<1>搜一搜呀——filter
目标
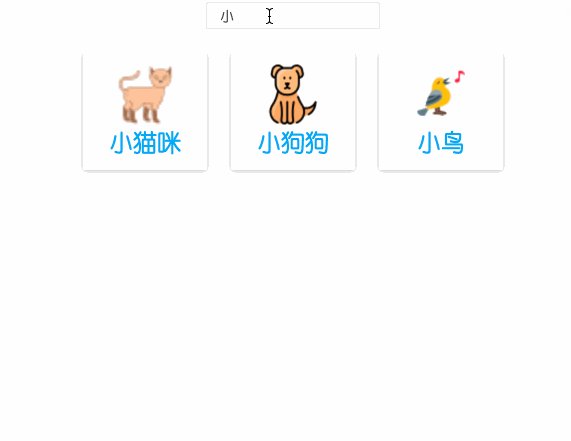
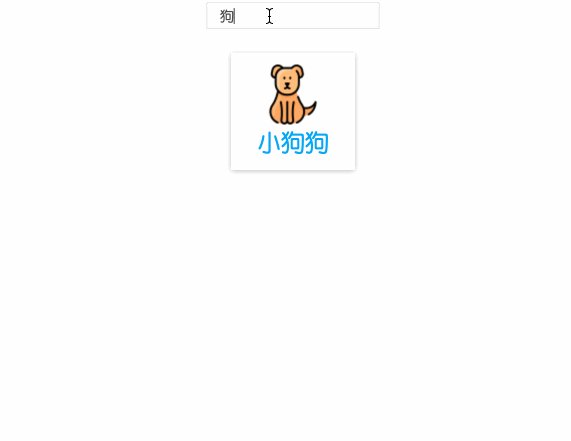
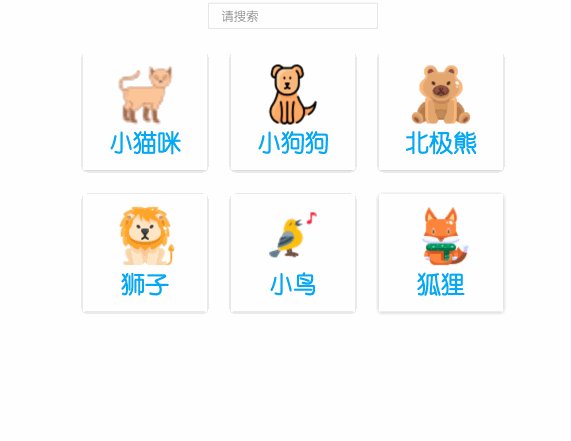
请完善 index.html 文件,让页面具有如下所示的效果:

题解
computed: {filteredList() {// TODO: 请补充代码return this.postList.filter(post=>{return post.title.match(this.search)})},},过滤器filter
定义和用法
filter用于对数组进行过滤。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
语法
array.filter(function(currentValue,index,arr), thisValue) 
实例1. 对数组进行过滤,筛选出年龄大于 18岁的数据
const arr = [{name: 'tom1',age: 23},{name: 'tom2',age: 42},{name: 'tom3',age: 17},{name: 'tom4',age: 13},
]
const res = arr.filter(item => item.age > 18);
console.log(res); //[{name: 'tom1',age: 23},{name: 'tom2',age: 42}]
console.log(arr);
(2)关于你的欢迎语
目标
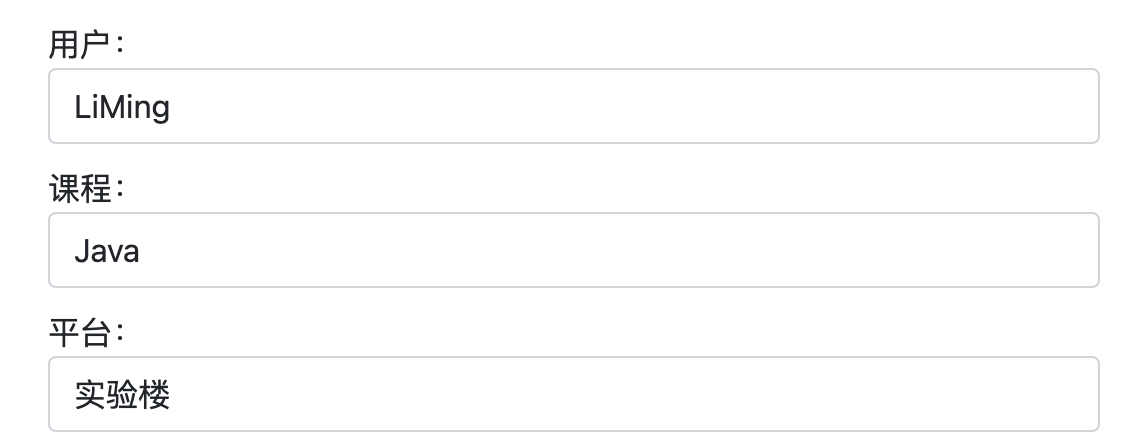
请修复 index.js 文件中存在的 bug,修复完成后,在表单的对应输入框中输入以下内容:

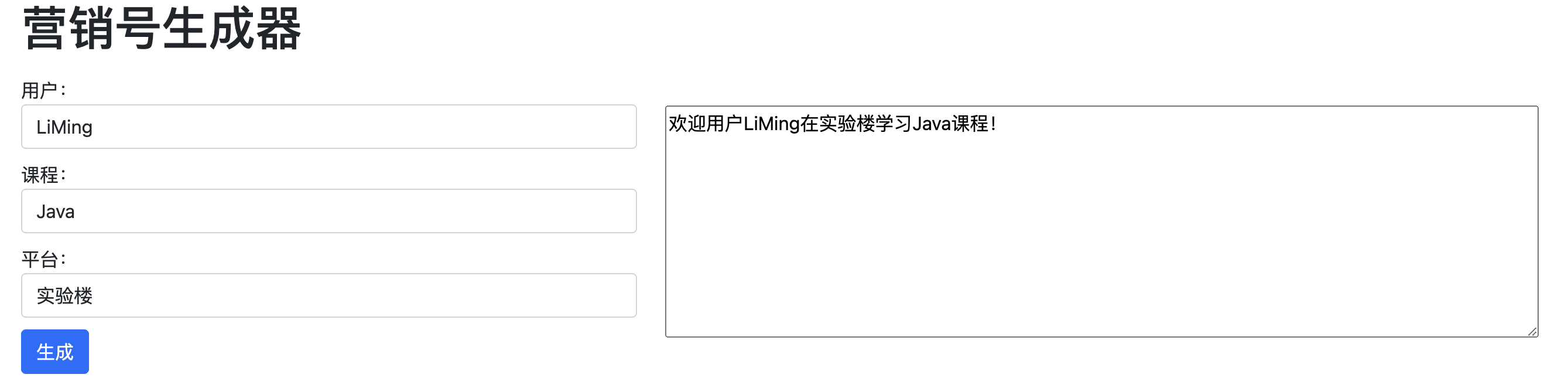
页面效果如下所示:

