淘宝/天猫获得淘宝app商品详情原数据 API 返回值说明
item_get_app-获得淘宝app商品详情原数据
公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
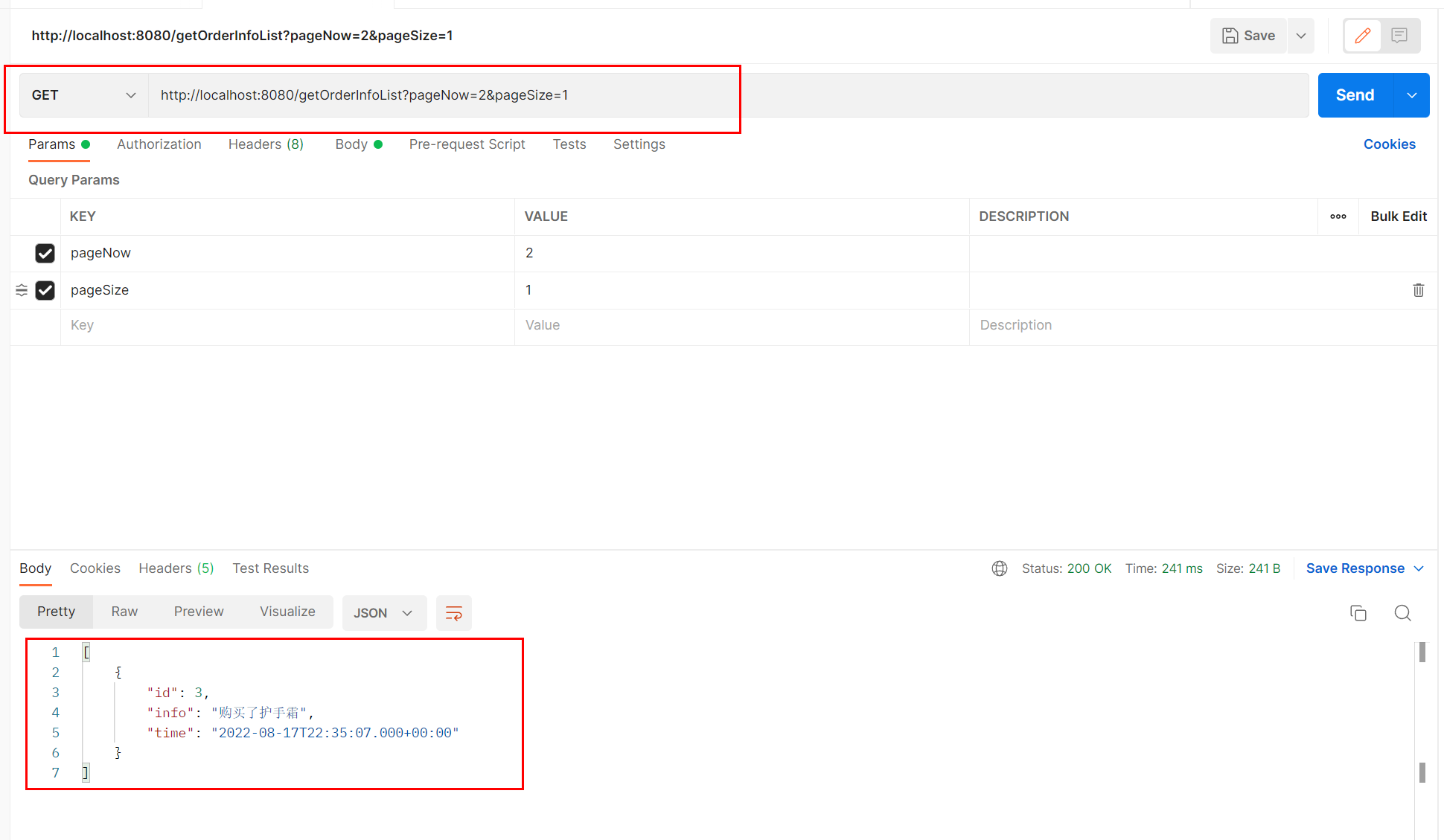
请求API测试地址


返回销量参数

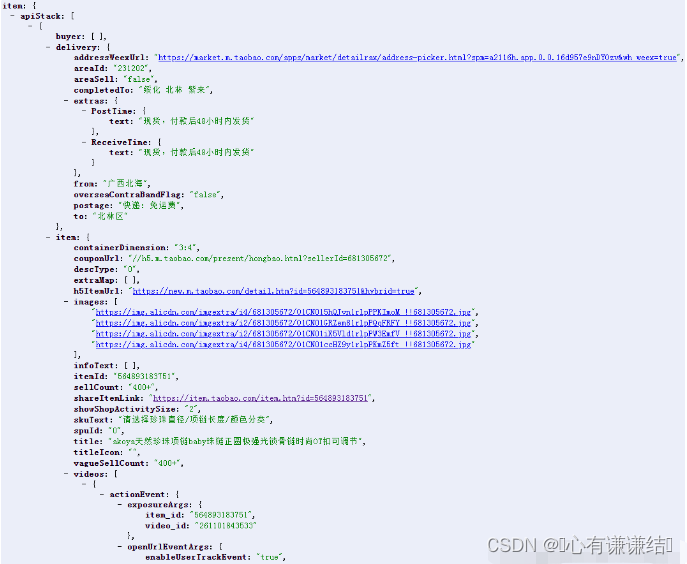
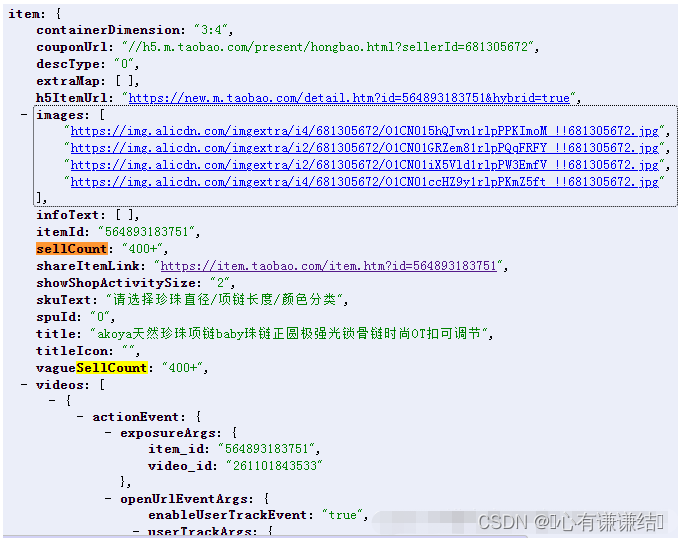
部分响应示例
item: {
apiStack: [
{
buyer: [ ],
delivery: {
addressWeexUrl: "https://market.m.taobao.com/apps/market/detailrax/address-picker.html?spm=a2116h.app.0.0.16d957e9nDYOzv&wh_weex=true",
areaId: "231202",
areaSell: "false",
completedTo: "绥化 北林 紫来",
extras: {
PostTime: {
text: "现货,付款后48小时内发货"
},
ReceiveTime: {
text: "现货,付款后48小时内发货"
}
},
from: "广西北海",
overseaContraBandFlag: "false",
postage: "快递: 免运费",
to: "北林区"
},
item: {
containerDimension: "3:4",
couponUrl: "//h5.m.taobao.com/present/hongbao.html?sellerId=681305672",
descType: "0",
extraMap: [ ],
h5ItemUrl: "https://new.m.taobao.com/detail.htm?id=564893183751&hybrid=true",
images: [
"https://img.alicdn.com/imgextra/i4/681305672/O1CN015hQJvn1rlpPPKImoM_!!681305672.jpg",
"https://img.alicdn.com/imgextra/i2/681305672/O1CN01GRZem81rlpPQqFRFY_!!681305672.jpg",
"https://img.alicdn.com/imgextra/i2/681305672/O1CN01iX5Vld1rlpPW3EmfV_!!681305672.jpg",
"https://img.alicdn.com/imgextra/i4/681305672/O1CN01ccHZ9y1rlpPKmZ5ft_!!681305672.jpg"
],
infoText: [ ],
itemId: "564893183751",
sellCount: "400+",
shareItemLink: "https://item.taobao.com/item.htm?id=564893183751",
showShopActivitySize: "2",
skuText: "请选择珍珠直径/项链长度/颜色分类",
spuId: "0",
title: "akoya天然珍珠项链baby珠链正圆极强光锁骨链时尚OT扣可调节",
titleIcon: "",
vagueSellCount: "400+",
videos: [
{
actionEvent: {
exposureArgs: {
item_id: "564893183751",
video_id: "261101843533"
},
openUrlEventArgs: {
enableUserTrackEvent: "true",
userTrackArgs: {
arg1: "Page_Detail_Videos_Dx_Skip",
item_id: "564893183751",
page: "Page_Detail",
type: "userTrack",
video_id: "261101843533"
}
}
},
itemId: "564893183751",
spatialVideoDimension: "16:9",
type: "2",
url: "https://cloud.video.taobao.com/play/u/681305672/p/2/e/6/t/1/261101843533.mp4?appKey=38829",
videoId: "261101843533",
videoThumbnailURL: "https://img.alicdn.com/imgextra/i1/681305672/O1CN01clGbBC1rlpB0nR4UE_!!681305672.jpg",
weexRecommendUrl: "https://market.m.taobao.com/apps/market/detailrax/recommend-items.html?spm=a2116h.app.0.0.16d957e9U2bxVj&wh_weex=true&itemId=564893183751"
}
],
wxShareUrl: "https://new.m.taobao.com/detail.htm?id=564893183751"
},
itemParams: {
groupProps: [
{
基本信息: [
