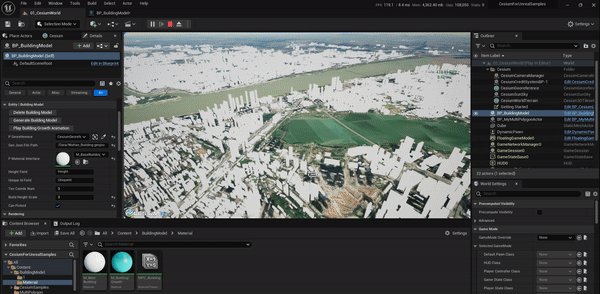
需求:图表标题动态展示原生筛选器的值
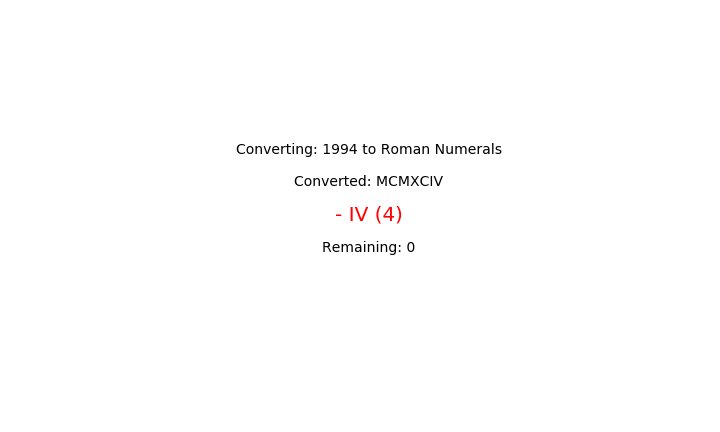
非编辑状态
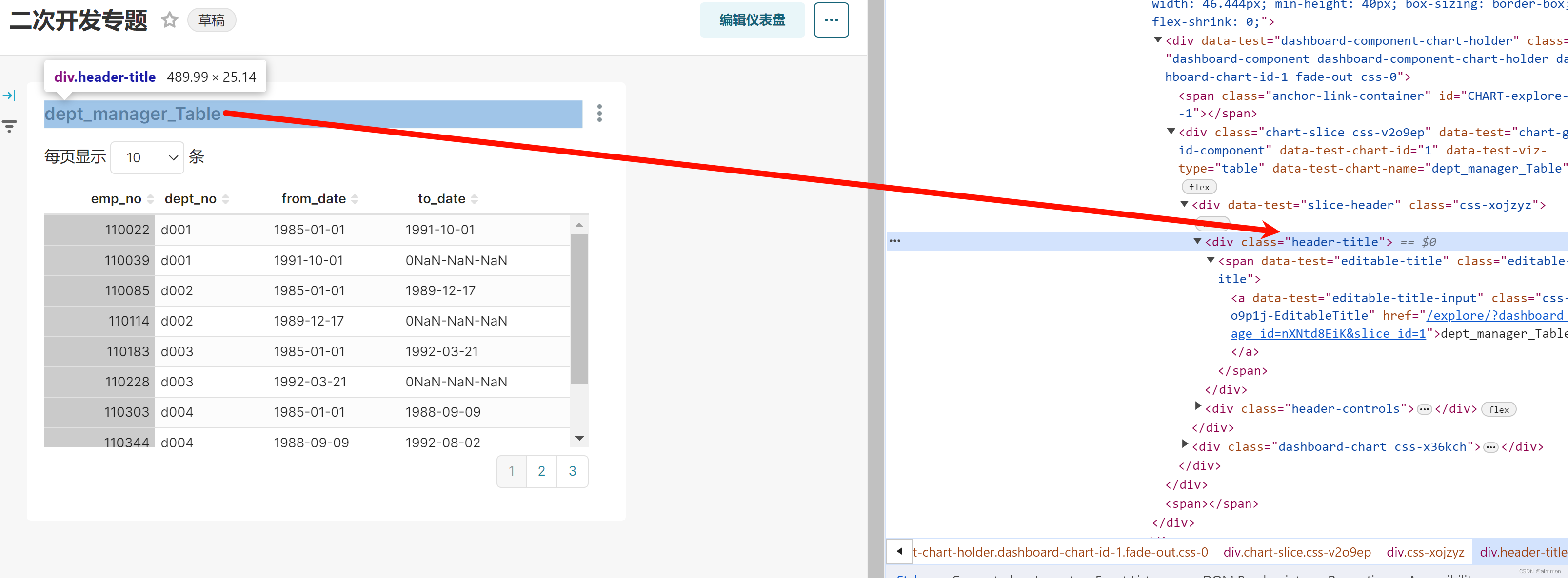
分析前端代码,找到元素对应的class=header-title

通过class查找对应的代码,核心就是这个title
