个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
作业

<!DOCTYPE html>
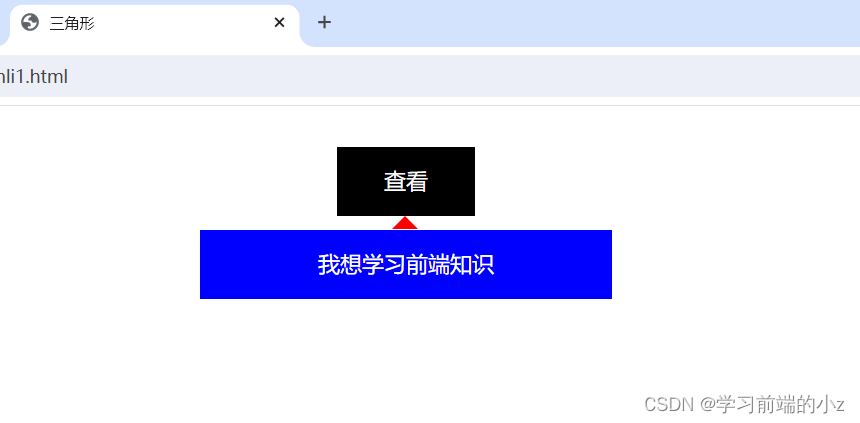
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="三角形" content="三角形"><meta description="三角形" content="三角形"><title>三角形</title><style>.btn {position: relative;width: 100px;height: 50px;background-color: black;color: white;margin: 30px auto 0;line-height: 50px;text-align: center;}.tips {position: absolute;width: 300px;height: 50px;left: 50%;background-color: blue;margin-left: -150px;top: 60px;color: white}.tips::after {content:'';position: absolute;width: 0;height: 0;line-height: 0;font-size: 0;border: 10px solid transparent;border-bottom-color: red;left: 50%;margin-left: -10px;bottom: 50.5px;}.btn:hover .tips {display: block;}.btn .tips {display: none;}</style></head><body><div class="btn">查看<div class="tips">我想学习前端知识</div></div></body>
</html>

<!DOCTYPE html>
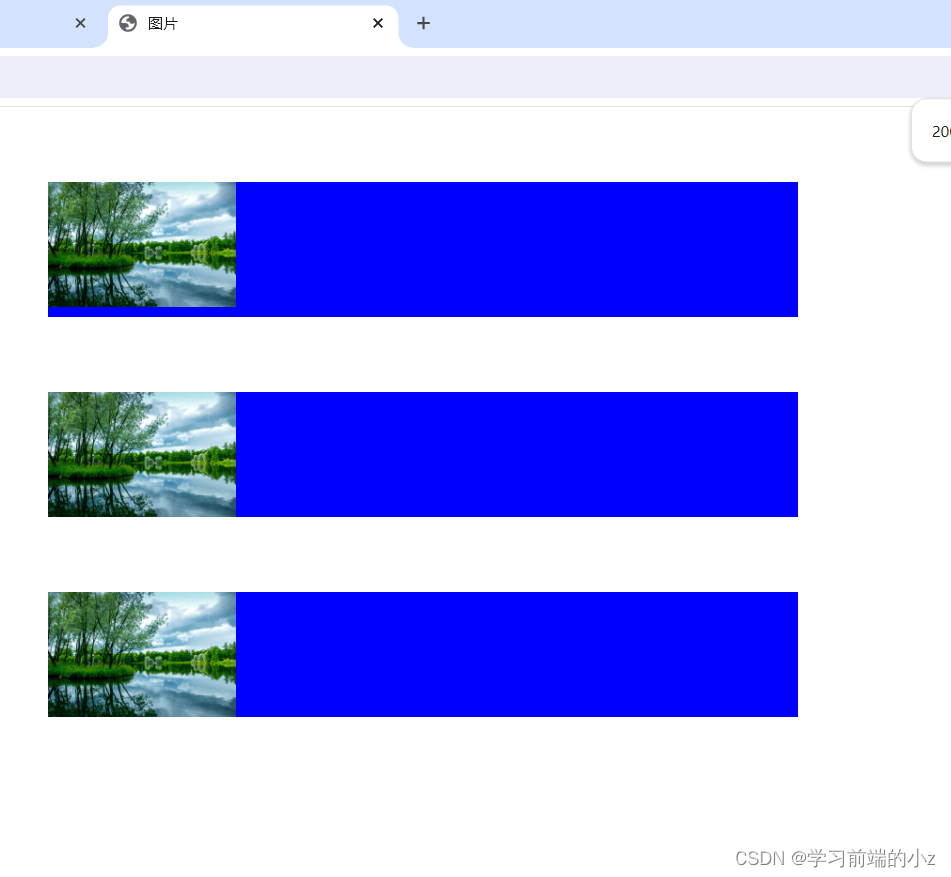
