✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉
🍎个人主页:Leo的博客
💞当前专栏: 开发环境篇
✨特色专栏: MySQL学习
🥭本文内容:Docker部署前后端分离项目
📚个人知识库: Leo知识库,欢迎大家访问
目录
- 1. 安装Docker
- 1. 1 卸载旧版Docker
- 1.2 配置yum仓库
- 1.3 安装Docker
- 1.4 添加自启动配置
- 1.5 配置阿里云镜像加速
- 1.6 测试
- 2. 安装Nginx
- 2.1 拉取镜像
- 2.2 安装Nginx
- 2.3 测试
- 3. 安装MySQL
- 3.1 拉取镜像
- 3.2 安装MySQL
- 3.3 连接MySQL
- 4. 部署SpringBoot项目
- 4.1 Maven打包
- 4.2 编写Dockefile
- 4.3 将文件上传至Linux服务器
- 4.4 构建镜像
- 4.5 运行容器
- 5. 部署Vue前端项目
- 5.1 打包
- 5.2 编写Dockefile
- 5.3 构建镜像
- 5.4 构建容器
1. 安装Docker
1. 1 卸载旧版Docker
首先如果系统中已经存在旧的Docker,则先卸载:
yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine
1.2 配置yum仓库
笔者服务器是 centos 7 环境
如果CentOS系统内核低于3.10,可以升级软件包及内核,通过 yum update 升级。
Linux系统分为两种:
- RedHat系列:Redhat、Centos、Fedora等
- Debian系列:Debian、Ubuntu等
RedHat系列的包管理工具是
yumDebian系列的包管理工具是
apt-get
首先需要安装一个yum工具
yum install -y yum-utils
安装Docker的强依赖
yum install -y yum-utils device-mapper-persistent-data lvm2
安装成功之后,执行命令,配置Docker的yum源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
1.3 安装Docker
yum install docker-ce docker-ce-cli containerd.io -y
1.4 添加自启动配置
因为我们是本地虚拟机,不能像云服务器一样无时无刻在运行,所以我们需要配置一下,让他开机自启,省得我们每次打开虚拟机都要打开docker。
# 启动Docker
systemctl start docker# 停止Docker
systemctl stop docker# 重启
systemctl restart docker# 设置开机自启
systemctl enable docker# 执行docker ps命令,如果不报错,说明安装启动成功
docker ps
1.5 配置阿里云镜像加速


页面向下滚动,即可找到配置的文档说明:
选择自己Linux对应的版本即可

直接粘贴到命令行即可。
1.6 测试
输入命令测试docker是否安装完毕
docker--version

到这里,我们Docker就已经成功安装完。
2. 安装Nginx
2.1 拉取镜像
首先我们需要去拉取镜像。执行以下命令进行镜像拉取。
docker pull nginx

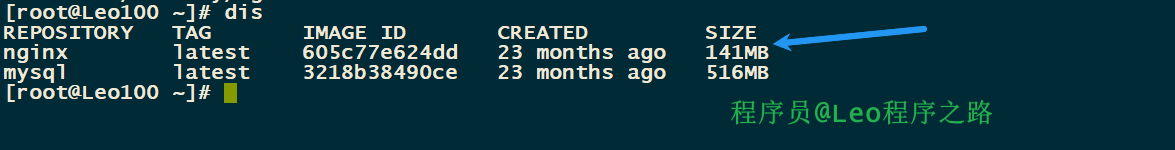
然后通过以下命令查看我们拉取的镜像
docker images

注意我这里使用的是我写的模版命令 : dis
如果还太了解原理的同学,可以参考我这篇文章open in new window,进行配置。
2.2 安装Nginx
通过以下命令进行安装
docker run -d --name nginx -p 80:80 nginx

2.3 测试
然后我们通过我们的IP+端口号访问我们的nginx服务。
浏览器打开http://192.168.186.101:80open in new window ,进行访问,这里80是可以省略的,默认访问的就是80端口。