{
珍珠分类: "淡水珍珠"
},
{
形状: "圆形"
},
{
售后服务: "店铺保修"
},
{
颜色分类: "白色,换14k灯笼扣"
},
{
镶嵌材质: "未镶嵌"
},
{
款式: "项链"
},
{
珍珠直径: "4-4.5mm,5.5-6mm,6-6.5mm,8-8.5mm,8.5-9mm,6.5-7mm,7-7.5mm,7.5-8mm"
},
{
项链长度: "38cm,40cm,43cm,45cm,86cm"
}
]
}
],
propsList: null
},
newdetail: [ ],
price: {
price: {
priceText: "180-3860",
showTitle: "false",
sugProm: "false",
type: "2"
},
priceTip: "享3期免息,可免4.14元,每期60元(每日2元)",
transmitPrice: {
priceText: "180-3860",
showTitle: "false",
sugProm: "false"
}
},
priceSectionData: {
price: {
priceMoney: "18000",
priceText: "180-3860",
priceViews: [
{
humpInteger: "180"
},
{
humpInteger: "3860"
}
]
},
priceType: "origin_price",
promotionHeightLevel: "0",
styleTye: "0"
},
promotionFloatingData: {
buyEnable: "true",
detailPromotionTimeDO: {
promotionType: "NLORMAL"
},
promotionText: "¥180-3860",
skuMoney: {
cent: "18000",
skuId: "4907433383399"
}
},
seller: {
evaluates3: [
{
level: "0",
levelText: "平",
levelTextColor: "#ffffff",
score: "4.8 ",
scoreTextColor: "#ffffff",
title: "宝贝描述",
titleColor: "#ffffff",
type: "desc"
},
{
level: "1",
levelText: "高",
levelTextColor: "#ffffff",
score: "5.0 ",
scoreTextColor: "#ffffff",
title: "卖家服务",
titleColor: "#ffffff",
type: "serv"
},
{
level: "1",
levelText: "高",
levelTextColor: "#ffffff",
score: "4.9 ",
scoreTextColor: "#ffffff",
title: "物流服务",
titleColor: "#ffffff",
type: "post"
}
],
sellerId: "681305672",
sellerType: "C",
shopIcon: "//img.alicdn.com/imgextra//02/91/TB1OKj8JVXXXXXCXpXXwu0bFXXX.png",
shopId: "65597962",
shopName: "还珠堂",
shopUrl: "//shop.m.taobao.com/shop/shop_index.htm?user_id=681305672&item_id=564893183751",
userId: "681305672"
},
skuBase: {
props: [
{
hasImage: "false",
name: "珍珠直径",
pid: "150778146",
values: [
{
name: "4-4.5mm",
sortOrder: "0",
vid: "131584387"
},
{
name: "5.5-6mm",
sortOrder: "8",
vid: "13678228"
},
{
name: "6-6.5mm",
sortOrder: "9",
vid: "172616275"
},
{
name: "8-8.5mm",
sortOrder: "10",
vid: "18089594"
},
{
name: "8.5-9mm",
sortOrder: "11",
vid: "17506148"
},
{
name: "6.5-7mm",
sortOrder: "12",
vid: "17503277"
},
{
name: "7-7.5mm",
sortOrder: "13",
vid: "17500115"
},
{
name: "7.5-8mm",
sortOrder: "14",
vid: "17505616"
}
]
},
{
hasImage: "false",
name: "项链长度",
pid: "150988152",
values: [
{
name: "38cm",
sortOrder: "1",
vid: "7282475"
},
{
name: "40cm",
sortOrder: "4",
vid: "3840460"
},
{
name: "43cm",
sortOrder: "5",
vid: "3440394"
},
{
name: "45cm",
sortOrder: "6",