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="图片" content="图片"><meta description="图片" content="图片"><title>图片</title><style>* {margin: 0;padding: 0;}div {width: 300px;margin: 30px auto 0;background-color: blue;}.method1 {display: block;}.method2 {/* vertical-align: top;vertical-align: middle; */vertical-align: bottom;}</style></head><body><div><img src="./images/1.jpg" height="50px"> </div><div><img class="method1 " src="./images/1.jpg" height="50px"></div><div><img class="method2 " src="./images/1.jpg" height="50px"></div></body>
</html>

<!DOCTYPE html>
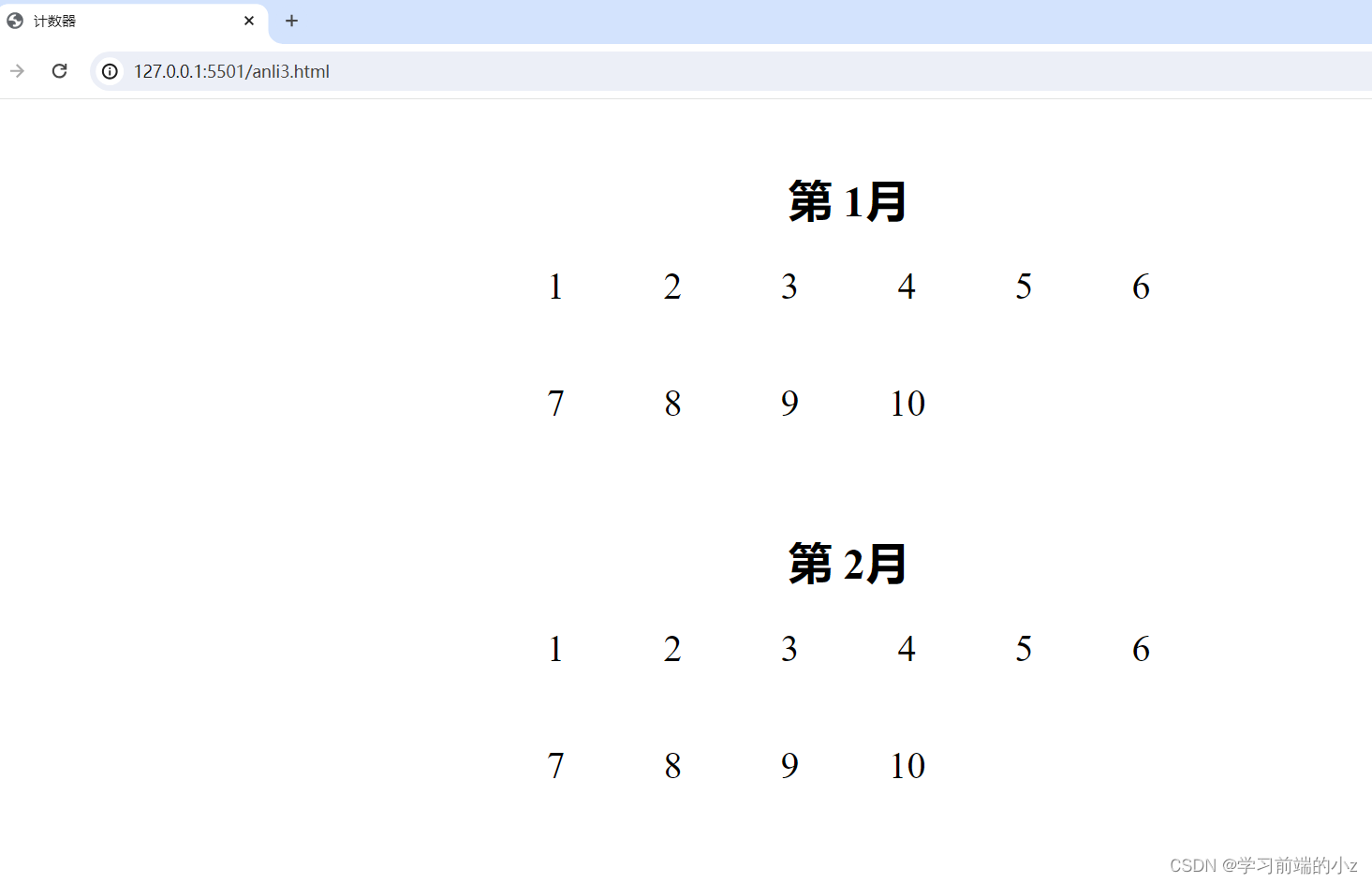
<html><head><meta charset="UTF-8"><meta name="计数器" content="计数器"><meta description="计数器" content="计数器"><title>计数器</title><style>* {margin: 0;padding: 0;}ul {list-style: none;}body {counter-reset: month;}.box {counter-reset: day;width: 300px;margin: 30px auto 0;}.month {text-align: center;}.month::after {counter-increment: month;content: '第 'counter(month)'月';}.day>li {float: left;width: 50px;height: 50px;text-align: center;line-height: 50px;}.day>li::after {counter-increment: