使用nodejs搭建脚手架工具并发布到npm中
- 一、安装环境依赖及脚手架搭建过程
- 二、搭建Monorepo 风格的脚手架工程
- 三、脚手架的必备模块
- 命令参数模块
- 获取命令参数
- 设置子命令
- 用户交互模块
- 文件拷贝模块
- 脚手架中的路径处理
- 目录守卫
- 文件拷贝模块
- 动态文件生成模块
- mustache简介
- 自动安装依赖模块
- 发布与安装
- 四、总结
一、安装环境依赖及脚手架搭建过程
-
安装 vue-cli 脚手架:
npm install -g vue-cli -
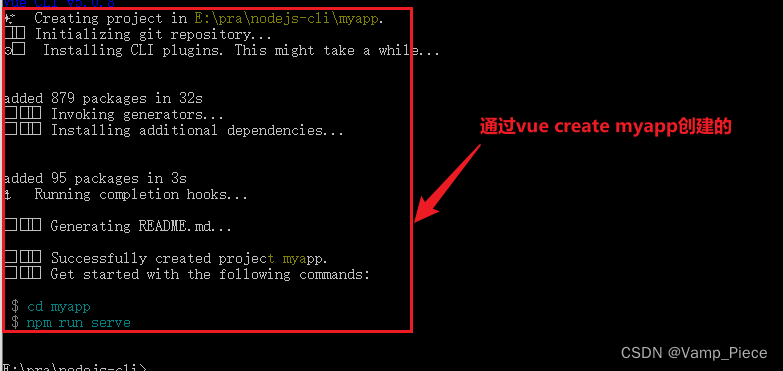
创建项目:
vue create myapp

-
输入cmd:

-
在cmd中输入:
npm init输入后会生成一个package.json文件

-
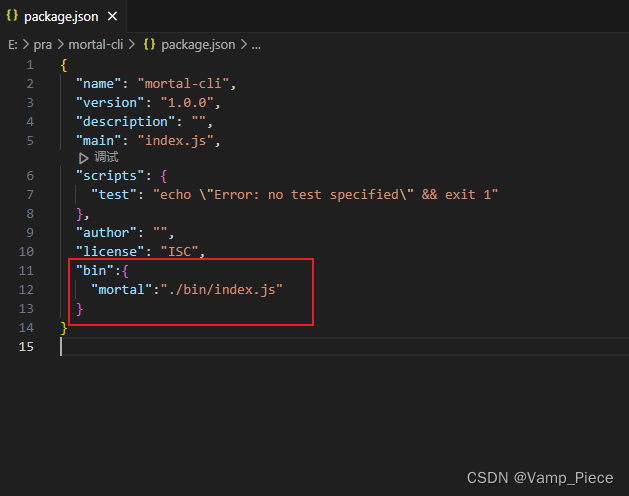
在package.json中添加:
./bin/index.js

这样就声明了一个mortal命令,而
./bin/index.js是运行mortal命令后,所运行js的文件相对路径
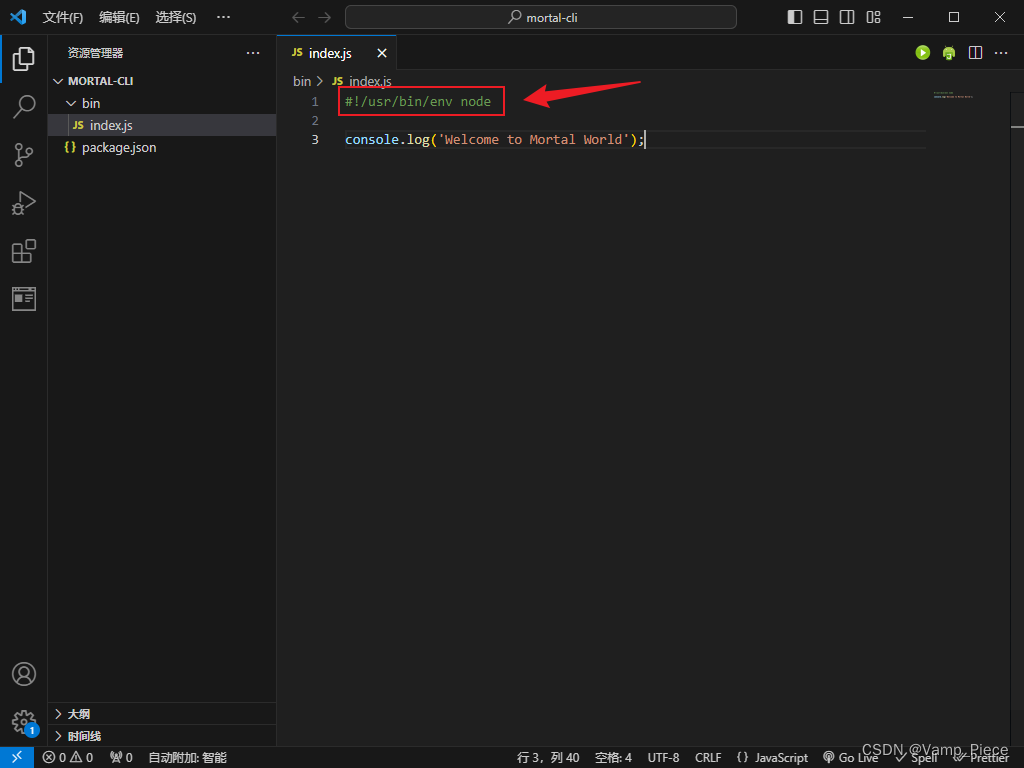
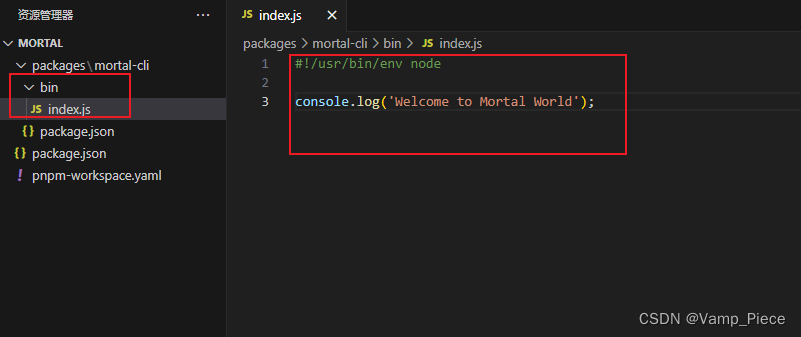
- 创建bin文件夹、在bin文件夹下创建index.js文件:

注意:必须加
#!/usr/bin/env node否则会报错
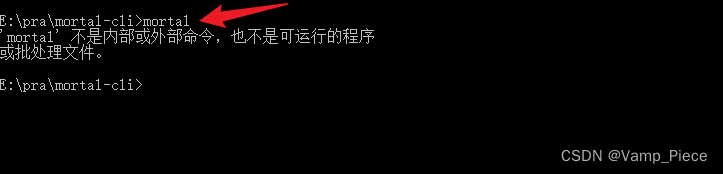
- **在cmd窗口执行mortal命令:**会报错

报错原因:并不是声明命令的方法错误,而是需要将该脚手架发布到npm上,在
package.json中可以看到name值为mortal-cli,所以可以通过运行npm install -g mortal-cli将脚手架安装到本地,再运行mortal才会成功(可理解为安装vue-cli脚手架一样的操作过程)
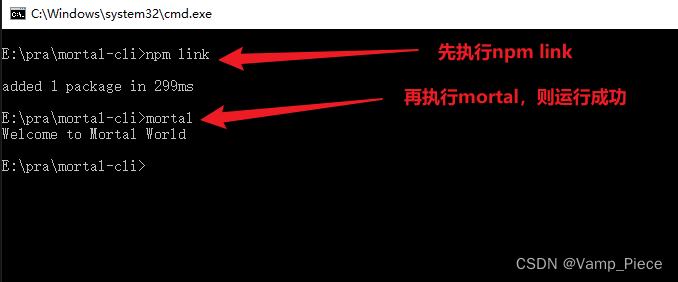
- **实现在本地调试脚手架的能力:**先执行
npm link再执行mortal则运行成功

