文章目录
- uniapp - 微信小程序 - 使用uCharts的一些问题
- 一、开发者工具显示正常,真机调试统计图不随页面滚动
- 二、数据过多开启滚动条,无法滑动滚动条
- 三、饼图点击不显示提示窗/点击位置bug、多个同类型统计图点击不显示提示框问题
- 四、 formatter 自定义
uniapp - 微信小程序 - 使用uCharts的一些问题
tips:组件使用,原生使用不适用!
一、开发者工具显示正常,真机调试统计图不随页面滚动
解决:启用 :canvas2d='true' 同时设置canvasId,启用canvas2d 后开发者工具显示统计图不随页面滚动但真机是正常的。
<qiun-data-charts type="column" :ontouch="true" :opts="opts" :canvas2d="true" canvasId='canvans1' :chartData="chartData"/>
二、数据过多开启滚动条,无法滑动滚动条
解决: 启用 :ontouch ='true'。
<qiun-data-charts type="column" :ontouch="true" :opts="opts" :canvas2d="true" canvasId='canvans2' :chartData="chartData"/>
启用滚动条
chartData:{enableScroll: true,xAxis: {disableGrid: true,scrollShow: true,itemCount: 6},extra:{...}
}
三、饼图点击不显示提示窗/点击位置bug、多个同类型统计图点击不显示提示框问题
解决:可能是开启scroll-view、overflow或定位导致touch事件的event错乱,本例是使用了scroll-view,开启 :inScrollView='true',可解决大多点击事件错乱问题。
<qiun-data-charts :ontouch="true" :inScrollView="true" type="pie" :opts="opts" :canvas2d="true" canvasId='canvans1' :chartData="chartData"/>
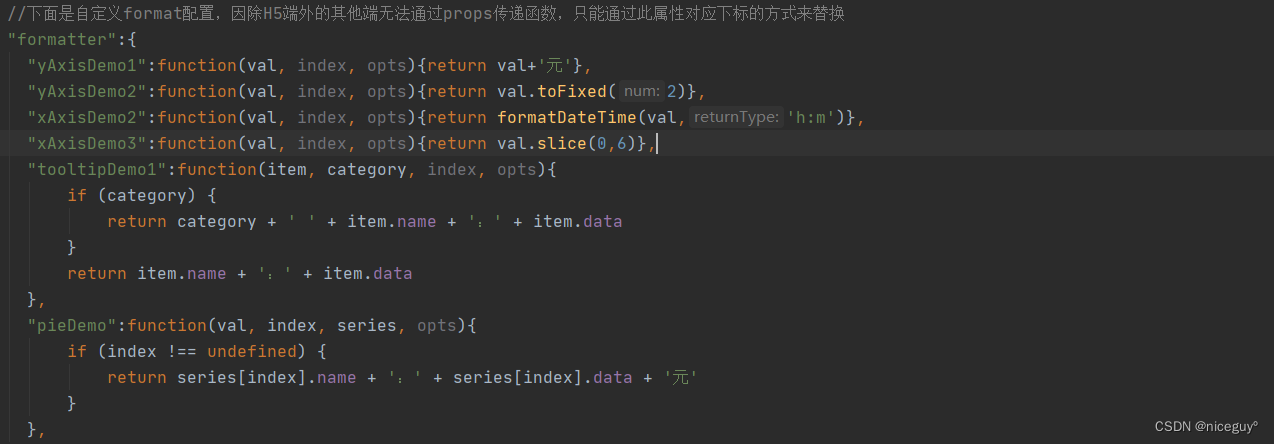
四、 formatter 自定义
找到 config-ucharts.js找到 formatter 添加自己的方法:

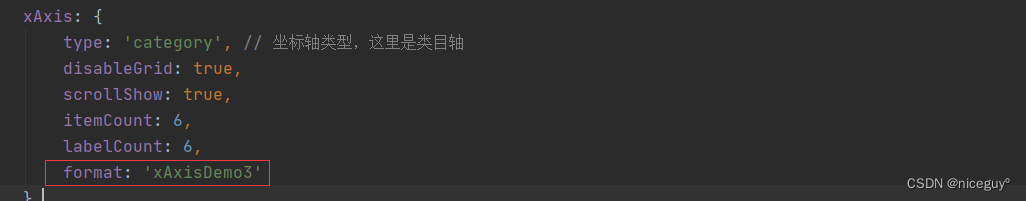
使用format参数调用:

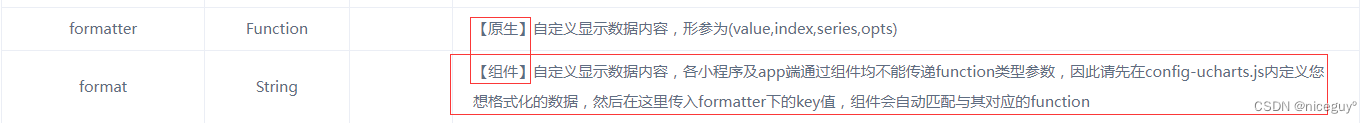
官方解释:

官方文档:https://www.ucharts.cn/v2/#/