路径:superset-frontend\src\dashboard\components\SliceHeader\index.tsx

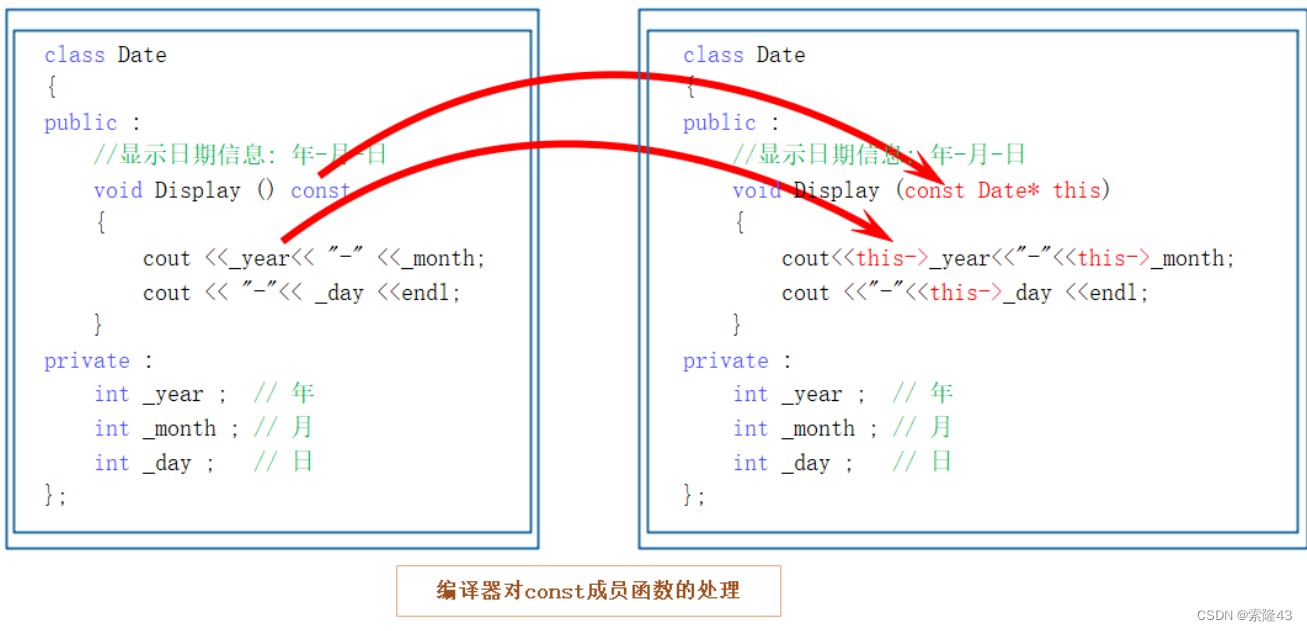
SliceHeader组件负责处理仪表板上某个切片(slice)的头部信息,包括标题、交互控件和与过滤器相关的状态。要实现图表标题动态展示来自"NATIVE_FILTER"某个筛选器的值,我们需要从Redux store中获取相关数据,并将其应用到标题上。
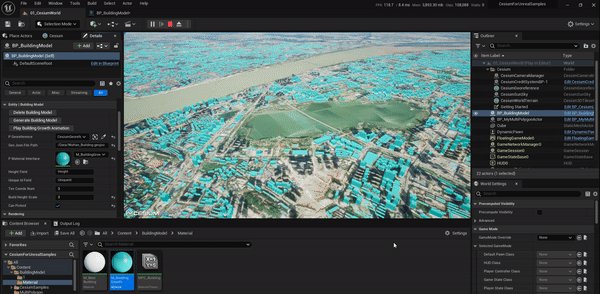