result = `欢迎用户${subject.value}在${event2.value}学习${event1.value}课程!`;document.getElementById("result").value = result;(3)卡片化标签页——排他思想
目标
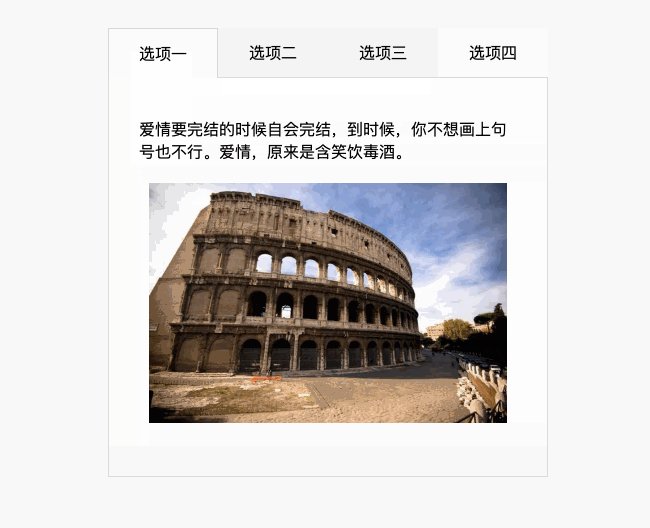
请在 index.js 文件中根据现有 DOM 结构(页面布局部分不能做任何修改操作)实现选项卡动态切换功能。
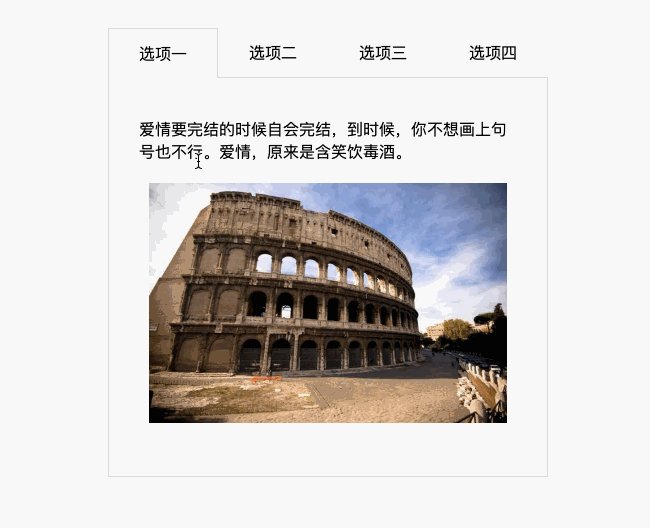
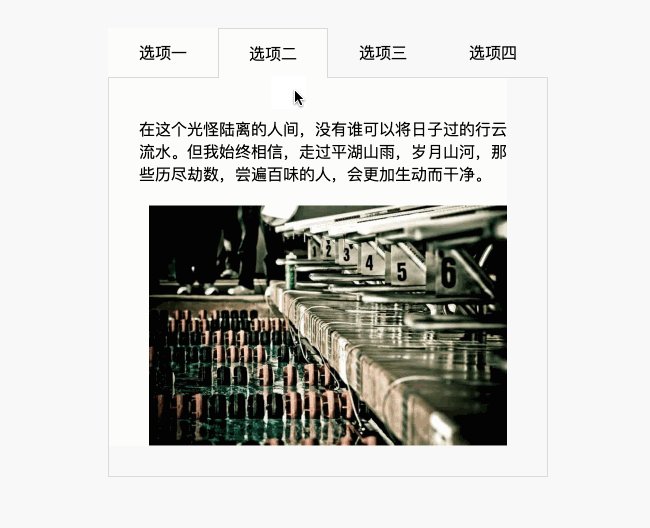
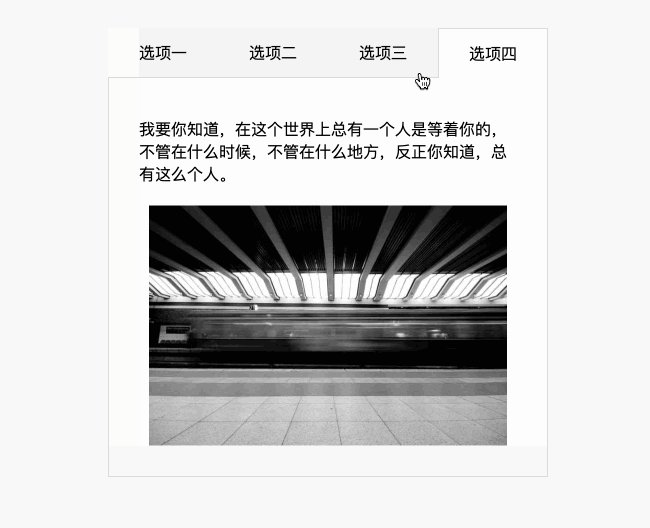
页面效果如下所示:

题解
// 实现选项卡功能
function init() {// TODO 待补充代码let tabs=document.querySelectorAll('.tabs div')let contents=document.querySelectorAll('#content div')console.log(contents);for(let i=0;i<tabs.length;i++){tabs[i].addEventListener('click',function(){for(let j=0;j<tabs.length;j++){tabs[j].classList.remove('active')contents[j].classList.remove('active')}tabs[i].classList.add('active')contents[i].classList.add('active')})}
}
init();
(4)水果摆盘
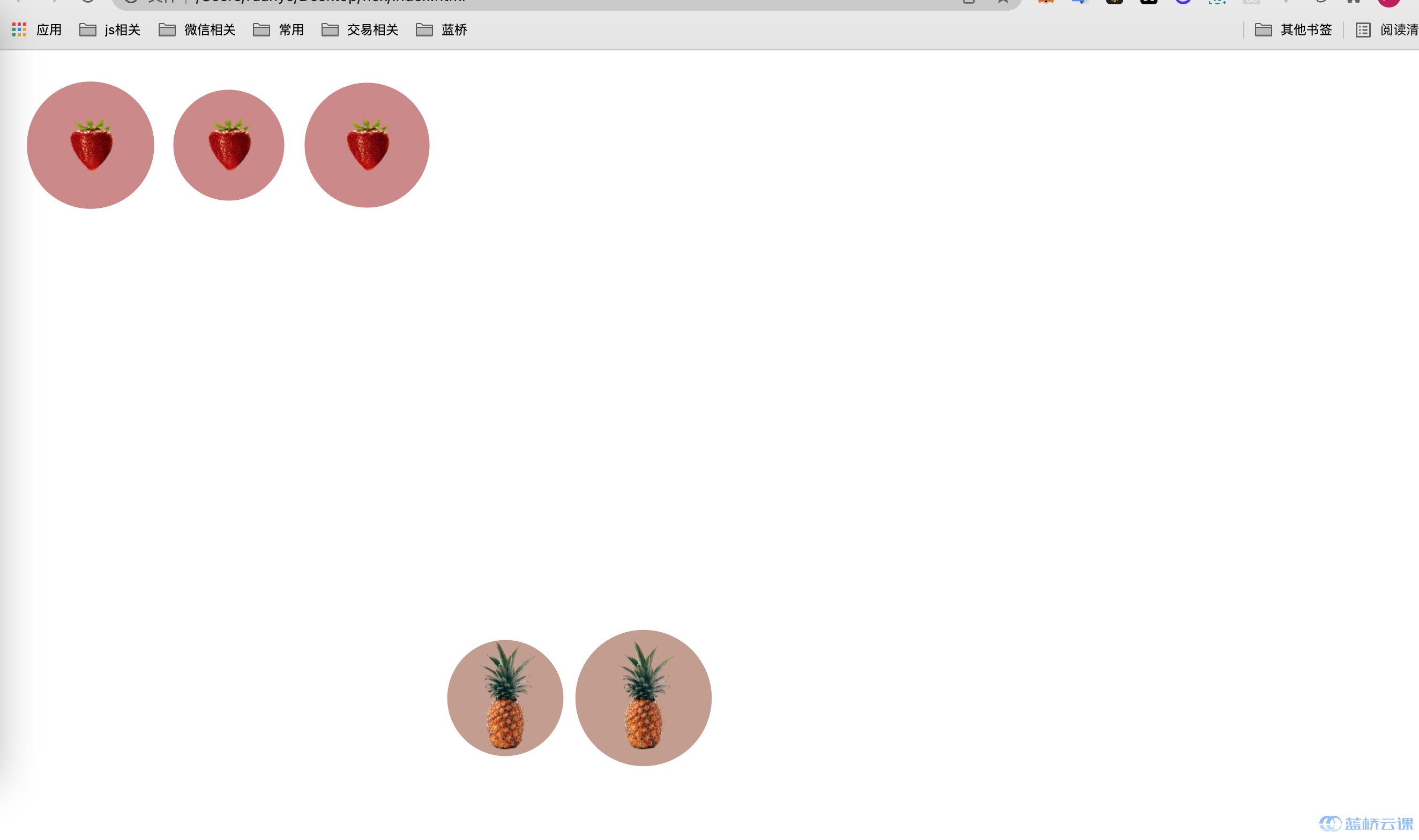
考试要求
提示
align-self 值 :flex-start flex-end center baseline stretchorder:<整数>(... -1, 0 (default), 1, ..)
在需要修改部分的代码有相关提示,请仔细阅读之后,使用 flex 布局中的 align-self 和 order 完善 index.css 中的代码, 把对应的水果放在对应的盘子里面,最终效果如下

