目录
前言
✨项目代码
1、带有node_modules的项目包 🚀
2、不带有node_modules的项目包 🚀
⚒️项目屏幕大小调整
💎 使用开源项目
1、DataV 🔰
2、Echarts 🔰
3、PPchart 🔰
4、表格平滑滚动 🔰
🐋素材网站
插图库 💡
灵感网站 💡
前言
因为在实习,需要做一个大屏(糊弄领导与甲方)
所以,去找了那些开源大屏,把我觉得好看的组件都拿出来,放到我自己搞的大屏中
这样,也方便我后面再需要什么,就直接拿来修修改改就行了
然后,我就做呀做,前前后后做了3天左右,总之就是CV工程,没有什么难度,就是耗时间
效果图:
✨项目代码
node版本:大于等于v16.20.2
1、带有node_modules的项目包 🚀
带有node_modules的项目包——56M
my-datiew-six-screen-npm.zip - 蓝奏云文件大小:56.7 M|
https://wwm.lanzout.com/iqzYL1txmpub
可以直接解压,然后再项目里运行命令
npm run dev # 运行项目
2、不带有node_modules的项目包 🚀
my-datiew-six-screen.zip - 蓝奏云文件大小:472.4 K|
https://wwm.lanzout.com/iLU4I1txmxnc解压后,安装包,然后再运行项目
npm install # 安装包npm run dev # 运行项目npm run build # 打包项目
⚒️项目屏幕大小调整
用了【fullScreenContainer】
这里可以自定义大小,来显示屏幕的内容
显示6个
显示3个
💎 使用开源项目
1、DataV 🔰
DataVVue 大屏数据展示组件库
