背景:最初参考“每日诗词”发现总是那几句,可以更换API接口完成“每日一句名言”
声明:本人不会ajax及ccs样式,非专业人士,借助CHATGPT代码生成完成。请友善交流。
每一句名言API: "https://api.xygeng.cn/openapi/one",
仅供参考:
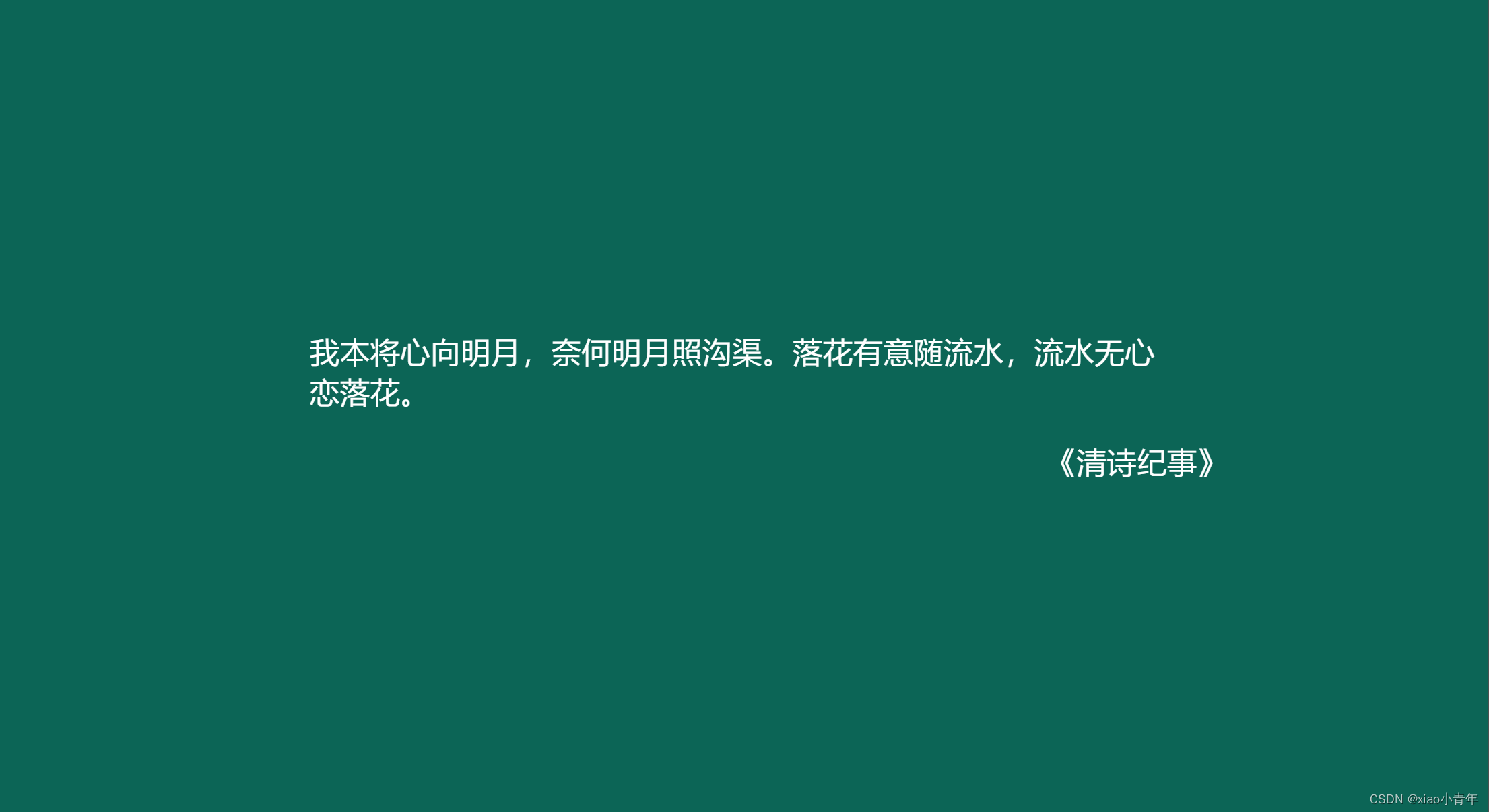
效果图:

自定义脚本:
var tmpl = '<div class="jinrishici-bg"><div class="jinrishici"><div class="content"></div><div class="desc"><span class="dynasty"></span><span class="author"></span><span class="title"></span></div></div></div>';
$( 'body' ).append( tmpl )var colaKey = 'e39Xj8x29YZn3k1712034292773hQhK2wGWcr';$.ajax({type: "POST",url: "https://api.xygeng.cn/openapi/one",dataType: "json",success: function(response) {if (response.code === 200) {var origin = response.data.origin;var replacedOrigin = origin.replace(/《/g, "");var replacedOrigin = replacedOrigin.replace(/》/g, "");$( ".jinrishici .content" ).text( response.data.content );$( ".jinrishici .desc .dynasty" ).text('');$( ".jinrishici .desc .author" ).text('');$( ".jinrishici .desc .title" ).text('《' + replacedOrigin + '》');$( ".jinrishici" ).css( 'opacity', 1 );} else {console.error("一言获取失败:", response.msg);}},error: function(jqXHR, textStatus, errorThrown) {console.error("请求失败:", textStatus, errorThrown);}
});自定义样式:
.jinrishici-bg {position: fixed;width: 90%;height: 100%;left: 0;top: 0;display: flex;justify-content: center;align-items: center;background: rgba(0, 0, 0, 0); /* 添加半透明背景 */
}.jinrishici {color: #fff; /* 改变文字颜色为白色,以便在深色背景上更清晰 */opacity: 0;transition: all 500ms ease;
}.jinrishici .content {font-size: 2vw; /* 使用视口宽度的百分比来设置字体大小 */width: 100%;height: 100%;padding-right: 5%;padding-left: 5%;
}.jinrishici .desc {margin-top: 1em; /* 使用em单位来设置上外边距 */font-size: 2vw; /* 使用视口宽度的百分比来设置字体大小 */text-align: right;
}/* 媒体查询:当屏幕宽度小于 600px 时 */
@media (max-width: 600px) {.jinrishici {opacity: 1;}.jinrishici .content {font-size: 5vw; /* 在小屏幕上进一步减小字体大小 */}.jinrishici .desc {font-size: 3.5vw; /* 在小屏幕上进一步减小字体大小 */}
}