VxWorks系列传送门
一、安装包

有需要的朋友可以私信~
二、安装
安装挺简单
1、先安装DVD-R147826.1-1-01-vx69.udf.iso 镜像中的Setup.exe程序,记住要使用管理员权限
2、再安装DVD-R147826.1-23-00.iso 镜像中的Setup.exe程序,同样要使用管理员权限
3、其他参考 《Vxworks6.8 + workbench3.2 安装浅谈》
三、编写一个简单的程序
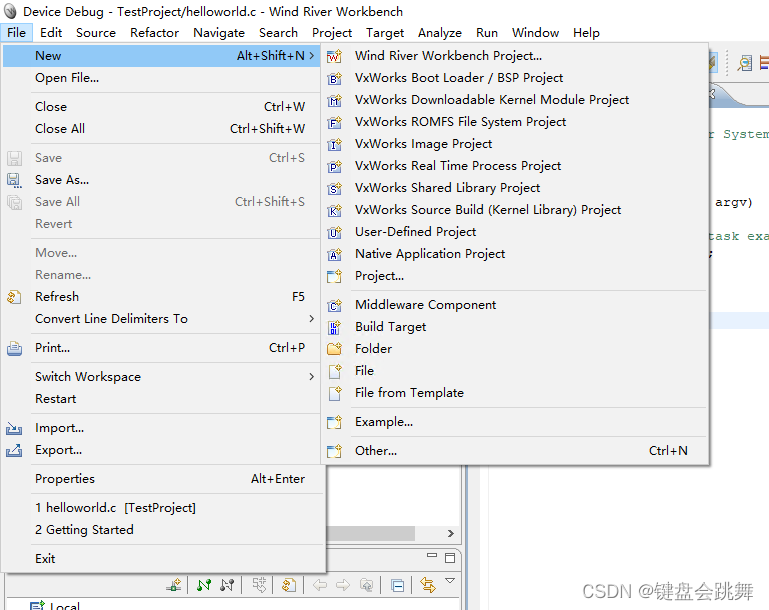