**总结:**到此一个声明命令结束
注意:npm link的弊端:若本地存在多个版本的脚手架仓库,在A仓库中修改代码,然后运行mortal命令,会发现所修改的代码并不生效。原因是:在仓库B的脚手架中已经运行了npm link,从而导致再次运行mortal时实际上是执行仓库B中的代码。所以要先在仓库B的脚手架工程中先进行释放,运行npm unlink,然后再在仓库A中执行npm link、mortal,此时仓库A中已经修改的代码会生效。所以可以通过pnpm来搭建monorepo风格的脚手架工程。
Monorepo风格:即代码管理方式,指单个仓库中管理多个项目,有助于简化代码共享、版本控制、构建和部署等方面的复杂性,并提供更好的可重用性和协作性。含有多个子工程,每一个子工程都能独立编译打包,并将产物变成npm包,所以又叫monorepo为多包工程。
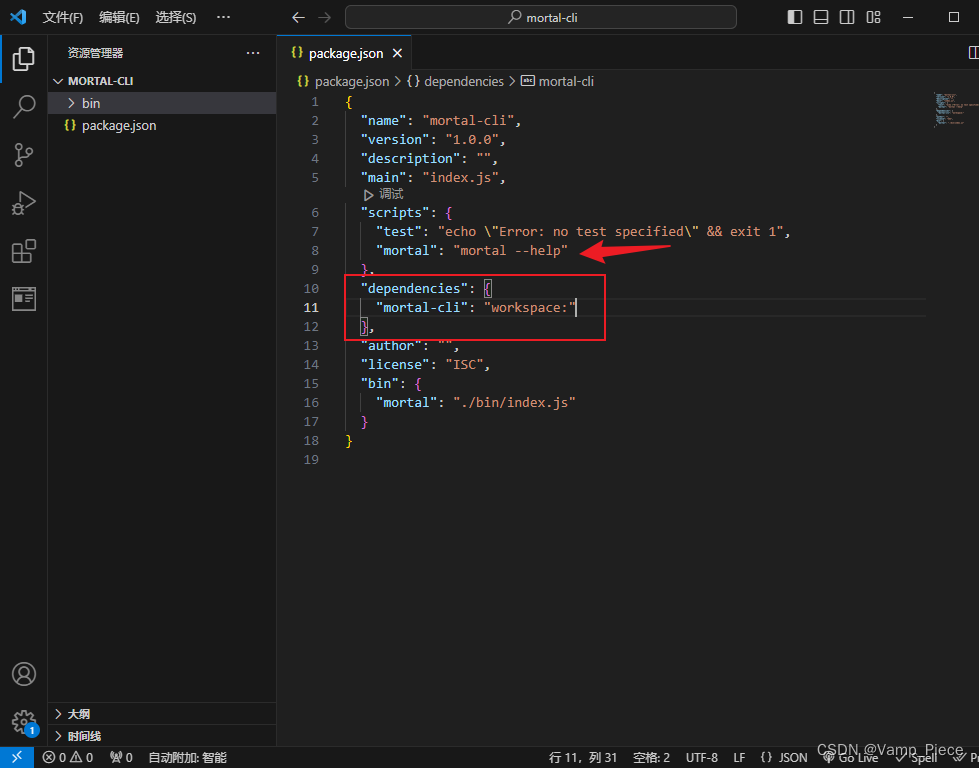
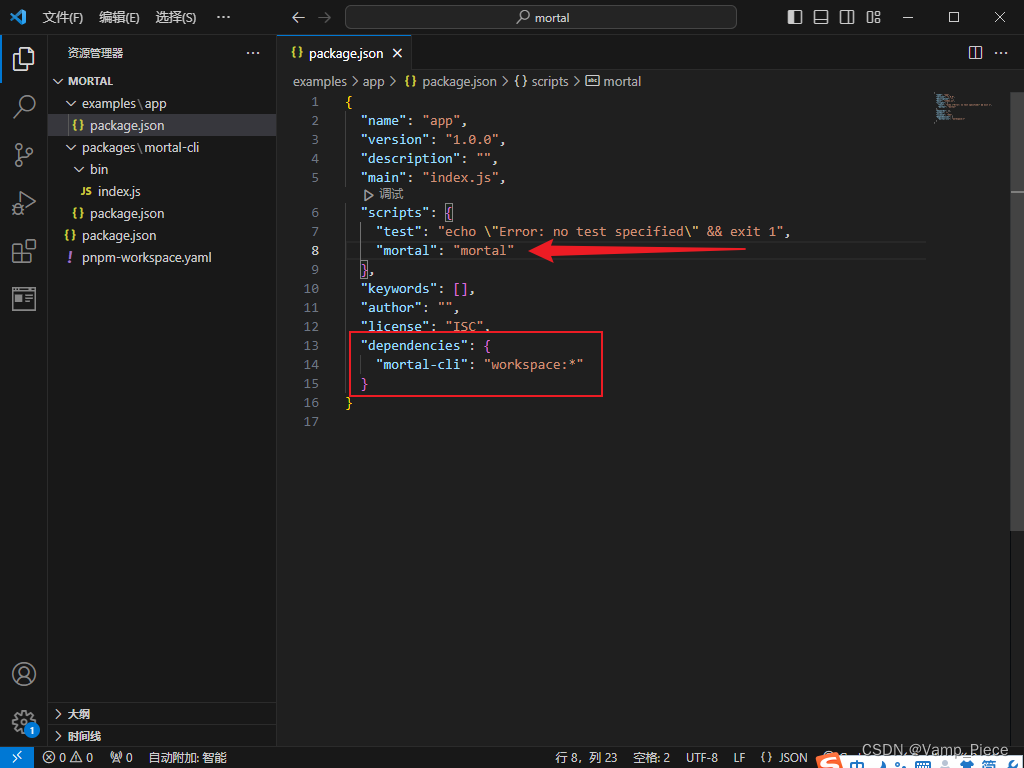
- 修改package.json以便于更好的发布到npm上:

注意:在
dependencies中声明mortal-cli依赖包版本需使用workspace:*来定义,而不是使用具体的版本号来定义。
在 pnpm 中使用 workspace: 协议定义某个依赖包版本号时,pnpm 将只解析存在工作空间内的依赖包,不会去下载解析 npm 上的依赖包。
把 mortal-cli 依赖包引入,执行 pnpm i 安装依赖,其效果就跟执行 npm install -g mortal-cli一样,只不过不是全局安装而已,只在调试子工程内安装 mortal-cli 脚手架。然后调试子工程就直接引用脚手架子工程本地编译打包后的产物,而不是发布到 npm 上的产物,彻底做到本地调试。
另外脚手架子工程和调试子工程是在同一个工程中,这样就做一对一的调试,从而解决了使用 npm link 来实现本地调试的弊端。
同时在 scripts 定义了脚本命令,在调试工程中执行 pnpm mortal 既是执行了 mortal 命令,不用脚手架工程中执行 npm link 就可以运行 mortal 命令。
- **安装pnpm:**先安装
pnpm安装pnpm地址详细请见该文章 安装命令:iwr https://get.pnpm.io/install.ps1 -useb | iex

