什么是Thymeleaf?
Thymeleaf是一个现代服务器端Java模板引擎,适用于Web和独立环境,能够处理HTML,XML,JavaScript,CSS甚至纯文本。
Thymeleaf的主要目标是提供一种优雅且高度可维护的模板创建方式。为实现这一目标,它以自然模板的概念为基础,将其逻辑注入模板文件,其方式不会影响模板被用作设计原型。这改善了设计沟通,缩小了设计和开发团队之间的差距。
Thymeleaf也从一开始就设计了Web标准 - 特别是HTML5 - 允许您创建完全验证的模板,如果您需要的话。
一、配置maven,在pom.xml当中配置
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency><dependency><groupId>net.sourceforge.nekohtml</groupId><artifactId>nekohtml</artifactId><version>1.9.22</version>
</dependency>二、配置Thymeleaf
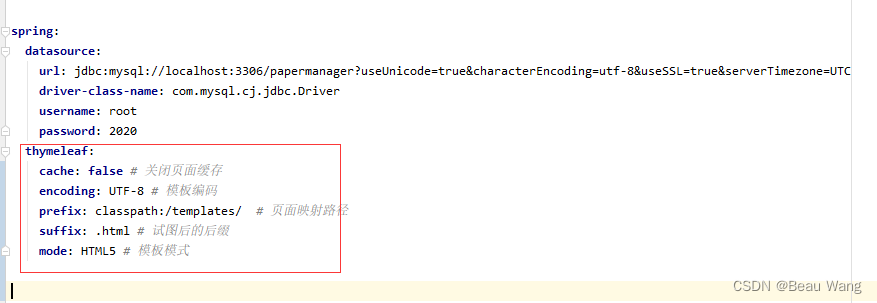
.yml配置
spring:thymeleaf:cache: false # 关闭页面缓存encoding: UTF-8 # 模板编码prefix: classpath:/templates/ # 页面映射路径suffix: .html # 试图后的后缀mode: HTML5 # 模板模式
.properties配置
spring.thymeleaf.prefix=classpath:/templates/三、新建html页面

四、controller层
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;@Controller
public class IndexController {@RequestMapping("/")public String index(){return "index";}
}五:访问静态资源
在配置文件当中配置 .yml
spring:mvc:static-path-pattern: /static/**
引用格式
<link rel="stylesheet" href="../static/css/mystyle.css"/>
我们在进行正常访问的时候会报一下的错误,这是因为我们需要给网页标题前添加一个小图标favicon.ico。

我们需要加上这一句话在页面上。
<link rel="shortcut icon" href="../resources/favicon.ico" th:href="@{/static/favicon.ico}"/>