Vue的学习之旅-循环的集中写法与ES6增强语法
- vue中的几种循环写法
- for循环
- for in 循环 for(let i in data){}
- for of 循环 for(let item of data){}
- reduce() 遍历 reduce( function( preValue, item){} , 0 )
- ES6增强写法 类似语法糖简写
- 对象简写
- 函数简写
- 动态组件中使用 <keep-alive>缓存组件,防止反复重新渲染组件
前几篇博客: Vue的学习之旅-part1
前几篇博客: Vue的学习之旅-part2
前几篇博客: Vue的学习之旅-part3
前几篇博客: Vue的学习之旅-part4
前几篇博客: Vue的学习之旅-part5
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
vue中的几种循环写法
for循环

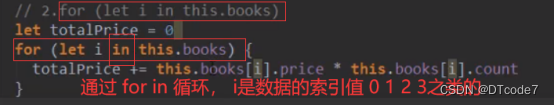
for in 循环 for(let i in data){}

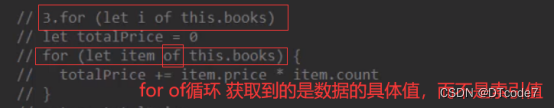
for of 循环 for(let item of data){}

循环对象属性的时候,使用for…in,
在遍历数组的时候的时候使用for…of
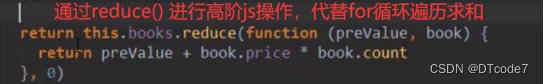
reduce() 遍历 reduce( function( preValue, item){} , 0 )
reduce方法的第一个参数就是个function

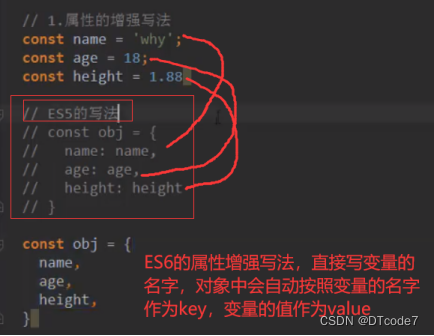
ES6增强写法 类似语法糖简写
对象简写

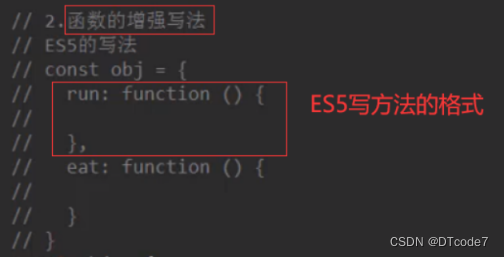
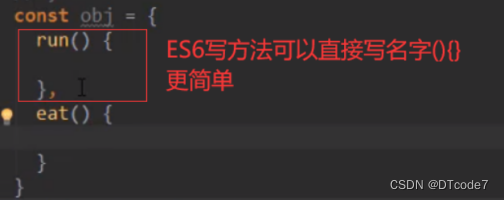
函数简写


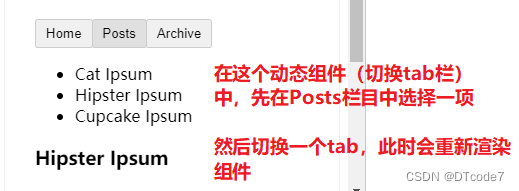
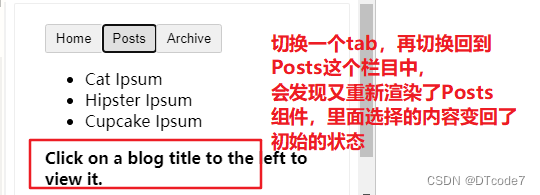
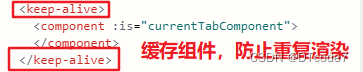
动态组件中使用 缓存组件,防止反复重新渲染组件

切换tab栏目,再次切换回来,组件就重新渲染了
如何解决这个问题?
需要使用到:

此时,切换到其他tab,再切换回来,不会重新渲染组件,之前选择的内容也还会在。

















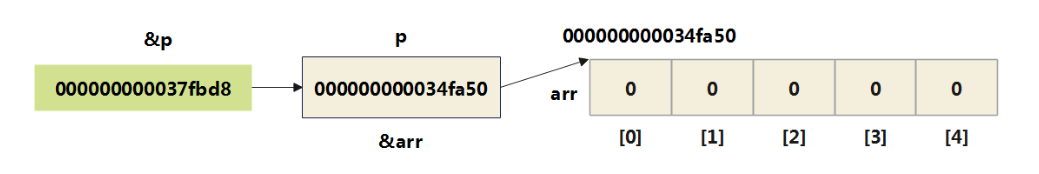
![[lesson17]对象的构造(上)](https://img-blog.csdnimg.cn/direct/488443f24e594ef7be50abc2dee82260.png#pic_center)