二、搭建Monorepo 风格的脚手架工程
-
新建mortal文件夹:

-
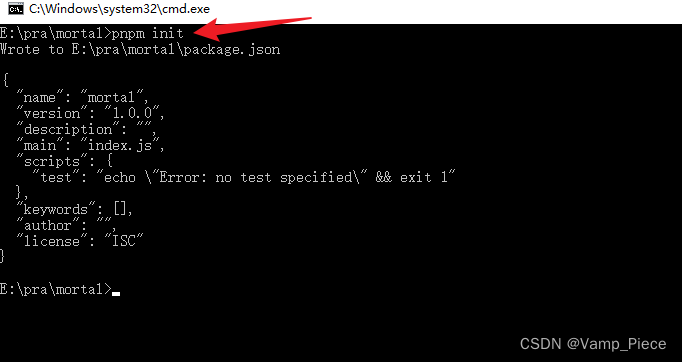
使用pnpm搭建monorepo风格脚手架:
pnpm init

-
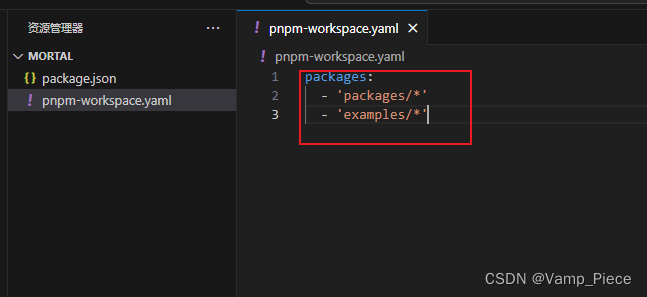
创建pnpm-workspace.yaml工作空间配置文件: 并添加以下代码

声明了 packages 和 examples 文件夹中子工程是同属一个工作空间的,工作空间中的子工程编译打包的产物都可以被其它子工程引用。
-
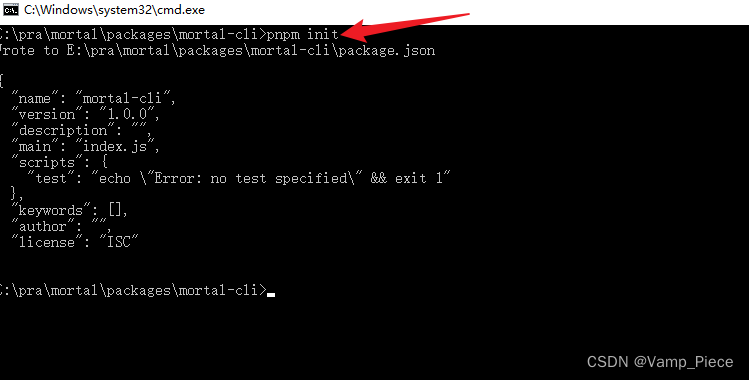
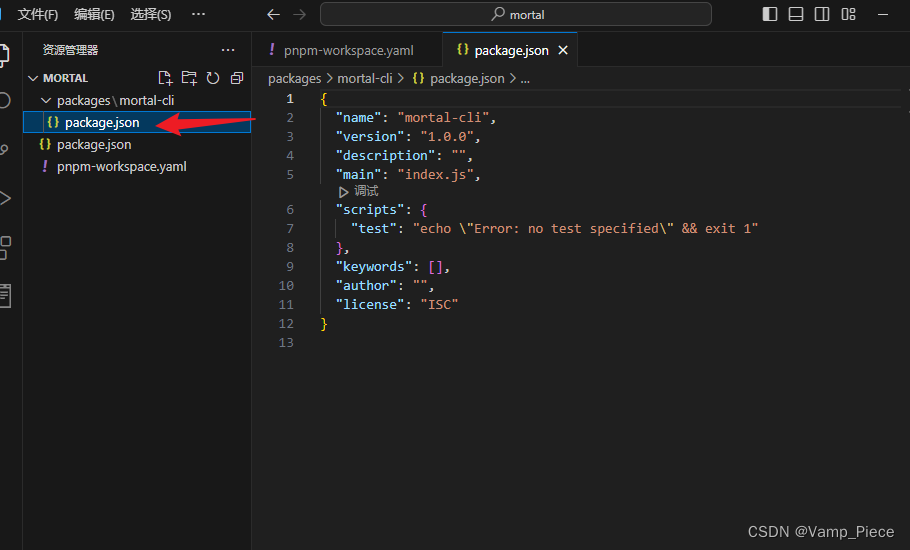
使用pnpm初始化:
pnpm init在packages文件夹下的mortal文件夹下产生一个package.json文件