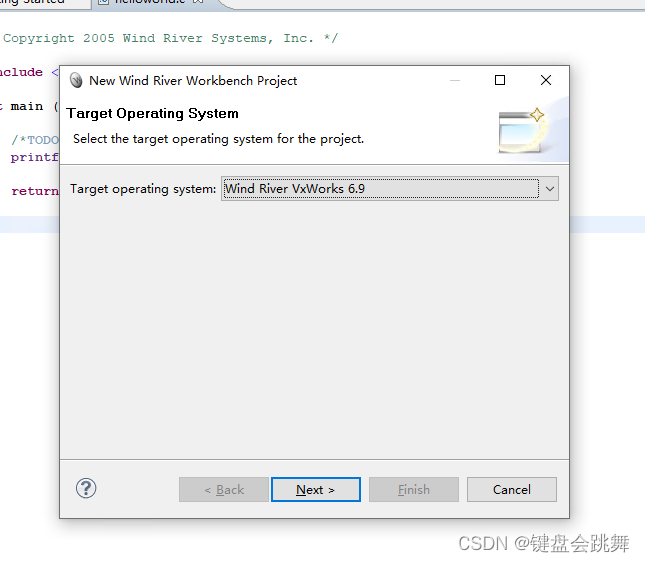
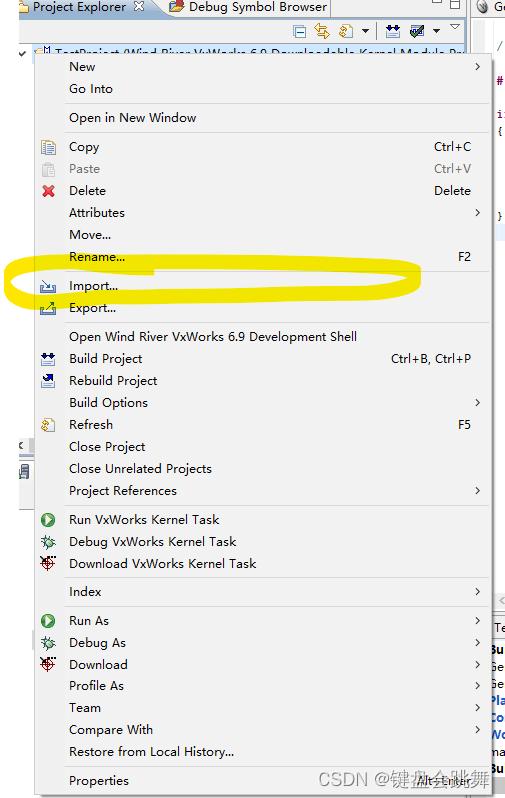
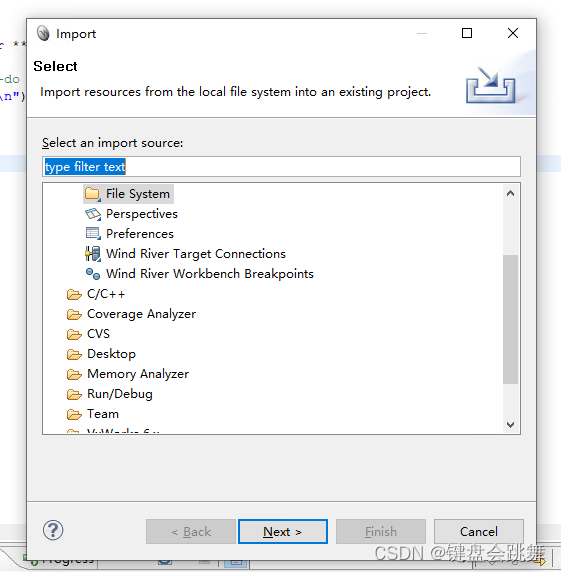
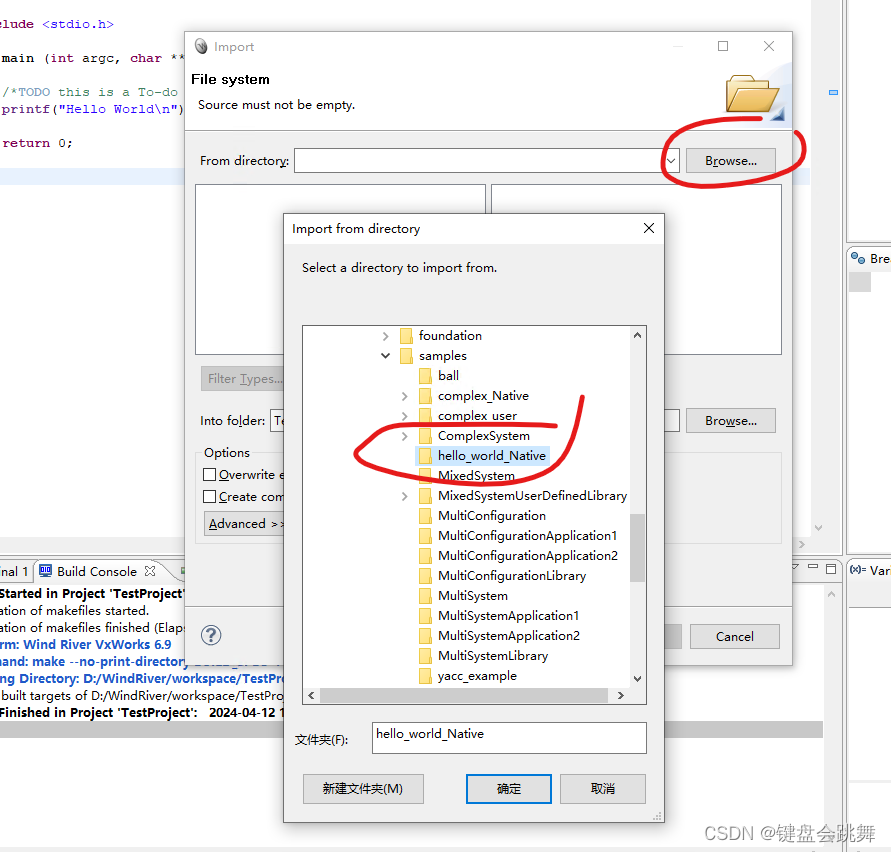
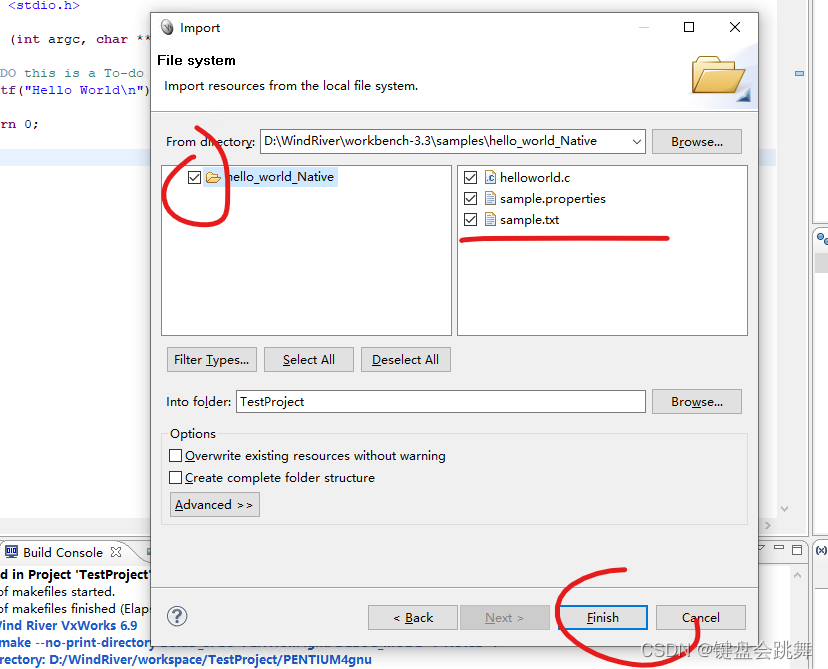
这里我们上一个helloworld 程序。在本系列的前两篇我们有简单介绍过,Workbench3.2 和 Workbench3.3 的程序项目创建基本一致的。