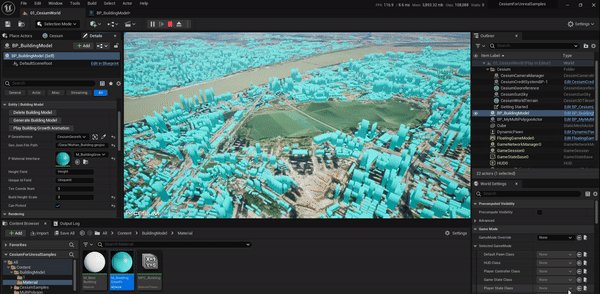
编辑(仪表盘)状态
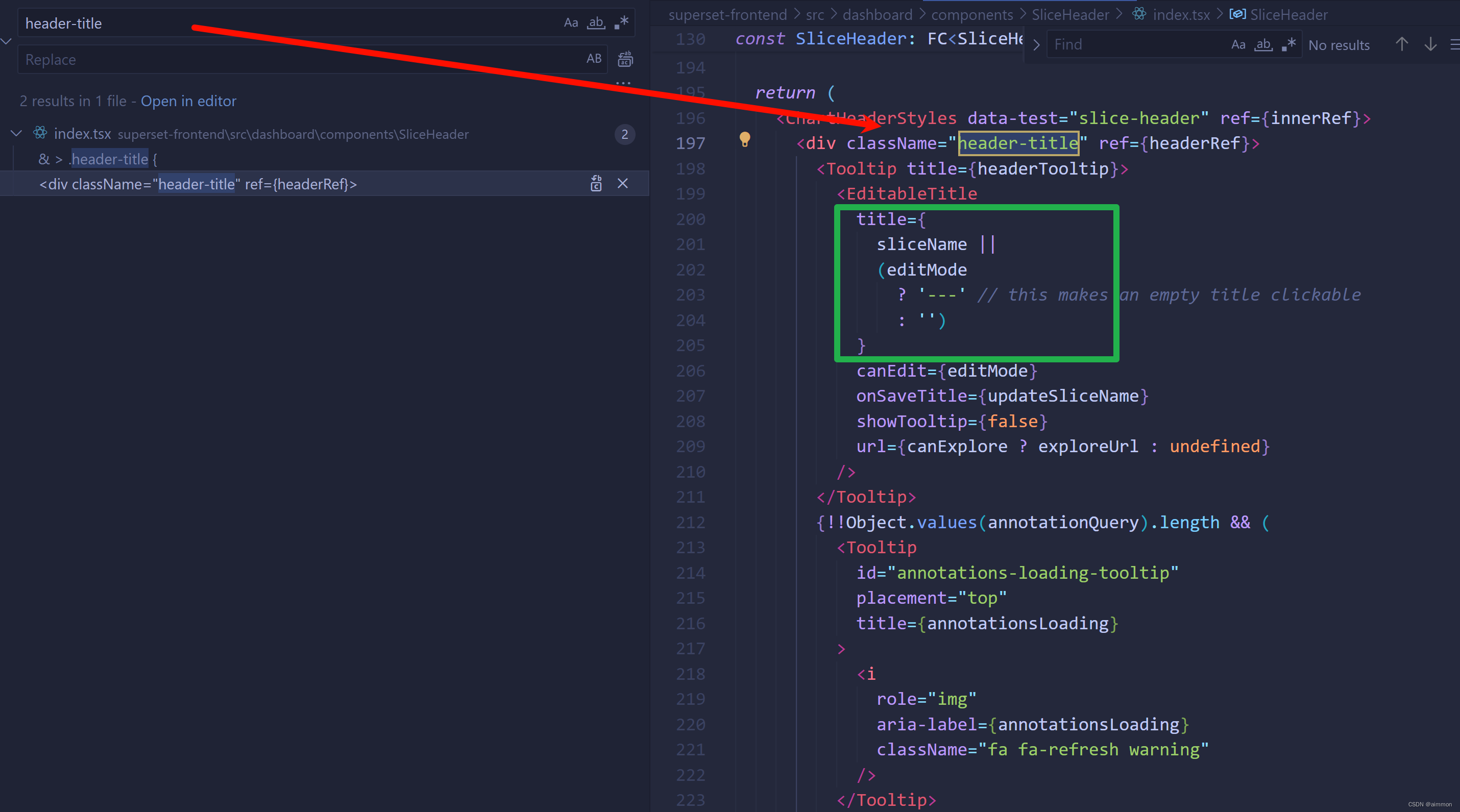
分析前端代码,,找到元素对应的class=editable-title
 通过class查找对应的代码,核心就是这个title
通过class查找对应的代码,核心就是这个title
标题动态化规则:
默认值?必填/非必填?动态变化?判断筛选器ID?依赖关系?