-
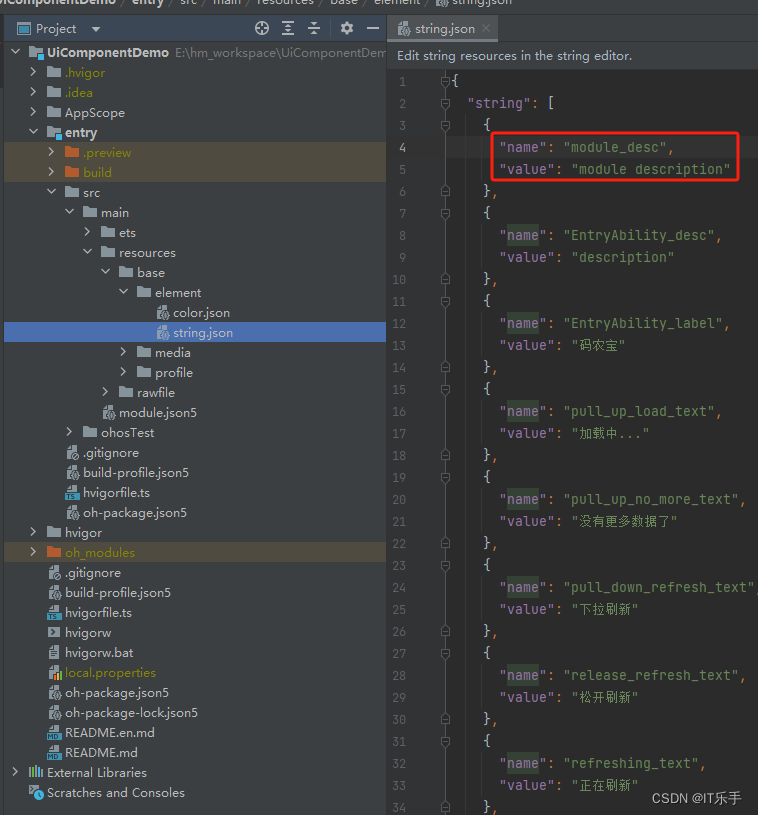
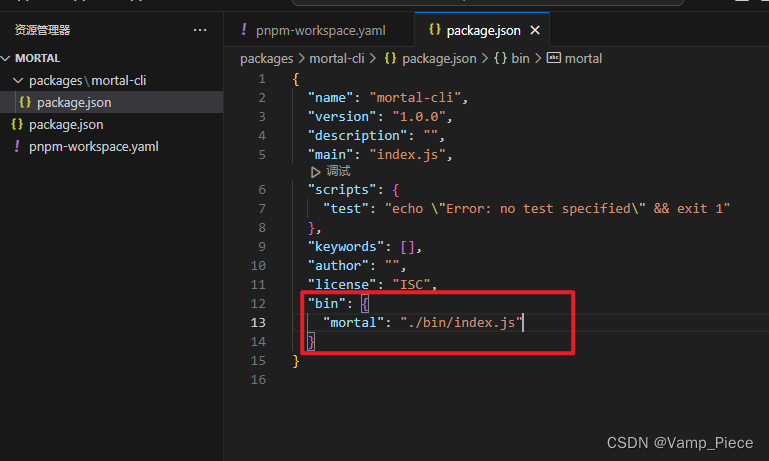
在package.json文件中新建bin字段声明mortal

-
在packages->mortal下新建bin文件夹,在bin文件夹下新建index.js文件

-
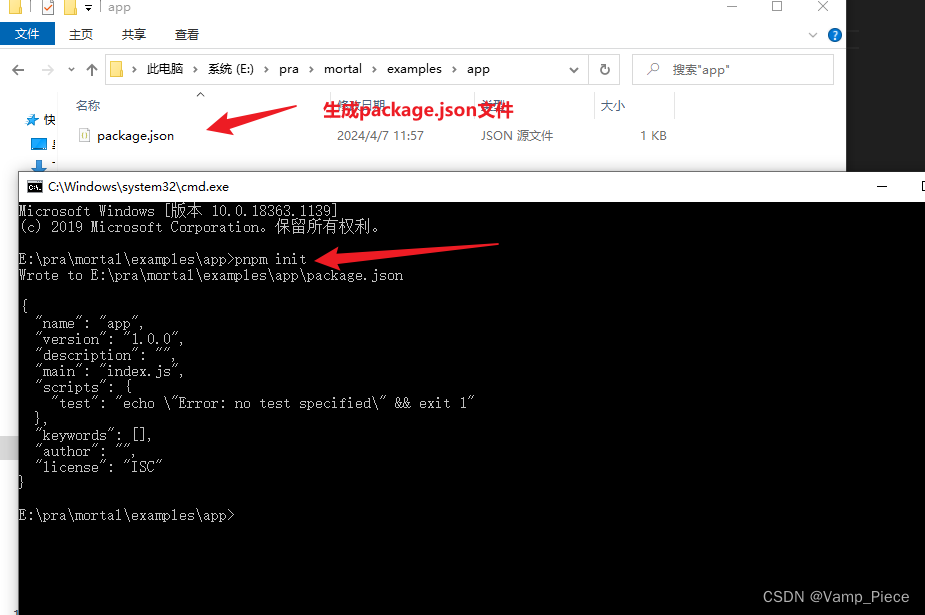
在与packages同级目录下新建examples文件夹,在该文件夹下创建app文件夹 输入cmd,再输入
pnpm init进行初始化生成package.json文件


-
给example文件夹中的package.json添加代码:

-
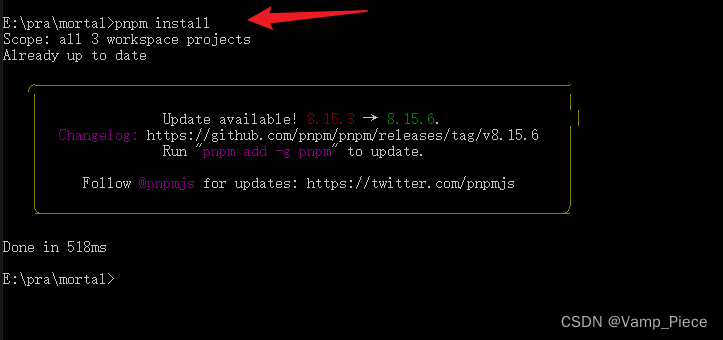
在最外层的根目录执行安装命令:
pnpm install

-
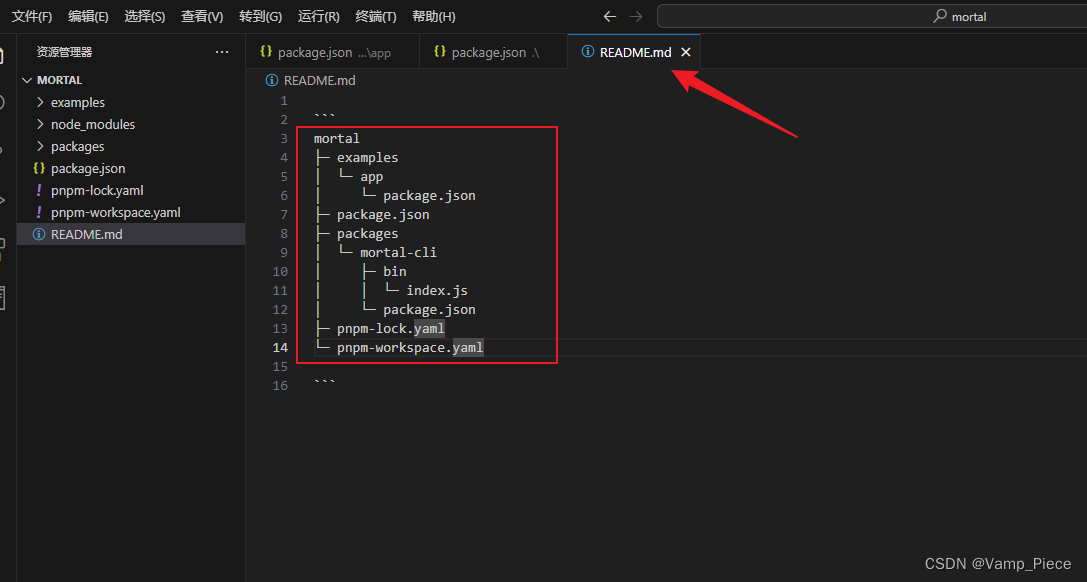
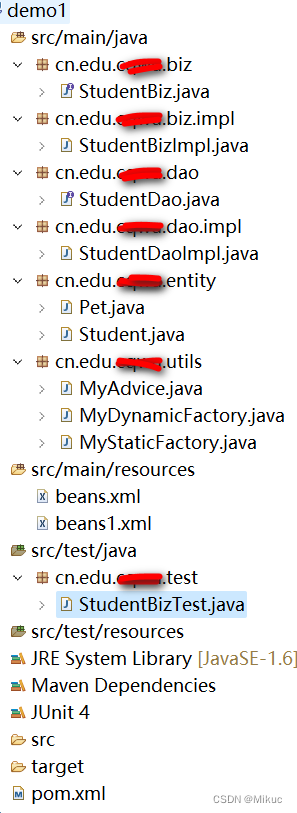
当前的目录结构:
Project Tree插件可生成tree目录,或者在该文件夹中cmd到根目录->输入TREE>文件名.txt也可生成tree目录
使用Project Tree插件:Crtl + Shift + P -> 输入Project Tree->生成README.md文件
这里是目录工程化
// 当前项目的目录结构如下所示:
mortal
├─ examples
│ └─ app
│ └─ package.json
├─ package.json
├─ packages
│ └─ mortal-cli
│ ├─ bin
│ │ └─ index.js
│ └─ package.json
├─ pnpm-lock.yaml
└─ pnpm-workspace.yaml
三、脚手架的必备模块
命令参数模块
获取命令参数
- Node.js 中的 process 模块提供了当前 Node.js 进程相关的全局环境信息,比如命令参数、环境变量、命令运行路径process模块 安装命令:
npm install
const process = require('process');
// 获取命令参数
console.log(process.argv);
脚手架提供的 mortal 命令后面还可以设置参数,标准的脚手架命令参数需要支持两种格式:
mortal --name=orderPage
mortal --name orderPage
通过 process.argv 来获取,要额外处理两种不同的命令参数格式不方便,这里使用 yargs 开发脚手架/CLI,这里推荐 yargs 开源库来解析命令参数
- 这里使用 yargs 开发脚手架/CLI:
pnpm add yargs --F mortal-cli