所以这里只简单说下过程,还不熟悉的朋友可以去考古一下。







四、编译程序
这里是重点,编译工具链的选择至关重要的,必须要跟目标机的CPU保持一致。
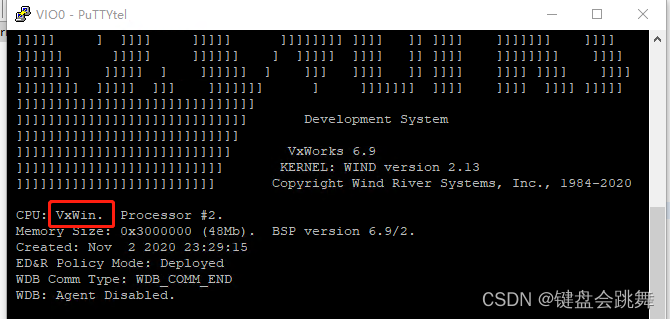
1、首选看看VxWorks6.9的目标机的CPU。

以笔者的为例,我的是VxWin,实际上即PENTIUM4gnu ,具体以各位实际配置为准
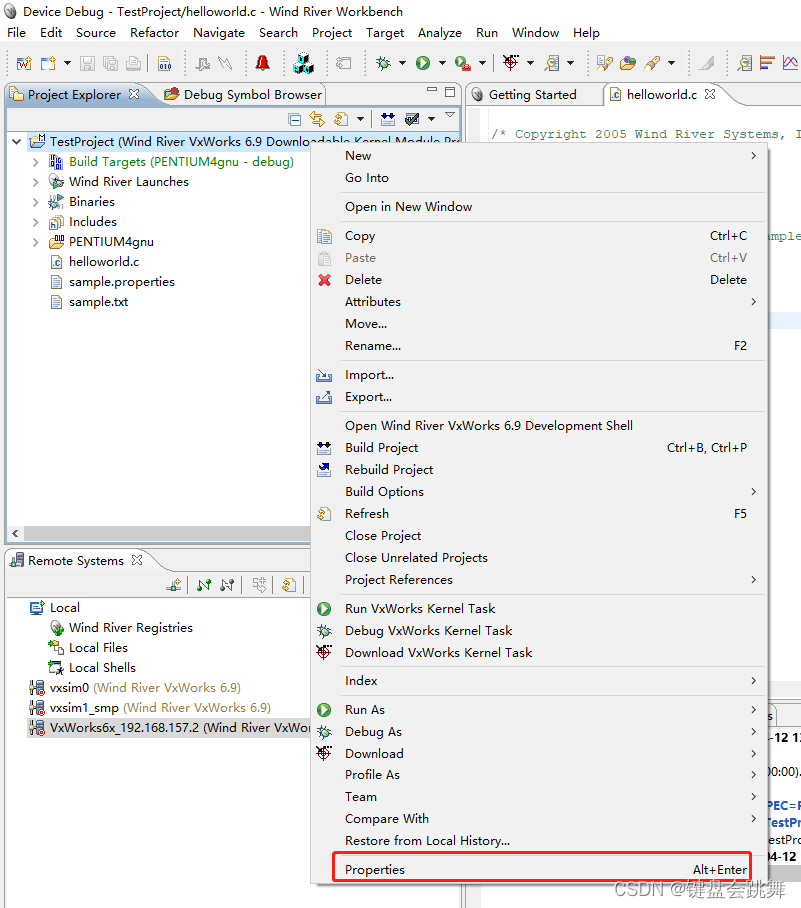