结论
通用配置,做成筛选器组件
路径:superset-frontend\src\dashboard\components\SliceHeader\index.tsx
第一版
缺点:需要显示在标题上的筛选器只能配置在固定的位置,然后代码写死,取筛选器坐标位置,不够灵活
const crossFilterdataMaskValue = useSelector<RootState, any>(state => state.dataMask,);console.log('crossFilterdataMaskValue ',crossFilterdataMaskValue );const getValue = useSelector<RootState, FilterState>(state =>state.nativeFilters?.filters,);// const nativeFilterLabel = getValue[Object.keys(getValue)[0]].defaultDataMask?.filterState?.label const nativeFilterLabel = crossFilterdataMaskValue [Object.keys(crossFilterdataMaskValue)[1]].filterState?.label// const metricLabels = metrics.map(getMetricLabel);// const targetFilterDataMask = dataMaskState['emp_no'];// 合并 sliceName 和 nativeFilterLabelconst mergedTitle = useMemo(() => {if (nativeFilterLabel && sliceName) {return `${nativeFilterLabel} - ${sliceName} `;}return sliceName ?? '';}, [nativeFilterLabel, sliceName]);// 使用 useEffect 监听 native filter label 的变化并更新标题useEffect(() => {if (nativeFilterLabel !== undefined) {setHeaderTooltip(mergedTitle);}}, [mergedTitle]);
<EditableTitletitle={mergedTitle}canEdit={editMode}onSaveTitle={updateSliceName}showTooltip={false}url={canExplore ? exploreUrl : undefined}
/>第二版
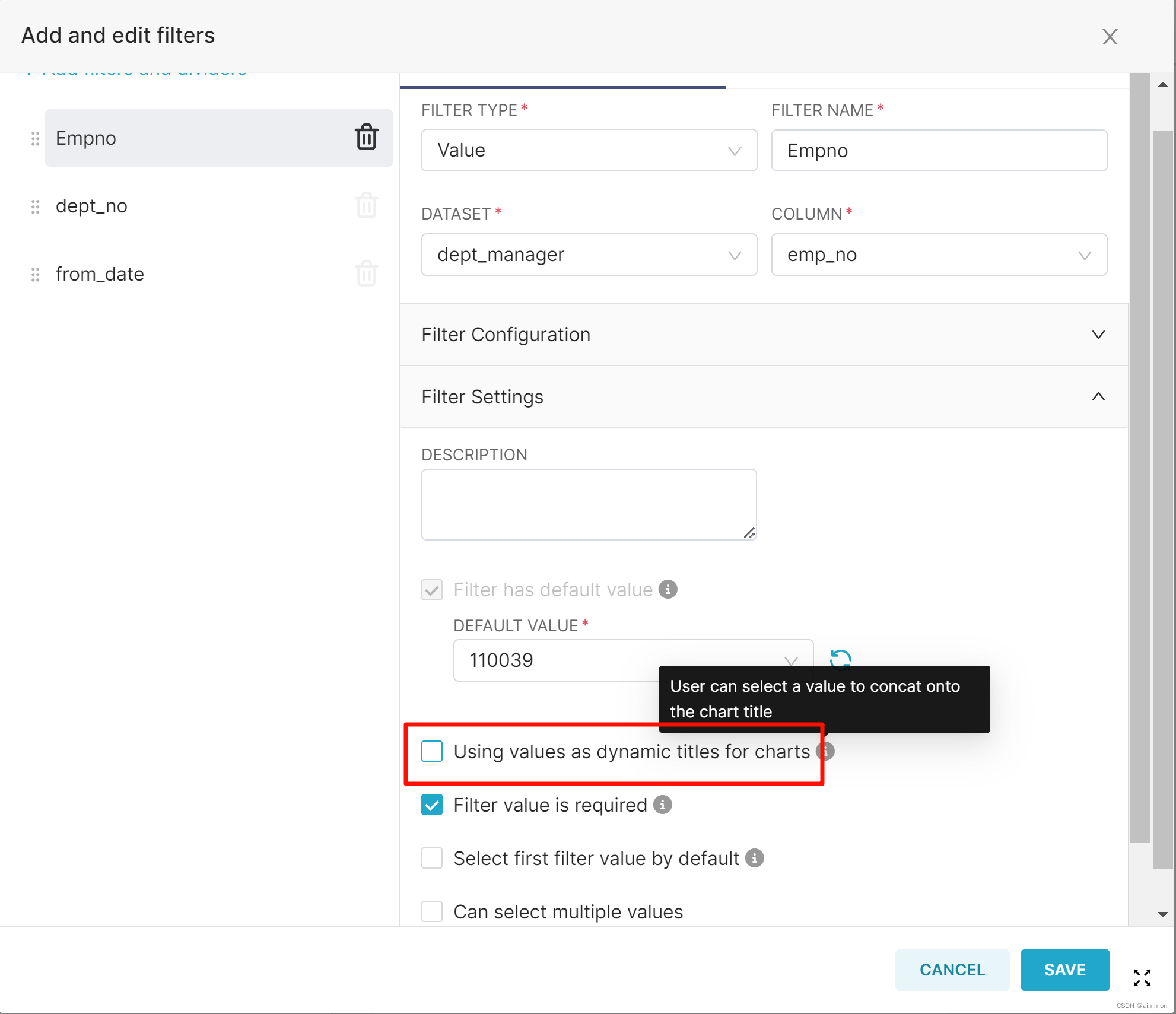
做成原生筛选器通用配置
优点:灵活
缺点:仅支持单个筛选器的值显示在标题上

superset\tra