vid: "98215"
},
{
name: "86cm",
sortOrder: "7",
vid: "15514235"
}
]
},
{
hasImage: "true",
name: "颜色分类",
nameDesc: "(2)",
pid: "1627207",
values: [
{
image: "https://gw.alicdn.com/bao/uploaded/i3/681305672/O1CN01OKUdd51rlpIsLEfhR_!!681305672.jpg",
name: "白色",
sortOrder: "2",
vid: "28320"
},
{
image: "https://gw.alicdn.com/bao/uploaded/i2/681305672/O1CN01uPOYtP1rlpJ4YNsst_!!681305672.jpg",
name: "换14k灯笼扣",
sortOrder: "3",
vid: "11543721263"
}
]
}
],
skus: [
{
propPath: "150778146:131584387;150988152:7282475;1627207:28320",
skuId: "4828049936155"
},
{
propPath: "150778146:131584387;150988152:7282475;1627207:11543721263",
skuId: "4907433383406"
},
{
propPath: "150778146:131584387;150988152:3840460;1627207:28320",
skuId: "4828049936154"
},
{
propPath: "150778146:131584387;150988152:3840460;1627207:11543721263",
skuId: "4907433383405"
},
{
propPath: "150778146:131584387;150988152:3440394;1627207:28320",
skuId: "4828049936153"
},
{
propPath: "150778146:131584387;150988152:3440394;1627207:11543721263",
skuId: "4907433383404"
},
{
propPath: "150778146:131584387;150988152:98215;1627207:28320",
skuId: "4828049936156"
},
{
propPath: "150778146:131584387;150988152:98215;1627207:11543721263",
skuId: "4907433383407"
},
{
propPath: "150778146:131584387;150988152:15514235;1627207:28320",
skuId: "4828049936152"
},
{
propPath: "150778146:131584387;150988152:15514235;1627207:11543721263",
skuId: "4907433383403"
},
{
propPath: "150778146:13678228;150988152:7282475;1627207:28320",
skuId: "4828049936160"
},
{
propPath: "150778146:13678228;150988152:7282475;1627207:11543721263",
skuId: "4907433383376"
},
{
propPath: "150778146:13678228;150988152:3840460;1627207:28320",
skuId: "4828049936159"
},
{
propPath: "150778146:13678228;150988152:3840460;1627207:11543721263",
skuId: "4907433383375"
},
{
propPath: "150778146:13678228;150988152:3440394;1627207:28320",
skuId: "4828049936158"
},
{
propPath: "150778146:13678228;150988152:3440394;1627207:11543721263",
skuId: "4907433383374"
},
{
propPath: "150778146:13678228;150988152:98215;1627207:28320",
skuId: "4828049936161"
},
{
propPath: "150778146:13678228;150988152:98215;1627207:11543721263",
skuId: "4907433383377"
},
{
propPath: "150778146:13678228;150988152:15514235;1627207:28320",
skuId: "4828049936157"
},
{
propPath: "150778146:13678228;150988152:15514235;1627207:11543721263",
skuId: "4907433383373"
},
{
