1. 概述
2. JavaScript 键盘事件
- 2.1 键盘事件类型
- 2.1.1 keydown 事件
- 2.1.2 keypress 事件
- 2.1.3 keyup 事件
- 2.1.4 input 事件
- 2.2 键盘事件的响应顺序
3. Vue 键盘事件监听与处理
- 3.1 获取按键的 键码(keyCode)
- 3.2 监听按键事件
4. Vue 按键修饰符
- 4.1 按键别名
- 4.2 系统按键修饰符
- 4.3 自定义按键修饰符
- 4.3.1 Vue2 中自定义按键修饰符
- 4.3.2 Vue3已弃用自定义按键修饰符
1. 概述
在监听键盘事件时,我们经常需要检查特定的按键。
2. JavaScript 键盘事件
2.1 键盘事件类型
2.1.1 keydown 事件
keydown事件在键盘按键按下的时候触发。
例如:
<input placeholder="Press down a key." size="40">
<script>
const eventTarget = document.querySelector('input');
eventTarget.addEventListener("keydown", e => {console.log(`${e.code}`)
});
</script>
你也可以通过DOM元素的 onkeydown 属性来定义 keydown 事件的回调函数:
const eventTarget = document.querySelector('input');
eventTarget.keydown = (e)=>{console.log(`${e.code}`)
}
2.1.2 keypress 事件
当某个键被按下并且该键通常产生一个字符值(使用input代替)时,将触发keypress事件。
2.1.3 keyup 事件
keyup 事件在按键被松开时触发。
例如:
<input placeholder="Press and release a key." size="40">
<script>
const eventTarget = document.querySelector('input');
eventTarget.addEventListener("keyup", e => {console.log(`${e.code}`)
});
</script>
你也可以通过DOM元素的 onkeyup 属性来定义 keyup 事件的回调函数:
const eventTarget = document.querySelector('input');
eventTarget.keyup = (e)=>{console.log(`${e.code}`)
}
[Note]:
keydown 和 keyup 事件提供指出哪个键被按下的代码,而 keypress 指出哪些字符被输入。
例如,小写字母“a”在 keydown 和 keyup 时会被报告为 65,但在 keypress 时为 97。所有事件均将大写字母“A”报告为 65。
2.1.4 input 事件
当一个 <input>, <select>, 或 <textarea> 元素,以及 contenteditable = true 元素、document.designMode='on' 文档的 value 被修改时,会触发 input 事件。
-
对于 type=checkbox 或 type=radio 的 input 元素,每当用户切换控件(通过触摸、鼠标或键盘)时,input 事件都应该触发。然而,历史事实并非如此。请检查兼容性,或使用 change 事件代替这些类型的元素。
-
在contenteditable 和 designMode 的情况下,事件的 target 为当前正在编辑的宿主。如果这些属性应用于多个元素上,当前正在编辑的宿主为最近的父节点不可编辑的祖先元素。
例如:
<input placeholder="Enter some text" name="name"/>
<script>
const eventTarget = document.querySelector(‘input’);
eventTarget.addEventListener(‘input’, (e)=>{
console.log(e.srcElement.value);
});
</script>
当然你也可以使用 DOM 的 oninput 属性来指定回调:
const eventTarget = document.querySelector('input');
eventTarget.oninput = (e)=>{console.log(e.srcElement.value);
}
2.2 键盘事件的响应顺序
当按下键盘时,将连续触发多个事件。
-
对于一次普通字符从按下到释放的过程中,其按键事件响应顺序为:
keydown=>keypress=>input=>keyup。 -
对于非字符键,如 Ctrl、Backspace等,键盘事件的相应顺序为:
keydown=>keyup。(而keypress和input不会触发)。 -
对于 Enter,键盘事件的相应顺序为:
keydown=>keypress=>keyup; -
若按下某个普通字符键不放,则
keydown和 keypress 事件将逐个持续发生,直至松开按键:
-
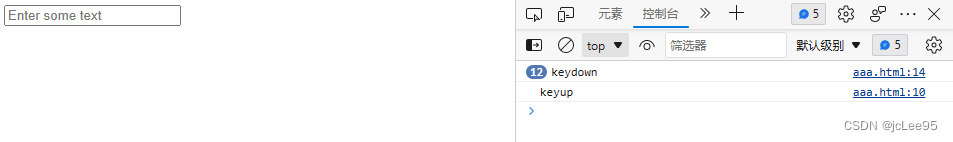
如果按下非字符键(非Enter)不放,则只有 keydown 事件持续发生,直至松开按键:
 上图中,按下 Ctrl 时,不断触发
上图中,按下 Ctrl 时,不断触发 keydown事件,松开时,触发keyup事件。 -
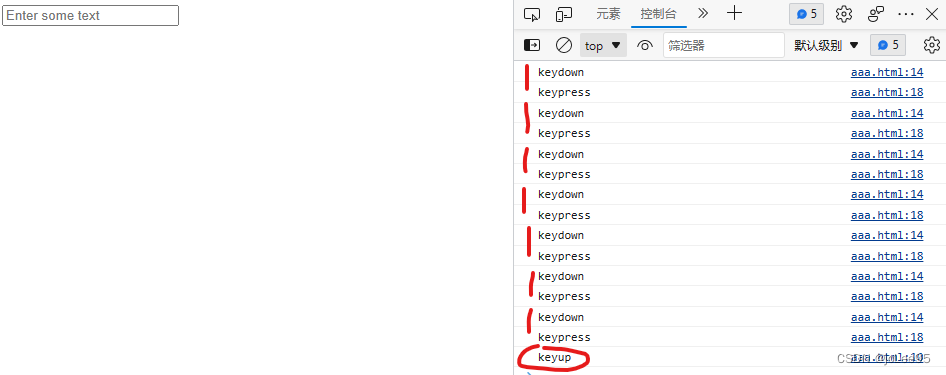
如果持续按下 Enter 键放开,则
keydown和keypress事件将逐个持续发生,直至松开按键时,触发keyup事件:
3. Vue 键盘事件监听与处理
3.1 获取按键的 键码(keyCode)
可以通过数据双向绑定(v-model)绑定一个 keydown 事件来获取按键的键码:
<template><input v-model="msg" @keydown="keydown" placeholder="Enter key" name="name"/>
