摘要
在前端开发领域,Canvas 绘图已经成为了实现用户交互和视觉展示的重要手段。尤其在移动应用和小程序开发中,Canvas 的应用更为广泛。本文将结合一个实际的创意绘图小程序项目,探讨前端组件化技术在实现绘图功能中的关键作用,并分享实现白板画、黑板画等功能的技术细节。

一、项目概述与功能需求
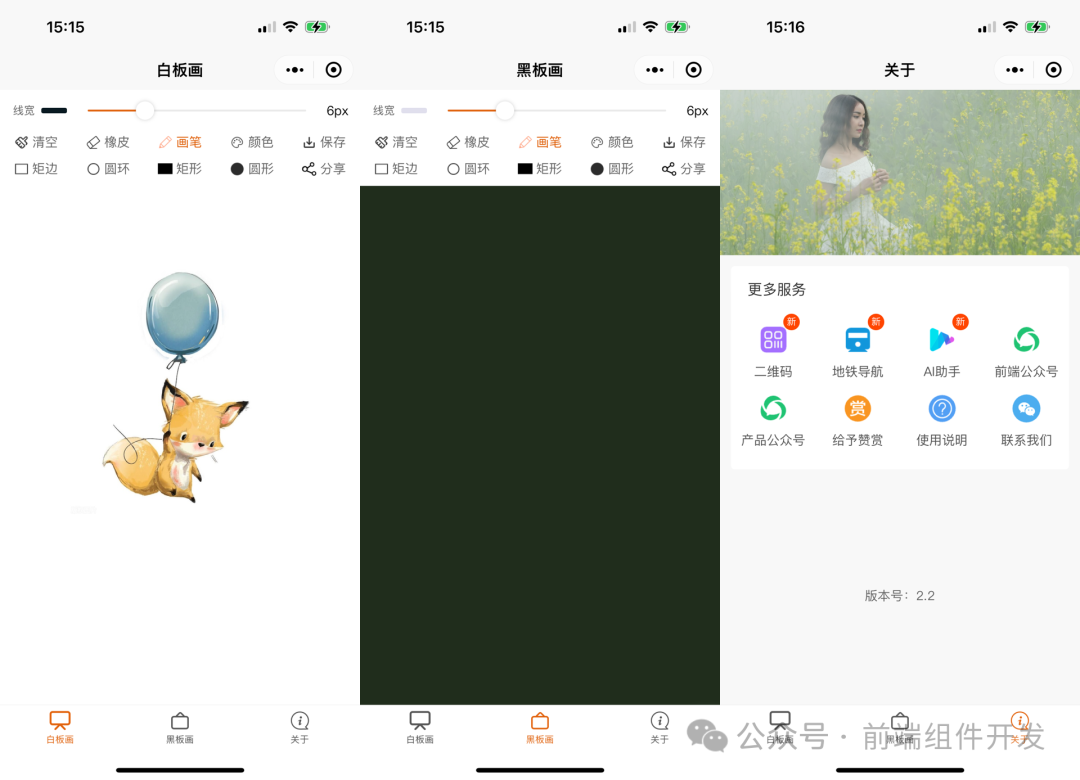
创意绘图小程序旨在为用户提供一个简单、易用的绘画平台,支持白板画和黑板画功能,允许用户调整画笔宽度、颜色以及形状,提供橡皮擦和清空画布功能,并支持保存和分享自己的作品。为实现这一需求,我们将采用组件化的开发方式,将不同的功能模块封装成独立的组件,以提高代码的可维护性和复用性。

二、关键组件设计
-
Toolbar 组件:该组件负责展示绘画工具,包括画笔颜色、宽度选择器以及形状选择等。通过绑定事件,当用户在 Toolbar 上调整画笔属性或选择工具时,会触发相应的事件处理器,将变化同步到 Canvas 上。
-
Canvas 组件:Canvas 是绘图的核心部分,通过监听触摸事件(touchstart、touchmove、touchend)来实现绘图功能。在事件处理函数中,我们根据当前的画笔属性(颜色、宽度、形状)在 Canvas 上绘制相应的图形。
-
ColorPanel 组件:颜色面板弹框组件用于展示和选择颜色。当用户点击 Toolbar 上的颜色选择器时,ColorPanel 组件会弹出,用户可以在其中选择喜欢的颜色,并通过事件处理器将选定的颜色同步到 Toolbar 和 Canvas 上。
组件代码如下
<template><view class="board-container"><!-- 绘画工具组件 penColor:画笔颜色 @penWidthChange:画笔宽度更改 @toolItemTap:工具条目点击 toolArr:工具菜单数据--><Toolbar :penColor="currentColor" @penWidthChange="penWidthChangeHandler" @toolItemTap="toolItemTapHandler":toolArr="toolArr"></Toolbar><!-- 画板canvas canvas-id:唯一标识 @touchstart:触摸开始 @touchmove:触摸运动 @touchend:触摸结束--><view class="board" :class="{'board-out':colorPanelShow}"><canvas class="board-canvas" canvas-id="drawCanvas" disable-scroll="true" @touchstart="touchStart"@touchmove="touchMove" @touchend="touchEnd"></canvas></view><!-- 颜色面板弹框组件 @colorPickTap:颜色面板点击事件 colorPanelShow:是否显示颜色面板 --><ColorPanel @colorPickTap="colorPickTapHandler" :colorPanelShow="colorPanelShow"></ColorPanel></view></template>
三、技术实现细节
-
画笔属性与状态管理:为了实现画笔属性的同步更新,我们采用了 Vue 的响应式数据绑定机制。将画笔颜色、宽度等属性定义为 Vue 实例的数据属性,并在 Toolbar、Canvas 和 ColorPanel 组件中通过 props 进行传递。当数据属性发生变化时,Vue 会自动更新相关的组件和视图。
-
Canvas 绘图逻辑:在 Canvas 组件中,我们使用了 Canvas API 来实现绘图功能。通过监听触摸事件,我们可以在事件处理函数中获取触摸点的坐标,并根据当前的画笔属性绘制图形。为了实现不同的形状绘制(如圆形、矩形、圆环等),我们封装了一些绘图函数,并在事件处理函数中根据当前选择的形状调用相应的函数。
-
清空画布与橡皮擦功能:清空画布功能可以通过调用 Canvas API 的 clearRect 方法实现,将整个画布区域清除。而橡皮擦功能则可以通过设置画笔颜色为画布背景色来实现,当用户选择橡皮擦并绘制时,实际上是在绘制与背景色相同的图形,从而达到擦除的效果。
-
作品保存与分享:为了实现作品的保存与分享功能,我们可以将 Canvas 上的内容转换为图片格式(如 PNG),并将其保存到本地或上传到服务器。然后,通过调用小程序提供的 API,我们可以将图片分享到社交平台或发送给好友。
小程序扫码体验地址(已上线):

四、总结与展望
通过组件化的开发方式,我们成功地实现了一个功能丰富的创意绘图小程序。在实际应用中,该小程序不仅满足了用户的绘画需求,还通过简洁的界面和流畅的体验赢得了用户的喜爱。未来,我们将继续优化小程序的性能和用户体验,并探索更多的绘画功能和创意玩法,为用户带来更加丰富的绘画体验。
前端组件化技术在实现复杂功能时具有显著的优势,通过合理的组件划分和事件处理,我们可以高效地实现各种交互和展示需求。同时,随着前端技术的不断发展,我们相信会有更多创新和有趣的应用场景等待我们去探索和实践。
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。