http://datav.jiaminghi.com/这里的组件,我差不多都用了一遍,啊哈哈,除了地图
2、Echarts 🔰
Apache EChartsApache ECharts,一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
https://echarts.apache.org/zh/index.html对于如何快速使用,就可以去看看他的示例代码
然后想单独设置属性的时候,就看他的文档
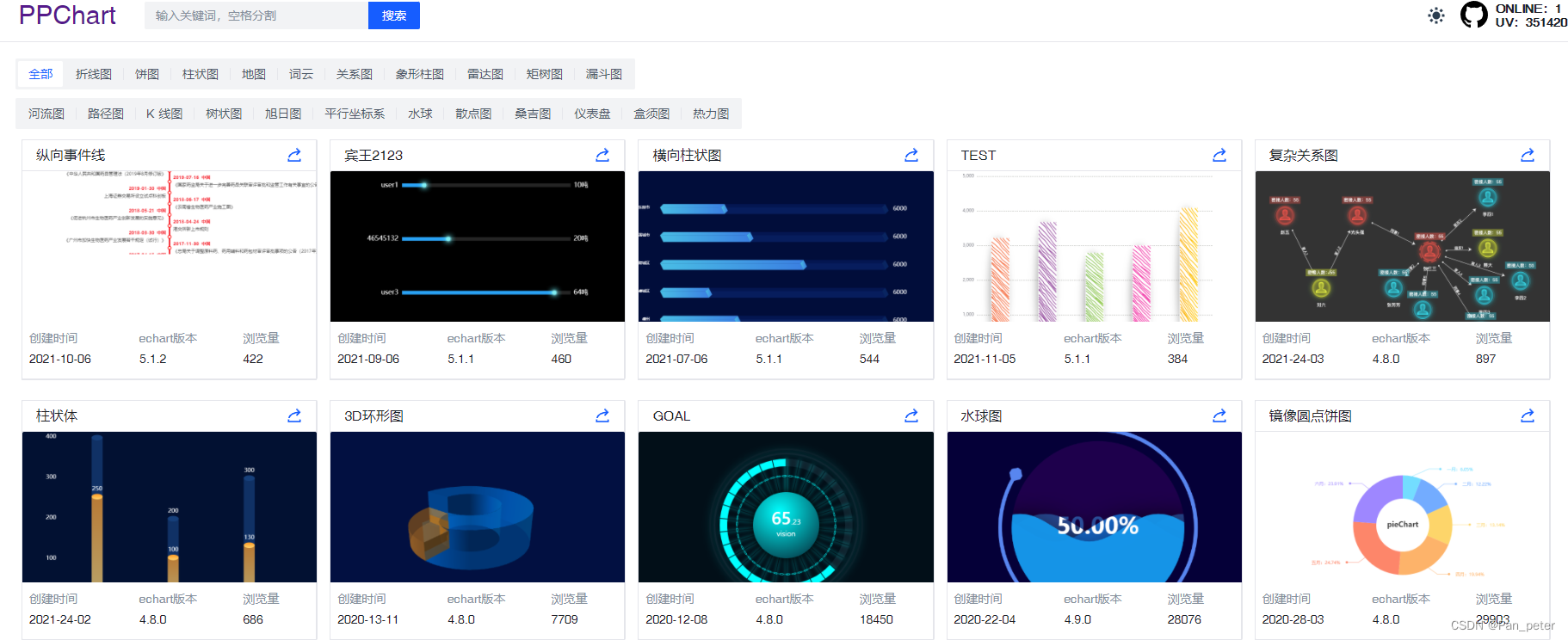
3、PPchart 🔰
PPChart - 让图表更简单让图表更简单。PPChart 提供 Echarts 收录、图表制作等服务
http://ppchart.com/#/这里面有【大量现成的图表】
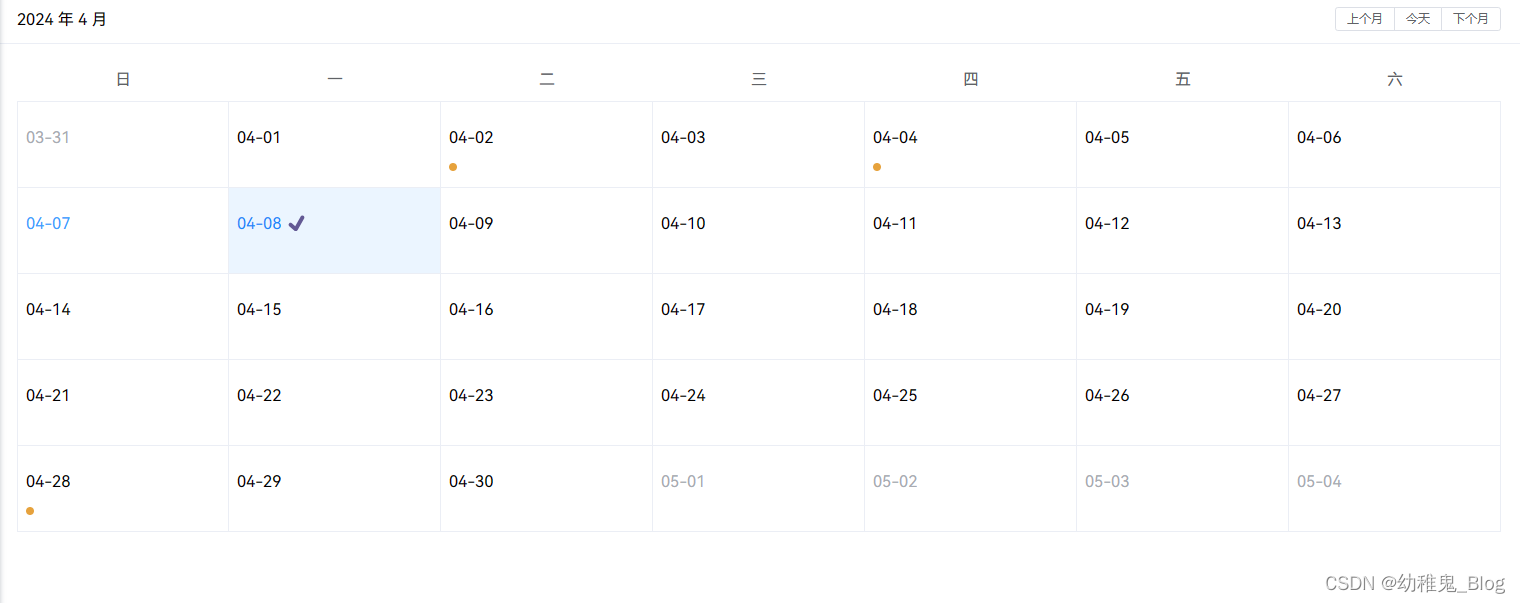
4、表格平滑滚动 🔰
介绍 | 技术聊斋欢迎来到闲聊世界
https://doc.wssio.com/opensource/vue3-seamless-scroll/
🐋素材网站
插图库 💡
ByteDance IconParkIconPark, park your icon. Made by ByteDance
https://iconpark.oceanengine.com/illustrations/2
灵感网站 💡
网址导航 - 卖PPT的小女孩“卖PPT的小女孩”是一个专注于PPT模版销售的在线平台,提供多种风格的专业、创意、商务PPT模版,满足不同客户的需求。我们致力于提供高质量的模版设计,让您轻松制作出精美的演示文稿。欢迎选购,为您的演讲或展示增添一份独特魅力!
https://www.maipptdexiaonvhai.cn/site