propPath: "150778146:172616275;150988152:7282475;1627207:28320",
skuId: "4828049936165"
},
{
propPath: "150778146:172616275;150988152:7282475;1627207:11543721263",
skuId: "4907433383381"
},
{
propPath: "150778146:172616275;150988152:3840460;1627207:28320",
skuId: "4828049936164"
},
{
propPath: "150778146:172616275;150988152:3840460;1627207:11543721263",
skuId: "4907433383380"
},
{
propPath: "150778146:172616275;150988152:3440394;1627207:28320",
skuId: "4828049936163"
},
{
propPath: "150778146:172616275;150988152:3440394;1627207:11543721263",
skuId: "4907433383379"
},
{
propPath: "150778146:172616275;150988152:98215;1627207:28320",
skuId: "4828049936166"
},
{
propPath: "150778146:172616275;150988152:98215;1627207:11543721263",
skuId: "4907433383382"
},
{
propPath: "150778146:172616275;150988152:15514235;1627207:28320",
skuId: "4828049936162"
},
{
propPath: "150778146:172616275;150988152:15514235;1627207:11543721263",
skuId: "4907433383378"
},
{
propPath: "150778146:18089594;150988152:7282475;1627207:28320",
skuId: "4828049936190"
},
{
propPath: "150778146:18089594;150988152:7282475;1627207:11543721263",
skuId: "4907433383401"
},
{
propPath: "150778146:18089594;150988152:3840460;1627207:28320",
skuId: "4828049936189"
},
{
propPath: "150778146:18089594;150988152:3840460;1627207:11543721263",
skuId: "4907433383400"
},
{
propPath: "150778146:18089594;150988152:3440394;1627207:28320",
skuId: "4828049936188"
},
{
propPath: "150778146:18089594;150988152:3440394;1627207:11543721263",
skuId: "4907433383399"
},
{
propPath: "150778146:18089594;150988152:98215;1627207:28320",
skuId: "4828049936191"
},
{
propPath: "150778146:18089594;150988152:98215;1627207:11543721263",
skuId: "4907433383402"
},
{
propPath: "150778146:18089594;150988152:15514235;1627207:28320",
skuId: "4828049936187"
},
{
propPath: "150778146:18089594;150988152:15514235;1627207:11543721263",
skuId: "4907433383398"
},
{
propPath: "150778146:17506148;150988152:7282475;1627207:28320",
skuId: "4828049936185"
},
{
propPath: "150778146:17506148;150988152:7282475;1627207:11543721263",
skuId: "4907433383396"
},
{
propPath: "150778146:17506148;150988152:3840460;1627207:28320",
skuId: "4828049936184"
},
{
propPath: "150778146:17506148;150988152:3840460;1627207:11543721263",
skuId: "4907433383395"
},
{
propPath: "150778146:17506148;150988152:3440394;1627207:28320",
skuId: "4828049936183"
},
{
propPath: "150778146:17506148;150988152:3440394;1627207:11543721263",