题解
/* 菠萝 TODO 待补充代码 */
.yellow {align-self: flex-end;order: 1;
}
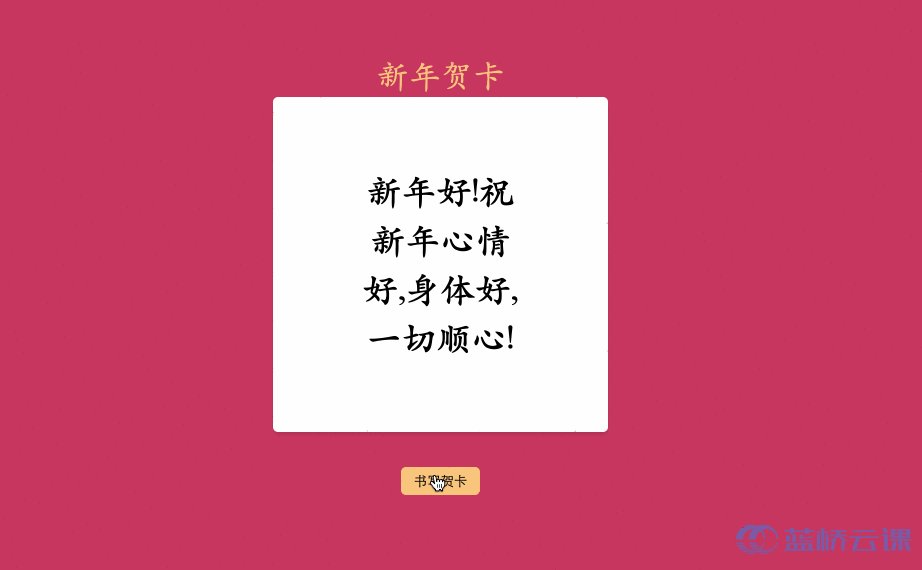
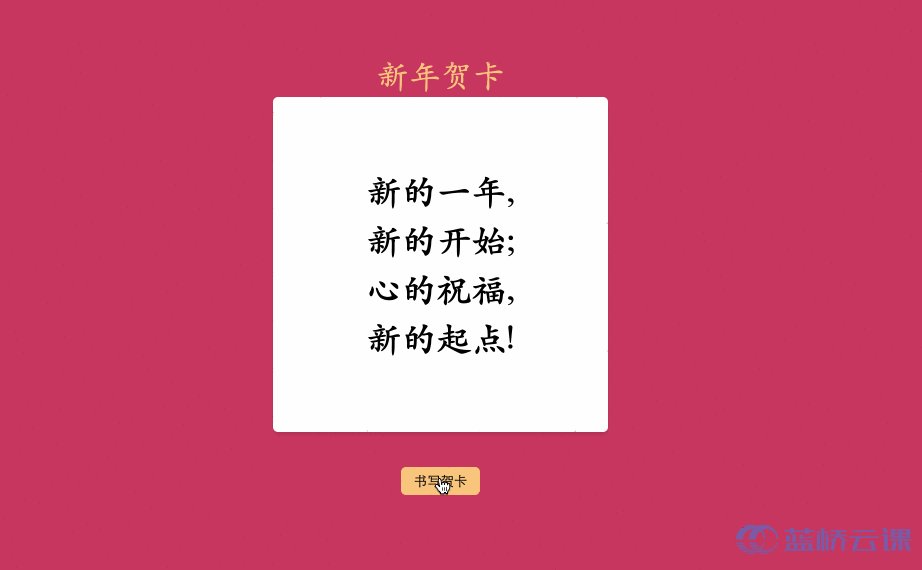
(5)新年贺卡——生成随机数
目标
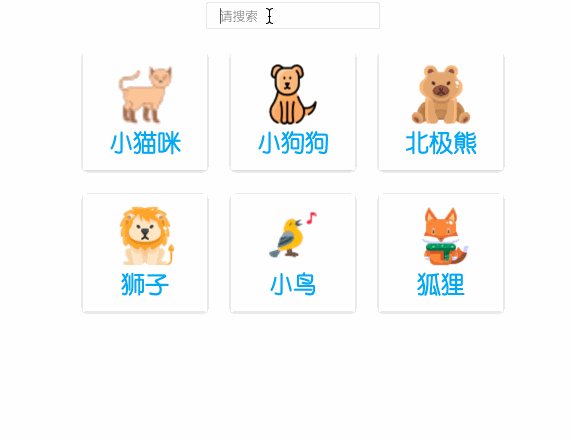
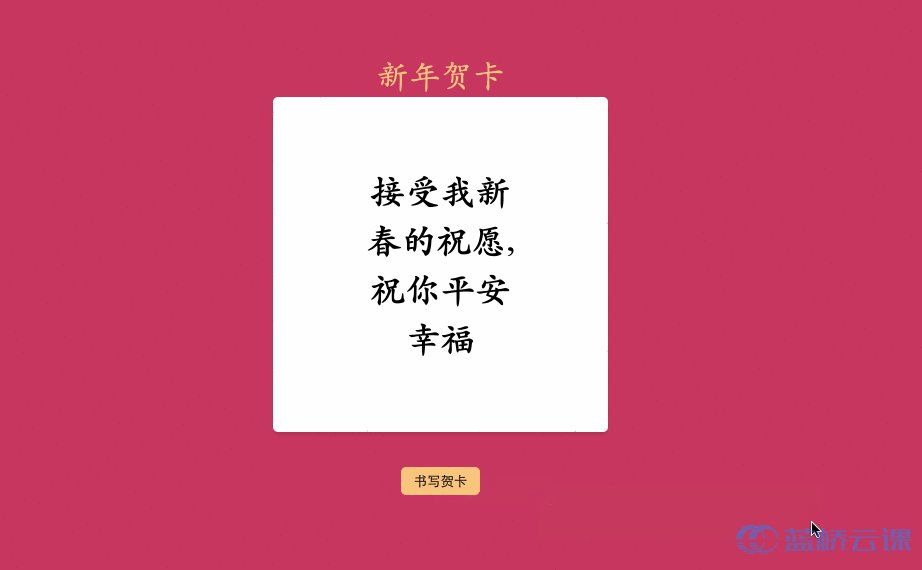
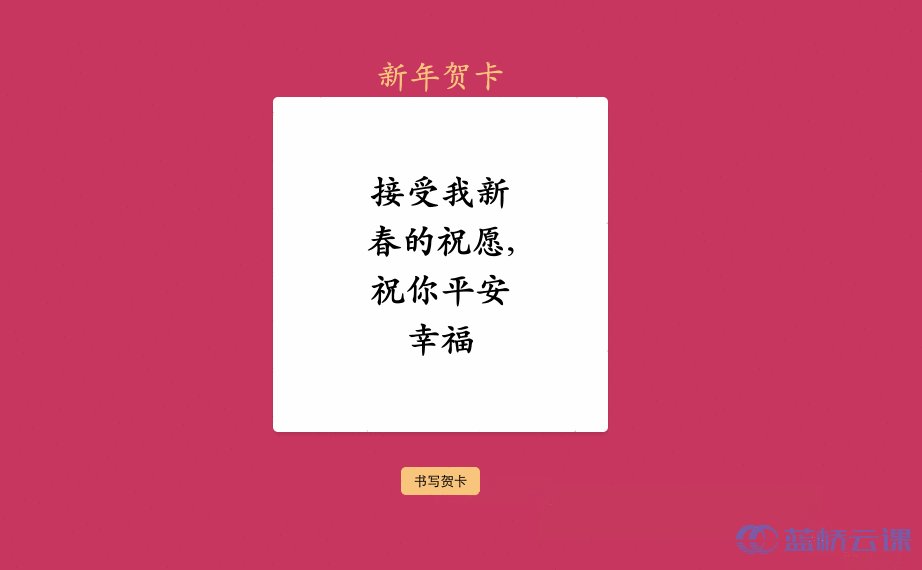
请仔细阅读需要完善代码部分的提示,之后完善 index.js 样式文件中的 TODO 部分,点击书写贺卡,卡片随机展示已经写好的祝福语:

题解
// 随机数函数 从 greetings 随机取一个值并返回
function writeGreeting() {// TODO 带补充代码 let ran = Math.floor(Math.random()*5);console.log(ran);return greetings[ran]
}/** @param {*} greetingDisplay 要显示内容的dom元素*/
// show 将 writeGreeting 函数中返回的内容显示在 greetingDisplay 元素中
function show(greetingDisplay) {// TODO 待补充代码// greetingDisplay.innerHTML=greetingsgreetingDisplay.innerText = writeGreeting();
}(6)让时钟转起来
测试效果
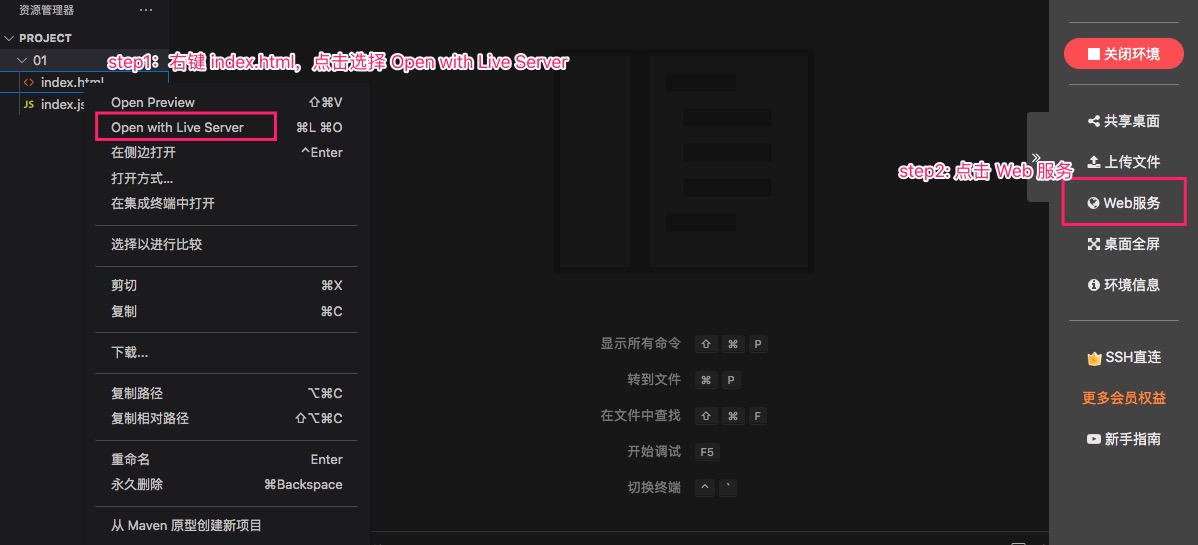
可通过如下步骤测试效果:
- 右键
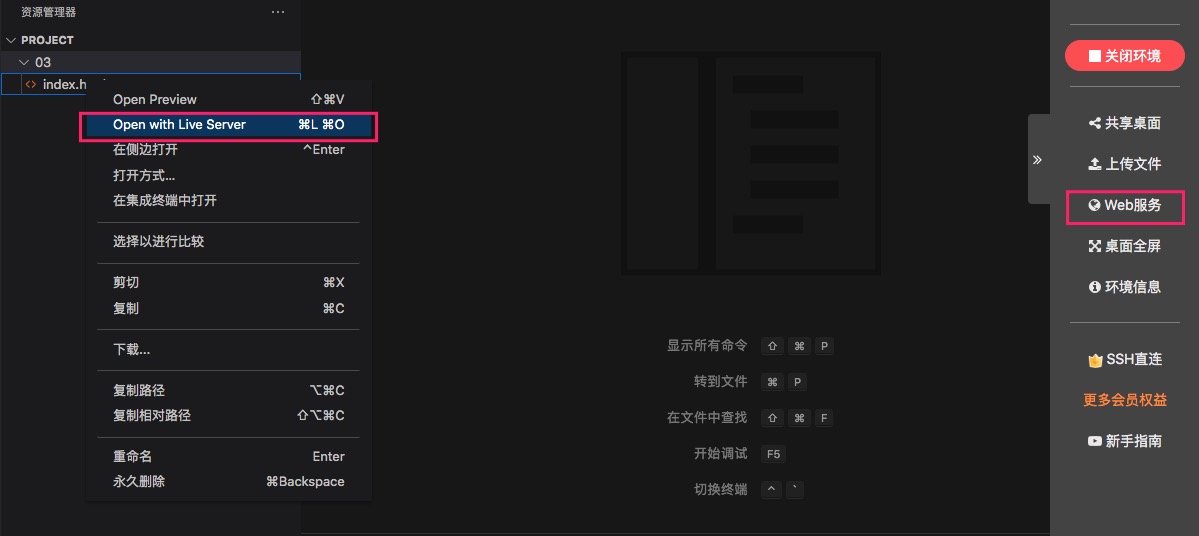
01/index.html,选择Open with Live Server。 - 点击右侧的 Web 服务。
具体操作参考下图:

上述操作会在浏览器中打开新的标签页,如下图所示,请点击 01 文件夹:

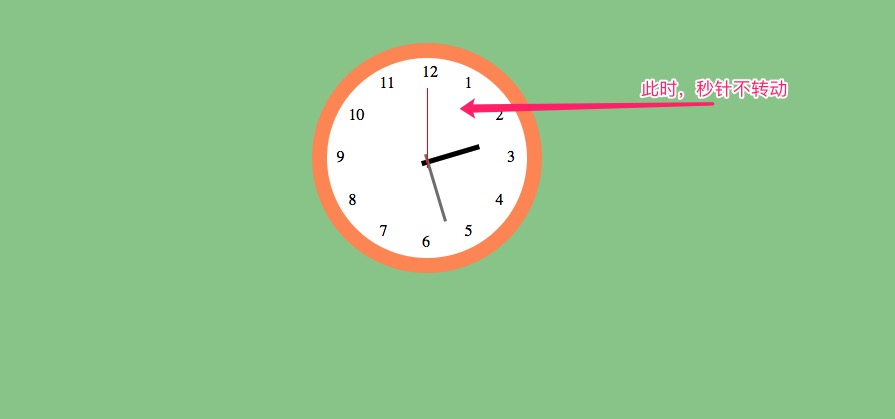
之后,你将看到如下效果:

请根据下述挑战要求,通过修改 01/index.js 文件,达到让秒针转动起来的效果。

挑战需求
- 秒针的旋转方向应为顺时针。
- 秒针每次旋转的角度为
6deg,且需与当前时间对应。 - 切勿改动源代码中已写好的部分。
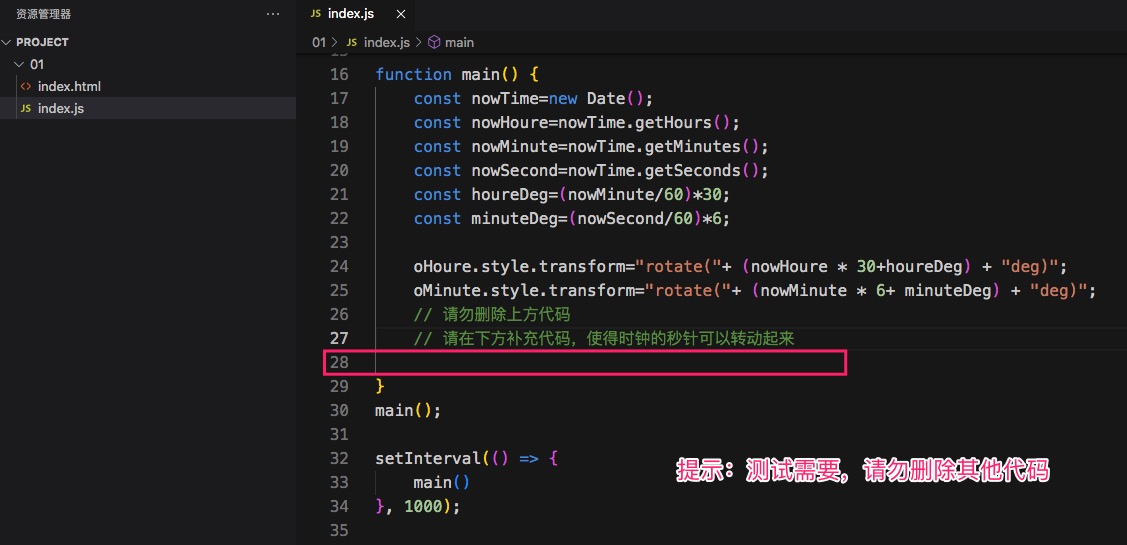
题解
oHoure.style.transform="rotate("+ (nowHoure * 30+houreDeg) + "deg)";oMinute.style.transform="rotate("+ (nowMinute * 6+ minuteDeg) + "deg)";// 请勿删除上方代码// 请在下方补充代码,使得时钟的秒针可以转动起来oSecond.style.transform="rotate("+ (nowSecond * 6+ minuteDeg) + "deg)";(7)由文本溢出引发的“不友好体验”
测试效果
可通过如下步骤测试效果:
- 右键
03/index.html,选择Open with Live Server。 - 点击右侧的 Web 服务。
具体操作参考下图:

上述操作会在浏览器中打开新的标签页,如下图所示,请点击 03 文件夹:

之后,你将看到如下效果:

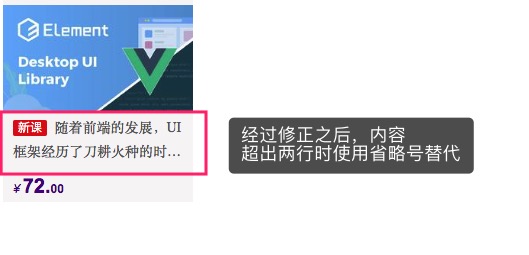
请通过下述挑战要求,修改 03/index.html 文件,解决文本溢出的问题,最终达到如下效果:

挑战需求
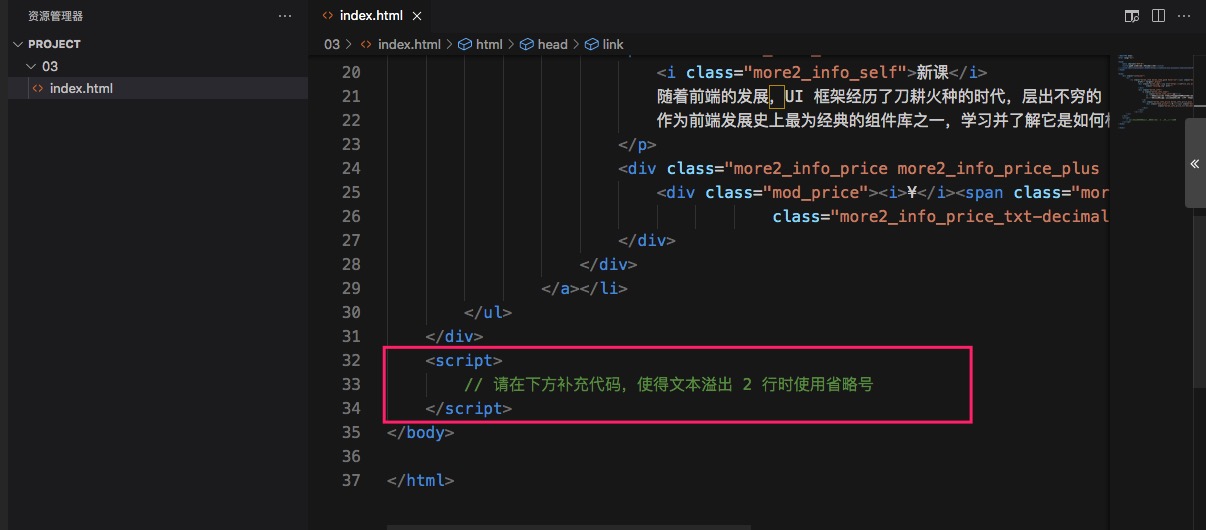
请打开 03/index.html 文件,该文件中有一段代码需要你补充,用以处理文本超出溢出的情况。

- 本节挑战需使用 CSS3 的处理方式解决该问题,其他方式无效。
- 要求溢出 2 行时进行处理。
- 切勿改动源代码中已写好的部分。
题解
overflow:hidden;超出部分省略
text-overflow:ellipsis;省略号
-webkit-line-clamp:2;限制为两行
// 请在下方补充代码,使得文本溢出 2 行时使用省略号let item=document.querySelector('.more2_info_name')item.style='overflow:hidden;text-overflow:ellipsis;-webkit-line-clamp:2;';// item.style.textOverflow='ellipsis'console.log(item);(8)展开你的扇子
目标
请完善 css/style.css 文件(请勿修改文件夹中已给出的代码,以免造成判题无法通过)。
当鼠标悬浮在元素上,元素呈扇形展开,页面效果如下所示:

完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
具体说明如下:
- 页面上有 12 个相同大小的
div元素。 - 这 12 个
div元素具有不同的背景颜色。 - 前 6 个
div元素(id="item1"~id="item6")均为逆时针转动,其最小转动的角度为10 deg,相邻元素间的角度差为10 deg。 - 后 6 个
div元素(id="item7"~id="item12")均为顺时针转动,其最小转动的角度为10 deg,相邻元素间的角度差为10 deg。 - 注意,元素 6(
id="item6")和元素 7(id="item7"),各自反方向转动10 deg,所以它们之间的角度差为20 deg。
题解
:hover放在元素后面,且没有空格
/*TODO:请补充 CSS 代码*/
#box:hover :nth-child(1){transform: rotate(-60deg);}
#box:hover :nth-child(2){transform: rotate(-50deg);}
#box:hover :nth-child(3){transform: rotate(-40deg);}
#box:hover :nth-child(4){transform: rotate(-30deg);}
#box:hover :nth-child(5){transform: rotate(-20deg);}
#box:hover :nth-child(6){transform: rotate(-10deg);}
#box:hover :nth-child(7){transform: rotate(10deg);}
#box:hover :nth-child(8){transform: rotate(20deg);}
#box:hover :nth-child(9){transform: rotate(30deg);}
#box:hover :nth-child(10){transform: rotate(40deg);}#box:hover :nth-child(11){transform: rotate(50deg);}
#box:hover :nth-child(12){transform: rotate(60deg);}(9)灯的颜色变化
目标
完成 js/trafficlights.js 文件中的 red、green 和 trafficlights 函数,达到以下效果:
- 页面加载完成 3 秒后灯的颜色变成红色。
- 在灯的颜色变成红色的 3 秒后,灯的颜色变成绿色(即 6 秒后灯光变成绿色)。
- 随后颜色不再变化。
- 请通过修改
display属性来显示不同颜色的灯的图片。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。
题解
// TODO:完善此函数 显示红色颜色的灯
function red() {let redlight=document.querySelector('#redlight')let defaultlight=document.querySelector('#defaultlight')defaultlight.style.display='none'redlight.style.display='inline-block'
}// TODO:完善此函数 显示绿色颜色的灯
function green() {let redlight=document.querySelector('#redlight')let greenlight=document.querySelector('#greenlight')redlight.style.display='none'greenlight.style.display='inline-block'
}// TODO:完善此函数
function trafficlights() {setTimeout(()=>{red();setTimeout(()=>{green()},3000)},3000)
}trafficlights();(10)冬奥大抽奖
目标
找到 index.js 中 rolling 函数,使用 jQuery 或者 js 完善此函数,达到以下效果:
- 点击开始后,以
class为li1的元素为起点,黄色背景(.active类)在奖项上顺时针转动。 - 当转动停止后,将获奖提示显示到页面的
id为award元素中。获奖提示必须包含奖项的名称,该名称需与题目提供的名称完全一致。 - 转动时间间隔和转动停止条件已给出,请勿修改。
题解
// TODO:请完善此函数
function rolling() {time++; // 转动次数加1clearTimeout(rollTime);let li = document.querySelectorAll("li")rollTime = setTimeout(() => {for(let i = 0;i<li.length;i++){li[i].classList.remove("active");}if((time-1)%9 !== 4){li[(time-1)%9].classList.add("active");}else{li[(time)%9].classList.add("active");}window.requestAnimationFrame(rolling); // 进行递归动画}, speed);// time > times 转动停止if (time > times) {clearInterval(rollTime);$("#award").text(`恭喜你抽中了${li[(time-2)%9].textContent}!!!`);time = 0;return;}
}(11)布局切换
目标
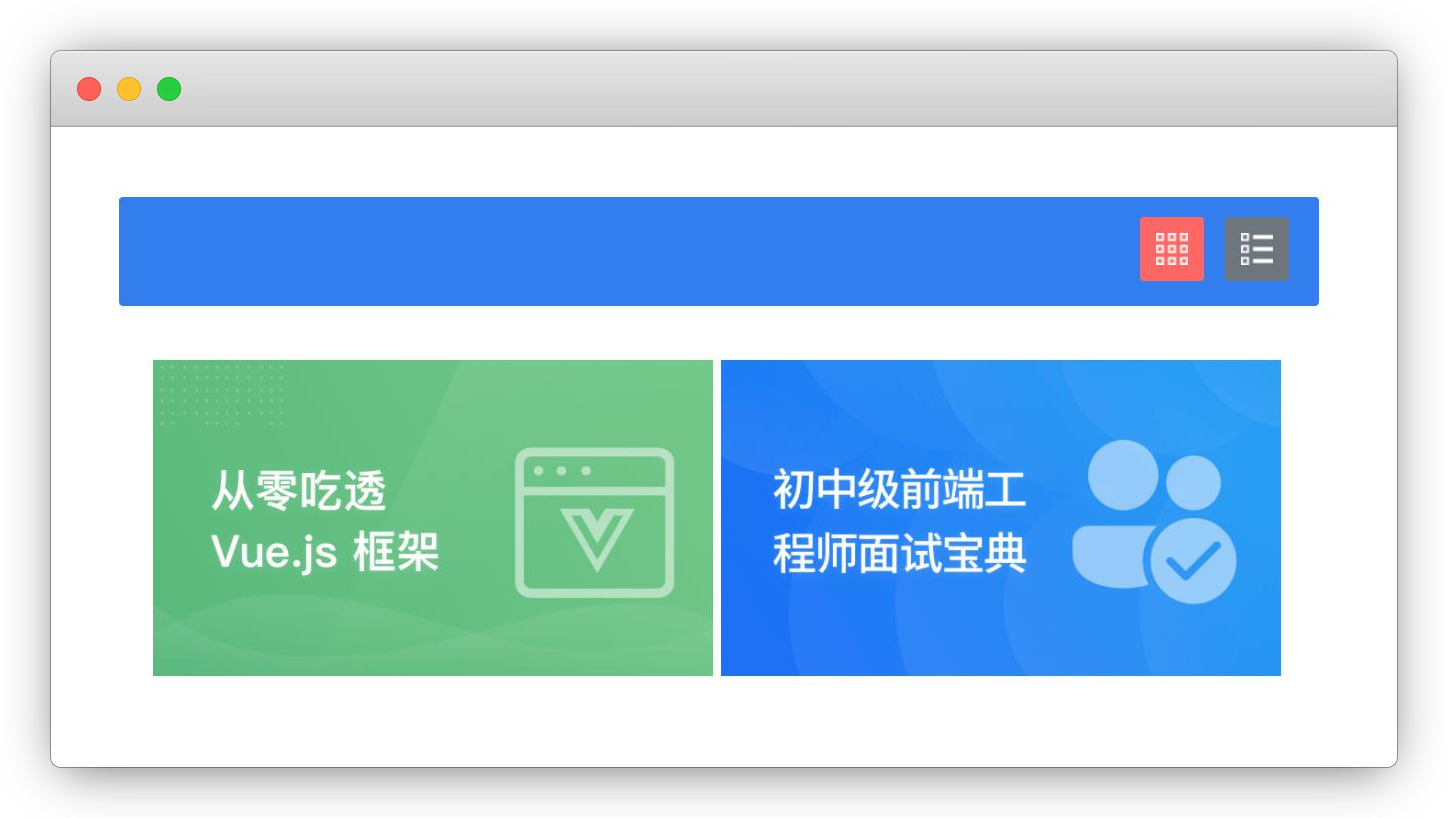
请在 index.html 文件中补全代码,最终实现数据渲染及切换布局的效果。
具体需求如下:
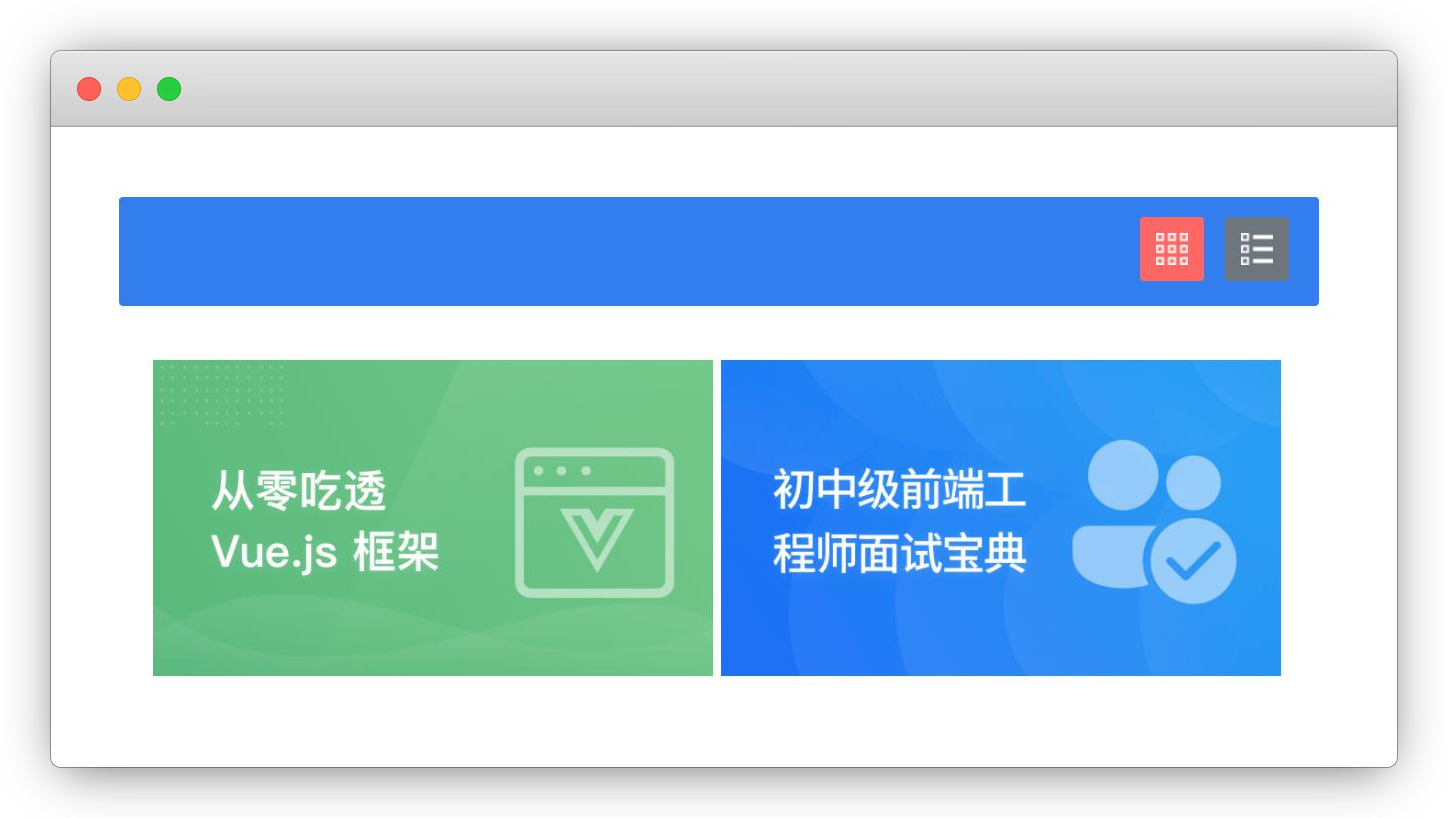
- 完成数据请求(数据来源
goodsList.json,请勿修改该文件中提供的数据)。在项目目录下已经提供了axios,考生可自行选择是否使用。效果如下:

