1.无限循环
因为setState修改是异步的,加上会触发函数重新渲染, 如果代码长这样

一秒再修改,然后重新触发setTImeout, 然后再触发,重复触发循环

如果这样呢

还是会,因为你执行又会重新渲染
2.异步修改数据
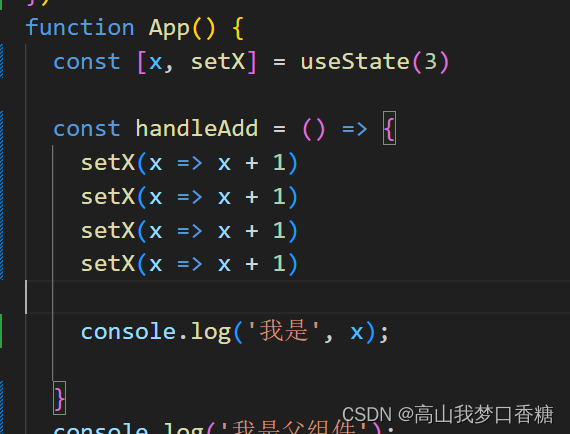
为什么修改多次还是跟不上呢?

函数传参解决
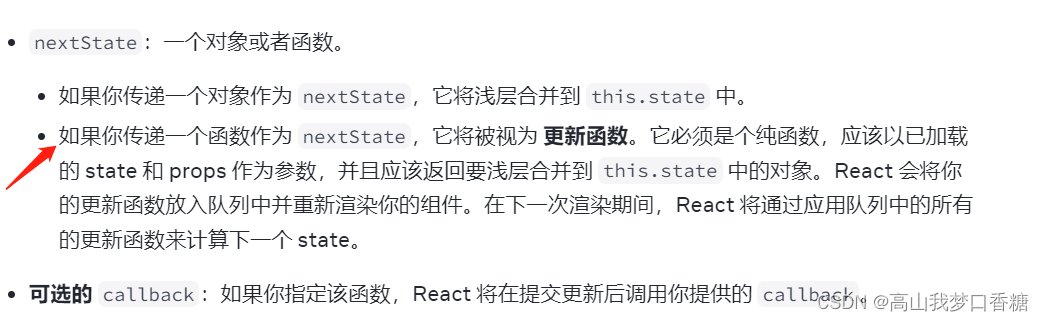
因为是异步修改 ,所以会出现问题,怎么办?用传函数的形式解决
Component – React 中文文档
改成这种形式


用回调的方式返回上一个state的值,这样就可以解决了,当然可以简洁些

怎么拿最新结果
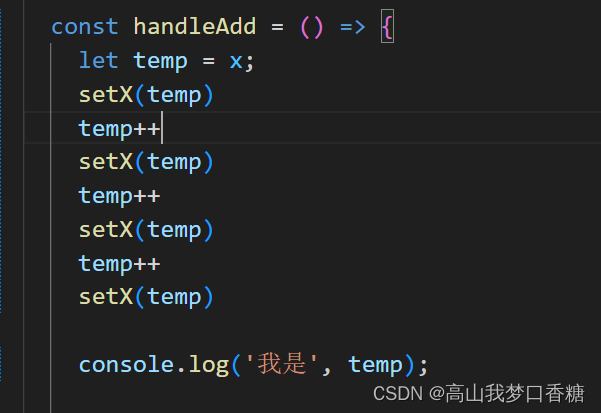
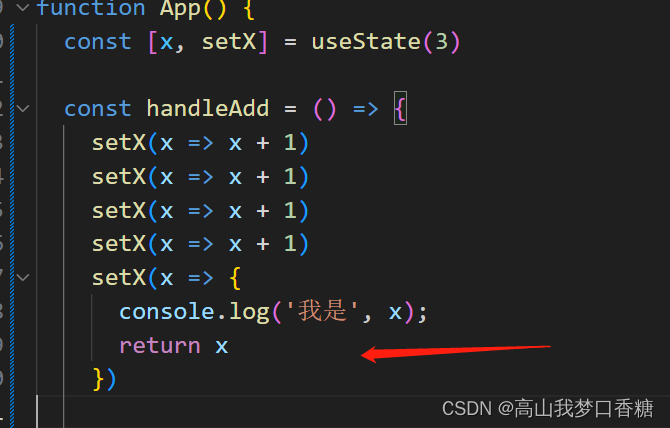
但是最后那个打印还是拿不到最新的结果咋办?
可以用临时变量解决

也可以套多一层函数形式

小细节
这里数据加了几次,但是只渲染一次,把你要更新的请求合并到一起处理

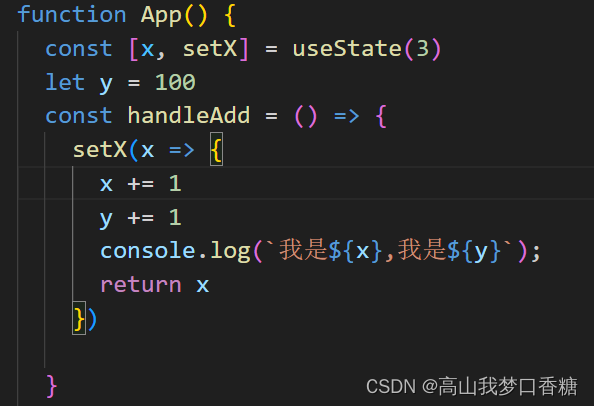
3.缓存功能
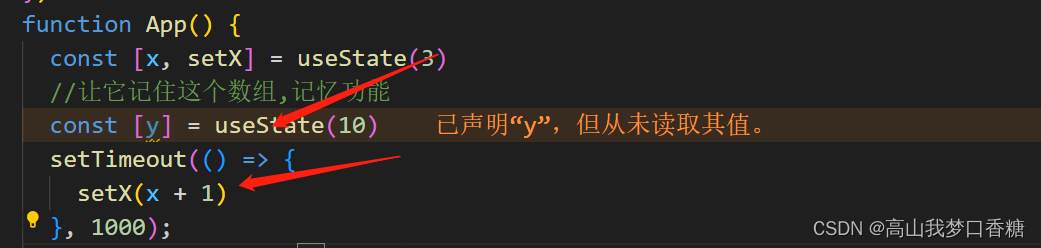
代码如下

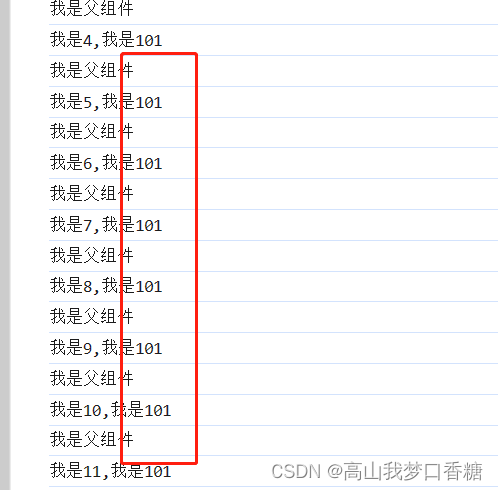
每次点击x,y都会加1,但是

为什么?因为每次组件重新渲染let y都会重新赋值!!setState有缓存不会重新赋值