skuId: "4907433383394"
},
{
propPath: "150778146:17506148;150988152:98215;1627207:28320",
skuId: "4828049936186"
},
{
propPath: "150778146:17506148;150988152:98215;1627207:11543721263",
skuId: "4907433383397"
},
{
propPath: "150778146:17506148;150988152:15514235;1627207:28320",
skuId: "4828049936182"
},
{
propPath: "150778146:17506148;150988152:15514235;1627207:11543721263",
skuId: "4907433383393"
},
{
propPath: "150778146:17503277;150988152:7282475;1627207:28320",
skuId: "4828049936175"
},
{
propPath: "150778146:17503277;150988152:7282475;1627207:11543721263",
skuId: "4828049936150"
},
{
propPath: "150778146:17503277;150988152:3840460;1627207:28320",
skuId: "4828049936174"
},
{
propPath: "150778146:17503277;150988152:3840460;1627207:11543721263",
skuId: "4828049936149"
},
{
propPath: "150778146:17503277;150988152:3440394;1627207:28320",
skuId: "4828049936173"
},
{
propPath: "150778146:17503277;150988152:3440394;1627207:11543721263",
skuId: "4828049936148"
},
{
propPath: "150778146:17503277;150988152:98215;1627207:28320",
skuId: "4828049936176"
},
{
propPath: "150778146:17503277;150988152:98215;1627207:11543721263",
skuId: "4828049936151"
},
{
propPath: "150778146:17503277;150988152:15514235;1627207:28320",
skuId: "4828049936172"
},
{
propPath: "150778146:17503277;150988152:15514235;1627207:11543721263",
skuId: "4828049936147"
},
{
propPath: "150778146:17500115;150988152:7282475;1627207:28320",
skuId: "5282550779524"
},
{
propPath: "150778146:17500115;150988152:7282475;1627207:11543721263",
skuId: "5282550779519"
},
{
propPath: "150778146:17500115;150988152:3840460;1627207:28320",
skuId: "5282550779523"
},
{
propPath: "150778146:17500115;150988152:3840460;1627207:11543721263",
skuId: "5282550779518"
},
{
propPath: "150778146:17500115;150988152:3440394;1627207:28320",
skuId: "5282550779522"
},
{
propPath: "150778146:17500115;150988152:3440394;1627207:11543721263",
skuId: "5282550779517"
},
{
propPath: "150778146:17500115;150988152:98215;1627207:28320",
skuId: "5282550779525"
},
{
propPath: "150778146:17500115;150988152:98215;1627207:11543721263",
skuId: "5282550779520"
},
{
propPath: "150778146:17500115;150988152:15514235;1627207:28320",
skuId: "5282550779521"
},













![[从0开始AIGC][Transformer相关]:算法的时间和空间复杂度](https://img-blog.csdnimg.cn/img_convert/28f9da9b3e171eaf456b2974d0ff1a6f.webp?x-oss-process=image/format,png)