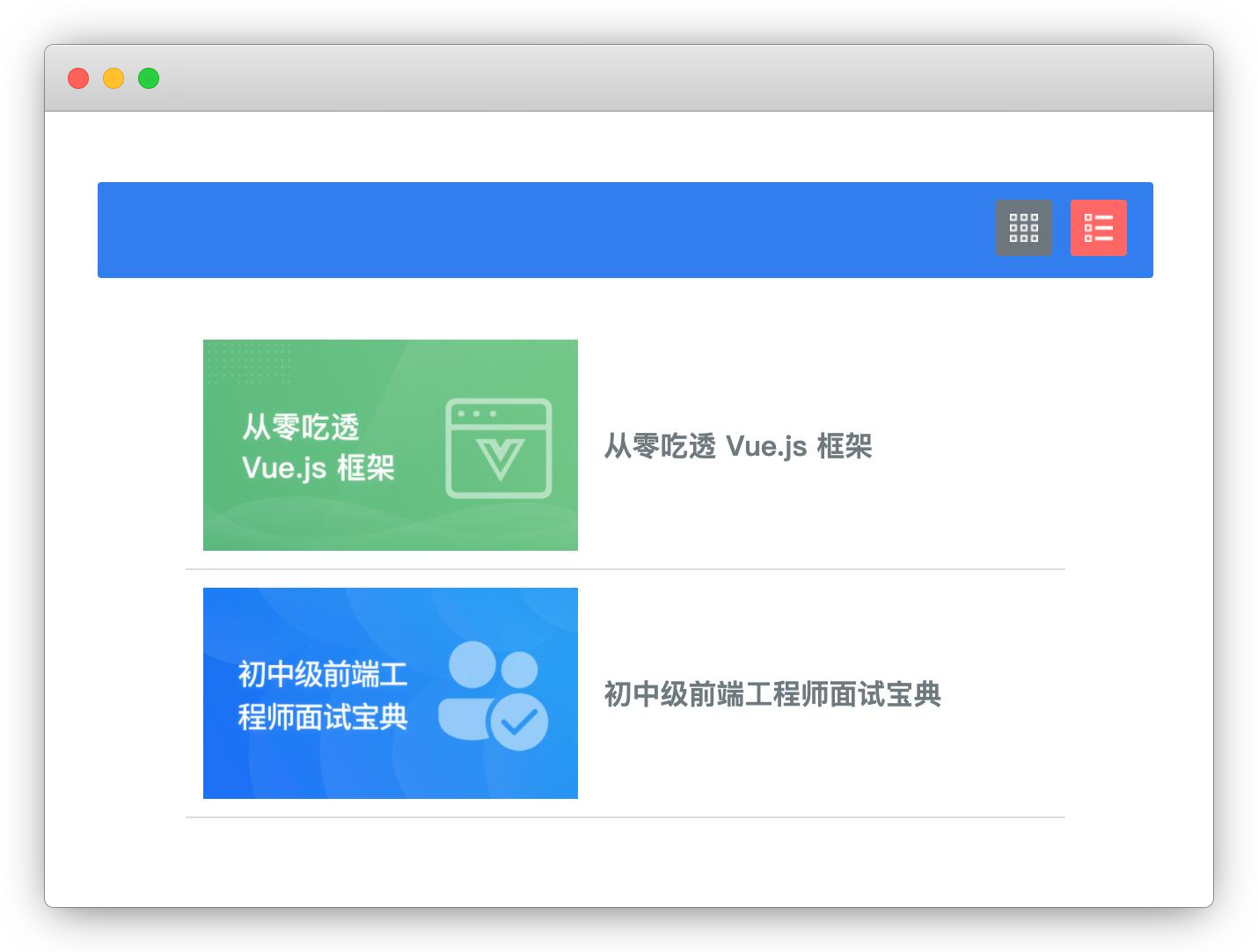
- 点击“列表效果”的图标,图标背景色变为红色(即
class=active),“大图效果”的图标背景色变为灰色(即class=active被移除),布局切换为列表效果。效果如下:

- 点击“大图效果”的图标,图标背景色变为红色(即
class=active),“列表效果”的图标背景色变为灰色(即class=active被移除),布局切换为大图效果。效果如下:

题解
任务一
mounted() {// TODO:补全代码实现需求axios('goodsList.json').then(res=>{this.goodsList = res.data})},<!--grid 示例代码,动态渲染时可删除--><ul class="grid" v-if="flag"><li v-for="item in goodsList"><a href="#/3814" target="_blank"> <img :src="item.image.small" /></a></li></ul><ul class="list" v-if="!flag"><li v-for="item in goodsList"><a href="#/3814" target="_blank"> <img :src="item.image.large" /></a><p>{{item.title}}</p></li></ul>任务二三
<a class="grid-icon active" @click="grid"></a><a class="list-icon" @click="list"></a>methods:{grid(){document.querySelector('.grid-icon').classList.add('active')document.querySelector('.list-icon').classList.remove('active')this.flag=true},list(){document.querySelector('.grid-icon').classList.remove('active')document.querySelector('.list-icon').classList.add('active')this.flag=false}}完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>布局切换</title><script type="text/javascript" src="./js/vue.js"></script><link rel="stylesheet" type="text/css" href="./css/index.css" /><scriptsrc="./js/axios.min.js"type="text/javascript"charset="utf-8"></script></head><body><div id="app" v-cloak><!-- TODO:请在下面实现需求 --><div class="bar"><a class="grid-icon active" @click="grid"></a><a class="list-icon" @click="list"></a></div><!--grid 示例代码,动态渲染时可删除--><ul class="grid" v-if="flag"><li v-for="item in goodsList"><a href="#/3814" target="_blank"> <img :src="item.image.small" /></a></li></ul><ul class="list" v-if="!flag"><li v-for="item in goodsList"><a href="#/3814" target="_blank"> <img :src="item.image.large" /></a><p>{{item.title}}</p></li></ul></div></body>
</html>
<script type="text/javascript">var vm = new Vue({el: "#app",data: {goodsList: [],flag:true},mounted() {// TODO:补全代码实现需求axios('goodsList.json').then(res=>{this.goodsList = res.data})},methods:{grid(){document.querySelector('.grid-icon').classList.add('active')document.querySelector('.list-icon').classList.remove('active')this.flag=true},list(){document.querySelector('.grid-icon').classList.remove('active')document.querySelector('.list-icon').classList.add('active')this.flag=false}}});
</script>(12)购物车
目标
请在 index.html 文件中补全代码,最终实现购物车商品管理的功能。
注意:请勿修改 js/goods.js 文件中提供的数据!
具体需求如下:
(1)修改 addToCart 方法,实现将商品加入到购物车的功能。即:
- 点击“加入购物车”按钮后,如果购物车中不存在该商品,则将该商品添加到购物车末尾,并初始化数量为 1;
- 如果购物车中已存在该商品,则只在原数量上 +1 即可。
(2)完善 removeGoods 方法,实现移出购物车商品功能。即:
- 点击购物车商品后对应的减号(“-”)按钮,将其数量在原数量上 -1;
- 如果减后数量为 0,则将该商品从购物车中移除。
题解
任务一
用goods.num判断cartList是否含有此goods
addToCart(goods){// TODO:修改当前函数,实现购物车加入商品需求if(goods.num){goods.num++;}else{goods.num = 1;console.log(this.cartList.includes(goods));this.cartList.push(goods);}this.cartList = JSON.parse(JSON.stringify(this.cartList));},任务二
removeGoods(goods){// TODO:补全代码实现需求if(goods.num==1){this.cartList.pop(goods)}else{goods.num--}}(13) 寻找小狼人
目标
在本题 index.html 已经给出的数组中,我们可以通过数组的 filter 方法:cardList.filter((item) => item.category == "werewolf") 返回一个都是狼人的新数组。但是技术主管为了考验大家的技术,规定了在代码中任何地方都不能出现 filter 关键字。所以我们需要封装一个 myarray 方法来实现类似数组 filter 的功能。
- 狼人比较狡猾,筛选狼人的条件可能会变化,例如
item.name,请实现一个通用的方法。 - 完成封装后,页面效果会自动完成,效果见文件夹下
effect.gif(请使用 VS Code 或者浏览器打开 gif 图片)
题解
谁调用我,this就指向谁
// TODO:待补充代码console.log(this)let arr = [];this.forEach(item=>{if(cb(item)){arr.push(item)}})return arr(14)题目列表
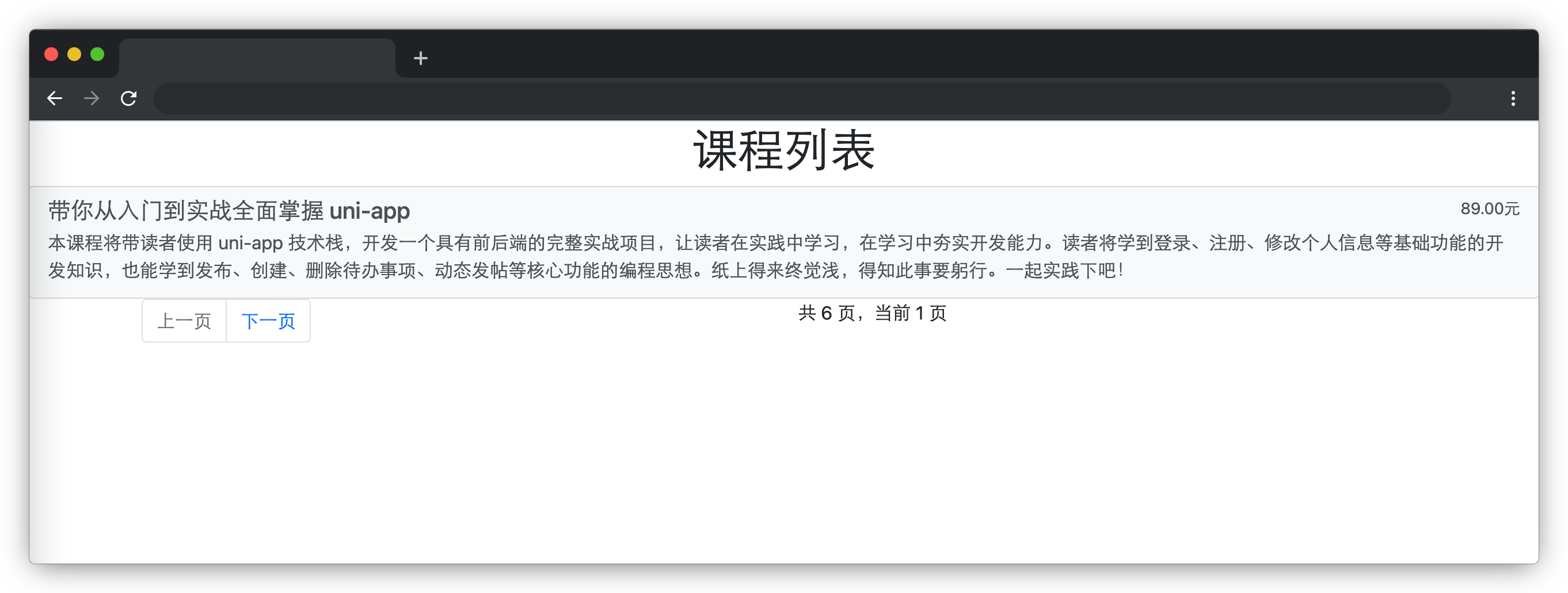
请通过 VS Code 中的 live server 插件启动本项目,让项目运行起来,效果如下:

注意:一定要通过 live server 插件启动项目,避免项目无法访问,影响做题。
目标
- 完成数据请求(数据来源
js/carlist.json)。在项目目录下已经提供了axios,考生可自行选择是否使用。 - 完成数据分页显示,每页 5 条数据,默认当前页码为第一页(即
pageNum = 1),按照顺序第一页显示 1-5 条,第二页显示 6-10 条,依此类推。将每条数据显示到list-group元素中。使用已有代码中list-group,不要修改list-group元素的 DOM 结构。动态渲染时,list-group示例代码可删除。 - 当页码为第一页时,上一页为禁用状态(
class=disabled),点击无任何变化。 - 当页码为最后一页时,下一页为禁用状态(
class=disabled),点击无任何变化。 - 在
id为pagination元素中正确显示当前页码和总页码(即最大页码)。当前页码变量使用pageNum,总页码变量使用maxPage。请勿修改当前页码和总页码的变量名称,以免造成判题无法通过。
题解
let pageNum = 1; // 当前页码,默认页码1
let maxPage; // 最大页数
let limit = 5;
let dataList = [];
// TODO:待补充代码
//请求数据
axios({url: "./js/carlist.json",
}).then((res) => {dataList = res.data;maxPage = Math.ceil(dataList.length / limit);//默认显示第一页render();
});//父元素
let group = document.querySelector(".list-group");
let showPage = document.querySelector('#pagination')// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {// TODO:待补充代码pageNum--render();next.classList.remove("disabled");if (pageNum === 1) {prev.classList.add("disabled");}
};// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {// TODO:待补充代码pageNum++;render()prev.classList.remove("disabled");if (pageNum === maxPage) {next.classList.add("disabled");}
};
//渲染函数
function render() {let arr = [];let start = (pageNum - 1) * limit;let end = start + limit;arr = dataList.slice(start, end);let str = "";for (let i = 0; i < arr.length; i++) {str += `<a href="#" class="list-group-item list-group-item-action"><div class="d-flex w-100 justify-content-between"><h5 class="mb-1">${arr[i].name}</h5><small>${arr[i].price}元</small></div><p class="mb-1">${arr[i].description}</p></a>`;}showPage.innerHTML = `共${maxPage}页,当前${pageNum}页`group.innerHTML = str;
}