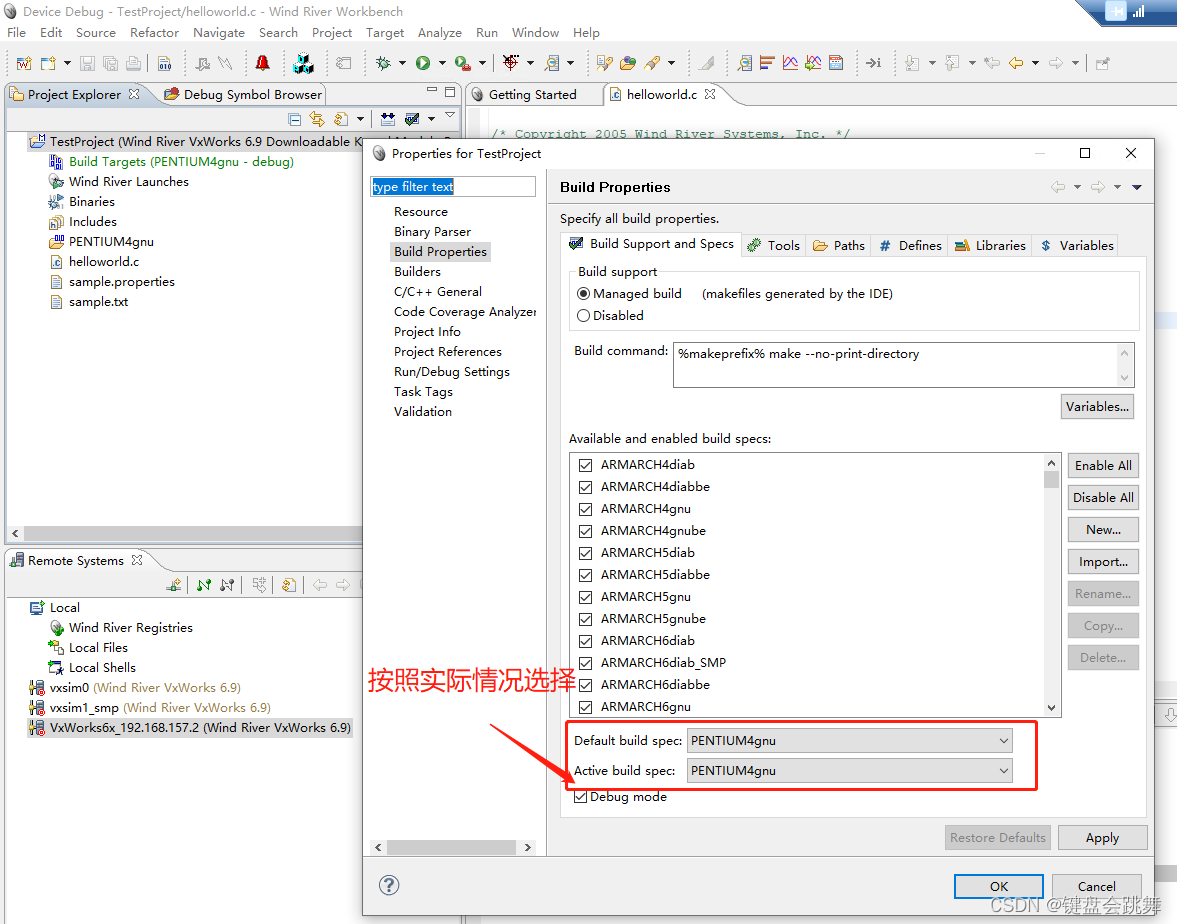
2、在Workbench中设置Properties


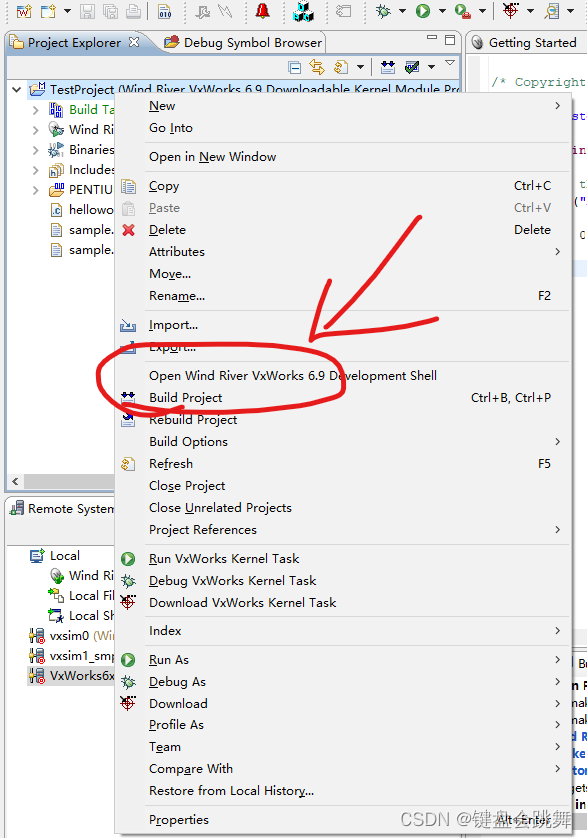
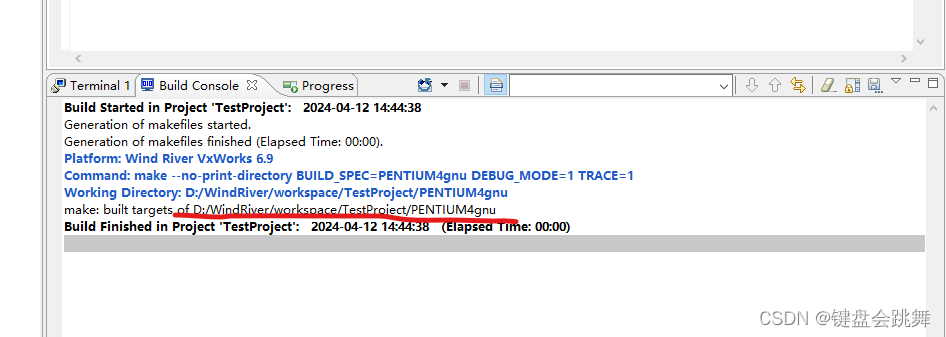
3、构建项目

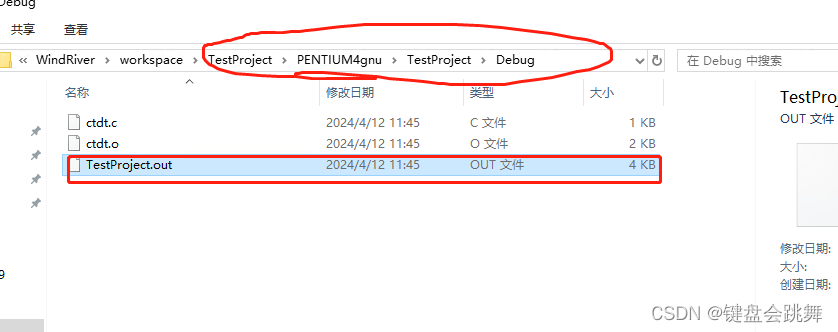
查看可执行文件生成路径

五、运行程序
这里,我们采用Vxworks操作系统下命令行启动程序的方式来直接运行程序