可以看到,我们Nginx的默认欢迎页,大功告成!
3. 安装MySQL
3.1 拉取镜像
我们利用Docker来安装一个MySQL软件,大家可以对比一下之前传统的安装方式,看看哪个效率更高一些。
如果是利用传统方式部署MySQL,大概的步骤有:
- 搜索并下载MySQL安装包
- 上传至Linux环境
- 编译和配置环境
- 安装
而使用Docker安装,仅仅需要两步即可,在命令行输入下面的命令:
首先我们需要去拉取镜像。执行以下命令进行镜像拉取。
docker pull mysql

3.2 安装MySQL
通过以下命令进行安装。
docker run -d \--name mysql \-p 3306:3306 \-e TZ=Asia/Shanghai \-e MYSQL_ROOT_PASSWORD=root \mysql
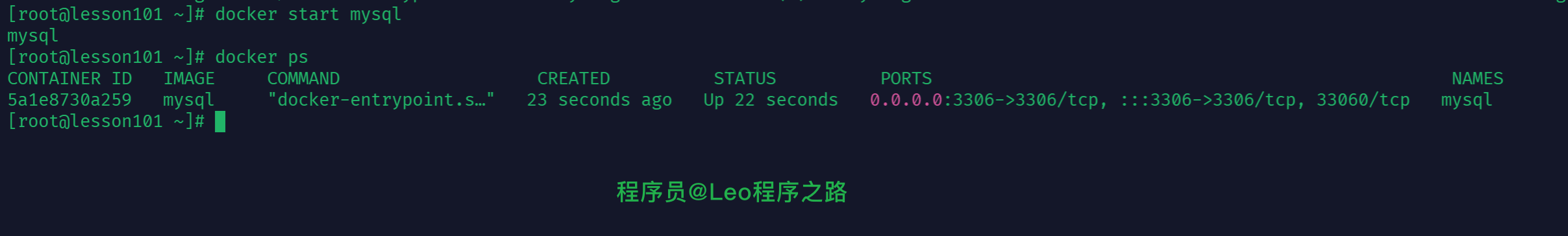
通过以下命令启动容器并查看我们的容器是否运行成功
# 启动容器
docker start mysql#查看正在运行的容器
docker ps

可以看出来我们MySQL已经成功运行在Docker上面,大功告成!!!
3.3 连接MySQL
下面我们通过数据库管理软件进行测试连接。这里笔者使用的是Navicat 16。如何有需要的读者朋友,可以关注微信公众号程序员Leo,后台回复Navicat即可获取。
我们打开我们的Navicat,点击连接。

然后填好服务器基本信息之后,点击测试连接。

然后发现我们的数据库,可以看到初始的四个数据库,说明本次安装成功!

