1.什么是状态管理
在开发中,我们会让应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序中的某一个位置,对于这些数据的管理我们就 称之为是状态管理。
在Vue开发中,我们使用组件化的开发方式:
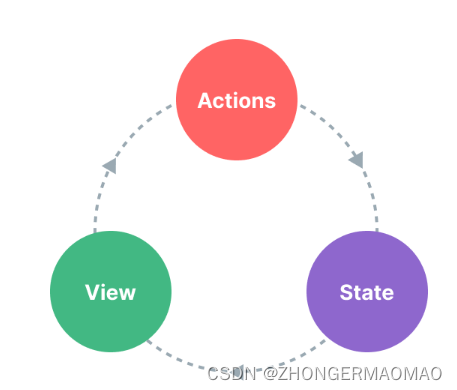
1.在组件中我们定义data或者在setup中返回使用的数据,这些数 据我们称之为state;
2.在模块template中我们可以使用这些数据,模块最终会被渲染成DOM,我们称之为View;
3.在模块中我们会产生一些行为事件,处理这些行为事件时,有可能 会修改state,这些行为事件我们称之为actions;

2 复杂的状态管理
JavaScript开发的应用程序,已经变得越来越复杂了.JavaScript需要管理的状态越来越多,越来越复杂:
这些状态包括服务器返回的数据、缓存数据、用户操作产生的数据等等;
也包括一些UI的状态,比如某些元素是否被选中,是否显示加载动效,当前分页;
然而,当我们有多个组件共享一个共同的状态时,就没有这么简单了:单向数据流的简洁性很容易被破坏:
多个视图依赖于同一状态;
来自不同视图的行为需要变更同一状态;
对于情景 1,一个可行的办法是将共享状态“提升”到共同的祖先组件上去,再通过 props 传递下来。然而在深层次的组件树结构中这么做的话,很快就会使得代码变得繁琐冗长。这会导致另一个问题:Prop 逐级透传问题。
通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的祖先组件中的部分数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦
对于情景 2,我们经常发现自己会直接通过模板引用获取父/子实例,或者通过触发的事件尝试改变和同步多个状态的副本。但这些模式的健壮性都不甚理想,很容易就会导致代码难以维护。
而且管理不断变化的state本身是非常困难的:
* 状态之间相互会存在依赖,一个状态的变化会引起另一个状态的变化,View页面也有可能会引起状态的变化;
* 当应用程序复杂时,state在什么时候,因为什么原因而发生了变化,发生了怎么样的变化,会变得非常难以控制和追踪;
一个更简单直接的解决方案是**抽取出组件间的共享状态,放在一个全局单例中来管理**。这样我们的组件树就变成了一个大的“视图”,而任何位置上的组件都可以访问其中的状态或触发动作。通过定义和隔离状态管理中的各个概念,并通过强制性的规则来维护视图和状态间的独立性,我们的代码边会变得更加结构化和易于维护、跟踪;这就是Vuex背后的基本思想.
3.Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

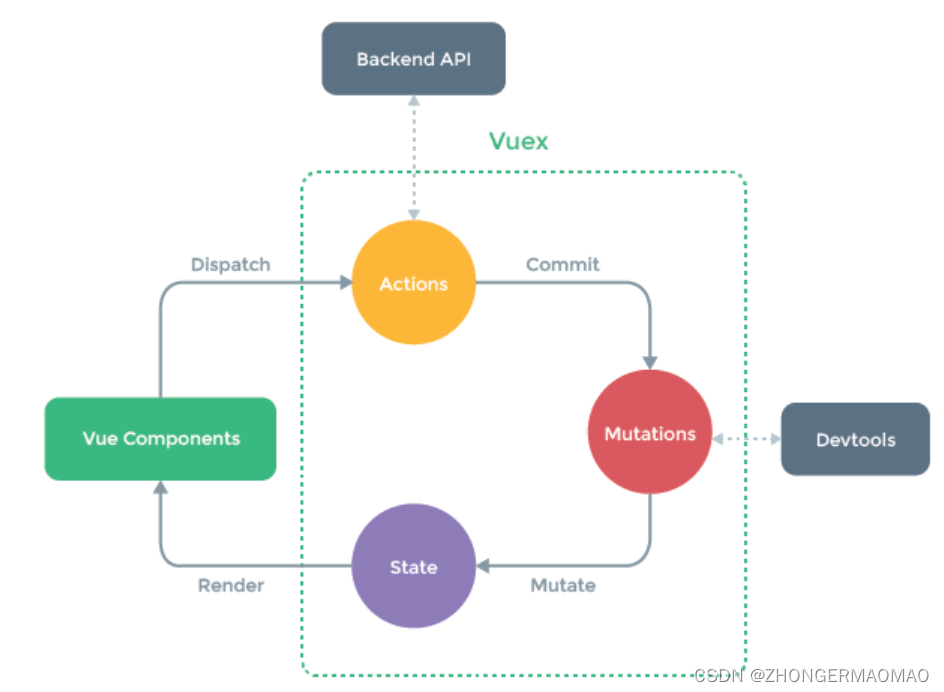
vuex的工作流程就是:
(1)通过dispatch去提交一个actions,
(2) actions接收到这个事件之后,在actions中可以执行一些异步|同步操作,根据不同的情况去分发给不同的mutations,
(3)actions通过commit去触发mutations,
(4)mutations去更新state数据,state更新之后,就会通知vue进行渲染。
4.Vuex的使用
第一步: 安装vuex
# npm 安装
npm install vuex# yarn 安装
yarn add vuex第二步: 在src目录下创建一个store目录,在该目录下创建index.js文件,用于创建Store对象
//用于创建Vuex的核心对象Store
//1.导入
import {createStore } from 'vuex'//2.创建Store对象
const store = createStore({
//state 用于存储数据
state(){return {count:1,}
},
//actions 用于响应组件中的事件
actions:{},
//mutations 用于操作数据
mutations:{}
});//3.暴露出store对象
export default store;第三步: 在main.js 使用store对象
import store from './store';
app.use(store);第四步: 在 Vue 组件中, 可以通过 `this.$store` 访问store实例
<template>
<h2>{{$store.state.count}}</h2>
</template><script>
export default {
name: 'App',
data() {
return {};
},
components: {
},
methods: {},
mounted() {
console.log(this.$store.state.count);
}
};
</script><style lang="css" scoped>
</style>





![[大模型]大语言模型量化方法对比:GPTQ、GGUF、AWQ](https://img-blog.csdnimg.cn/direct/d6c45a74737d479e9f98d0f6ed5893c4.png)