1、拷贝文件到Vxworks - Ftp目录下

啥?Vxworks-ftp目录是啥,实际上就是搭建的一个ftp文件服务,供vxworks实时系统访问,具体请自行查找更多信息,实在不会就留言吧
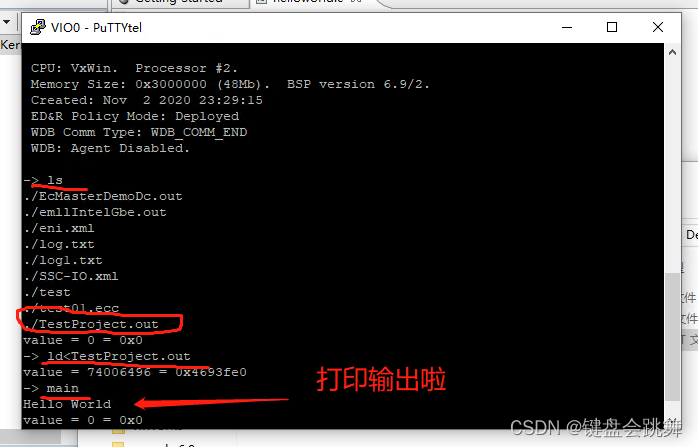
2、在VxWorks的命令行中,我们可以通过以下几步快速启动咱们得首个Hello World程序啦
2.1 ls 指令:查看ftp下的所有文件
2.2 ld 指令:加载可执行程序
以本工程为例:
ld<TestProject.out
3.3 通过指定可执行程序(TestProject.out)的函数入口,启动应用;以本例为例,TestProject.out的入口函数为main函数,所以我们在命令行中输入main并回车执行指令
于是,简单操作后,我们看到了Hello World 这简洁字符的输出,真的是愉快的体验啊。

至此,我们可以简单的编写代码和运行程序了,我们再次前进了一步。不过,这还远远不够,程序不能调试,这也很不方便啊,接下来我们再花时间一起研究研究Workbench的断点调试~~
路漫漫其修远兮,吾将上下而求索。