day;content: counter(day);}.clearfix::after {content: '';display: block;clear: both;}</style></head><body><div class="box"><h3 class="month"></h3><ul class="day clearfix"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><div class="box"><h3 class="month"></h3><ul class="day clearfix"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></body>
</html>

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="字体图标" content="字体图标"><meta description="字体图标" content="字体图标"><title>字体图标</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>* {padding: 0;margin: 0; }.fotter {position: fixed;bottom: 0;left: 0;right: 0;height: 50px;}</style></head><body><div class="fotter"><span class="iconfont" style="color:blue;"></span><span class="iconfont"></span><span class="iconfont"></span><span class="iconfont"></span><span class="iconfont"></span><span class="iconfont icon-gouwuche" style="color:blue;"></span><span class="iconfont icon-wode"></span><span class="iconfont icon-fenlei"></span><span class="iconfont icon-shouye"></span><span class="iconfont icon-shezhi"></span></div></body>
</html>

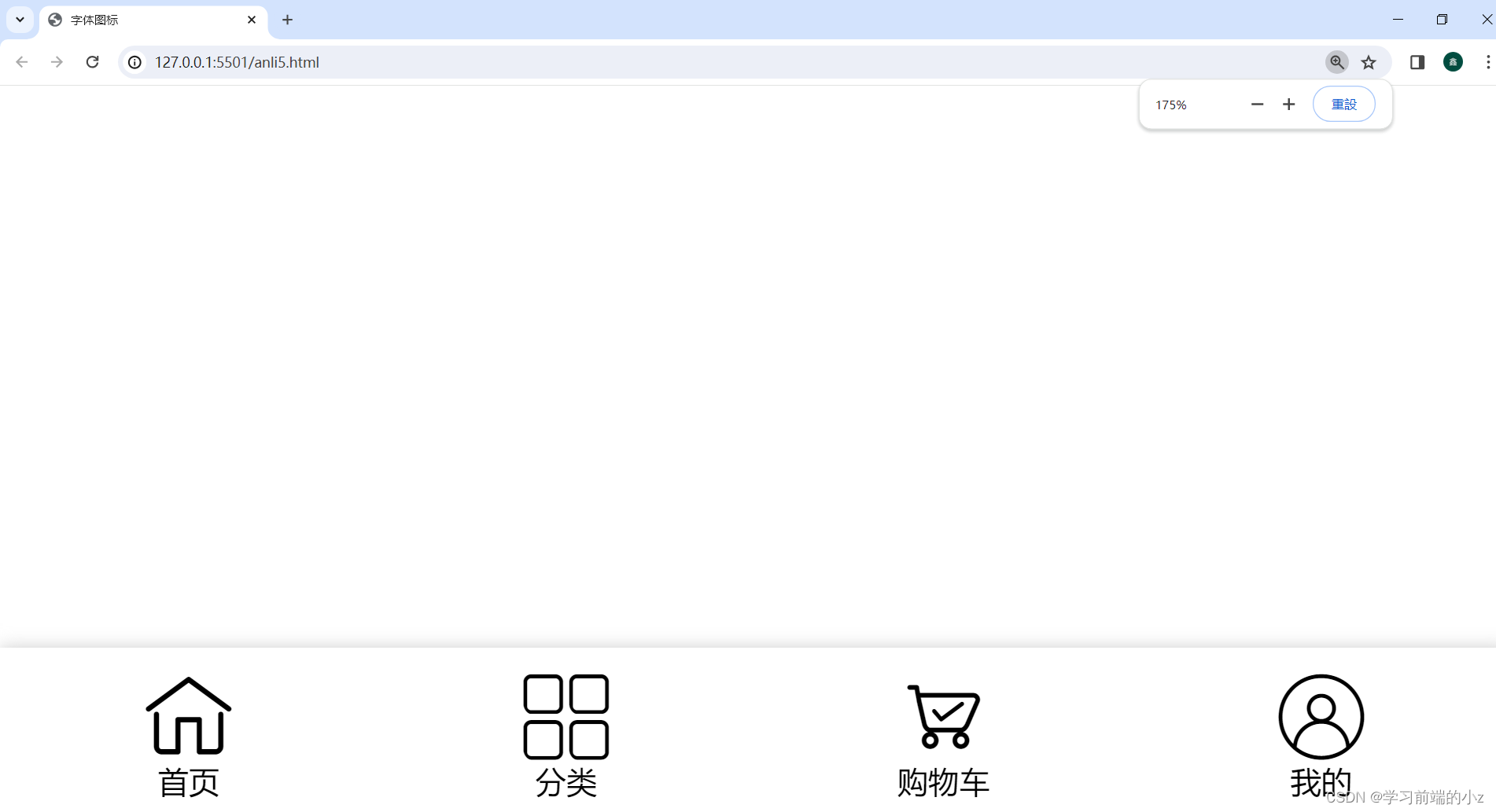
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="字体图标" content="字体图标"><meta description="字体图标" content="字体图标"><title>字体图标</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>* {padding: 0;margin: 0; }a {text-decoration: none;color: black;}a:hover {color: red;}.fotter {position: fixed;bottom: 0;left: 0;right: 0;height: 100px;font-size: 0;box-shadow: 0 0 10px #ccc;}.fotter .item {width: 25%;display: inline-block;font-size: 18px;text-align: center;cursor: pointer;margin-top: 15px;}.iconfont {font-size: 50px;}</style></head><body><div class="fotter"><a class="item"><div class="iconfont icon-shouye"></div><div>首页</div></a><a class="item"><div class="iconfont icon-fenlei"></div><div>分类</div></a><a class="item"><div class="iconfont icon-gouwuche"></div><div>购物车</div></a><a class="item"><div class="iconfont icon-wode"></div><div>我的</div></a></div></body>
</html>