</template>
<script lang=“ts”>
import { defineComponent } from ‘vue’;
export default defineComponent({
setup(props){
const msg=‘’;
return {
msg:msg
}
},
methods:{
keydown(event:any){
console.log(event.keyCode);
}
}
})
</script>

常用键码:
| 键 | 值 | 键 | 值 | 键 | 值 |
|---|---|---|---|---|---|
a | 65 | Ctrl | 17 | Backspace | 8 |
b | 66 | Caps | 20 | delete | 46 |
| … | … | Shift | 16 | End | 35 |
z | 99 | Alt | 18 | Insert | 45 |
Fn | 93 | | | 220 | / | 111 |
Num | 144 | * | 106 | -(小键盘) | 109 |
` | 192 | Enter | 13 | ( | 57 |
Window | 91 | Pause | 19 | ) | 48 |
@ | 50 | # | 51 | $ | 52 |
% | 53 | ^ | 54 | & | 55 |
- | 189 | = | 187 | ; | 186 |
' | 222 | .(小键盘) | 110 | . | 190 |
0 | 48 | 0 (小键盘) | 96 | F1 | 112 |
1 | 49 | 1 (小键盘) | 97 | F2 | 113 |
| … | … | … | … | … | … |
9 | 57 | 9 (小键盘) | 105 | F12 | 123 |
3.2 监听按键事件
vue 提供了一种便利的方式来监听按键事件,只需要在被监听的DOM元素上使用 v-on 指令指定按键事件、按键 以及 事件的回调函数,例如:
<input v-on:keyup.13="submit" />
该指令可以使用 @ 语法糖写成以下简写形式:
<input @keyup.13="submit" />
其中 keyup 表示按键事件为keyup,13 表示按键的键值为 13 ,也就是 Enter 键。Vue 为该键提供了别名.enter,因此.13也可写成.enter。关于按键别名,在 4.1 按键别名 将会进一步介绍。
submit 是回调函数名,这个函数需要在methods(当使用选项式API时)中定义。
对于回调函数,我们是可以传入参数的。但是如果我们不在调用时传入参数,则默认传入一个参数enent。你也可以手动传入第一个参数,使用 $event,比如:
<input v-model="msg" @keydown="submit($event)" placeholder="Enter key" name="name"/>
如果需要在回调函数中使用,则在声明时需要用一个标识符去接受这个参数。比如:
submit(event){// 阻止默认事件 event.preventDefault();
}
当然,这个案例中,要想阻止默认事件可以像其它 vue 事件一样,使用 .prevent 修饰,vue将自动调用event.preventDefault();,即:
<input v-model="msg" @keydown.prevent="submit($event)"/>
4. Vue 按键修饰符
4.1 按键别名
Vue 为一些常用的按键提供了别名:
.enter、.tab、.delete、.esc、.space、.up、.down、.left、.right、page-up、page-down等等。
其中: .delete 捕获“Delete”和“Backspace”两个按键。
例如:
<input @keyup.enter="submit" />
这相当于:
<input v-on:keyup.13="submit">
4.2 系统按键修饰符
Vue 允许在 v-on 或 @ 监听按键事件时添加 按键修饰符 。我们可以使用以下 系统按键修饰符 来触发鼠标或键盘事件监听器,只有当相应按键被按下时才会触发。
系统按键修饰符和常规按键不同。与 keyup 事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,keyup.ctrl 只会在你仍然按住 ctrl 但松开了另一个键时被触发。若你单独松开 ctrl 键将不会触发。
.ctrl
.alt
.shift
.meta
例如:
<input @keyup.alt.enter="clear" />
4.3 自定义按键修饰符
使用按键的别名给了我们很多方便,但 vue 中也并没有对所有按键都定义别名。不过好在 vue 为我们提供了一种通过全局 config.keyCodes 来定义按键修饰符别名的方法。
4.3.1 Vue2 中自定义按键修饰符
在 Vue2 中,定义的格式为:
Vue.config.keyCodes.别名 = 键码;
需要注意的是,我们必须在创建 Vue 对象实例(vm)前定义。例如我们可以在 main.js 中:
Vue.config.keyCodes.f2 = 113;
let vm = new Vue{{// 配置项...
}}
4.3.2 Vue3已弃用自定义按键修饰符
这一小节是为从 Vue2 迁移到 Vue3 而写的,在目前官方文档中暂时没有找到详细的介绍。 Vue3 中没有提供用于创建 vm 的 Vue 对象转而提供 createApp:
import { createApp } from 'vue';
const app = createApp({// 配置项
})
事实上,Vue3中不再受支持 config.keyCodes。由于新的 JavaScript 标准中 KeyboardEvent.keyCode (点击链接参考MDN) 已被弃用,Vue 3 继续支持此功能也不再有意义。 废弃的 KeyboardEvent.keyCode 代表着一个唯一标识的所按下的键的未修改值,它依据于一个系统和实现相关的数字代码。它被 KeyboardEvent.code 属性替代,这个属性表示键盘上的物理键(与按键生成的字符相对),但是目前在一些浏览器中并未实现。