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,缺点就是兼容性并不好
- 小图使用 PNG,其实对于大部分图标这类图片,完全可以使用 SVG 代替
- 照片使用 JPEG
24. CSS3 新增了那些东西
CSS3 新增东西众多,这里列举出一些关键的新增内容:
- 选择器
- 盒子模型属性:border-radius、box-shadow、border-image
- 背景:background-size、background-origin、background-clip
- 文本效果:text-shadow、word-wrap
- 颜色:新增 RGBA,HSLA 模式
- 渐变:线性渐变、径向渐变
- 字体:@font-face
- 2D/3D转换:transform、transform-origin
- 过渡与动画:transition、@keyframes、animation
- 多列布局
- 媒体查询
25. 实现一根只有 1px 的长线
参考答案:
实现的方式很多,下面是一种参考方案:
.line { width: 100%; height: 1px; overflow: hidden; font-size: 0px; border-bottom: dashed 1px #ccc; }<div class="line"></div>
26.bootstrap响应式原理
bootstrap使用的是栅格布局,栅格布局的原理就是通过定义容器大小把页面分成12份再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。
27.less、sass 是什么?为什么要用它?
Less 和 Sass 被称之为 CSS 预处理器。
CSS 预处理器可以为 CSS 增加变编程特性,通过编译器将使用新语法的文件输出为一个 CSS 文件,解决 CSS 难以复用、代码冗余、可维护性低的缺点。常见的预处理器有 less、sass、stylus。
使用他们来书写 CSS 代码可以更符合编程思维、简化代码、提高代码重用、便于维护。
28.什么是选择器?有哪些选择器?
选择器决定将样式应用在哪个或哪些元素身上。
- 元素选择器:例如 div{…} p{…}
- id 选择器: 例如 #box{…}
- 类选择器: 例如 .box{…}
- 属性选择器:[href=“#”]{…}
- 通配:*{…}
- 组合(并集)选择器:div,p,a,.main{…}
- 交集选择器:input[type=“text”]{…}
- 后代选择器:header nav{…}
- 子级选择器: ul>li{…}
- 伪类选择器:
- :nth-child(num){…}
- :nth-child(odd){…}
- :nth-child(even){…}
- :nth-of-type{…}
- :first-child{…}
- :last-child{…}
- only-child{…}
- a:link{…}
- a:visited{…}
- :hover{…}
- a:active{…}
- 伪元素选择器:
- ::before{…}
- ::after{…}
- ::first-letter{…}
- ::first-line{…}
29.CSS 的计算属性
calc( ) 函数
主要用于指定元素的长度,支持所有 CSS 长度单位,运算符前后都需要保留一个空格。比如: width: calc(100% - 50px);
30. transition、transform、animate 的区别
transition:过渡效果,它有4个属性:
transition: property duration timing-function delay;
property :css属性的名称
duration :多长时间完成
timing-function:转速曲线
delay:开始的时候。
transform: 应用于元素的 2D 或 3D 转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
- 旋转:rotate
- 缩放:scale
- 移动:translate
- 倾斜:skew
animate:应用动画效果。语法如下:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
- name :定义的名称
- duration :多长时间完成
- delay :开始前多长的延迟
- iteration-count:播放几次
- direction :指定是否应该轮流反向播放动画。
- fill-mode:结束的状态
- play-state:指定动画是否正在运行或已暂停。













![[lesson10]C++中的新成员](https://img-blog.csdnimg.cn/direct/21cd8d94100a4f12af69deeb82de1e1c.png#pic_center)
![[计算机效率] 磁盘空间分析工具:FolderSize](https://img-blog.csdnimg.cn/direct/015ecd1d564947faa6dadeb70494cb00.png)