大功告成!!!
4. 部署SpringBoot项目
4.1 Maven打包

4.2 编写Dockefile
FROM openjdk:11 # 指定了基础镜像,即在创建新镜像时将从openjdk:11这个镜像开始。COPY *.jar /app.jar # 重命名jar包为app.jarCMD ["--server.port=8989"] # 指定端口号命令EXPOSE 8989 #docker对外暴露 8989端口ENTRYPOINT ["java","-jar","/app.jar"] # 设置了容器启动时执行的默认命令。当容器启动时,它会执行java -jar /app.jar命令来启动Java应用程序。
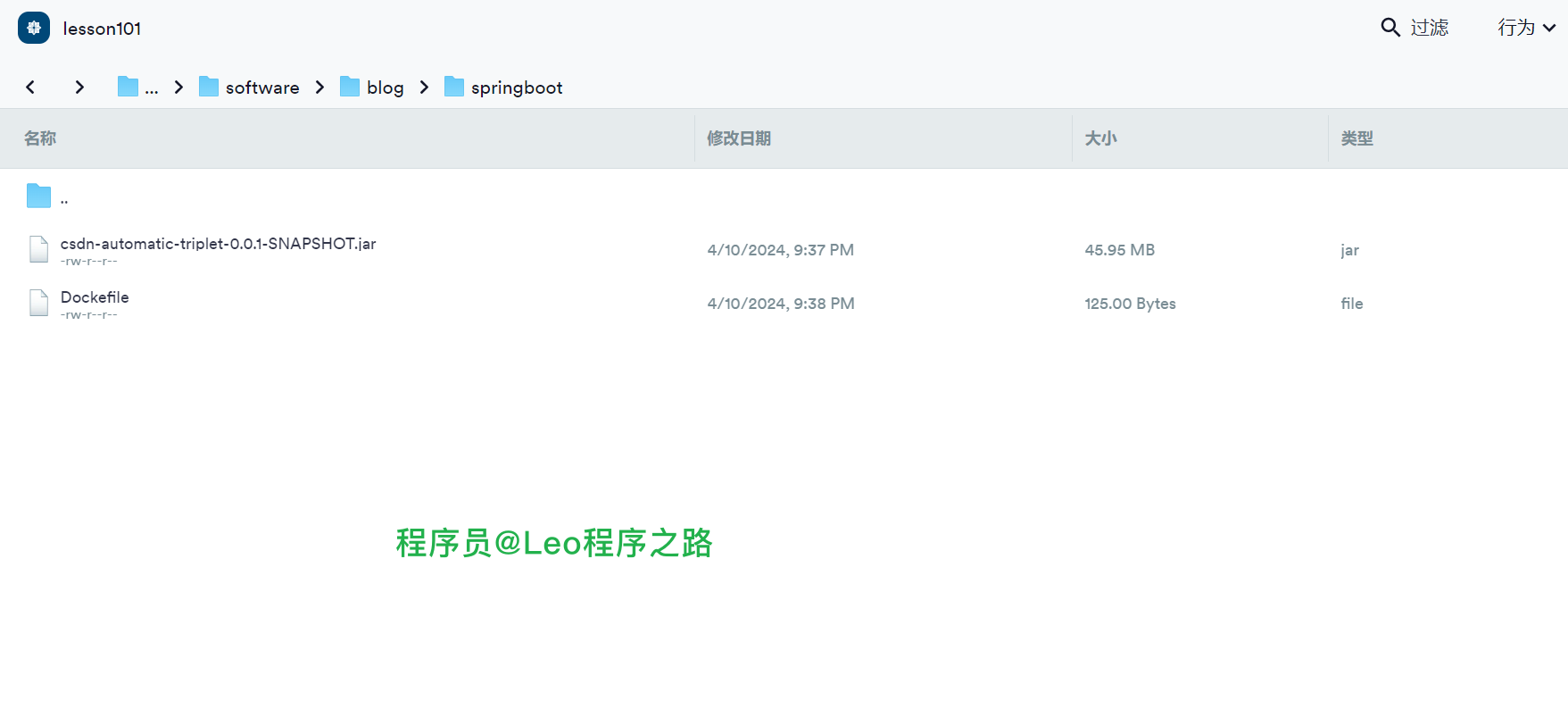
4.3 将文件上传至Linux服务器
这里创建两个目录,springboot目录主要放后端项目的一些jar包,dockerfile等文件,vue目录主要放dist打包目录。
mkdir springboot
mkdir vue
将文件上传到 Linux 服务器上面,必须放在同级目录一起!

4.4 构建镜像
通过以下命令进行构建镜像。
docker build -t blog-springboot . #点千万别漏了,这里取名镜像为api,可以随便取名!

4.5 运行容器
查看当前镜像
docker images

开始构建容器。
docker run -d -p 8989:8989 --name blog-springboot blog-springboot
查看容器
docker ps

5. 部署Vue前端项目
5.1 打包
通过前端脚本进行打包。

然后将dist目录上传到服务器目录vue目录中。
5.2 编写Dockefile
FROM nginx:latestCOPY dist/ /usr/share/nginx/html/
EXPOSE 3001
5.3 构建镜像
docker build -t blog-vue .

查看镜像
docker images

5.4 构建容器
docker run -d -p 3001:80 --name blog-vue blog-vue
查看运行的容器
docker images

然后打开浏览器通过ip + 端口进行访问
笔者这里是 :http://192.168.186.101:3001/
可以看到这里已经成功部署了。

这里也可以通过命令来查看实时日志情况。
docker logs -f 容器名

好了,今天的分享到此为止,我们学会了如果从零开始部署一个SpirngBoot + Vue的前后端分离项目。如果这篇文章对你有帮助,欢迎您给Leo一个赞。