文字环绕布局
CSS文字环绕布局是指在网页中让文字环绕在图片或其他元素周围的布局方式。这通常通过CSS中的float属性来实现。你可以将图片设置为float: left;或float: right;,然后在文本元素中使用clear属性来清除浮动,以确保文字不会覆盖图片。另外,你也可以使用CSS中的shape-outside属性来定义文字环绕的形状,使文字围绕着指定的形状排列。这样可以实现更加灵活和复杂的文字环绕效果。
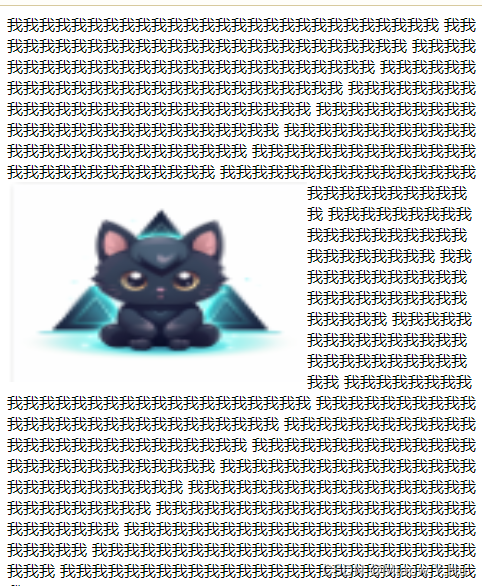
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字环绕</title><style>#img {float: left;}</style></head><body>我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我<img id="img" width="300px"height="200px" src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png">我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我 我我我我我我我我我我我我我我我我我我我我我我我我我我我</body></html>

隐藏属性display
CSS中的display属性用于控制元素的显示方式。通过display属性,可以隐藏元素或者改变元素的显示方式。常见的取值包括:
- none:隐藏元素,元素不会在页面上占据空间。
- block:将元素显示为块级元素,类似于
<div>元素。 - inline:将元素显示为内联元素,类似于
<span>元素。 - inline-block:将元素显示为内联块级元素,可以设置宽高等属性。
- flex:将元素显示为弹性布局容器。
- grid:将元素显示为网格布局容器。
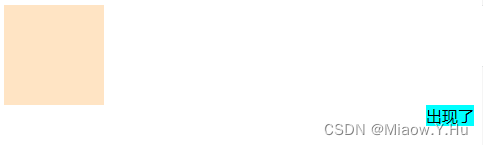
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隐藏属性</title><style>.a {display: none;width: 100px;height: 100px;background-color: pink;}.b {width: 100px;height: 100px;background-color: bisque;}.c {float: right;background-color: aqua;}.c:hover .a {display: block;}</style>
</head>
<body><div class="b"></div><div class="c">出现了<div class="a"></div></div>
</body>
</html>

overflow
CSS样式overflow用于控制元素内容溢出时的处理方式。overflow属性有以下常见取值:
- visible:默认值,内容会溢出到元素框之外。
- hidden:内容会被裁剪,并且不可见。
- scroll:如果内容溢出,会显示滚动条。
- auto:如果内容溢出,会显示滚动条,只有在需要时才显示。
- inherit:继承父元素的overflow属性。
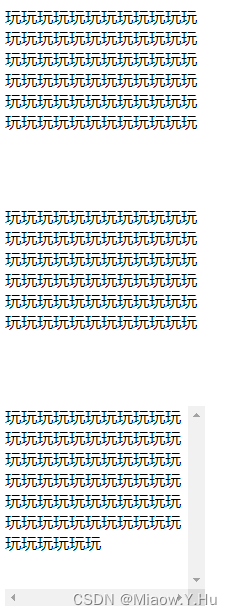
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>overflow学习</title><!-- overflow内容溢出隐藏处理关键字 --><style>.a {/* atuo参数需要的时候加滚动条 */overflow: auto;width: 200px;height: 200px;}.b {/* 溢出部分隐藏 */overflow: hidden;width: 200px;height: 200px;}.c {/* scroll参数无论什么情况都加滚动条 */overflow: scroll;width: 200px;height: 200px;}</style></head><body><div class="a">玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩</div><div class="b">玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩</div><div class="c">玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩玩</div></body></html>

三角形制作
在CSS中制作三角形通常可以通过利用元素的边框和宽高为0的技巧来实现。以下是一个简单的示例,展示如何使用CSS制作一个向下的三角形:
.triangle {width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-top: 50px solid #f00; /* 可以设置为透明,根据需要调整颜色 */
}
元素的宽度和高度都设置为0,然后通过设置三条边框的样式和颜色,利用边框的特性形成一个三角形。你可以根据需要调整边框的宽度和颜色,以及元素的大小来制作不同样式和方向的三角形。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>三角形</title><style>.a {border-style: solid;width: 0;height: 0;/* border: 10px solid pink; */border-top: 10px solid pink;border-right: 10px solid red;border-bottom: 10px solid blue;border-left: 10px solid green;}.d {width: 0;left: 70px;height: 0;position: absolute;bottom: 100px;border: 10px solid transparent;border-bottom-color: black;}.box {top: 100px;left: 100px;position: relative;width: 100px;height: 100px;border-radius: 10px; /*圆角*/background-color: black;}</style></head><body><div class="a"></div><div class="box"><div class="d"></div></div></body></html>

鼠标样式
在CSS中,可以使用cursor属性来定义鼠标悬停在元素上时的样式。cursor属性有多种取值,常见的包括:
- auto:浏览器自动选择合适的光标。
- pointer:指示链接的光标,通常是一个手形。
- crosshair:十字线光标,用于表示选择某个区域。
- move:移动光标,表示可移动的对象。
- text:文本光标,表示文本可编辑。
- not-allowed:禁止符号光标,表示不允许操作。
- alias:链接样式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>鼠标样式</title>
</head><body><span style="cursor: alias;">我</span><span style="cursor: auto;">我</span><span style="cursor: not-allowed;">我</span><span style="cursor: context-menu;">我</span><span style="cursor: pointer;">我</span></body></html>