这里要注意,mortal-cli 是取 mortal-cli 子工程中 package.json 中 name 字段的值,而不是 mortal-cli 子工程文件夹的名称。yargs 的使用非常简单,其提供的 argv 属性是对两个格式的命令参数的处理结果。
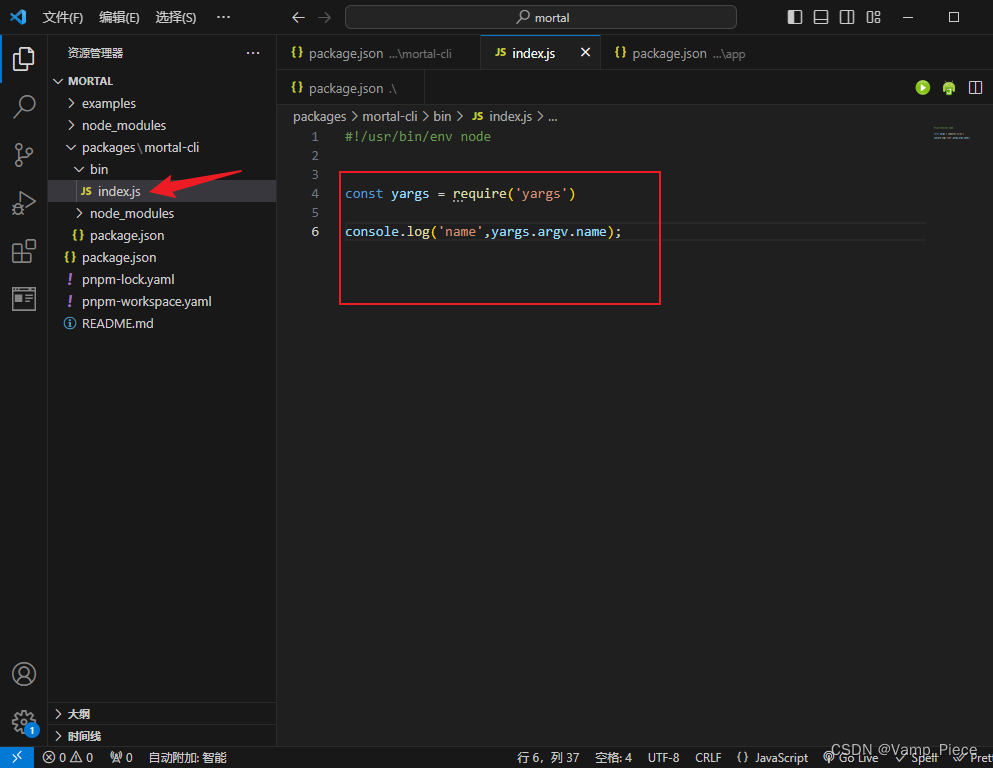
- 在 bin/index.js 添加如下代码:
#!/usr/bin/env node
const yargs = require('yargs')console.log('name',yargs.argv.name);

注意,以上代码是在 Node.js 环境中运行,Node.js 的模块是遵循 CommonJS 规范的,如果要依赖一个模块,要使用 Node.js 内置 require 系统函数引用模块使用。
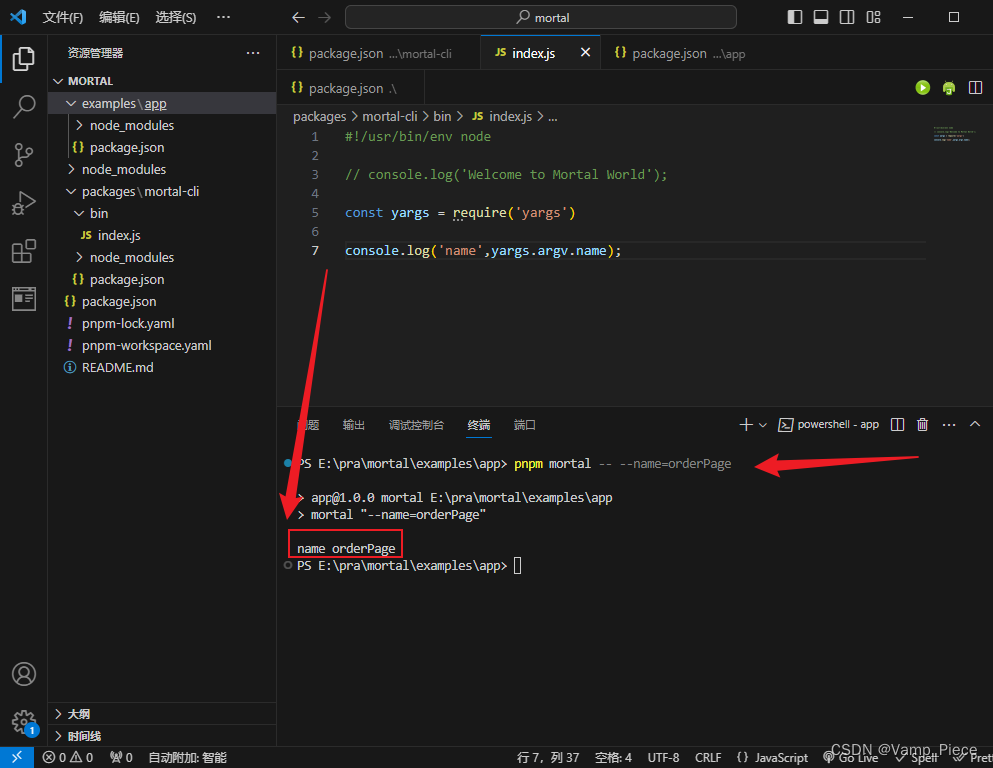
- 在example/app文件夹下执行:
pnpm mortal -- --name=orderPage

注意,在
pnpm mortal后面需要加上两个连字符(--),这是为了告诉pnpm后面的参数是传递给命令mortal本身的,而不是传递给pnpm的。结果是name orderPage
设置子命令
假如脚手架要对外提供多个功能,不能将所有的功能都集中在 mortal 命令中实现。可通过 yargs 提供的 command 方法来设置一些子命令,让每个子命令对应各自功能,各司其职。
yargs.command 的用法是 yargs.command(cmd, desc, builder, handler)
- cmd:字符串,子命令名称,也可以传递数组,如 [‘create’, ‘c’],表示子命令叫 create,其别名是 c;
- desc:字符串,子命令描述信息;
- builder:一个返回数组的函数,子命令参数信息配置,比如可以设置参数:
- alias:别名;
- demand:是否必填;
- default:默认值;
- describe:描述信息;
- type:参数类型,string | boolean | number。
- handler: 函数,可以在这个函数中专门处理该子命令参数。
设置一个用来生成一个模板的子命令,把这个子命令命名为create: 修改在 bin/index.js 文件中的代码:
#!/usr/bin/env node
//const yargs = require('yargs');
yargs.command(['create', 'c'],'新建一个模板',function (yargs) {return yargs.option('name', {alias: 'n',demand: true,describe: '模板名称',type: 'string'})},function (argv) {console.log('argv', argv);}
).argv;
在app下执行:pnpm mortal create -- --name=orderPage和pnpm mortal c -- --name=orderPage

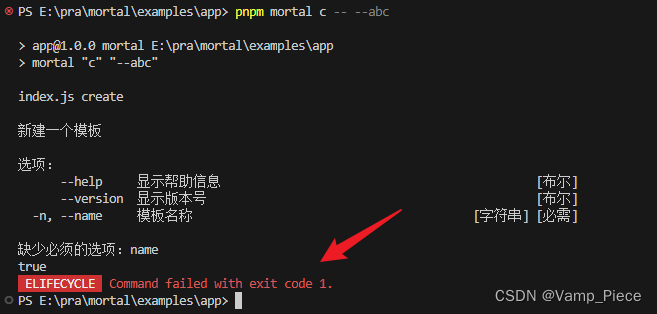
配置了子命令 create 的参数 name 的一些参数信息,如何将这些信息展示给用户:输入子命令的参数有错误,就会在命令行窗口中显示这些参数信息。
在app文件夹目录下:pnpm mortal c -- --abc

最简单地实现了脚手架和用户之间的交互能力,但是如果自定义参数过多,那么命令行参数的交互方法对于用户来说是非常不友好的。所以需要通过用户交互模块桥接与用户进行交互。
用户交互模块
- 下载inquirer: 实现询问式的交互
pnpm add inquirer@8.2.5 --F mortal-cli

为了使用 require 引入 inquirer ,要使用 8.2.5 版本的 inquirer。
inquirer 能力:询问用户问题、获取并解析用户的输入、检测用户的答案是否合法
主要通过 inquirer.prompt() 来实现。prompt 函数接收一个数组,数组的每一项都是一个询问项,询问项有很多配置参数,下面是常用的配置项:
- type:提问的类型,常用的有:
- 输入框:input;
- 确认:confirm;
- 单选组:list;
- 多选组:checkbox;
- name:存储当前问题答案的变量;
- message:问题的描述;
- default:默认值;
- choices:列表选项,在某些type下可用;
- validate:对用户的答案进行校验;
- filter:对用户的答案进行过滤处理,返回处理后的值。
总结:创建一个模板文件,大概会询问用户:模板文件名称、模板类型、使用什么框架开发、使用框架对应的哪个组件库开发等等
- 在 bin 文件夹中新建 inquirer.js 文件夹:
// 添加的内容
const inquirer = require("inquirer");function inquirerPrompt(argv) {const { name } = argv;return new Promise((resolve, reject) => {inquirer.prompt([{type: "input",name: "name",message: "模板名称",default: name,validate: function (val) {if (!/^[a-zA-Z]+$/.test(val)) {return "模板名称只能含有英文";}if (!/^[A-Z]/.test(val)) {return "模板名称首字母必须大写";}return true;},},{type: "list",name: "type",message: "模板类型",choices: ["表单", "动态表单", "嵌套表单"],filter: function (value) {return {表单: "form",动态表单: "dynamicForm",嵌套表单: "nestedForm",}[value];},},{type: "list",message: "使用什么框架开发",choices: ["react", "vue"],name: "frame",},]).then((answers) => {const { frame } = answers;if (frame === "react") {inquirer.prompt([{type: "list",message: "使用什么UI组件库开发",choices: ["Ant Design"],name: "library",},